- 1爬虫怎么在requests中设置自己clash软件的代理ip
- 2傻瓜式:局域网内部搭建DNS域名解析服务_局域网dns解析
- 3【腾讯云 TDSQL-C Serverless 产品体验】| 实战分享_腾讯云数据库 serverless
- 4C++杂谈——const_iterator_c++ const_iterator
- 5MM—准时交货率报表_各产品准时交货率和按时交货率的分析图表
- 6Linux下文件的压缩与解压缩
- 7hive中通用调优-fetch抓取-mr本地模式_hive本地模式,没有mr
- 8Rabbitmq入门与应用(二)-RabbitMQ工作模型
- 9数据可视化清新版【chart.js】学习笔记6.0—饼图(Pie)_chart.js 饼状图
- 10使用face++的API接口-人脸识别_face++ api
Python + Selenium —— 网页元素定位之CSS 选择器!_python selenium 选取元素
赞
踩

CSS(Cascading Style Sheets)是一种语言,用来描述HTML和XML文档的样式。
CSS 选择器用来定位 HTML 上的元素,然后对其进行渲染。通过 CSS 选择器可以定位到页面上的任意元素。这些选择器可以被 WebDriver 用作另外的定位策略。
CSS 可以较为灵活的选择控件的任意属性,一般情况下定位速度比后面要讲的Xpath 快。
语法简介
要使用CSS进行定位,就需要熟悉CSS选择器的语法:
| 选择器 | 例子 | 描述 |
|---|---|---|
.class | .intro | 选择 class="intro" 的所有元素。css 选择器以小数点标识类属性。 |
#id | #firstname | 选择 id="firstname" 的所有元素。css 选择器以 # 号标识 id 属性 |
[attribute=value] | [name=“wd”] | 选择 name 属性值等于 “wd” 的所有元素。 |
[attribute^=value] | a[src^=“https”] | 选择 src 属性值以 “https” 开头的所有链接(a)元素。 |
[attribute$=value] | a[src$=".pdf"] | 选择 src 属性以 “.pdf” 结尾的所有链接(a)元素。 |
[attribute*=value] | a[src*=“abc”] | 选择 src 属性中包含 “abc” 子串的所有链接(a)元素。 |
element>element | div>p | 选择 div 元素的所有 p 标签类型的子元素。 css 选择器以 > 标识父子元素关系。 |
element element | div p | 选择 div 元素内部的所有 p 元素。 css 选择器中空格表示内部元素,所以在写 css 选择器时一定要注意空格。 |
element+element | div+p | 选择同一级中紧接在 div 元素之后的所有 p元素。 css 选择器中 + 表示兄弟节点关系 |
:nth-child | div>input:nth-child(1) | 选择 div 的元素的第一个子元素,如果第一个子元素不为input,则找不到。 |
| div>:nth-child(1) | 选择 div 元素的第一个子元素,不管子元素的类型 | |
:nth-of-type | div>input:nth-of-type(1) | 选择 div 元素中的第一个input子元素。 |
以上只截取了较为常用的 CSS 选择器,更多资料请参考:
CSS 选择器参考手册
通过class属性定位
css 选择器中的 class 用小数点.来标识:
第一个 span 元素<span class="soutu-btn">:
.soutu-btn
div 元素 <div class="bg s_ipt_wr quickdelete-wrap">:
.bg.s_ipt_wr.quickdelete-wrap
注意,类名中有空格表示多个类名 ,需要在每个类名前加点。相当于
.bg and .s_ipt_wr and .quickdelete-wrap会取与。
一定不要保留空格,空格在 css 选择器中表示内部元素,以下语句表示 class 属性为 bg 内部的 class 属性为 s_ipt_wr 的元素。.bg .s_ipt_wr
- 现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
- 如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
- 可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
- 分享他们的经验,还会分享很多直播讲座和技术沙龙
- 可以免费学习!划重点!开源的!!!
- qq群号:691998057【暗号:csdn999】

通过 id 属性定位
css 选择器中也提供了用 id 属性定位的方式,用 # 标识 id,如:#kw。
比如<div id="search">,可以表示为:
#search
通过属性值定位
css 选择器中允许使用元素的任意属性来定位元素,我们在选用时尽量选择能够唯一标识的(style、script、width 等不要使用)。
通过属性来定位元素,css 选择器中属性值(如type=“submit”)引号不是必须的。但是对于有空格或其他符号的时候,需要加上引号(如class=“bg s_btn”)。
比如 <input type="submit" id="su" value="百度一下" class="bg s_btn">,可以使用以下属性值:
- [value="百度一下"]
- [type="submit"]
- [class="bg s_btn"]
注意第三个 class 属性的用法,这里 class 作为一个普通属性来用,一定要写完整。
上面三种都可以直接使用,我们可以在开发者工具中进行验证,验证方式也有两种:
-
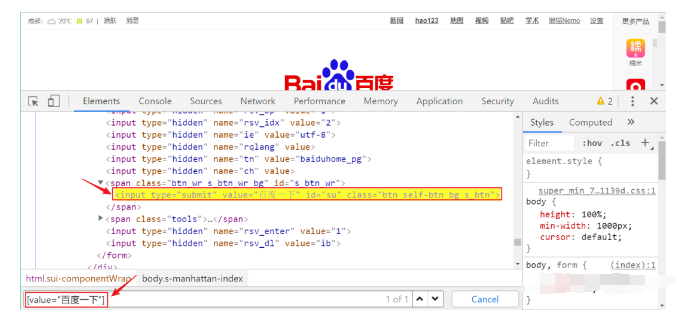
在开发者工具的 Elements 中按
Ctrl + F,在搜索框中输入 css 选择器语句:

-
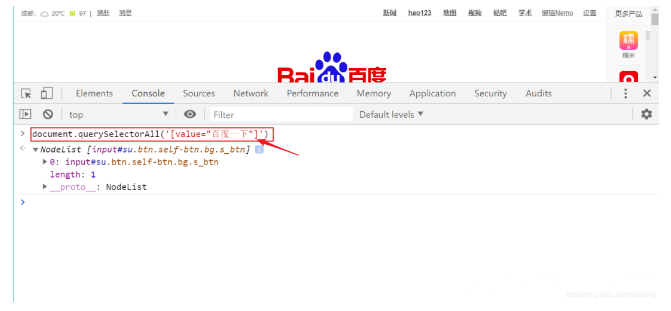
在开发者工具的 Console 中使用
document.querySelectorAll()
通过层级定位
在 css 选择器语法中,层级不用像 Xpath 中必须要用标签名来表示层级,而可以使用任意定位方式。比如 标签名、属性、class、id 都可以用来表示每个层级。
以下面的 HTML 代码片段为例(百度的代码稍微改了一下):
- <div class="bg s_ipt_wr quickdelete-wrap" id="search">
- <span class="soutu-btn"></span>
- <input id="kw" name="wd" class="s_ipt" value="" autocomplete="off">
- </span>
- <span class="bg s_btn_wr">
- <input type="submit" id="su" value="百度一下" class="bg s_btn">
- </span>
- <a href="javascript:;" id="delete" title="清空" class="quickdelete"></a>
- </div>
结构如下:

比如从 div 找到 a, 可以有下面这几种写法:
- div>a
- #search>a /*id为search的子元素a*/
- .s_ipt_wr>#delete /*class为s_ipt_wr的id为delete的子元素*/
- .s_ipt_wr .quickdelete /*class为s_ipt_wr内部的class为quickdelete的元素*/
- #search [title="清空"] /*id为serach内部title为"清空"的元素*/
-
可以看出上面几种写法虽然各种各样,但是其实都是指的 div 和其子元素 a。
关于 :nth-child 和 :nth-of-type 的说明:
这两个伪类都是用子元素下标来定位的。:nth-child 指定子元素的第几个,而不关注类型,一旦写了类型,类型会变成一种约束。
比如找 div 下的 a 元素:
- div>a:nth-child(1) /*找不到任何元素,因为div的第一个子元素不是a*/
- div>span:nth-child(1) /*找到第一个span元素,因为div的第一个子元素就是span*/
- div>:nth-child(1) /*找到第一个span元素,因为div的第一个子元素是span*/
:nth-of-type 是指定元素类型,再进行查找。
div>a:nth-of-type(1) /*找到a元素,因为div的有为a的子元素*/
如果你嫌定位太麻烦,你也可以选择拷贝,虽然拷贝出来的 css 语句很乱?:

下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!


