- 1专访CMU邢波教授:机器学习与医疗大数据,及大规模机器学习系统的开发_cmu刑波
- 2MSBDN(Multi-Scale Boosted Dehazing Network with Dense Feature Fusion)具有密集特征融合的多尺度增强去雾网络阅读分析
- 3Java实现Tron(波场)区块链的开发实践(二)交易监控与转账_java 监听tron 转账
- 4利用Cloudfare worker反代github_cloudflare workers 反向代理
- 5表单设计器1 - 开源表单设计器选型_jeecg 表单设计器
- 6机器学习——特征预处理_机器学习特征预处理
- 7中断服务函数的过程_20160206_中断函数的执行过程
- 8CrossOver怎么安装软件 Mac电脑运行Windows程序_crossover24.1怎么安装delphi12
- 9(微图)移动gis软件开发工具---mattermap_mattermap是哪个公司的产品
- 10ELK+Filebeat+Kafka日志采集_filebeat kafka
前端环境 vscode和git的配置_viscode 前端git
赞
踩
本篇介绍前端基础环境的搭建,包括代码提交工具和vscode的下载和配置
一、git(如果有git跳过这一步,也可以看看推荐的工具
git为github和gitee等平台的代码合并工具,这里主要讲述git的下载和工具
1、git的安装
- git的官方网址:https://git-scm.com/
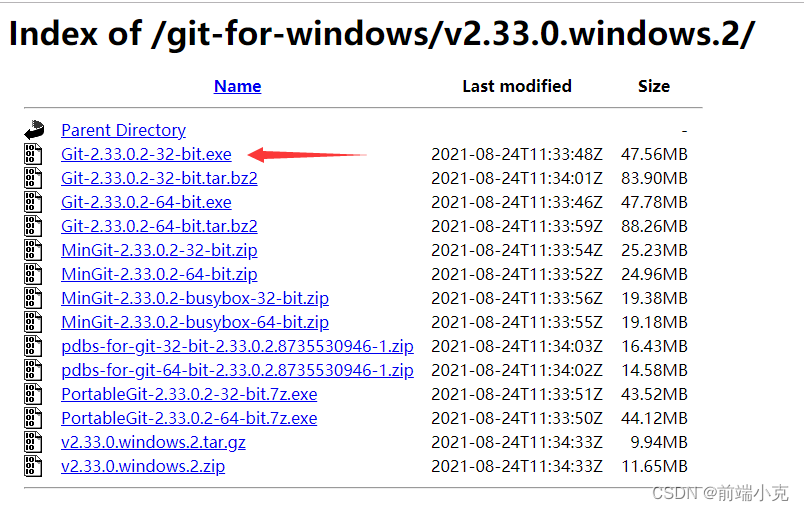
- 由于git的官方下载地址由于在国外,所以这里不推荐使用官网下载,使用淘宝的开源镜像下载:http://npm.taobao.org/mirrors/git-for-windows/v2.33.0.windows.2/
-
直接下载第一个即可。
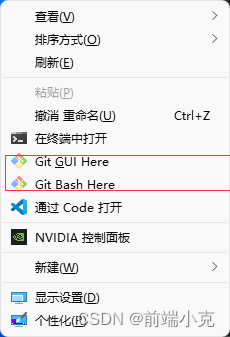
git的安装步骤也很简单一路下一步,就可以了 - 安装完成后,在文件夹中使用右键,可以打开git的两个选项,说明git的安装已经完成了

2、git推荐工具
这里大家各自使用常用的就可以
我比较常用是
sourcetree (图像化界面快捷工具)中文的
官方网址:https://www.sourcetreeapp.com/
非常容易上手,大家可以自行选择下载
二、vscode的下载和常用的插件配置
这里讲述vue和html的常用配置,其他的自行百度
1、vscode的安装
vscode官网:https://code.visualstudio.com/
由于vscode的网站是国外,可以链接国外的网络,vscode下载的比较快,但是如果没有的话,vscode将会下载的非常慢,甚至会下载失败所以这里介绍使用国内的网址来下载vscode。
-
下载方法(如果闲麻烦可以直接安装我创建好的地址,方法可以了解一下):

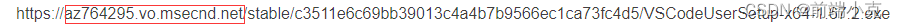
可以在浏览器中看到vscode的下载的时候的网址,非常慢,很容易下载失败,我们将网址复制下来,将红框中的内容替换成vscode.cdn.azure.cn,我们会惊奇的发现vscode的下载速度飞快。 -
如果闲麻烦可以直接使用这个网址下载,可能版本旧一点:https://vscode.cdn.azure.cn/stable/c3511e6c69bb39013c4a4b7b9566ec1ca73fc4d5/VSCodeUserSetup-x64-1.67.2.exe
2、vscode推荐插件
-
Chinese(Simplified)(简体中文)

这个插件不用过多解释,yyds -
vscode-icons

更多的特殊图标,让你一眼就识别文件是否正确 -
[Deprecated] Bracket Pair Colorizer 2 (已废弃掉了,vscode更新后自带)

如果你受够了括号颜色一模一样,这个插件可以让你的括号显示不同颜色,而且一一对应 -
Live Server

将你的项目挂在本地服务器上,使同一个局域网的人可以访问的html文件,且实现同步更新 -
Vue Language Features (Volar)
更多的支持vue3和ts,同时支持vue2的语法提示,可以说是vetur的升级版,图标贼帅

-
Vetur

vue开发者必装插件,让你的vue项目能够识别.vue文件,并给出相应的提示 -
Vue VSCode Snippets

vue2的框架生成工具,比如vbs,他就会生成一个vue2的模板框架。 -
Vue Language Features (Volar)

vue3的模板生成框架 -
any-rule
包含的需要大部分正则

如果帮助到你,就点个赞吧,后续继续更新。


