热门标签
热门文章
- 1如何配置web服务器及发布网页
- 2无线WEB认证功能与BYOD方案——无线WEB认证配置:对接锐捷认证服务器(1)_web认证wifi
- 3自旋锁Led驱动程序的测试
- 4Python数据结构与算法之树_python 树
- 5代码随想录训练营day06 | 哈希表 part1 | 快乐数&&两数之和
- 6GPU版本torch的安装_安装gpu版本的torch
- 7list双向链表容器_采用list 容器实现归并排序。提示:采用list 容器创建两个链表,并对其调用sort 函
- 8阿里云centos7.x 打开80端口_阿里云服务器80端口打开是welcome to centos the community enter
- 9如何解决docker-compose无法启动的问题(docker-compose --version报错问题)_docker compose无法使用
- 10智能合约中如何调用其他智能合约_智能合约调用另一个合约
当前位置: article > 正文
el-menu导航菜单右侧的下拉图标消失/自定义icon_如何更改el-menu右侧的展开收缩图标
作者:我家小花儿 | 2024-02-19 06:49:53
赞
踩
如何更改el-menu右侧的展开收缩图标
在写迭代项目的时候遇到了menu导航栏右侧的图标消失了,但是页面上是有位置的, 正常来说的话引入组件不做修改右侧的上下箭头是存在的,一直没有找到是什么原因,早上到办公地点后找到了问题所在
首先进行了百度可能是引入错误了。然后去查看main.js发现是无误的

然后开始自己试代码发现了图标本身是有位置在的 ,然后找了图标对应的class名 进行了代码注释

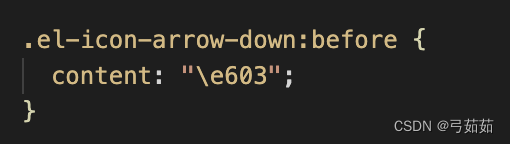
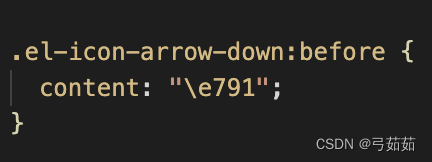
style样式中这行代码在作怪(注释掉他 icon就可以出现了)


修改content的内容就可以自定义自己想要的icon


但是具体 content:"/e791/" 我没有实际翻阅到文字对应什么图标在哪看,有知道的朋友可以指路一下,感谢
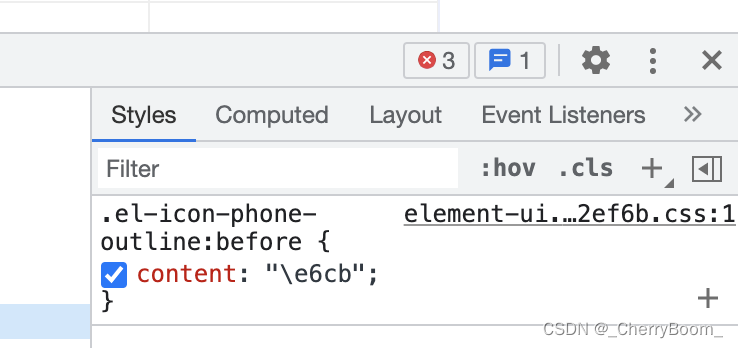
-----知道怎么查看啦
进入element-ui组件库
Element - The world's most popular Vue UI framework
点击对应图标到控制台直接查看就ok了

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


