热门标签
热门文章
- 1解决问题:vscode远程服务器,总是因网络中断、锁屏等导致程序中断_visualstudiocode 远程登录断开 程序中断
- 2今天看到一个不错的漫画网站(E文)_e-hentai
- 3Visual Studio Code 如何编写运行 C、C++ 程序?_visual studio code怎么运行代码
- 4javaScript产生随机数的几个用法_function generatemixed(n) {
- 5Linux基础—网络设置_linux网络配置
- 6CrossOver虚拟机软件2023最新版Mac运行切换Windows_crossover for mac
- 7SpringMVC的工作原理及底层剖析,你值得一看_springmvc底层原理
- 8蓝桥杯学习记录||BASIC-24 龟兔赛跑预测
- 9【Java】如何搭建java环境一整套详情步骤_java开发环境的搭建步骤
- 10C++ 错误 MSB3073: :VCEnd 已退出 C#
当前位置: article > 正文
微信小程序之网易云音乐的实现-云音乐_网易云音乐微信小程序
作者:很楠不爱3 | 2024-02-12 15:07:17
赞
踩
网易云音乐微信小程序
微信小程序之网易云音乐的实现-云音乐
基本介绍
-
基本功能都实现了,音乐的上一首下一首播放等,顺便把进度条的拖动播放写了下
-
主页的每日推荐界面写了 ,登录通过账号密码登录(你也可以自己加一个验证码或者邮箱登录)
-
基于iPhone6(375*667分辨率)开发,后面一些计算都是通过获取当前屏幕下的尺寸来计算的,但是不保证在其他分辨率下是否完好(我已经尽力了~)
-
下载地址
- github地址: https://github.com/superBiuBiuMan/Wechat_NetEase_CloudMusic
- gitee地址: https://gitee.com/superBiuBiu/Wechat_NetEase_CloudMusic
-
遇到的问题和解决办法
-
API地址(自己服务器的~)
- https://cloudmusic.dreamlove.top/
-
更改自己的API地址
-
虽然目前我这服务器的可以用,但是服务器会有过期的一天
-
项目使用 @网易云音乐 NodeJS 版 API
-
可以去github地址下载后台,然后安装依赖包并修改
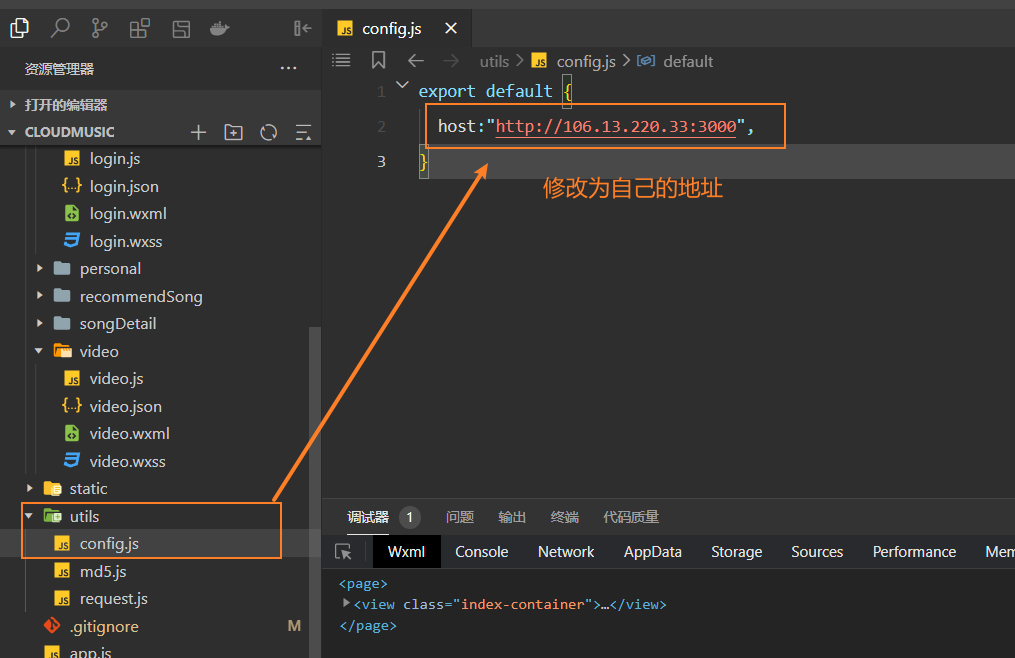
/utils/config.js文件 -
如果是自己电脑搭建API服务器,将
host配置项修改为如下,因为此API服务器默认使用3000端口(但需要注意的是,如果自己电脑不是公网ip,在手机上调试可能需要内网穿透)export default { host: 'http://localhost:3000', }- 1
- 2
- 3
-

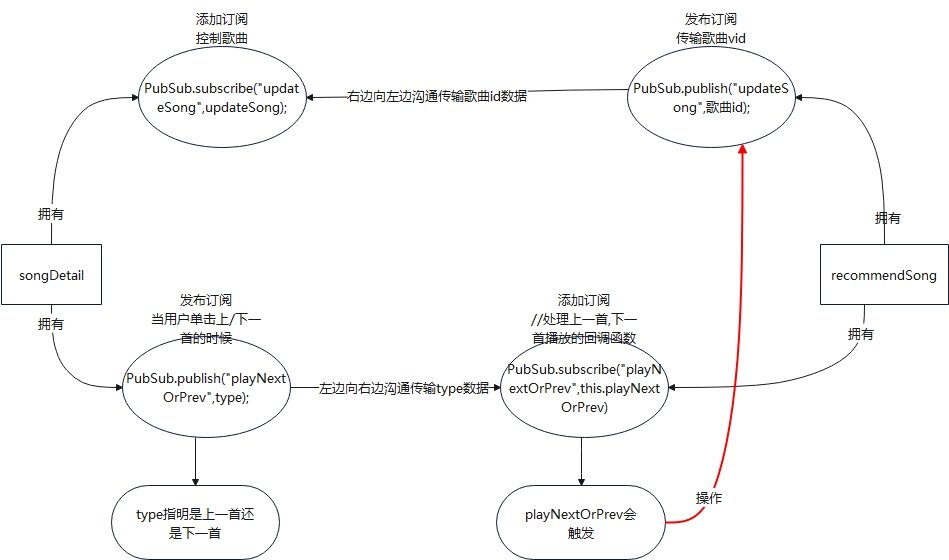
云音乐网易音乐发布订阅添加订阅关系图

项目预览
首页

视频

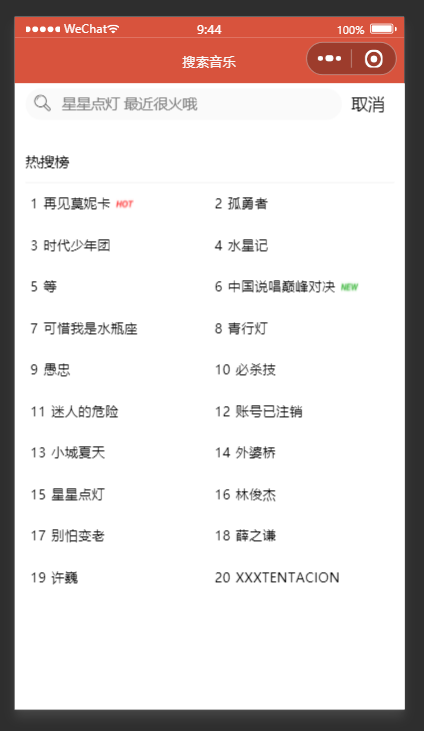
搜索界面


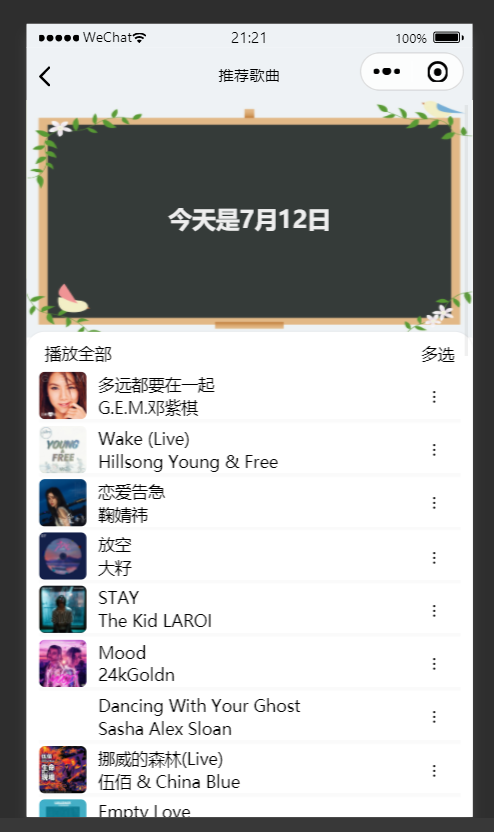
每日推荐

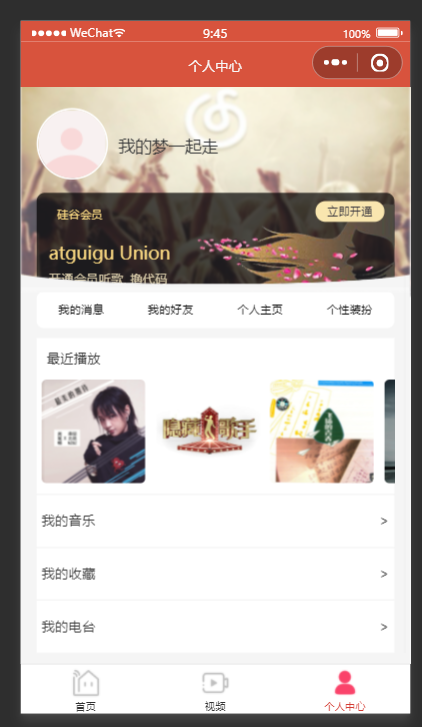
个人中心

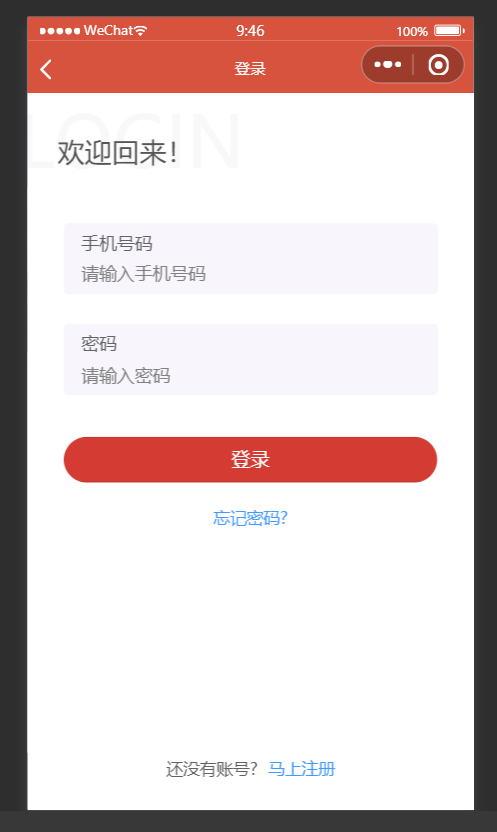
登录界面

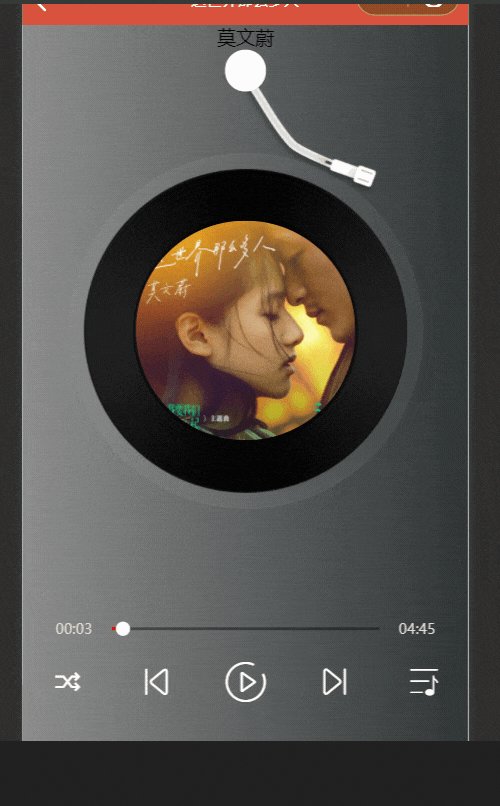
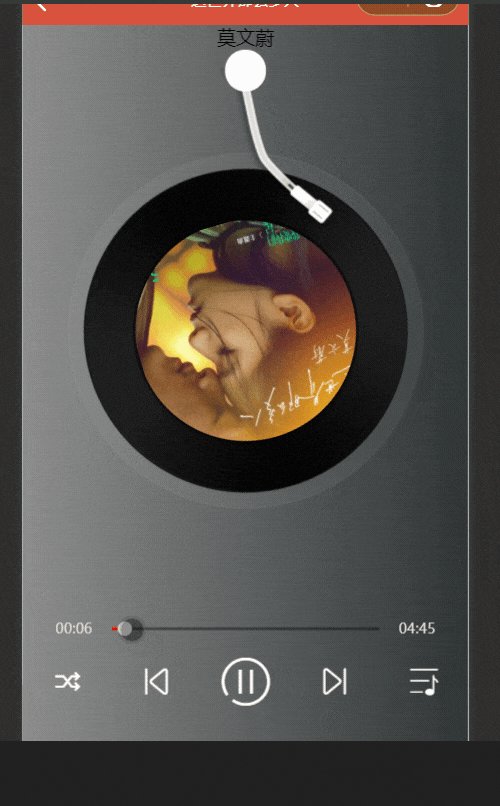
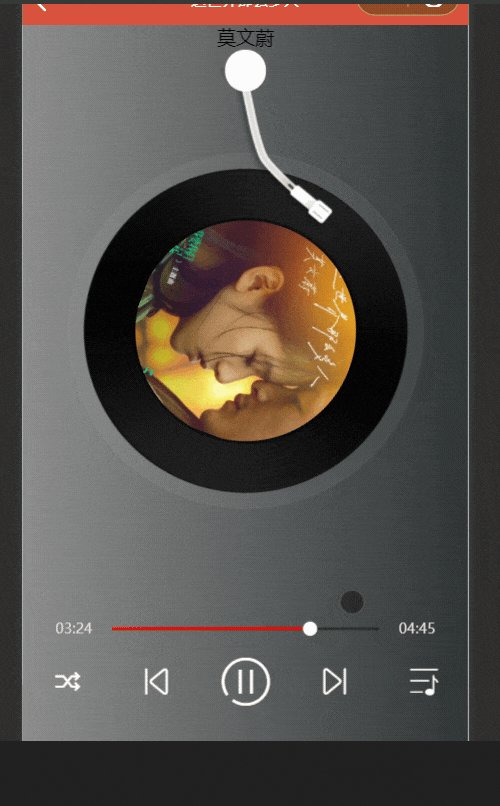
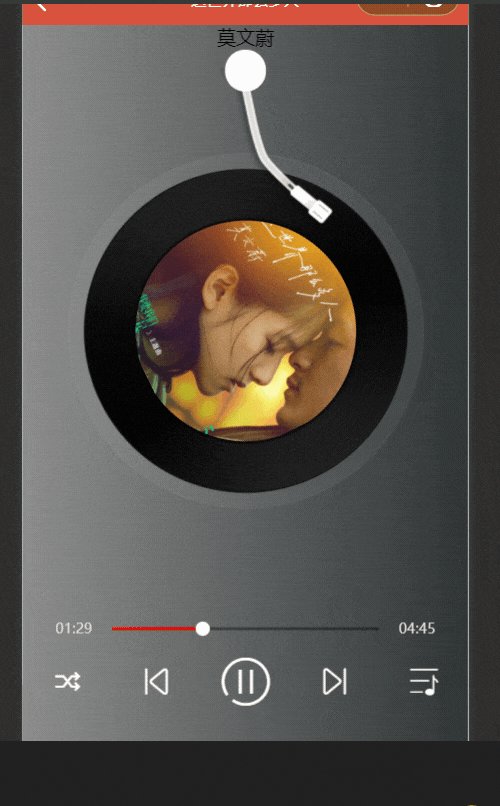
播放音乐界面
- 动态图

- 静态图


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/77949
推荐阅读
相关标签


