热门标签
热门文章
- 1ACM算法入门——二分查找_acm简单二分
- 2模态对话框和非模态对话框的消息循环分析_mfc 使用非模态窗口的消息循环问题
- 3spacy库中文模型的安装_安装spacy的中文模型
- 4算法随想录——数组篇
- 5记一次内网渗透_yxcms1.2.1漏洞
- 6leetcode456.132模式_输入一个整数序列:a1, a2, ..., an,一个132模式的子序列ai, aj, ak被定义为
- 7Java - Apache tomcat环境配置+Java EE项目创建部署_java apache
- 8性能测试(二)—— JMeter元件作用域和执行顺序、JMeter示例、JMeter参数化_jmeter元件执行顺序
- 9VS code开发工具的使用教程_vs icedigeditor 使用
- 10光伏逆变器资料 8-10KW 5-8KW古瑞瓦特光伏逆变器电 路图、光伏逆变器资料 古瑞瓦特的5-10KW资料逆变器带程序_古瑞瓦特逆变器电路图
当前位置: article > 正文
专有钉钉(浙政钉)h5调试工具
作者:很楠不爱3 | 2024-05-24 11:09:41
赞
踩
专有钉钉(浙政钉)h5调试工具
官方案例使用的引用是
<script src="//" + window.g_config.cdnHost + "/gdt/dd-web-dev-center/0.3.1/assets/js/app_2405f57c-18bd-497d-9bf3-28fcf83fc407.js"></script>
<script>
h5RemoteDebugSdk.init({
uuid: "11111111-231d-4a8b-836d-21ac40ac6110",
observerElement: document.documentElement,
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
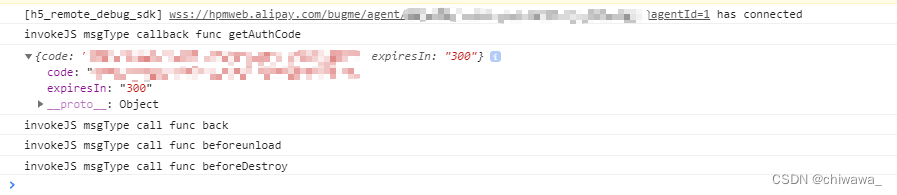
但是打开官方的调试工具,控制台没有任何相应。
其实是引用资源的问题
<script src="https://g.alicdn.com/code/npm/@ali/dingtalk-h5-remote-debug-sdk/0.1.3/app.bundle.js"></script>
<script>
h5RemoteDebugSdk.init({
uuid: "11111111-231d-4a8b-836d-21ac40ac6110",
observerElement: document.documentElement,
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/617174
推荐阅读
相关标签


