- 1eNSP中的VPN配置
- 2hive& mysql 表中字段分隔符_001是什么分隔符
- 3list.stream().forEach()和list.forEach()的区别_list stream foreach
- 4成功解决:RuntimeError: DataLoader worker (pid(s) XXX) exited unexpectedly_raise runtimeerror('dataloader worker (pid(s) {})
- 5Java-SpringBoot:员工管理系统_创建一个sprinboot项目,利用lombok组件创建employee类,并在enployeeco
- 6Python Django 连接 PostgreSQL 操作实例_django.db.backends.postgresql
- 7基于stm32f103c8t6的智能垃圾桶_智能垃圾桶 csdn
- 8大规模语言模型人类反馈对齐--强化学习_言语交流反馈模型
- 9HTML+JavaScript+CSS:爱心代码_【html+css+js】爱心代码自定义生成文字
- 10全球首个开源“GPT-4级模型”:Llama3震撼发布_llama3中文
Python+Selenium+Unittest 之selenium10--元素定位9-find_elements()_selenium find elements的返回怎么选择
赞
踩
前面说了find_element()的几种定位方式,这次说下find_elements()的用法。
find_elements()从字面上就能看出比find_element()多了s,在英语中多s一般指某个单词的复数形式,在selenium中也是同理,find_element()是用来定位一个元素的,其返回结果是一个WebElement对象,如果页面上有多个相同的元素,就默认返回找到的第一个元素,所以在使用tag_name时,经常会定位不到自己想要的元素,而find_elements()是用来定位一组元素的,使用find_elements()获取元素后,其返回的结果是一个包含所有符合条件的WebElement对象的list,无论是获取到一个元素、多个元素还是没有获取到元素,返回的结果都是一个list形式的。
下面再说下语法,find_element()和find_elements()在语法使用上是完全一样的,如果页面只有一个元素的情况下,两个获取到的结果是一样的,只不过在有多个元素的情况下find_elements()可以使用索引来进行选择定位第几个元素。
find_elements()使用语法:
- find_elements_by_id()[索引] #id定位
- find_elements_by_name()[索引] #name定位
- find_elements_by_class_name()[索引] #class定位
- find_elements_by_tag_name()[索引] #tag定位
- find_elements_by_link_text()[索引] #link定位
- find_elements_by_partial_link_text()[索引] #partial_link定位
- find_elements_by_xpath()[索引] #xpath定位
- find_elements_by_css_selector()[索引] #css定位
- find_elements()[索引] #元素定位参数化 不常用,常用的8种一般指的是上面那8种

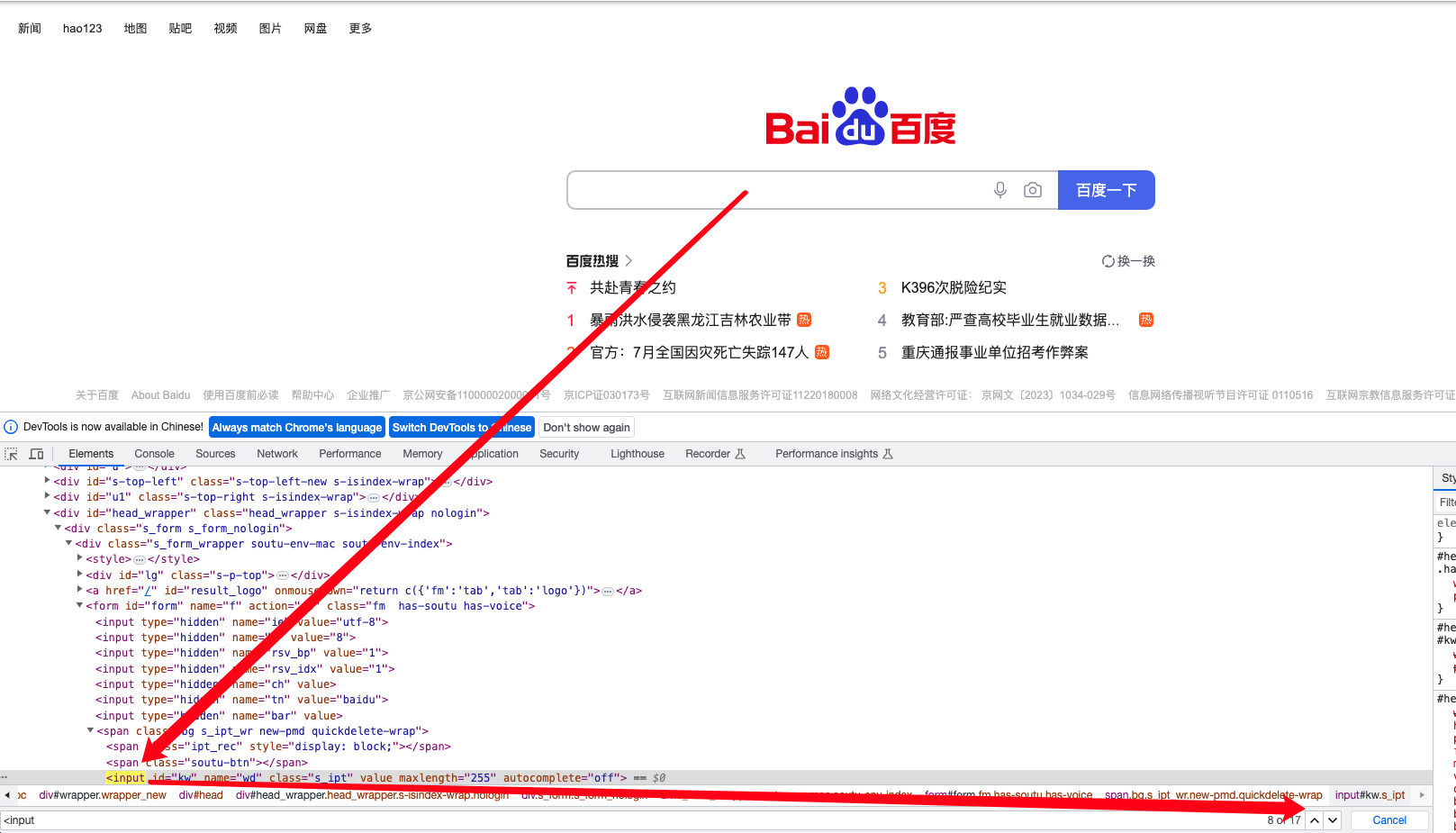
因为之前篇章中,使用tag_name定位时,总是定位不到自己想要的元素,所以这里就用tag_name的定位方式来举例看下,之前例子中tag_name脚本都写的是无法正常执行,其原因就是用find_element()的方法只能定位到找到符合条件的第一个元素,而"input"标签在这个页面通过搜索可以看到有17个,第一个可能没有作用,所以定位到的并不是我们所需要的,现在用find_elements()来定位时,可以去选择我搜索到的第几个元素,所以可以定位到输入框。
- from selenium import webdriver #导入selenium模块的webdriver
- driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
- driver.get("https://www.baidu.com") #打开百度浏览器
- driver.find_elements_by_tag_name("input")[7].send_keys("放假安排") #使用find_elements的方法来定位,因为这里的索引是从[0]开始数的,所以第8个"inpt"标签要写成[7]
这里就不一一举例了,知道其中一个用法即可,其他的用法和find_element()一样的。
元素定位的学习到此就先告一段落,元素定位是学习自动化的重中之重,在写脚本的前提是能顺利定位到自己想要的元素,具体在什么时候选择什么样的定位方法就需要在日常工作中多练习使用了。
如果大家在使用过程中遇到了问题,可以在文章下留言,或者关注公众号:刘阿童木的进化记录,进行留言
下图为公众号二维码,内容会同步发出,大家可以关注一起学习!



