- 1Redis 那些故障转移、高可用方案
- 2解读一下最近Midjourney开放的中国版_midjourney国内版和国外区别
- 3Java_单元测试、反射
- 4requests 代理设置问题解决方案_requests.post不走代理
- 5ChatGLM2-6B下载/部署/微调_chatglm下载
- 6排序算法--冒泡排序
- 7【EMQX】EMQX中webhook配置数据源 https以及http配置内容 规则引擎转发webhook_webhook emqx
- 8【kubernetes常用命令记录】_查看节点标签
- 9面试官给我挖坑:单台服务器并发TCP连接数到底可以有多少 ?_单台负载机 能发起多少并发
- 10(深度学习)PyCharm 连接配置服务器_pycharm连接服务器
unity粒子特效附上贴图后播放动画_unity粒子贴图
赞
踩
转自:http://jingyan.baidu.com/article/f96699bbb1a0d6894f3c1b77.html
参考:http://www.unitymanual.com/thread-2993-1-1.html?_dsign=a97a2a84
本篇教程为基础篇,针对U3D入门新手,讲解粒子系统播放序列图的一种实现方法,随着基础教程的知识点的慢慢积累,以后将逐步展开进阶篇,项目实战篇,终极篇的讲解,也会在以后陆续发布AE特效篇,maya特效篇,中间也会穿插一些ae,maya结合应用实力,请看官们多多关注。
· Unity3d 4.53f
· Affter Effects CS4
· Photo Shop CS 6
1. 1
第一步:翅膀素材,可自行百度搜索或手绘,可根据项目或个人喜好取材,这里取一个卡通翅膀作为案例素材,希望能起到抛砖引玉的作用。
2. 2
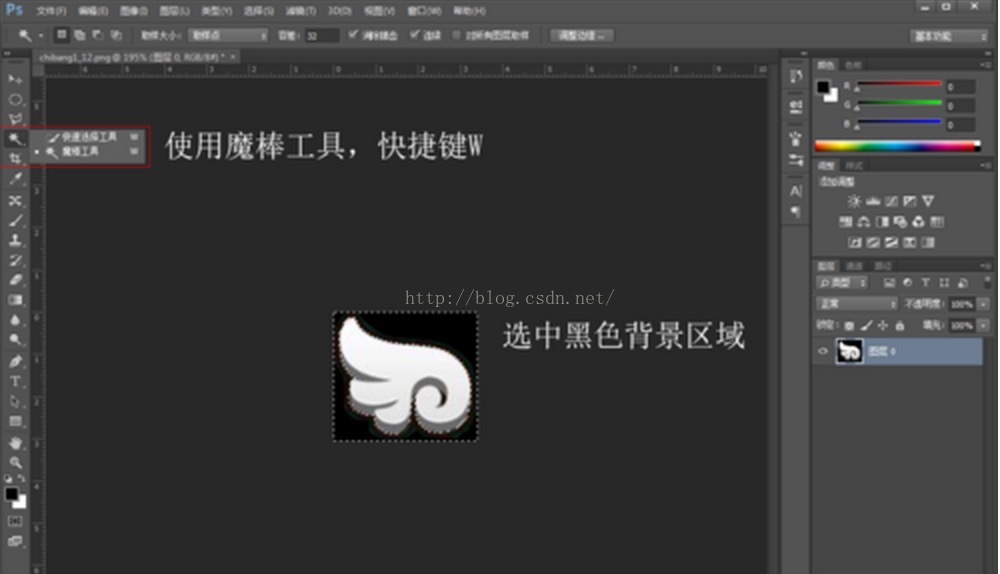
第二步:打开PS,扣除黑色背景,只留下翅膀,这一步也可AE处理,但考虑到新手朋友对PS远比AE熟悉,就尽量用大家熟悉的软件去处理这些工作,如果对AE有一定的基础的同学,可在AE中处理,可逃过这一步。
3. 3
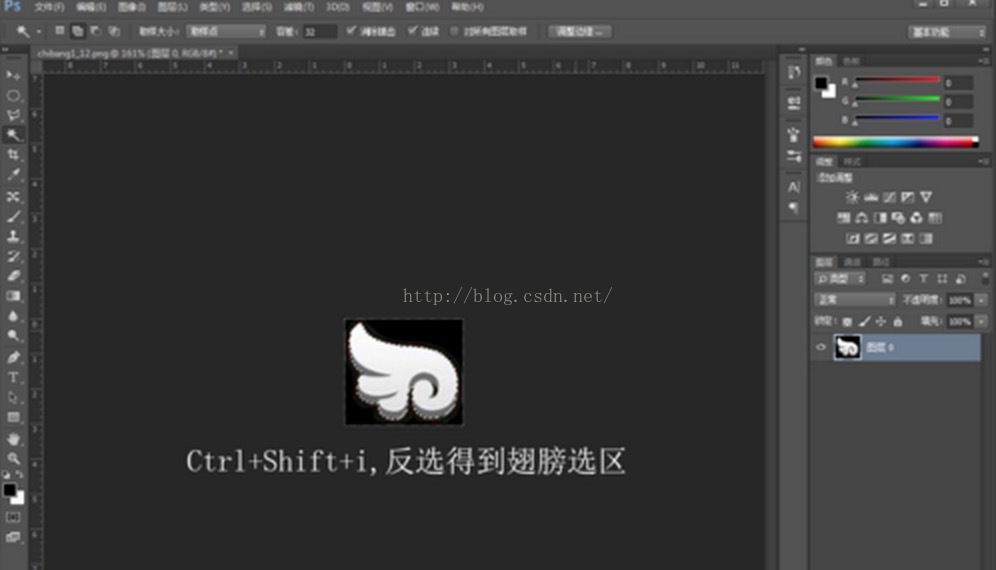
此时选中的是黑色背景,按Ctrl+Shift+i,反选所选区域,得到翅膀的选区,Ctrl+J,把选区做到新层里,隐藏或删除原始图层皆可。最后输出为png格式即可。

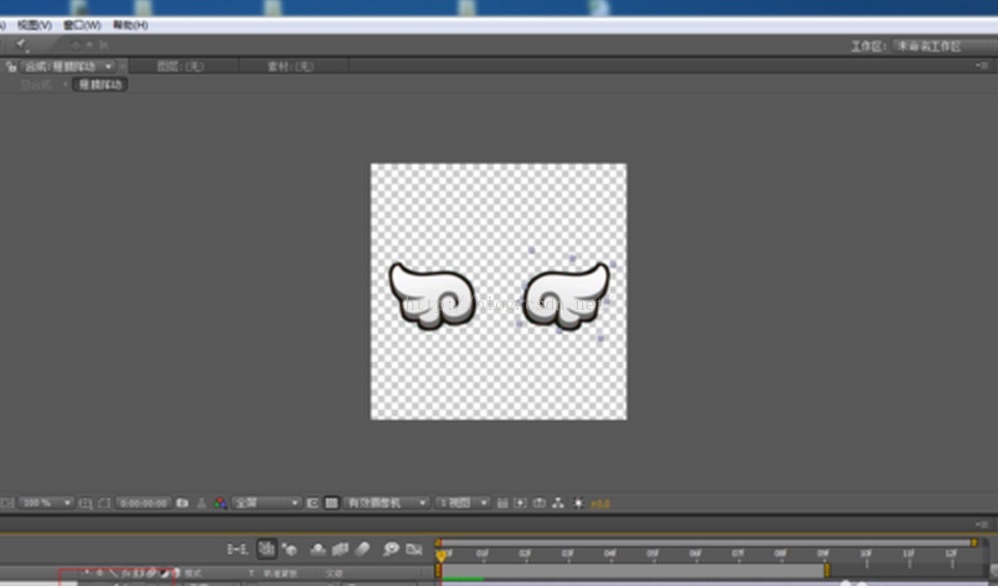
第三步:打开AE,导入翅膀素材,制作翅膀的另一半。
新建300X300合成,导入翅膀素材拖拽到合成窗口里,调整位置,Ctrl+D,复制一个翅膀层,按S快捷键,调出缩放属性,取消前面小锁链标志,复制的翅膀图层X轴向设置负数,沿着Y轴向镜像,然后再勾选上小锁链,得下图
5. 5
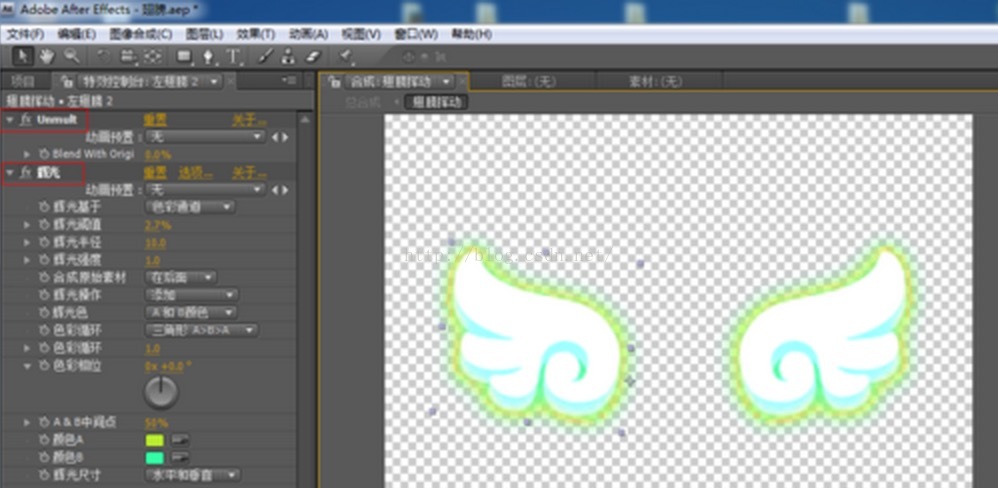
第四步:处理翅膀的光感,添加特效滤镜,调节出所需色彩效果。如下图
Unmult这个是一个特效插件,扣黑作用,网上可搜索到,下载之后复制到AE安装文件中的插件目录下即可

第五步:调整翅膀层的旋转轴中心点
调节简单的动画,只需要给翅膀做旋转即可,即给旋转属性K关键帧,在做这一步骤之前,需要做的一个操作就是把图层的中心旋转轴设置在翅膀下图位置,按快捷键Y,可移动中心轴的位置。

第六步:K帧旋转动画,让翅膀挥动起来
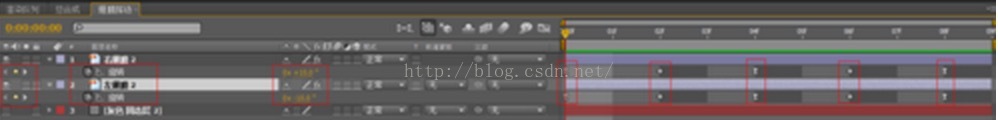
1、选中两个图层,按快捷键R,调出旋转属性,点击属性前面的码表形状的关键帧记录器,只有在激活状态,操作的数值变化才会被记录下来,合成设置的是8帧,CTRL+K快捷键可设置合成相关属性。
2、下图关键帧设置在-10到10两个极端值之间变化,轻微的翅膀挥动动画,
第一层“左翅膀2”这个层的属性数值从左到右10,0,-10,0,10
第二层“左翅膀2”这个层的属性数值从左到右-10,0,10,0,-10
这样做出的效果首尾数值相同,得到一个循环的效果。
8. 8
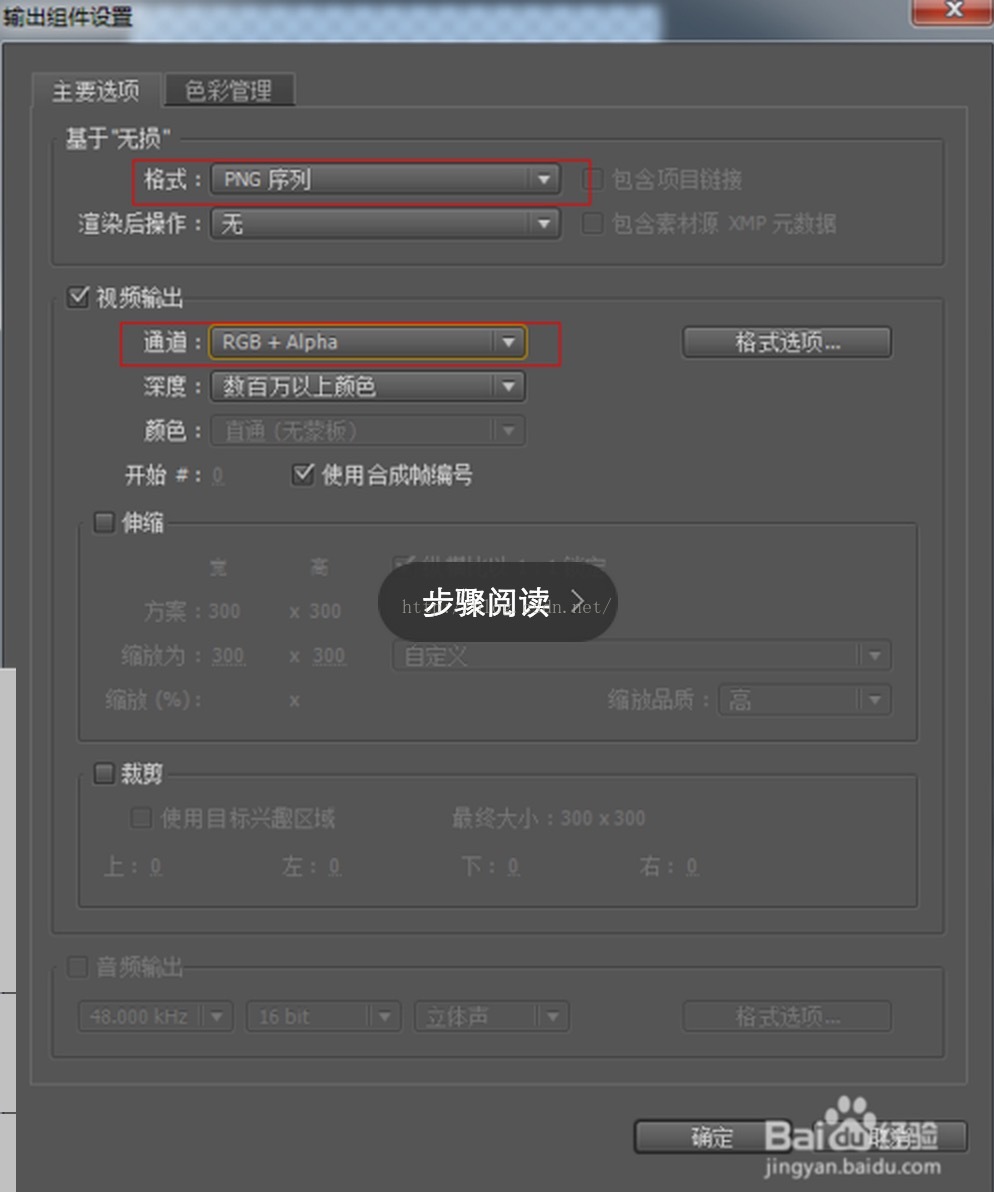
第七步:调节好关键帧之后,可以输出序列图了,在你的合成窗口,按Ctrl+M调出渲染队列,橙黄色字体三个设置项“最佳设置”无需改动,“输出组件”如下图设置,格式为PNG序列,通道选择RGB+Alpha,点击确定

第八步:渲染队列里的“输出到”就是储存序列的位置,指定到你自己创建的文件夹里即可。设置好之后,点击渲染列队里最右边的“渲染”按钮,等待渲染输出。
10. 10
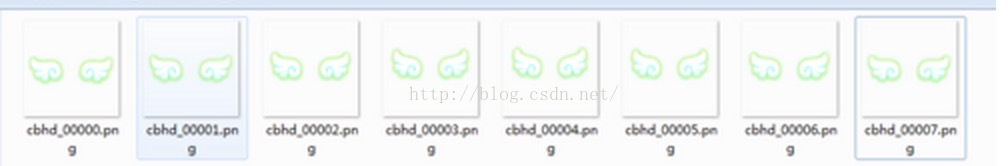
第九步:输出得到的渲染图是一组序列,8张图,大小300x300。

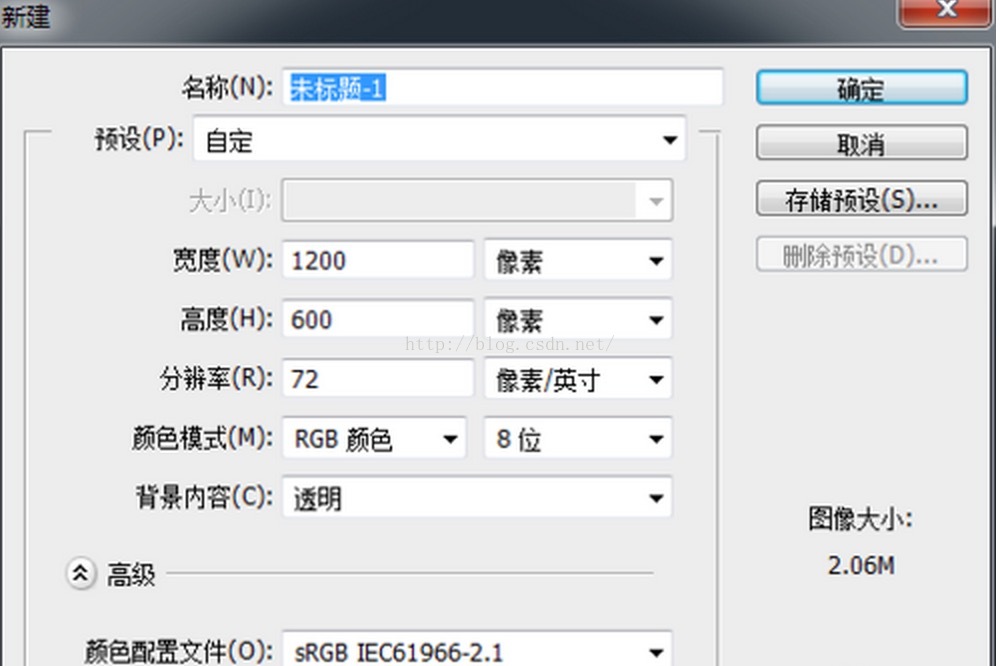
第十步:打开PS,新建文件大小,因为要做2X4的图,方便位置能整齐的摆放,暂先设置高600,宽1200大小尺寸图,最终大小,在后面的输出里调节。

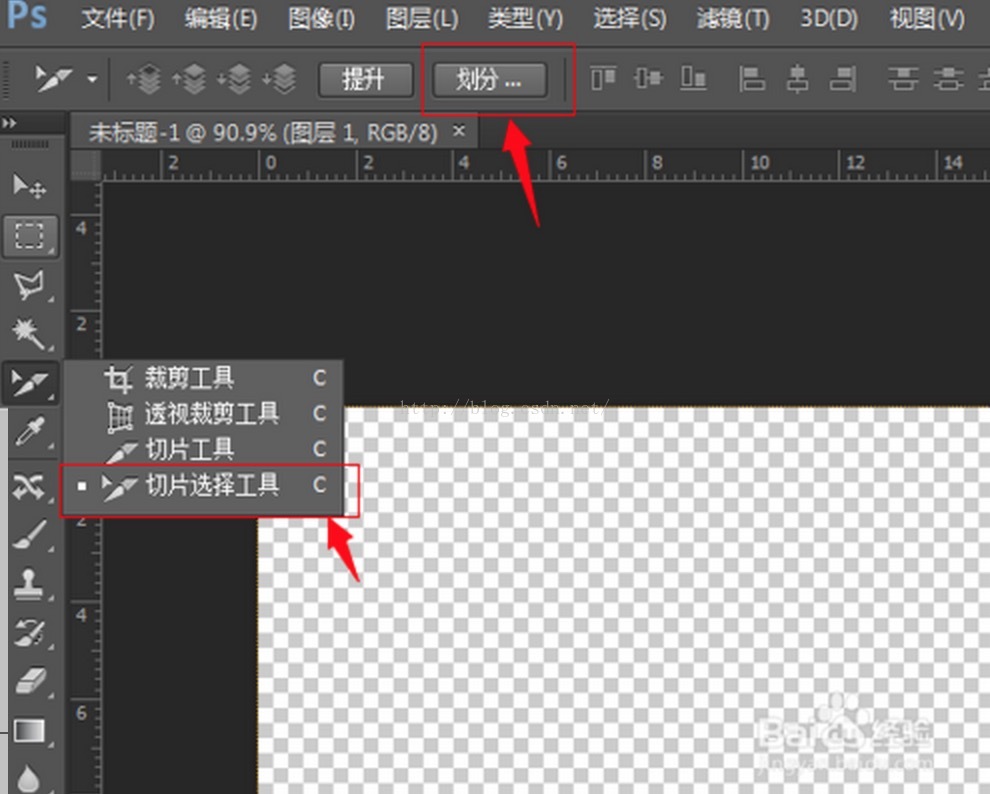
第十一步:为了能更精确的摆放位置,有个小技巧教给大家,PS里有一个切片工具,下图所示。

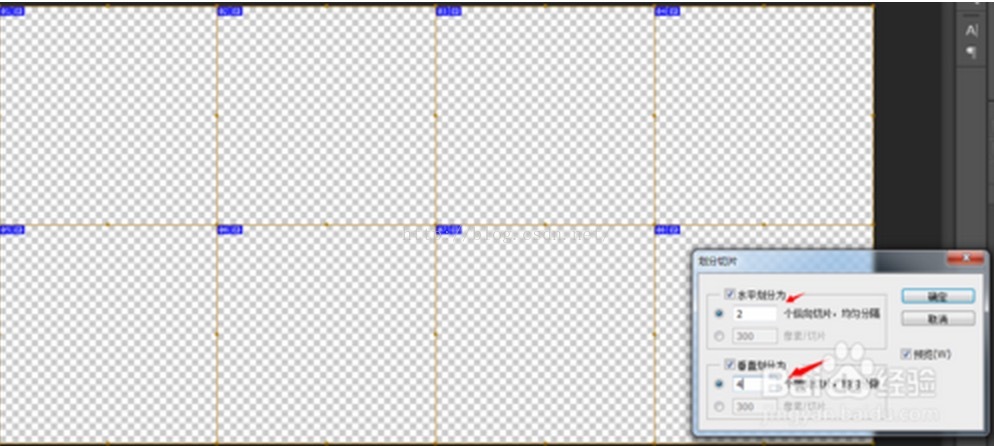
弹出一个对话框,设置划分的参数,参数如下图,得到2x4标准切割位置参考线。

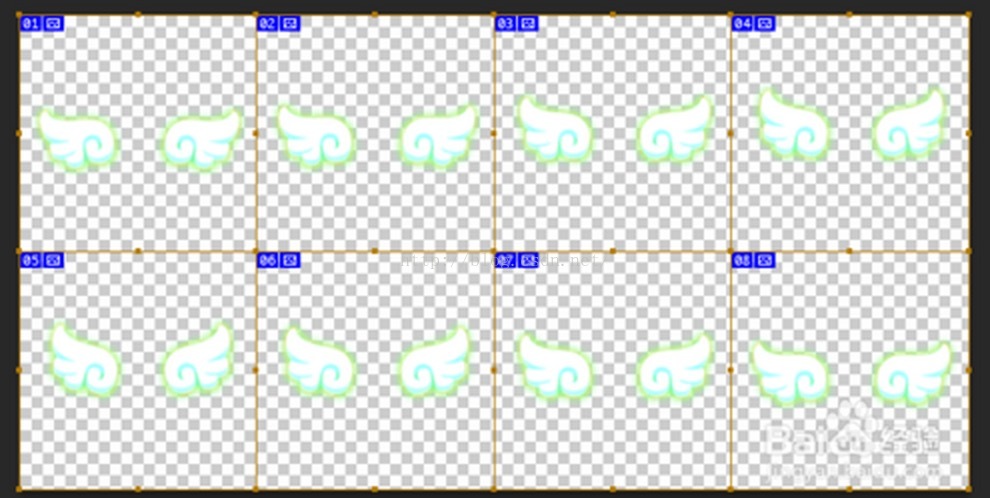
第十二步:选中输出的序列图,从第一张图选中,按shift加选最后一张图,拖拽到ps里,此时出现第一张图,按V进入移动模式,移动到第一个格子里,移动好位置,匹配到切割线,回车,然后第二张图自动导入,同上依次调整好八张图,得到下图效果。

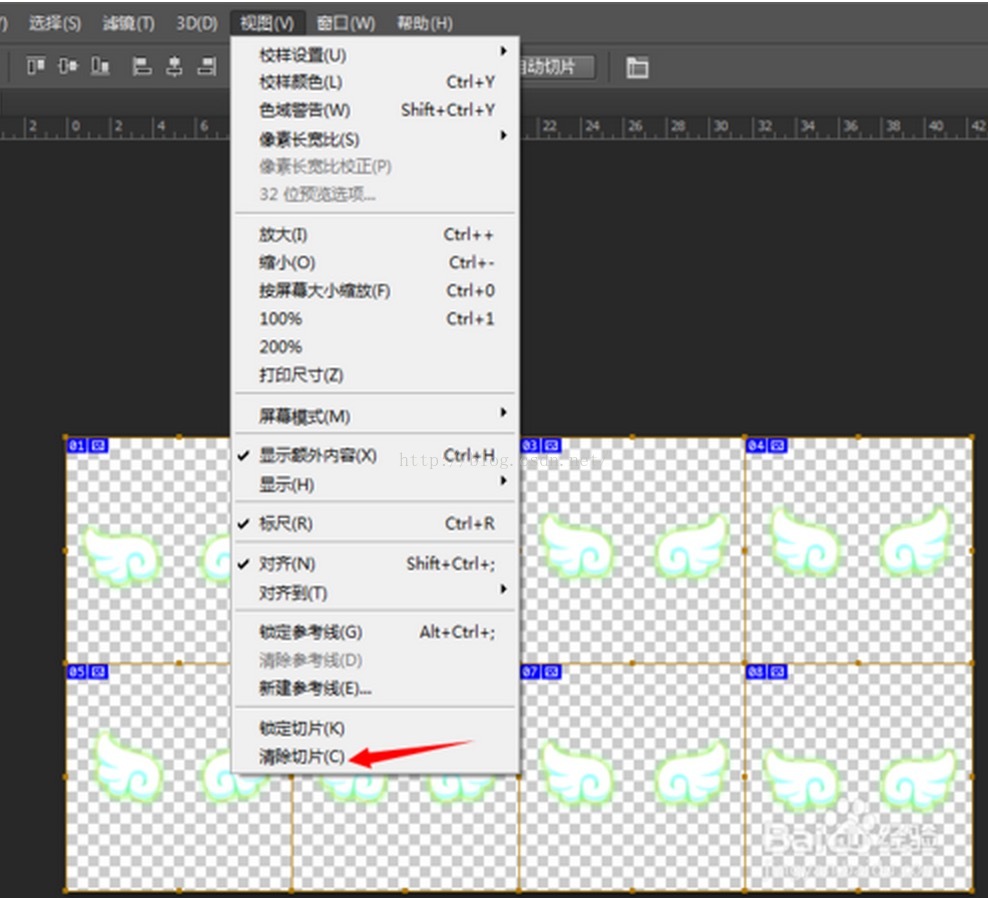
第十三步:清除切线参考,否则输出的又会是八张图,切割的作用就是把整图切割成小图,这里只是小技巧借用这个切割线得到分配的位置参考线,做好之后还是要清理掉切割效果的,在视窗里,清除切片

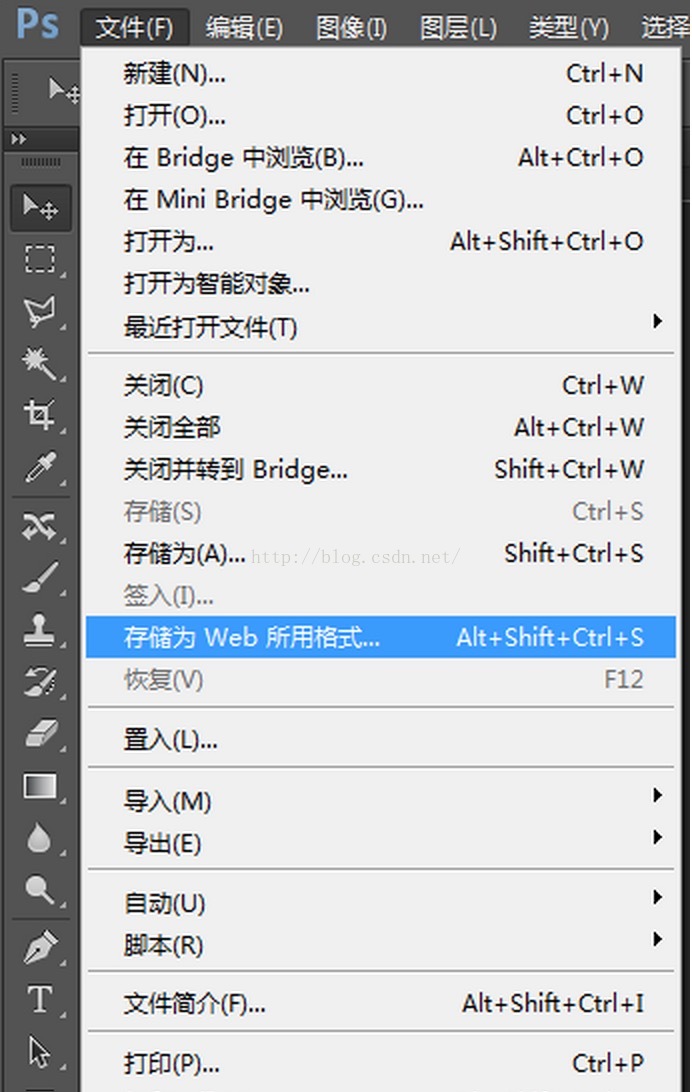
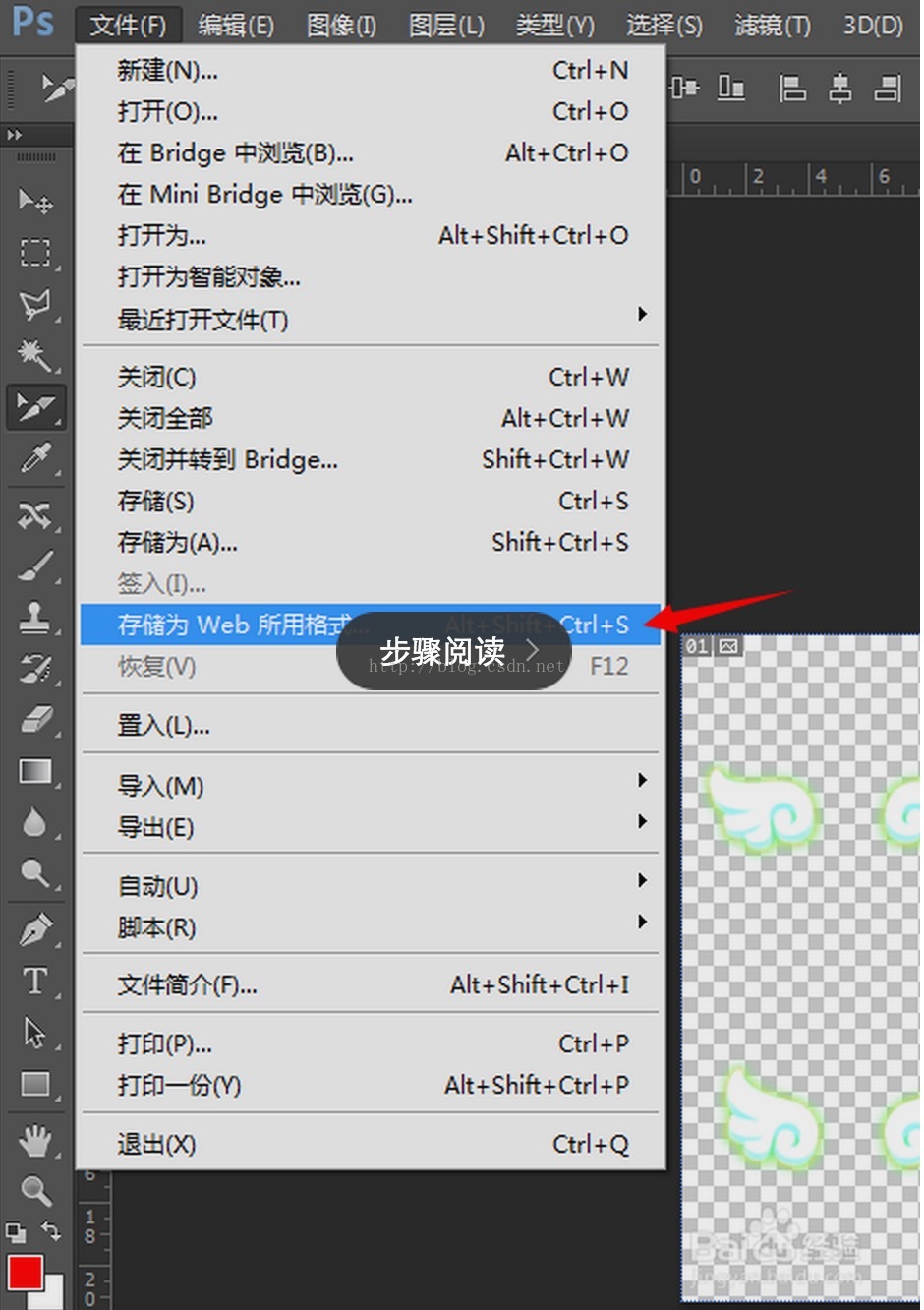
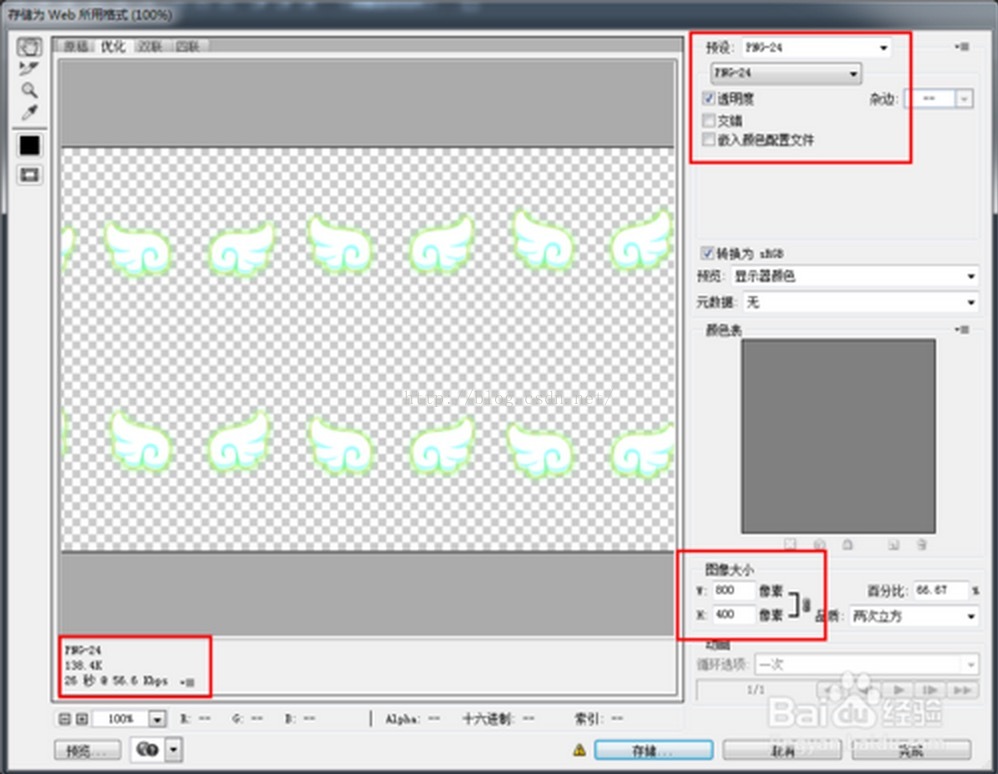
第十四步:储存格式并且修改大小,ps文件,储存为Web所用格式,设置里根据项目对资源的需求修改图像大小,如果是个人练习图可大一点,相对会清晰很多,如果项目需要压缩节省资源,可设置大小变小一点,会损失一些画面效果,自己衡量找到一个平衡点,这里不多赘述。注意的参数下图也已经标出,PNG格式,大小设置和输出后文件大小都在红框里。

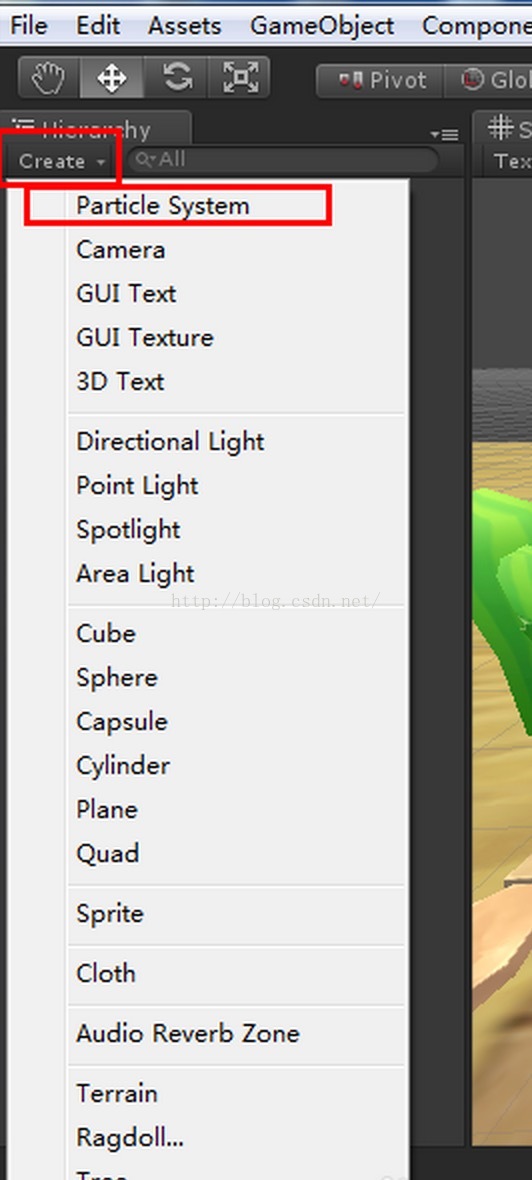
第十五步:下面要做到Unity3d里面,打开U3D,创建一个粒子系统命名为“par_chibang”。

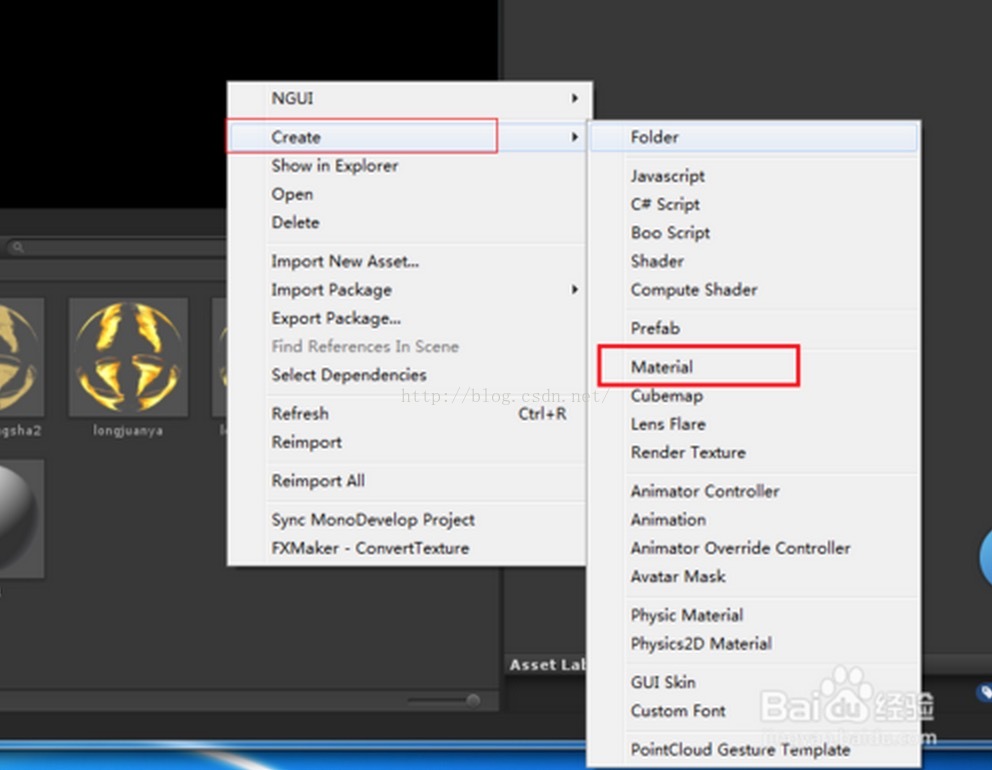
第十六步:在你项目目录里,创建一个新材质,一般我在工程目录里创建的材质文件夹名为Materials,在里面创建一个材质球,自己命名,我命名mat_chibang。把这个材质直接拖拽给刚才创建的粒子系统上即可,就给这个粒子系统赋予了这个材质,材质的设置稍后配图讲解。

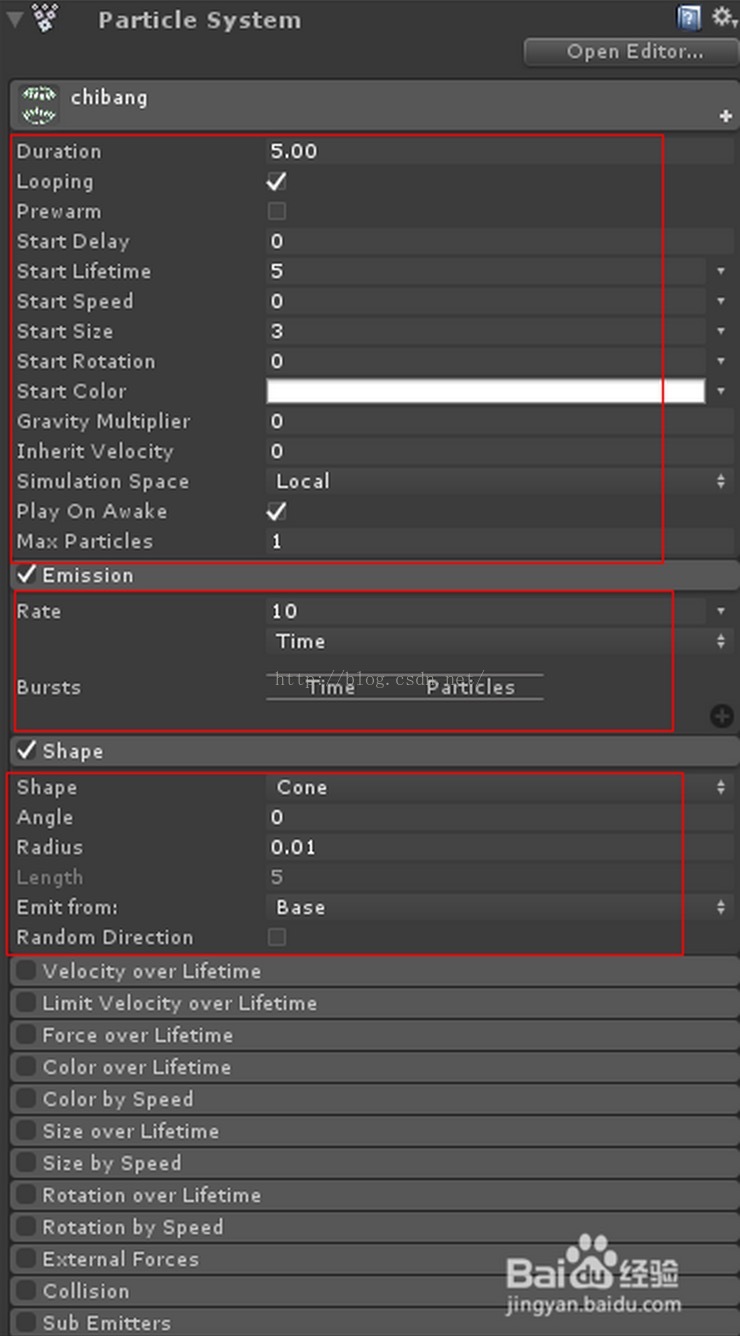
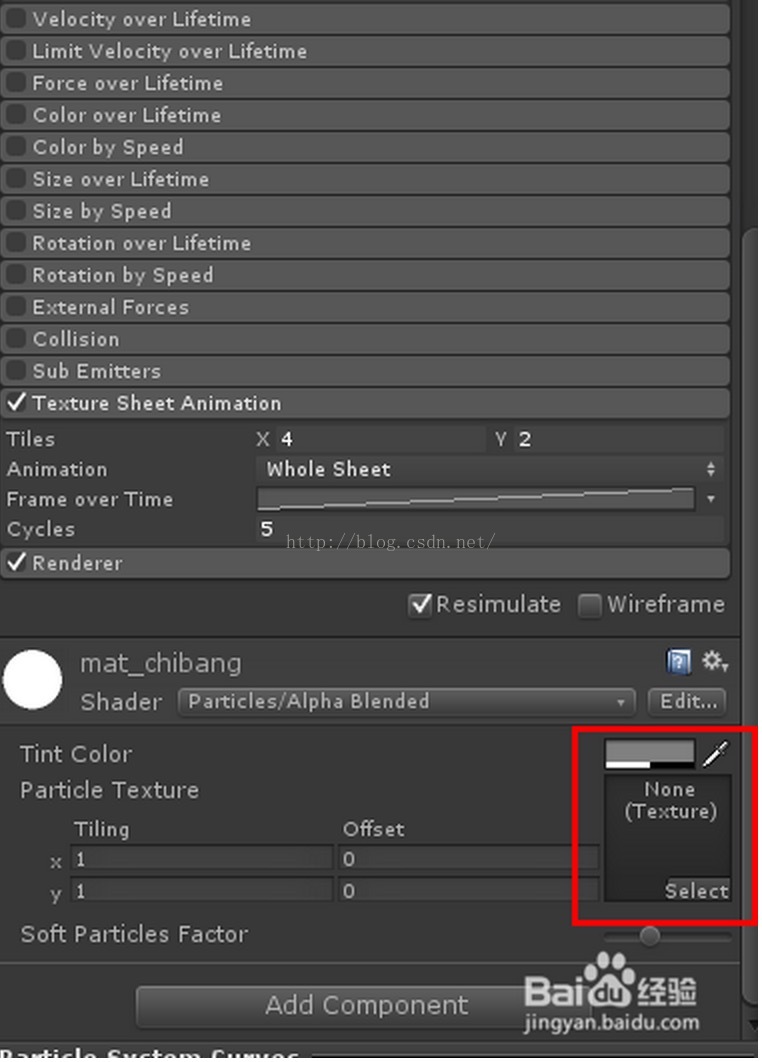
第十七步:设置粒子属性,下面截图参考,如果对粒子系统各属性不是很了解,日后我会贴出一个新帖子,专门讲解粒子属性,以及实操项目中遇到的问题和一些小技巧。下面把修改过的参数属性截图贴上来。

上步骤基本粒子属性,不再多赘述,下面关于配合材质,需要专门图文讲解下,此时把之前做的2x4组合图的翅膀图复制到U3D项目工程里,可建立文件夹名为Tex存放图贴,给材质上图贴方法也很简单,在项目工程里,找到你的翅膀序列图,拖拽给下图红框位置即可。

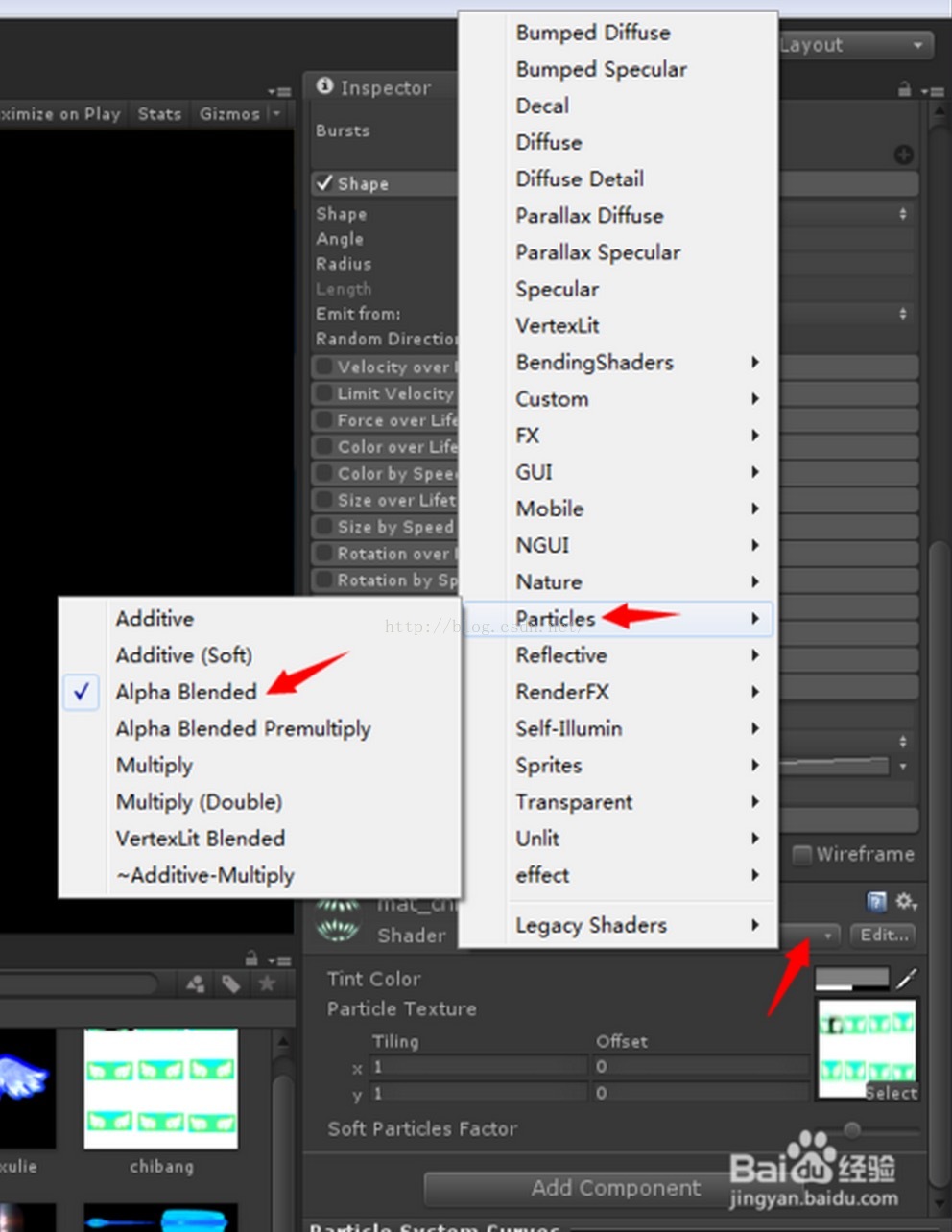
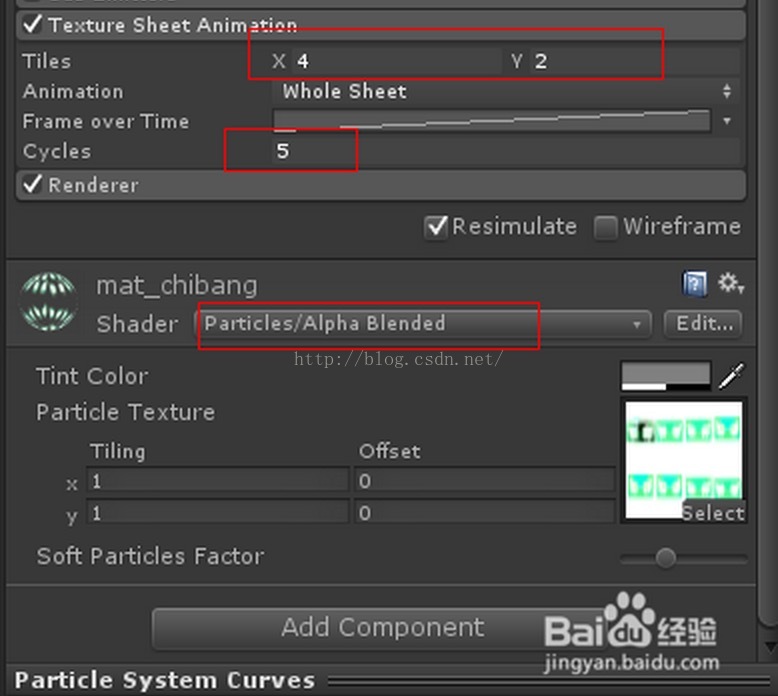
使用的材质类型为Particles/AlphaBlended,这个材质可读取透明信息,和PNG图的显示,很好的匹配上,如下图

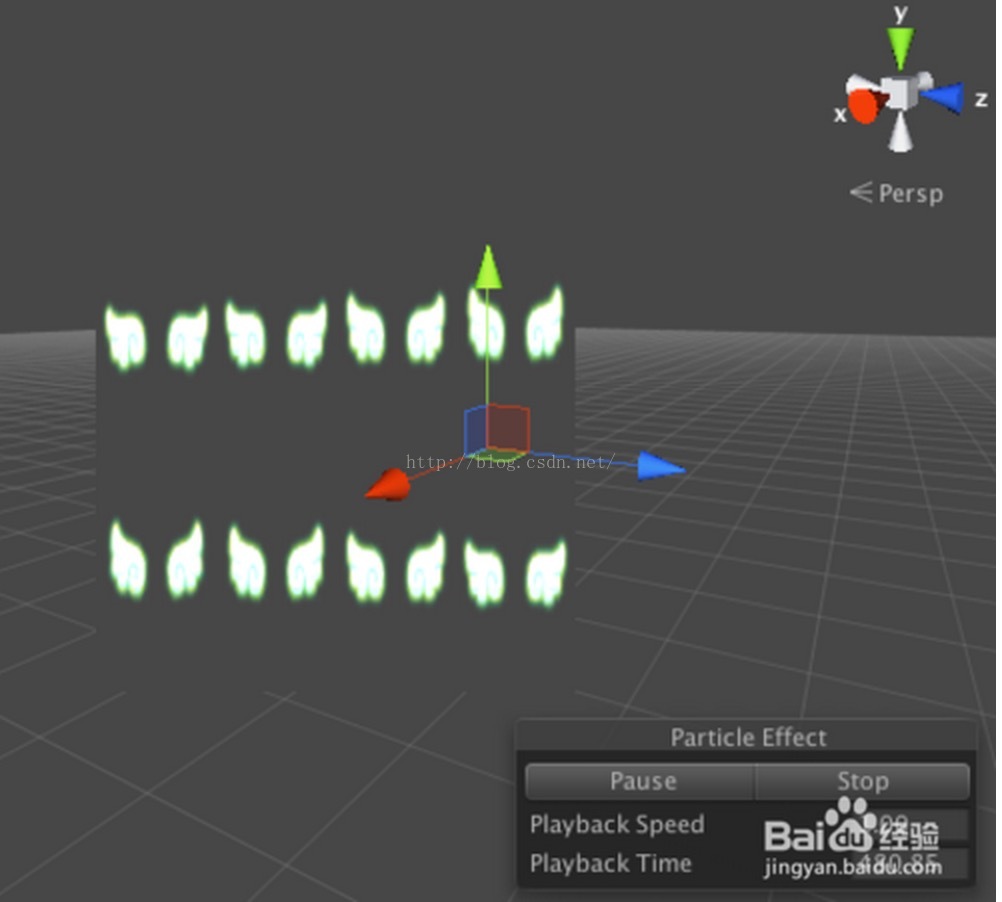
如果不启用这个粒子系统的TextureSheet Animation的话,得到的就是一个我们制作的多翅膀序列图,如下图

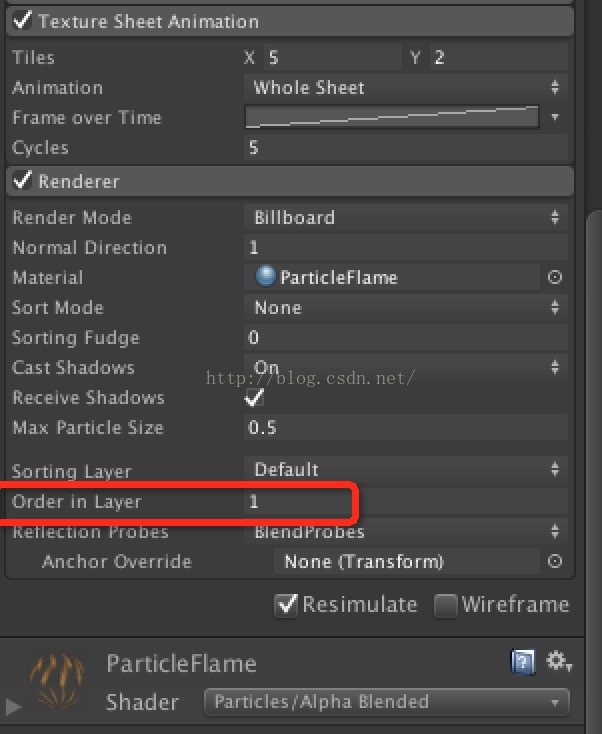
现在要做的是播放序列,这个就需要启用TextureSheet Animation,就是勾选前面√就是启用,设置参数上面截图也已经有过了,这里再贴一次,就是x轴向四个图,y轴向2个图,告诉系统这个图的分图坐标信息,其中Cycles这个是循环数,就是粒子生命周期内播放几个循环,数值大,速度快,这个也很好理解不再多赘述,参考下图

做完以上操作,就能看到翅膀效果图了
25. 25
以后会讲解更多的知识点,让看官们能制作出更丰富的特效,篇幅略长,这里就不再继续贴了,先学会制作序列帧特效,灵活的处理手上的项目,以上内容才是重点,此篇教程到此告一段落,内容涉及的软件比较多,但都是这些特效软件基础的应用,并没增加难度,如果看官们跟不上的话,可能要多多扎实基础了。
END
· PS处理序列图时一定要对齐,不然会在u3d里奇葩的跳动
· 粒子大小参数可根绝自己项目自行设定,日后会出一些插件篇告诉大家如何随意缩放粒子大小
****************************************
PS:如果运行时发现特效被NGUI挡住了,则可以这样解决(Order in Layer 设为1)
解决方法是:
因为粒子系统的渲染顺序列默认为3000,而NGUI的渲染顺序默认也是从3000开始,当有嵌套的panel时或者Depth更高的panel时,GUI的渲染顺序会高于3000,
解决办法是,
1.修改Ngui中的UIPanel脚本中的默认的RenderQueue, 调整到3000以下,这样就不会遮挡住粒子特效了,当有的窗口需要显示在特效上面时,在检视面板中把该窗口的Renderer Q选项调整为Start At,值为3000以上,就可以解决,不过我的NGUI版本为3.1.6,所以可以直接调整。
2.使用另外一个摄像机,显示特效。但是在UI窗口相互切换时,不太好控制。
3.修改粒子特效的Shader中的RendererQueue值。