热门标签
热门文章
- 1Leetcode 4. 寻找两个正序数组的中位数_letcode 寻找两个正序组的中位数
- 2Codeforces Round #700 (Div. 2)-A. Yet Another String Game-题解--三目运算符_#700div2
- 3ChatGLM2-6B! 我跑通啦!本地部署+微调(windows系统)
- 4数字图像处理—图像分割—并行区域(阀值—单阀值、多阀值)_数字图像分割 并行
- 5elementui的tree树形控件获取所有选中的节点_elementui tree 获取所有选中的节点
- 6用Navicat连接MySQL的安装及配置_永久激活了navicat for mysql还需要布置环境变量吗
- 7Python算法——分治法查找数组中元素最小最大值_分治法 最大和最小查询次数
- 8前端——封装vue通用拖拽滑动分隔面板组件(Split)_splitpanes
- 9rtx3070laptop+cuda11.3+cudnn8.2.2+pytorch1.10.2配置_nvidia geforce rtx 3070 ti laptop gpu对于cuda
- 10校验 GPT-4 真实性的三个经典问题:快速区分 GPT-3.5 与 GPT-4_测试gpt4的问题
当前位置: article > 正文
VScode安装使用DevChat插件_vscode 微信聊天插件
作者:很楠不爱3 | 2024-02-07 20:49:03
赞
踩
vscode 微信聊天插件
前言
DevChat是一个开源平台,使开发人员能够更有效地将人工智能集成到代码生成和文档中。DevChat的目标是超越简单的代码自动完成和对代码片段的有限操作。DevChat为开发人员提供了一种非常实用和有效的方式来与大型语言模型(llms)进行交互和协作。
一、安装DevChat插件
DevChat是VSCode插件,需要对应node/npm环境;
1.1、获取Access Key
访问地址: https://web.devchat.ai/
可以使用163邮件进行注册,注册成功之后, 会受到默认Access Key

1.2、VScode中安装DevChat插件
打开VScode编辑器,在扩展中搜索DevChat,点击进行安装。

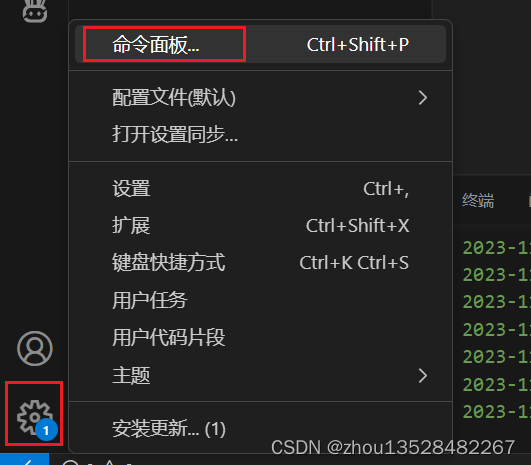
打开命令面板

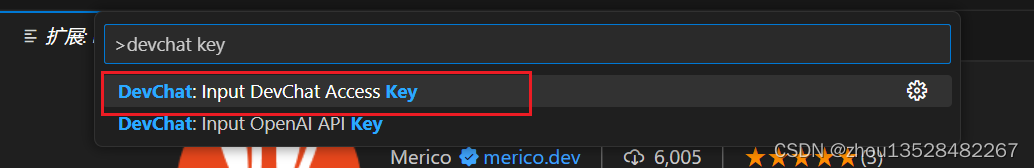
输入devchat key

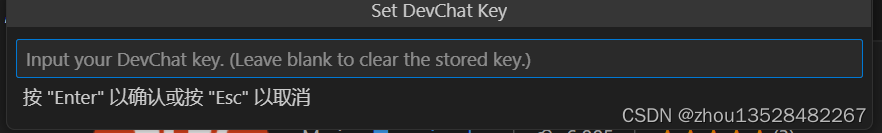
输入Access Key,按回车键

1.3、使用DevChat插件
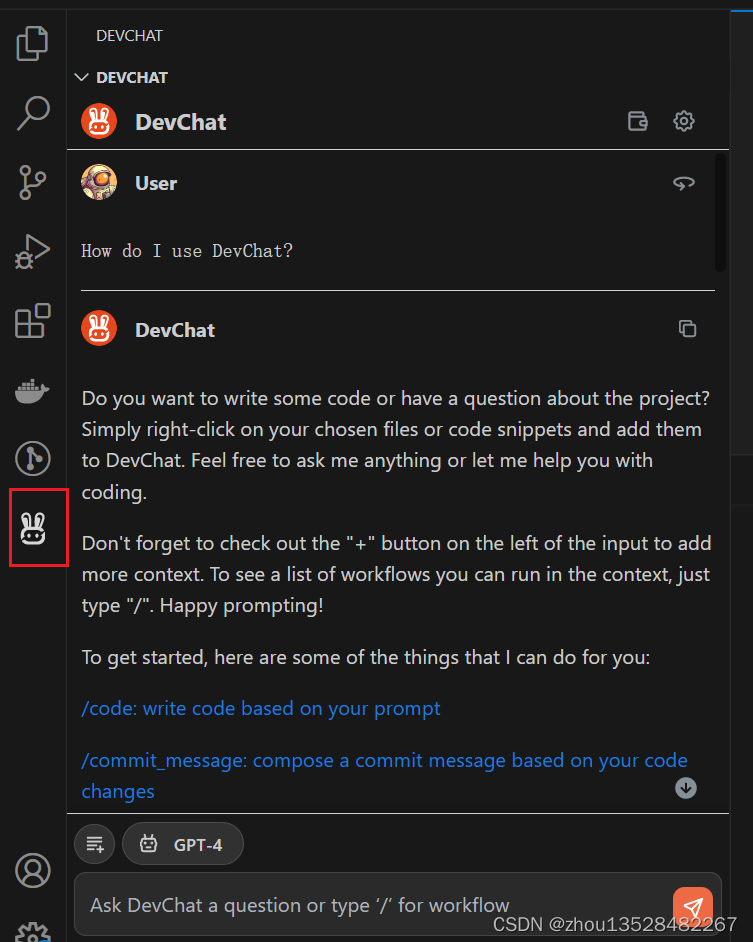
在左侧可以查看到对应DevChat插件

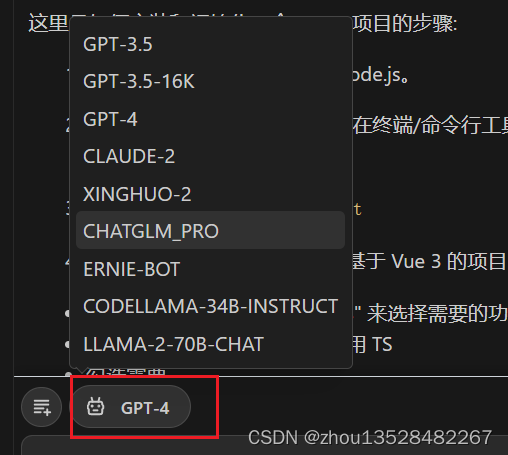
切换选择大模型

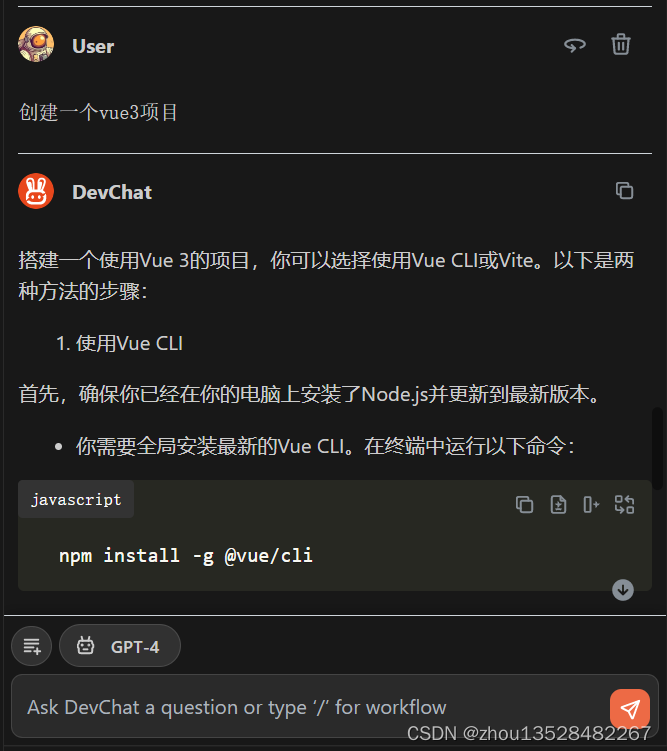
输入内容,按回车进行问devChat问题

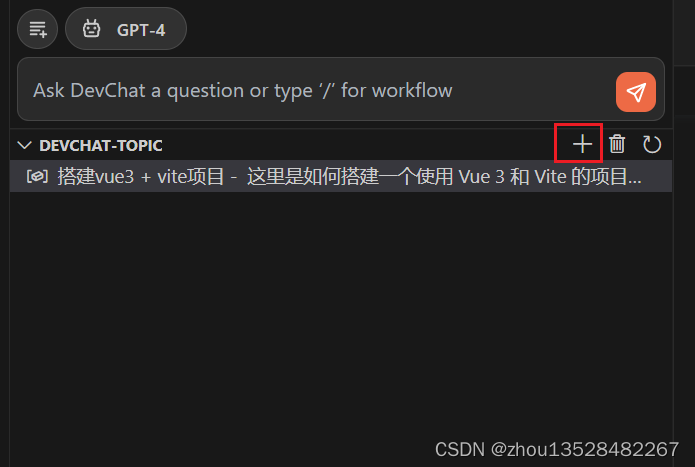
DEVCHAT-TOPIC点击添加可以新建问答

二、项目中使用DevChat
2.1、按照步骤创建vue3项目
npm init vue@latest
cd vue-project
npm install
npm run dev

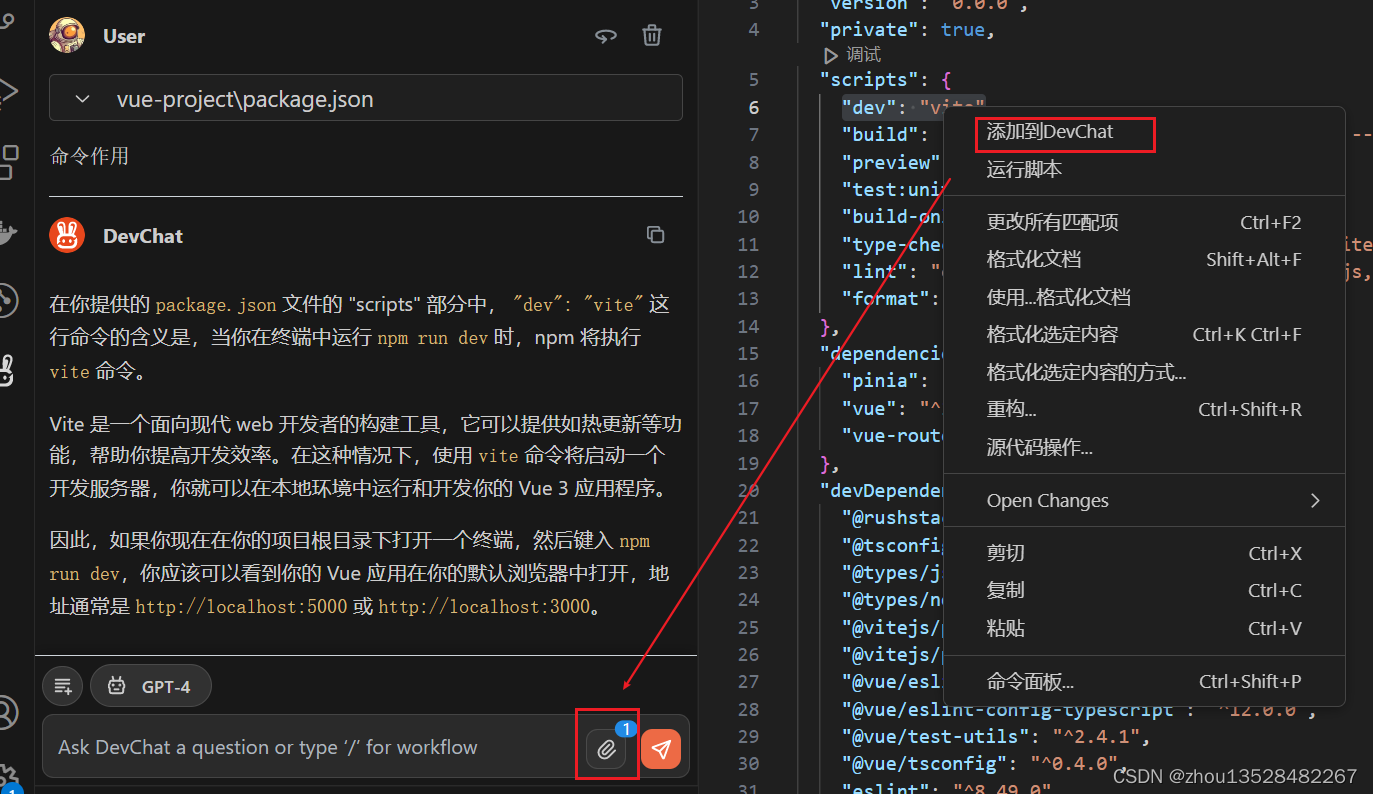
2.2、右键点击添加到DevChat,然后可以查询DevChat帮我解答疑惑;

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


