热门标签
热门文章
- 1IP协议详解(IP分片和重组)_ip重组
- 22024精选最新金融银行面试真题——附带答案_银行金融科技岗位面试问题及答案(1)_银行面试题库
- 3Spring Boot 的启动原理、Spring Boot 自动配置原理
- 4机器学习概念、分类、步骤、和实现_机器学习的概念,方式,过程
- 5SpringBoot 启动彩蛋_java启动项目冒出来个佛像
- 6python利用7Z.exe进行解压_python 执行 7za.exe解压文件
- 7hwclock -w 将系统时间同步到BIOS
- 82024高考作文题目涉及人工智能!科技强国热度飙升
- 9【数据分析】信用卡用户画像及违约预测逻辑回归模型_逻辑回归 银行信贷
- 10git切换用户、多用户切换的正确方式 git commit和git push 切换用户_gitlab多个账号命令行 怎么切换
当前位置: article > 正文
对MaxKB进行个性化设置_maxkb图标修改
作者:很楠不爱3 | 2024-06-15 23:15:11
赞
踩
maxkb图标修改
上一个章节中已经实现使用maxKB搭建本地知识库了,但是在使用的时候还是会有一些问题,比如上面的提示内容是MaxKB小助手,显然不符合我们后期对外开放的,同时问题虽然是中文,但是大模型还是默认用英文回答,所以这节课就一起来对MaxKB进行个性化配置。
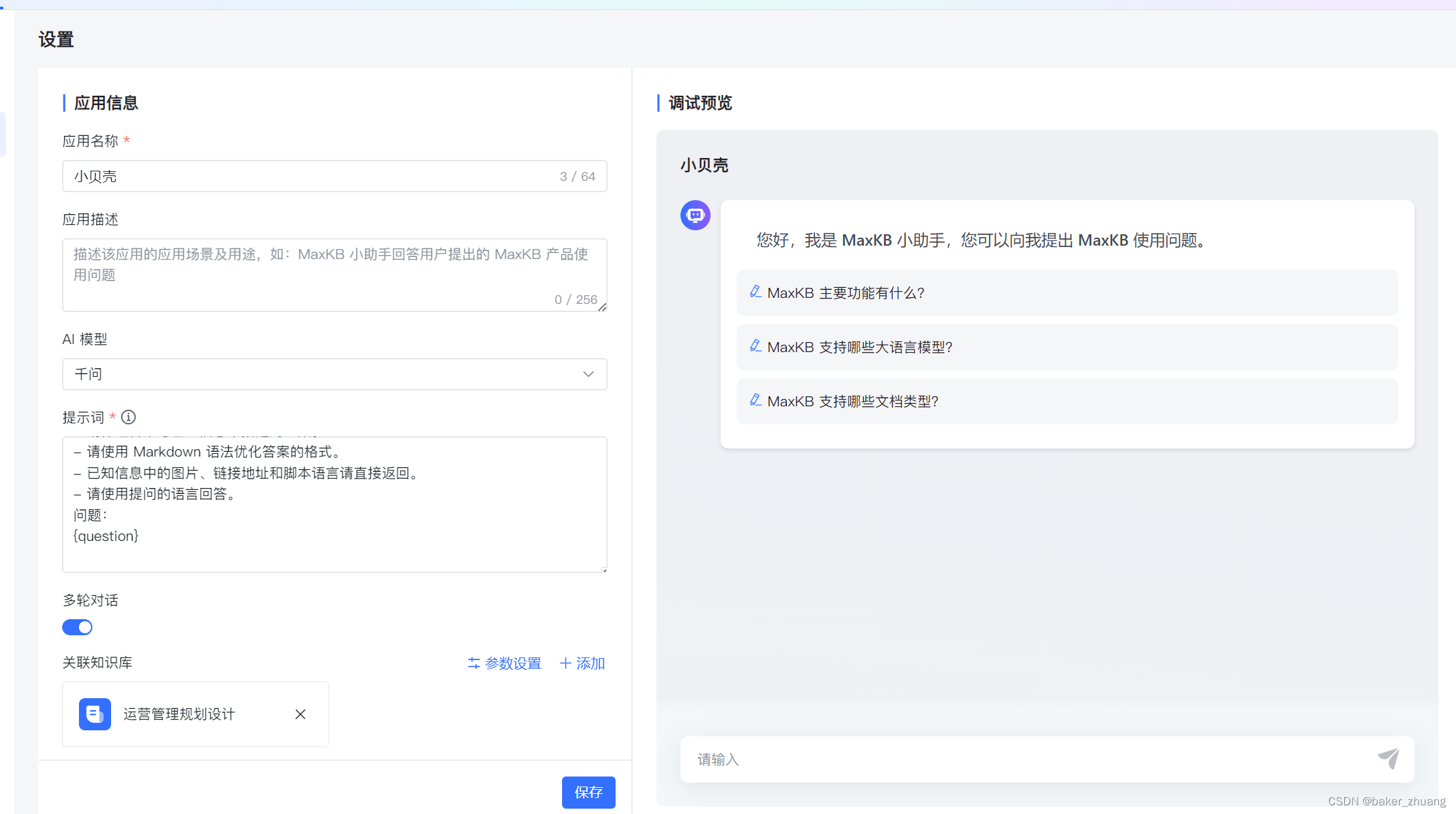
首先打开MaxKB的应用,点击设置,接下来的操作基本都是在此设置中修改

第一步可以将应用的名字和描述改成自己想要的,名字在问答界面会显示在标题位置,然后可以对提示词进行修改,对提示词的修改吗,我们可以理解为给我们的问题加上备注,可以根据需求加上所需要的各种提示词。
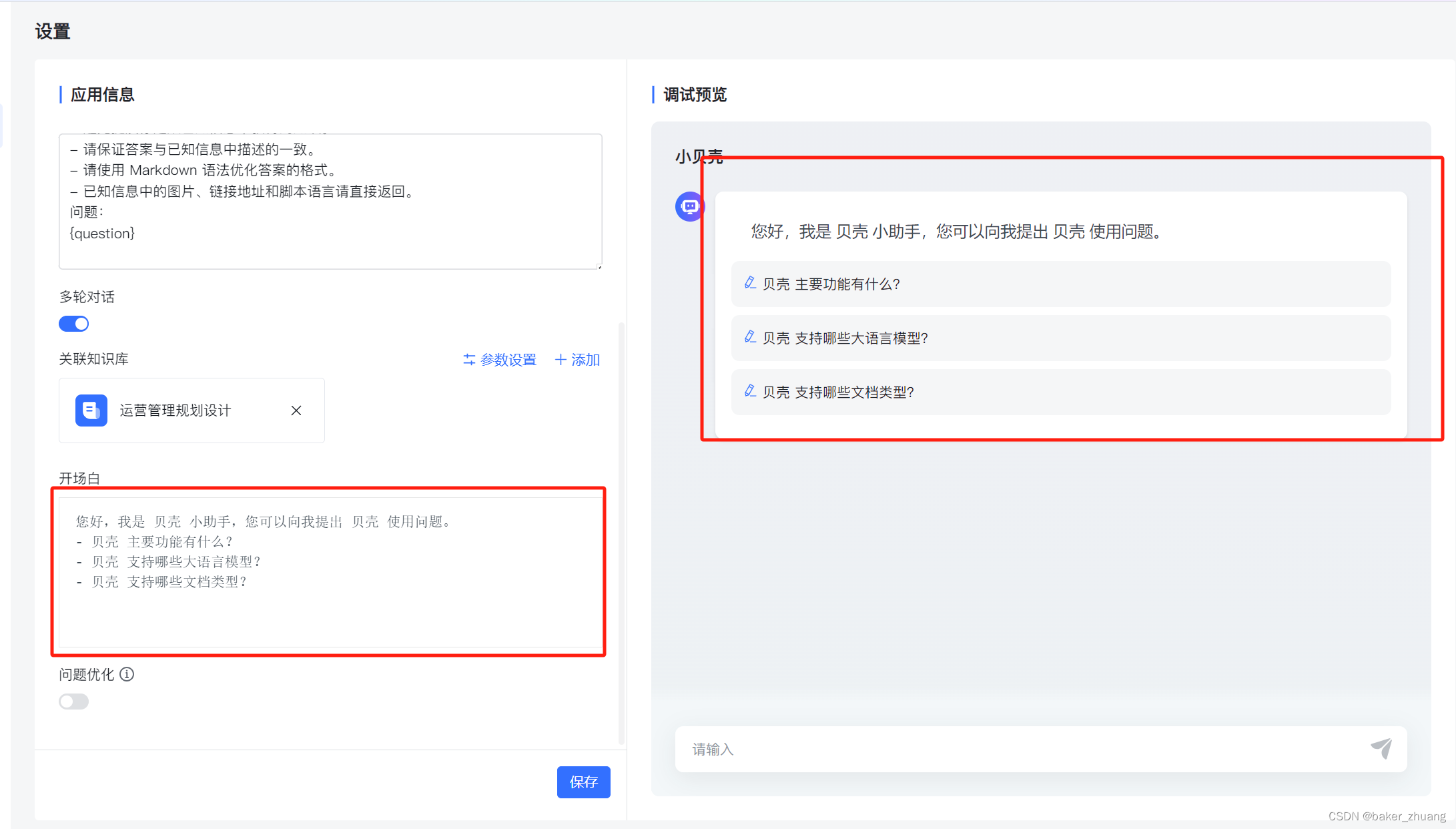
然后我们可以修改这个应用开场白,也就是打开对话框时默认的内容,在这里,可以把MaxKB改成你们问答系统客服的名字,是他更贴近正常的使用场景。

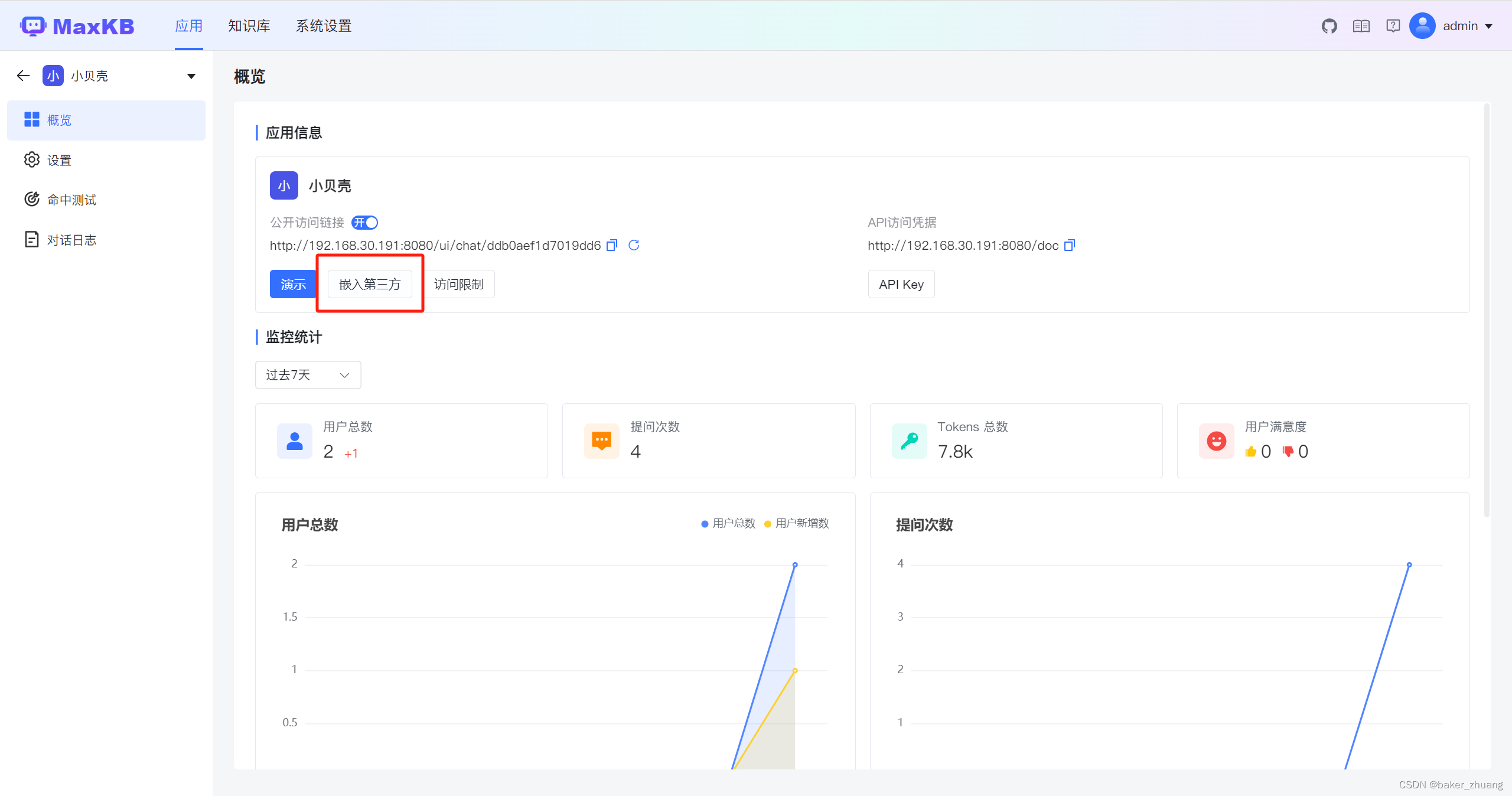
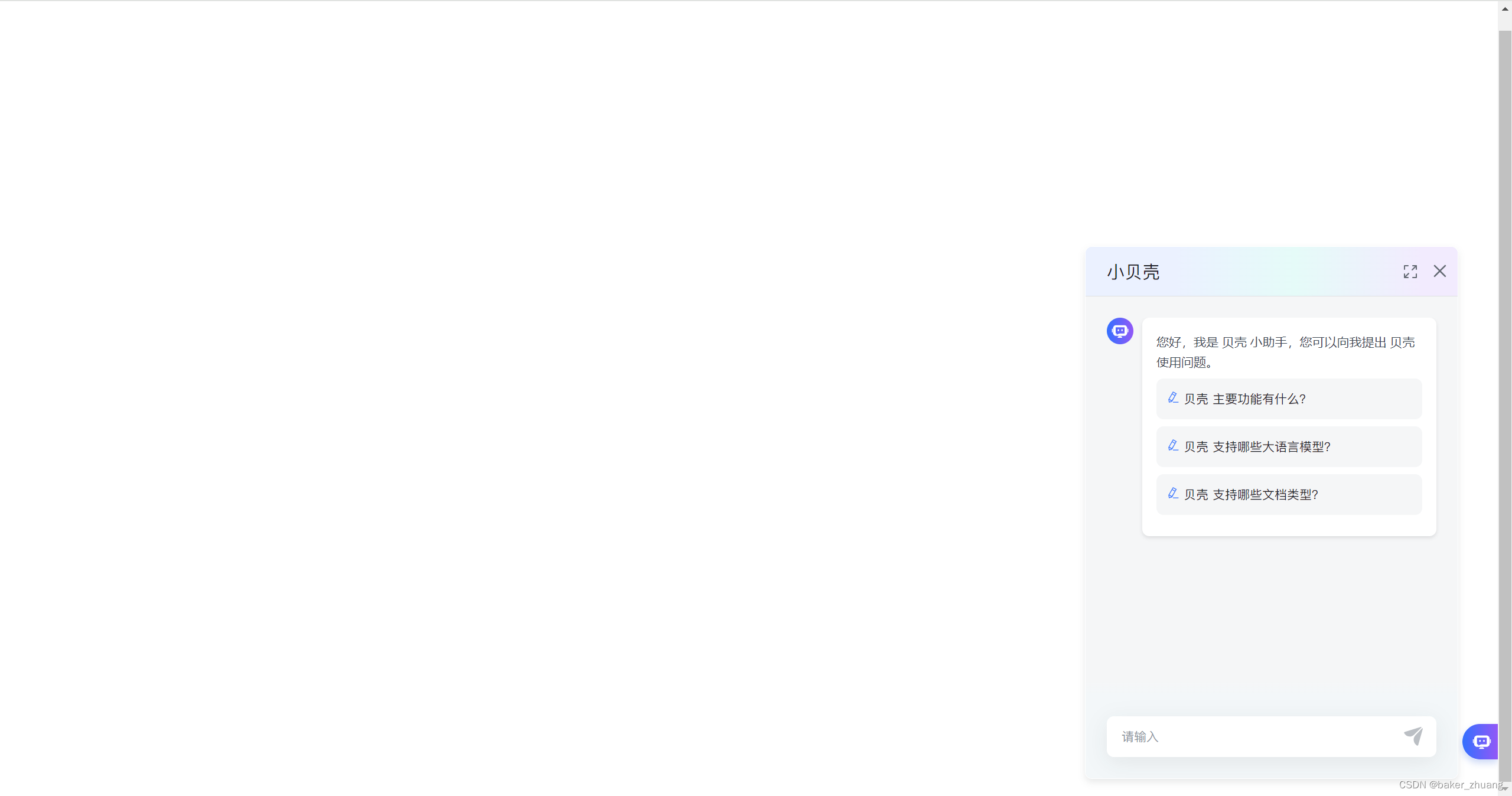
MaxKB还贴心的准备了非常便捷嵌入到网页的功能,点击需要嵌入网页的应用,再点击嵌入第三方按钮:

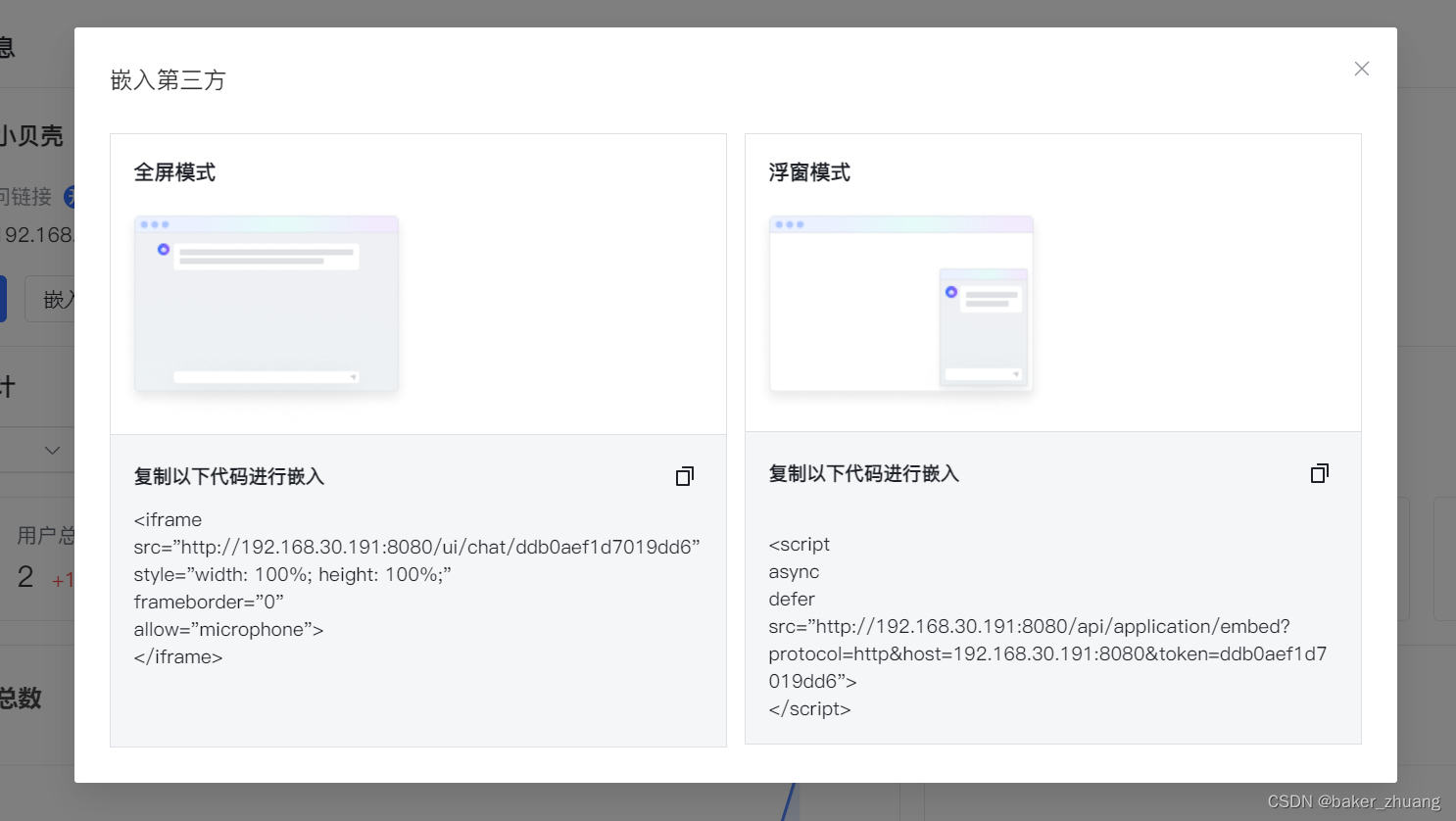
在弹出的页面中有两种嵌入方式,一种是全屏嵌入一种是浮窗嵌入,我们选择浮窗的方式,将下面的代码嵌入到网页中,只需要短短几行的代码就可以把我们刚才配置好的应用嵌入到网页中了。

- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <script
- async
- defer
- src="http://192.168.30.191:8080/api/application/embed?protocol=http&host=192.168.30.191:8080&token=ddb0aef1d7019dd6">
- </script>
- </head>
- <body>
- <div style="600px;height:900px;"></div>
- </body>
- </html>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/724203
推荐阅读
相关标签


