热门标签
热门文章
- 1RK3399linux交叉编辑器下载,ubuntu下交叉编译X264和FFMPEG到RK3399平台(编译器:aarch64-linux-gcc)...
- 2人工智能为什么可以准确回答问题而不依赖数据库呢?_机器人对答是数据库
- 3有哪些好用不火的软件?_实验楼怎么样csdn
- 4PolarDB 卷来卷去 云原生低延迟强一致性读 1 (SCC READ 译 )
- 5FLASH问题答疑
- 6基于GPT-3.5的AI机器人:源码与脚本详解大数据任务提交和执行_ai3.5在线机器人
- 7无人机摄影测量数据处理、三维建模及在土方量计算中的应用_像空点
- 8【gitlab部署】centos8安装gitlab(搭建属于自己的代码服务器)
- 9【MySQL精通之路】全文搜索-布尔型全文搜索
- 10物联网主干组网之全IP光网络_光传输组网原理
当前位置: article > 正文
github使用gh-pages部署静态站点
作者:很楠不爱3 | 2024-05-20 01:24:28
赞
踩
gh-pages
前言
当我们想把自己的网站部署到一个静态网站上,Github Pages是一个很好的选择(稳定、可靠、不花钱)。下面是一个基于vue3+vite的项目的部署流程部署流程。
假设你已经有一个项目并且已经发布到github上了,先把项目git clone到本地。
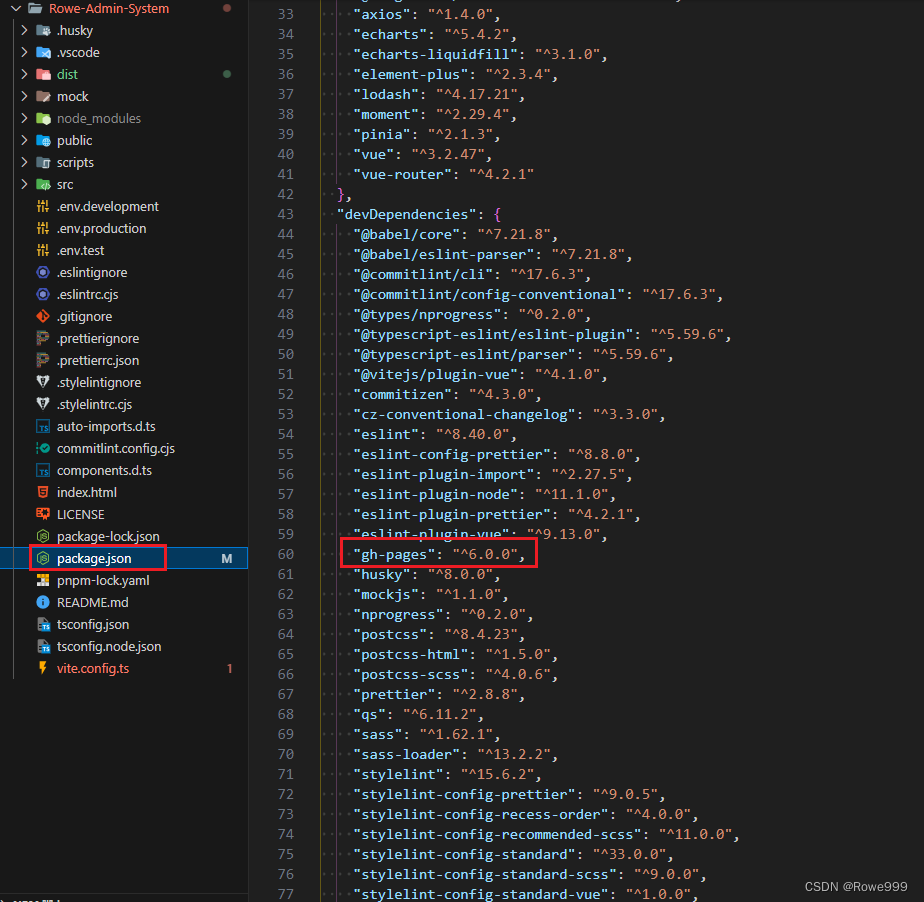
1、安装gh-pages
pnpm i -D gh-pages

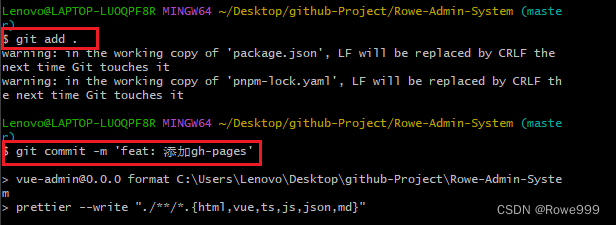
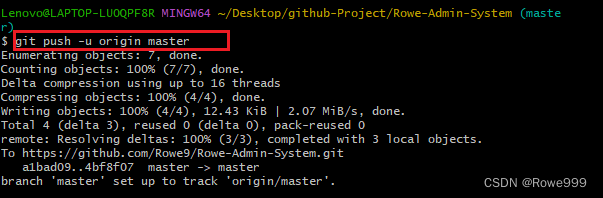
2、初始化仓库,提交代码到远程仓库


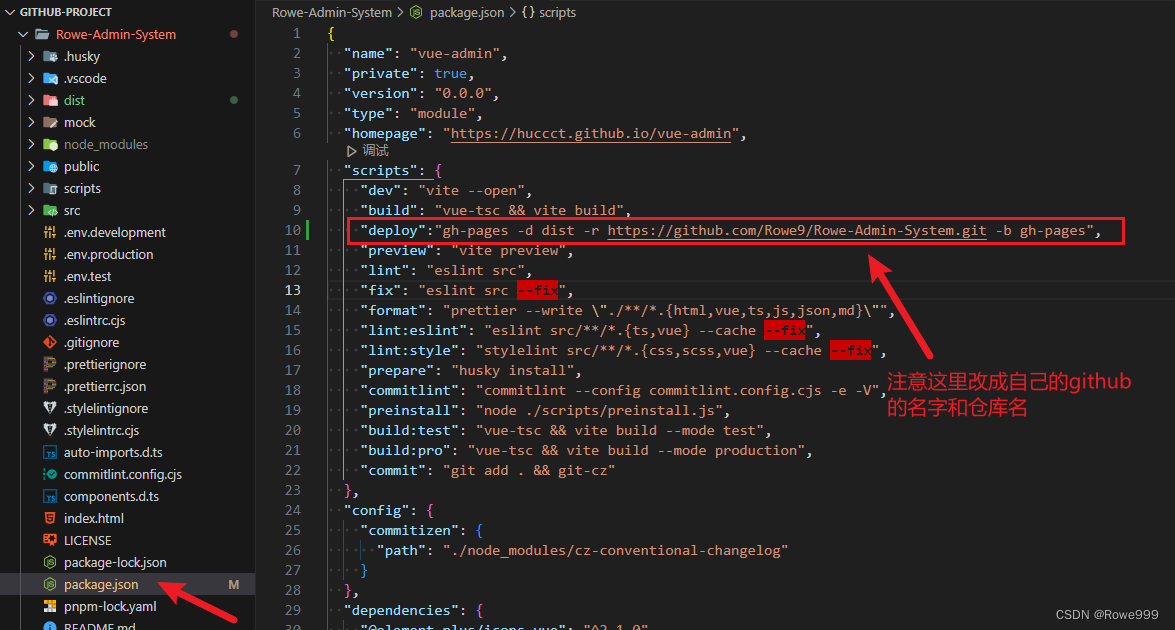
3、在package.json文件中添加script脚本
"deploy":"gh-pages -d dist -r https://github.com/Rowe9/Rowe-Admin-System.git -b gh-pages",
4、在终端运行命令
- pnpm run build
- pnpm run deploy
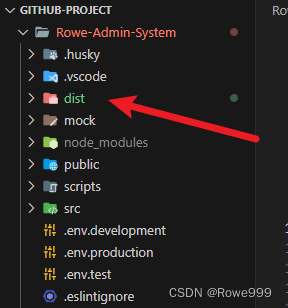
会出现一个dist文件夹

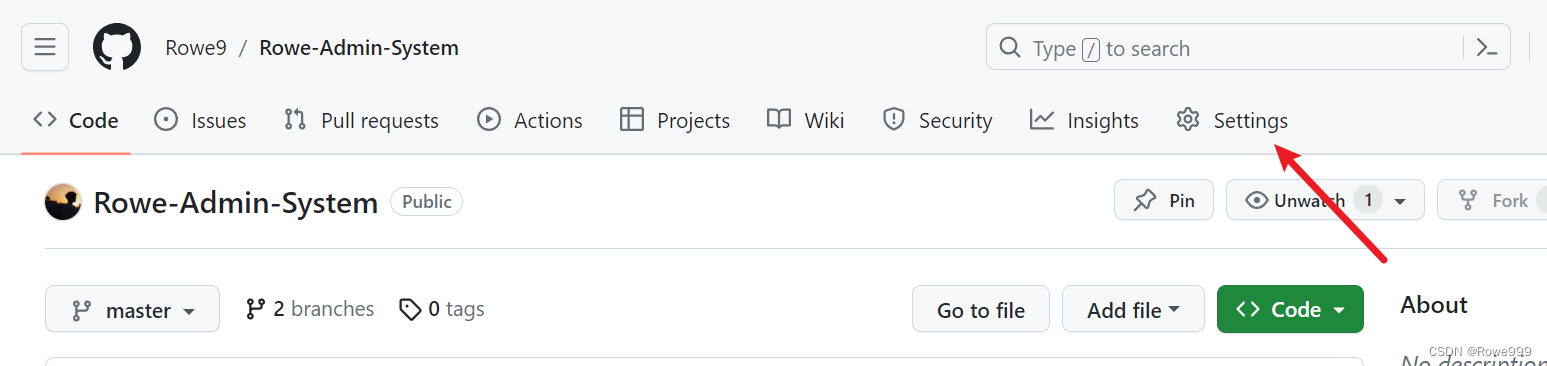
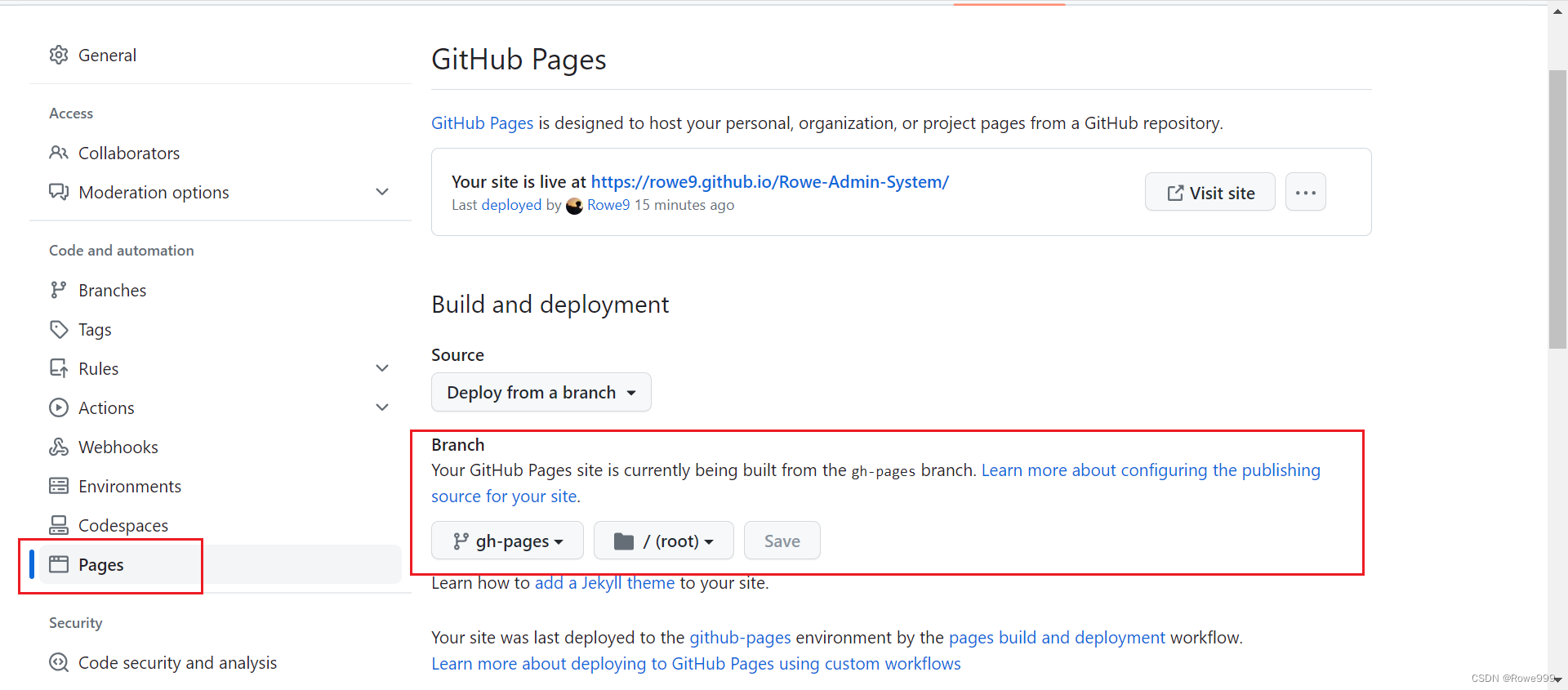
5、打开github仓库,点击setting-->pages-->选择gh-pages分支的root-->点击Save


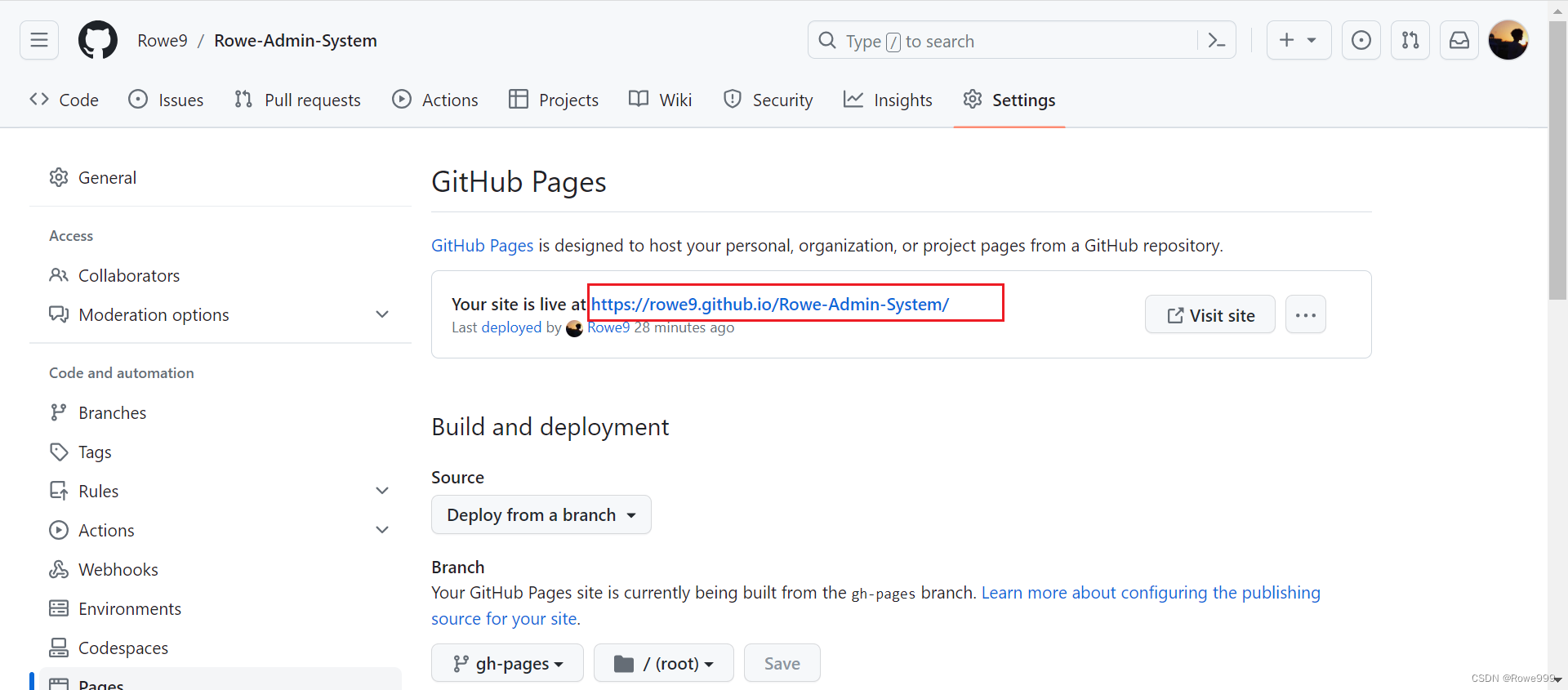
6、点击链接就可以访问啦!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/595412
推荐阅读
相关标签


