- 1咪咕直播视频地址解析代码,只要知道ID就可以调用M3U8地址。_咪咕直播源地址
- 2什么是2MSL_2msl是什么意思
- 3python、opencv 双目视觉测距代码_双目摄像头算深度代码
- 4Python 模仿按键精灵,批量验证和添加手机号码为企业微信账号的联系人_pyautogui和按键精灵对比
- 5基于Centos7安装k8s集群(k8s+crio+podman)_安装k8s podman
- 6Blob的基本用法
- 7奇安信常见安全漏洞及修复_奇安信不安全的框架绑定漏洞修复
- 8linux网络编程实践:关闭链接存在的问题 TIME_WAIT的2MSL等待_linux socket 2倍等待时间
- 9基于YOLOv5的吸烟检测系统设计与实现_smoking.xml
- 10微软账户登录的情况下如何开启本机管理员账户、设置管理员账户状态(Administrator)?
Android原生UI开发框架 《Jetpack Compose入门到精通》最全上手指南_android 原生ui框架
赞
踩
前言

在去年的Google/IO大会上,亮相了一个全新的 Android 原生 UI 开发框架-Jetpack Compose, 与苹果的SwiftIUI一样,Jetpack Compose是一个声明式的UI框架,随着了今年安卓和苹果两大移动平台相继推出自己的UI开发框架Jetpack Compose 和SwiftIUI,标志着移动操作系统正式全面拥抱声明式 UI 开发模式。
声明式 UI 的前世今生
其实声明式 UI 并不是什么新技术,早在 2006 年,微软就已经发布了其新一代界面开发框架 WPF,其采用了 XAML 标记语言,支持双向数据绑定、可复用模板等特性。
2010 年,由诺基亚领导的 Qt 团队也正式发布了其下一代界面解决方案 Qt Quick,同样也是声明式,甚至 Qt Quick 起初的名字就是 Qt Declarative。QML 语言同样支持数据绑定、模块化等特性,此外还支持内置 JavaScript,开发者只用 QML 就可以开发出简单的带交互的原型应用。
声明式 UI 框架近年来飞速发展,并且被 Web 开发带向高潮。React 更是为声明式 UI 奠定了坚实基础并一直引领其未来的发展。随后 Flutter 的发布也将声明式 UI 的思想成功带到移动端开发领域…
声明式UI的意思就是,描述你想要一个什么样的UI界面,状态变化时,界面按照先前描述的重新“渲染”即可得到状态绝对正确的界面,而不用像命令一样,告诉程序一步一步该干什么,维护各种状态。
Jetpack Compose 介绍
Jetpack Compose 是一个用于构建原生Android UI 的现代化工具包,它基于声明式的编程模型,因此你可以简单地描述UI的外观,而Compose则负责其余的工作-当状态发生改变时,你的UI将自动更新。
由于Compose基于Kotlin构建,因此可以与Java编程语言完全互操作,并且可以直接访问所有Android和Jetpack API。
它与现有的UI工具包也是完全兼容的,因此你可以混合原来的View和现在新的View,并且从一开始就使用Material和动画进行设计。
Jetpack Compose从入门到精通
接下来,我将会给大家介绍一份2021年最新整理出来的《Jetpack Compose 完全开发手册》,手把手教大家Jetpack Compose从入门到精通。
这份资料旨在给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考资料。
《Jetpack Compose入门到精通》这份学习资料是免费分享给大家的,扫一扫下方CSDN官方认证二维码免费获取↓↓↓

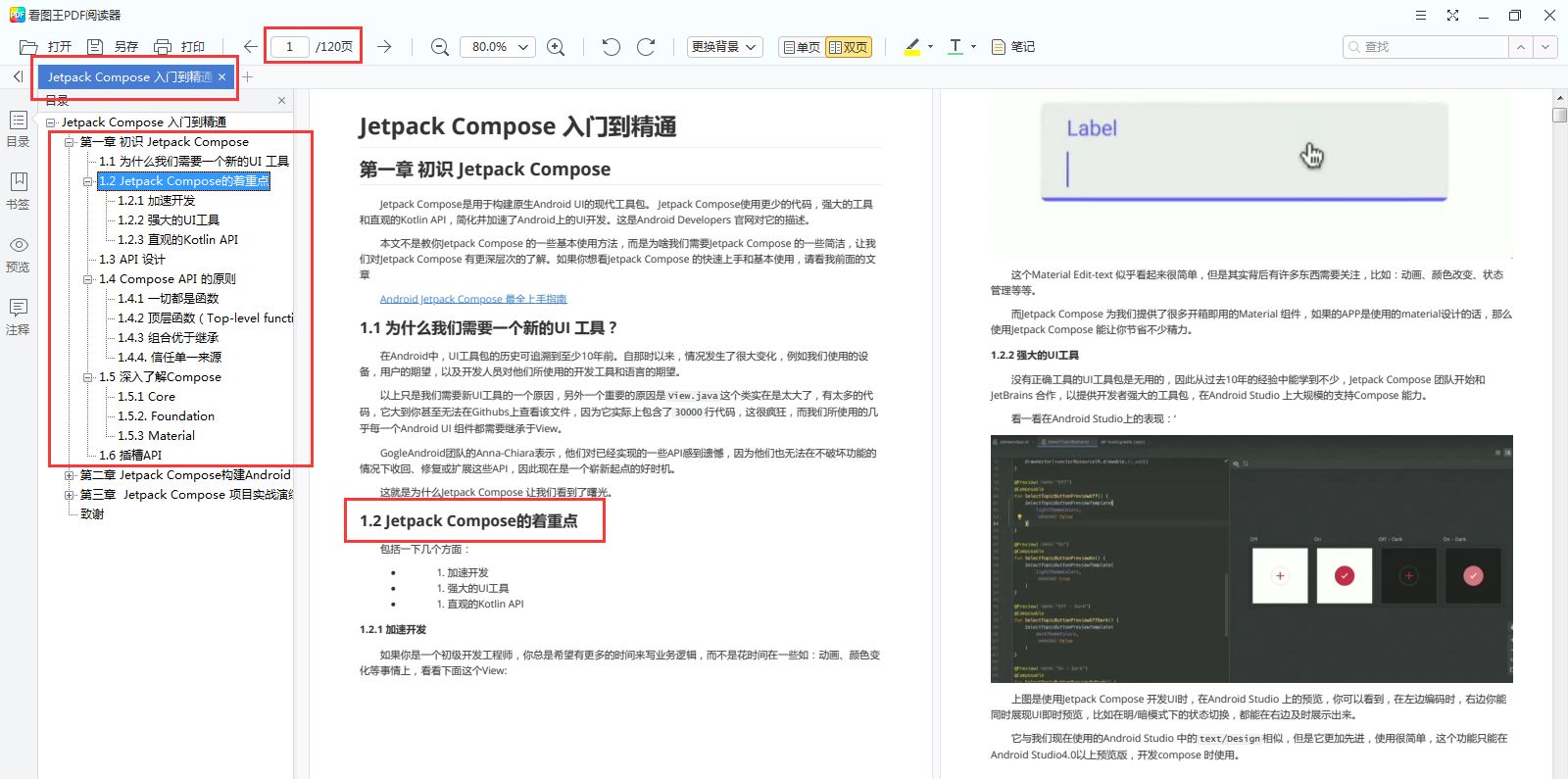
资料详情
第一章 初识 Jetpack Compose
- 为什么我们需要一个新的UI 工具?
- Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

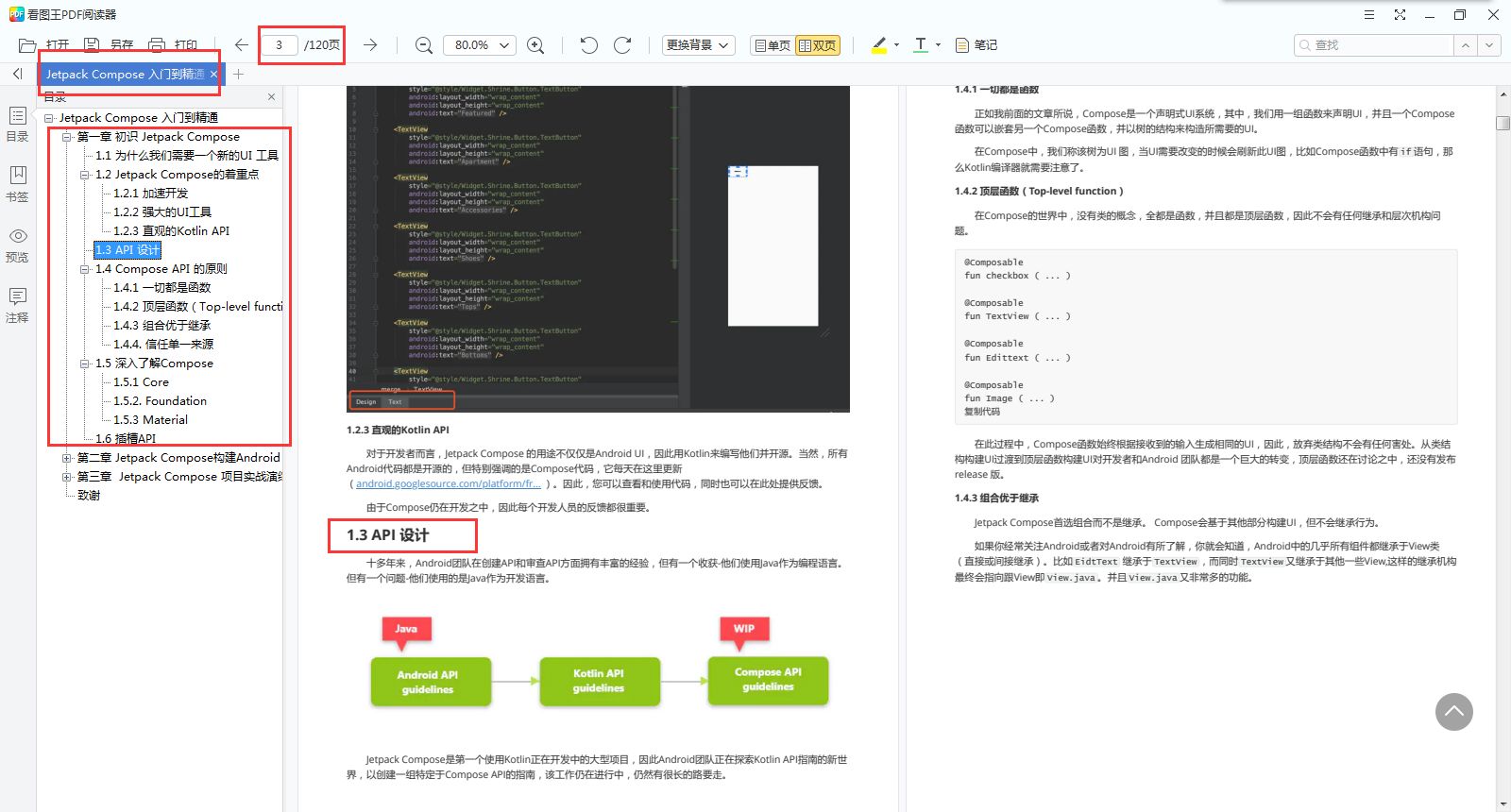
- API 设计

- Compose API 的原则
一切都是函数
顶层函数(Top-level function)
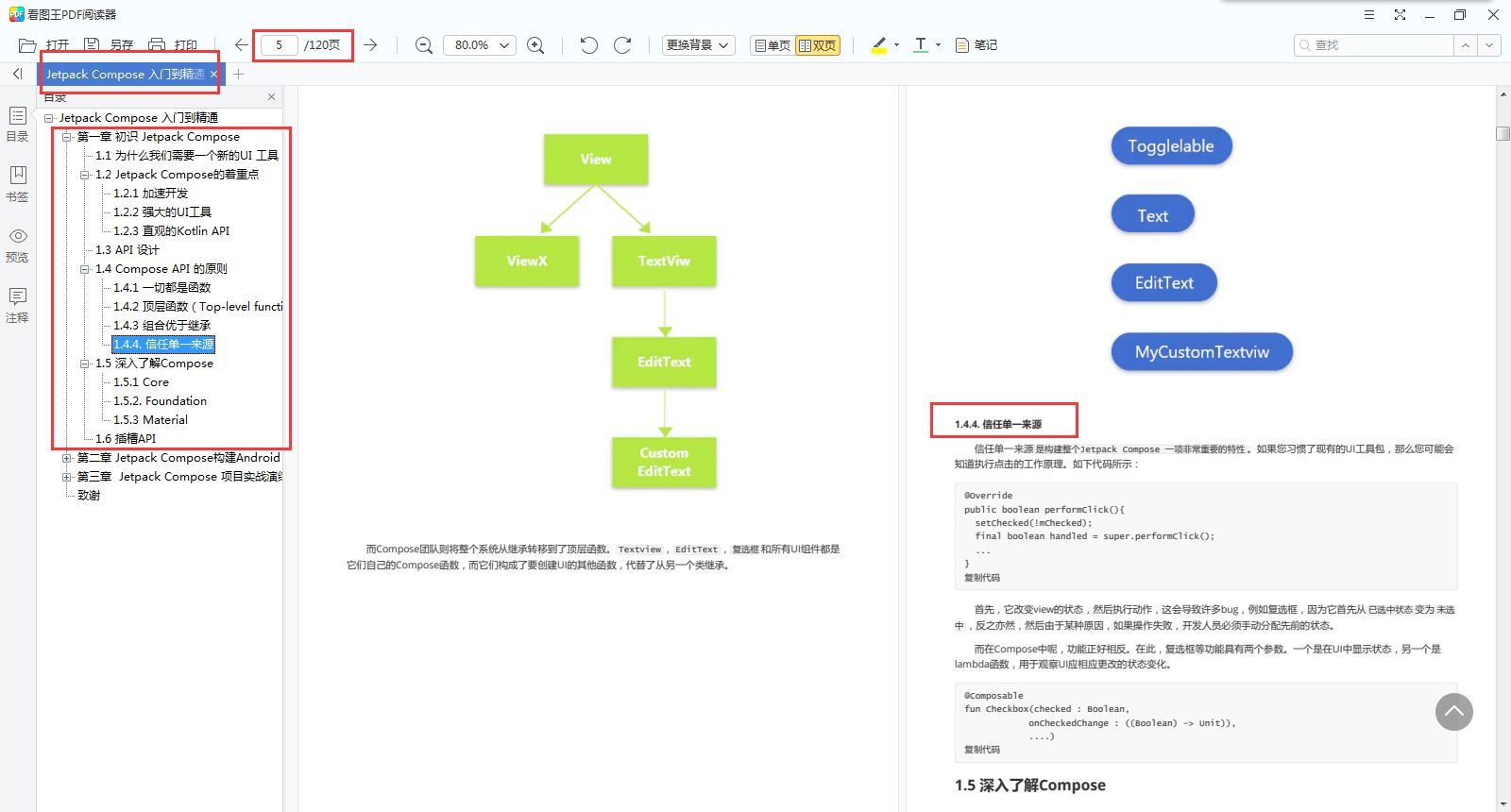
组合优于继承
信任单一来源

- 深入了解Compose
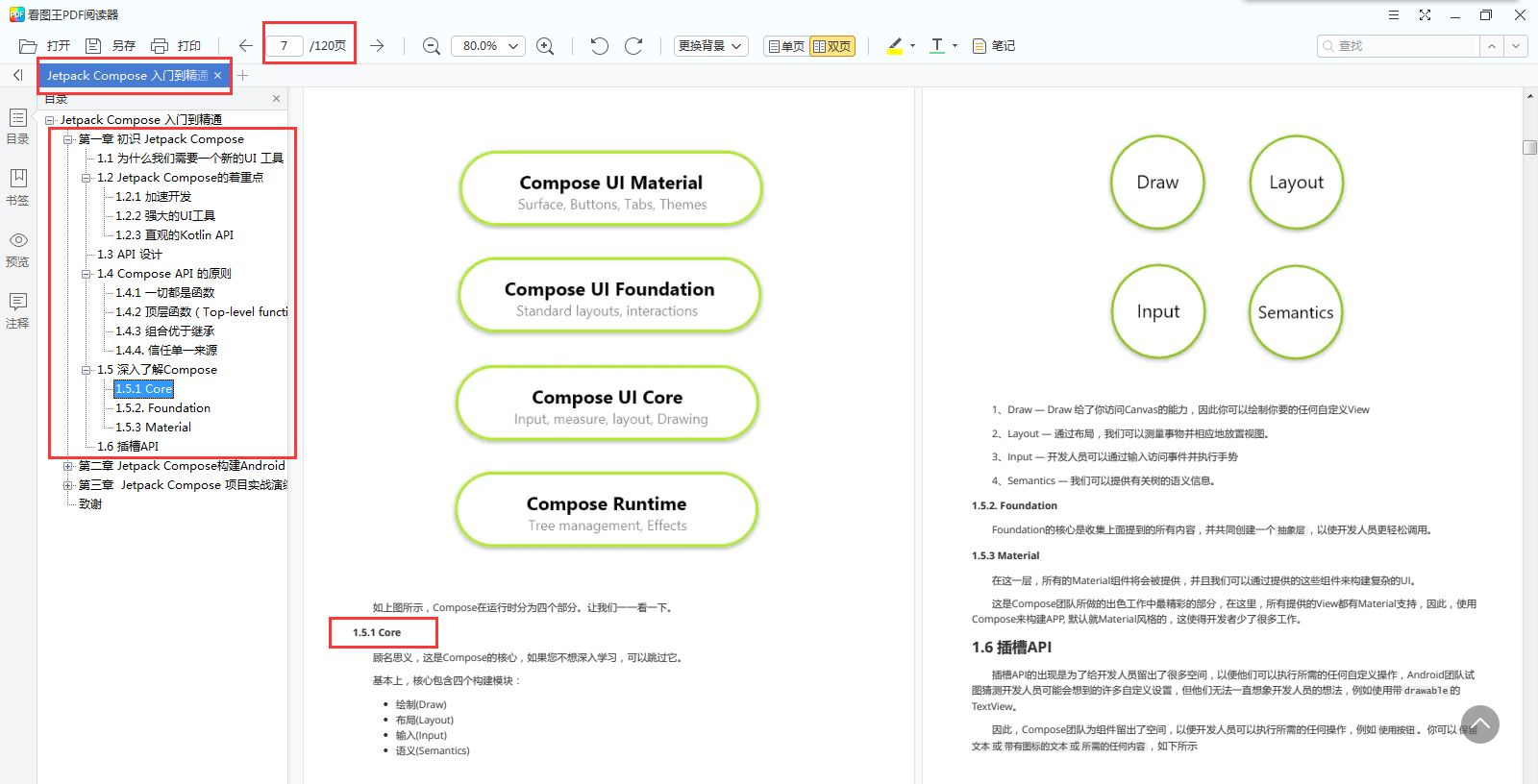
Core
Foundation
Material

- 插槽API
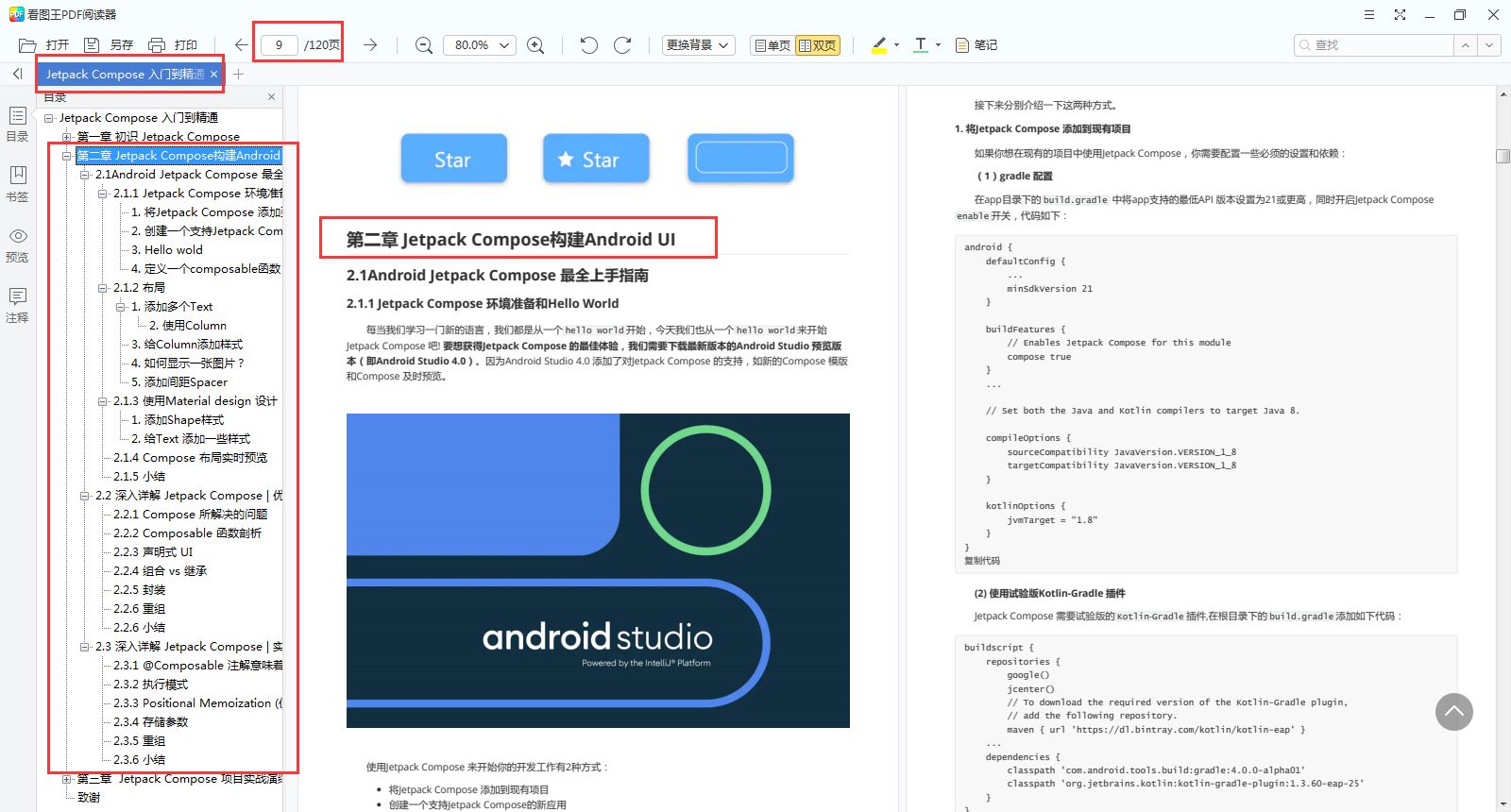
第二章 Jetpack Compose构建Android UI
- Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
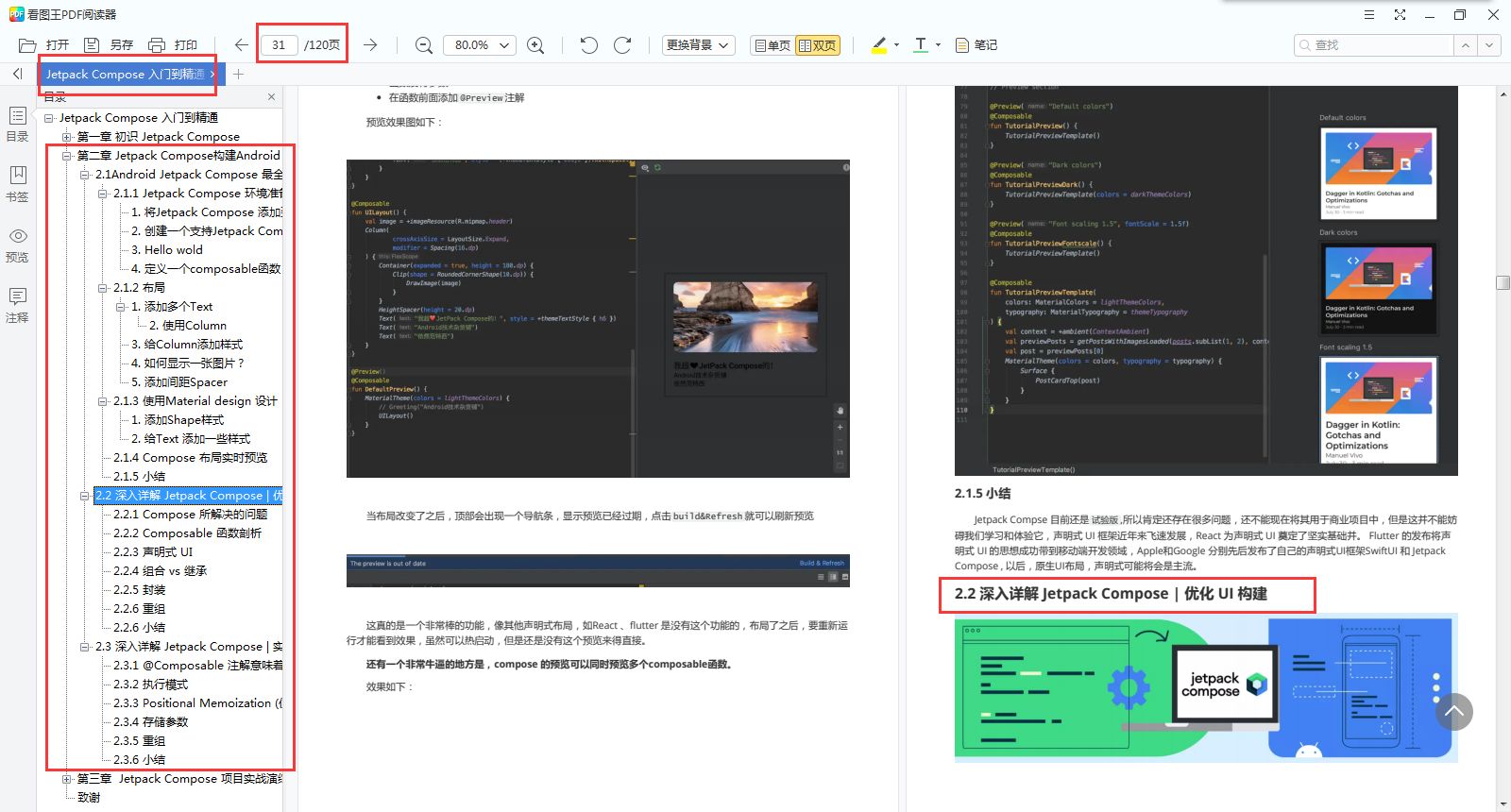
Compose 布局实时预览
……

- 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

- 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
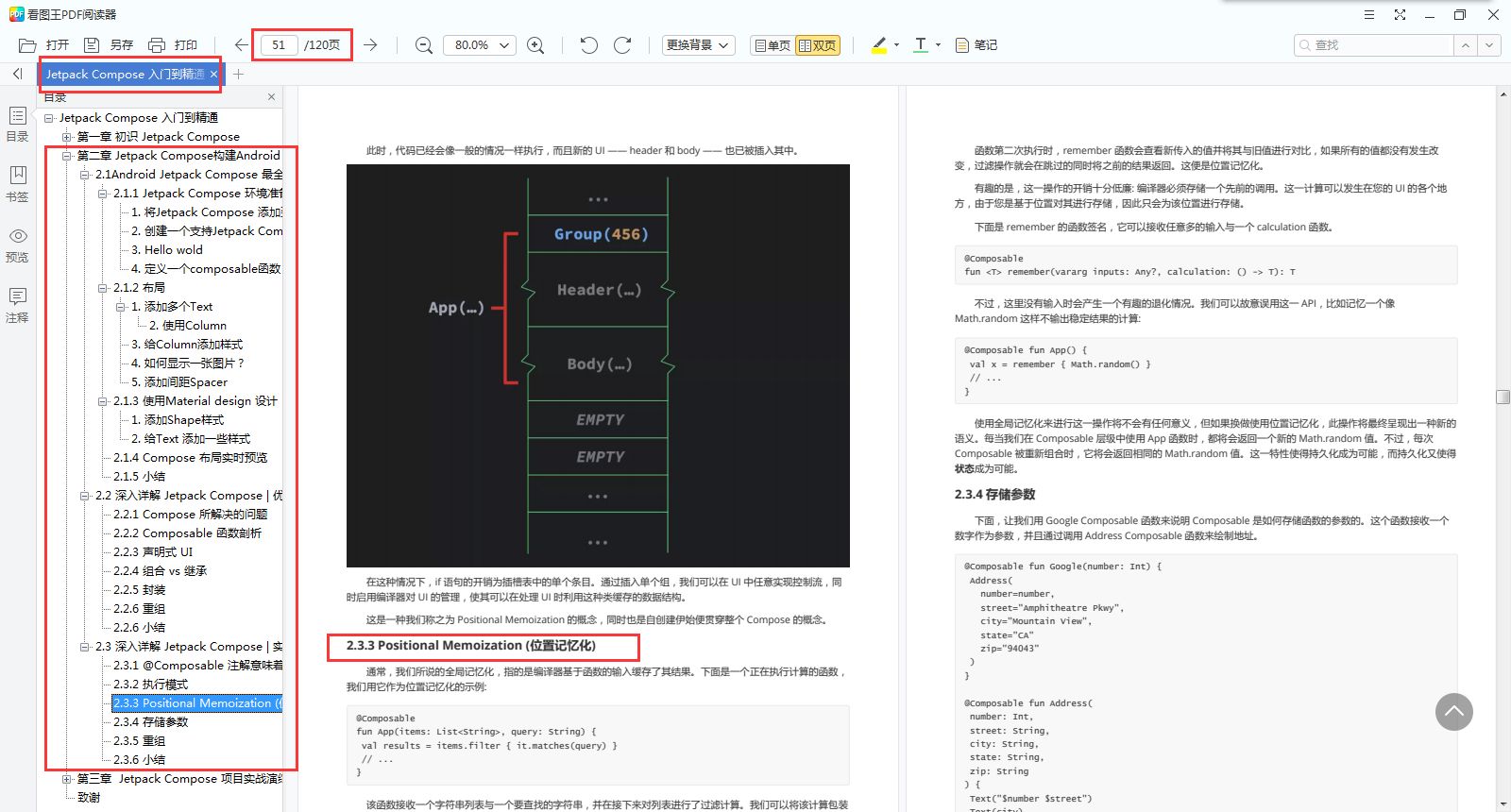
Positional Memoization (位置记忆化)
存储参数
重组
……

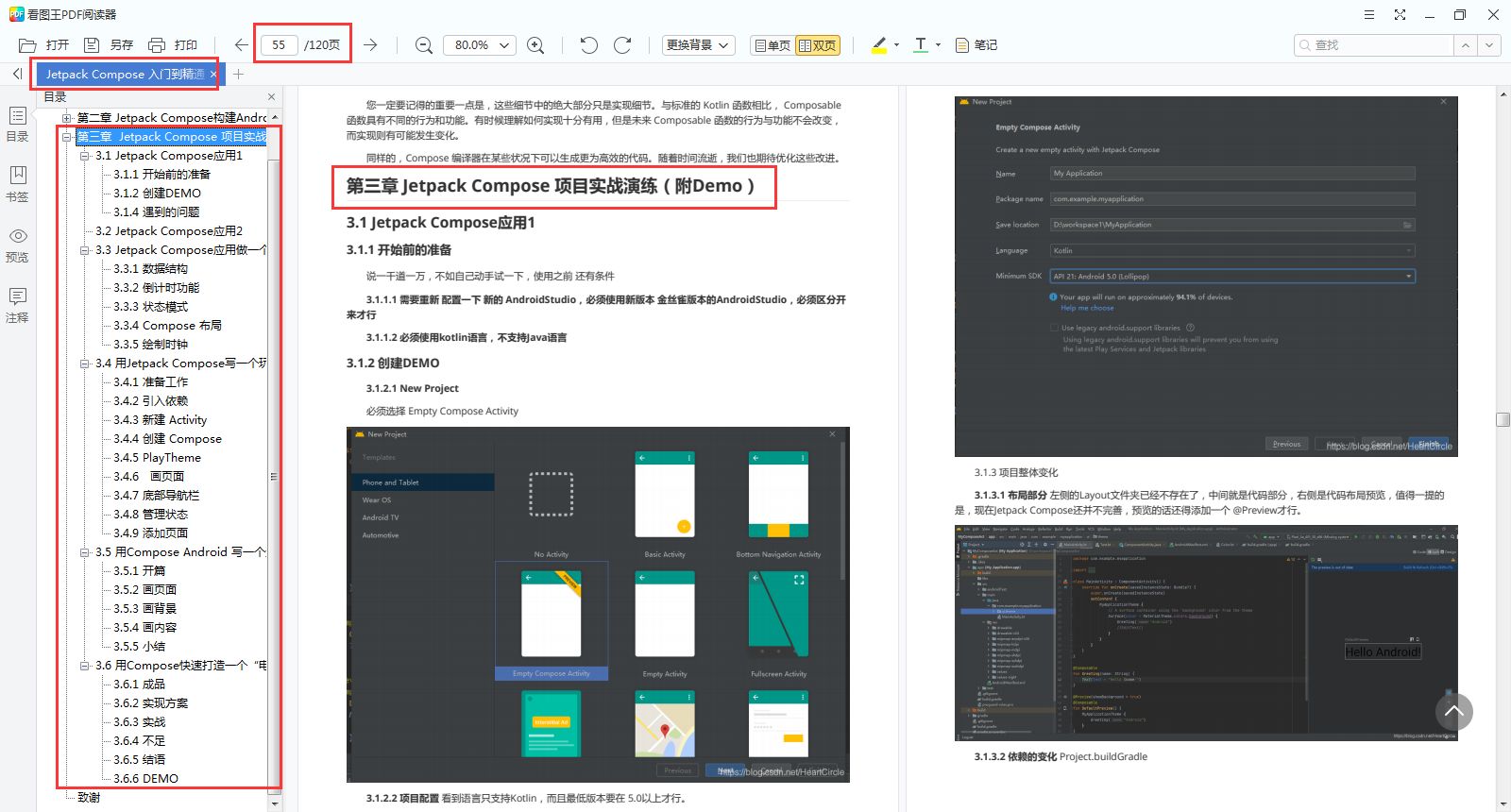
第三章 Jetpack Compose 项目实战演练(附Demo)
- Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

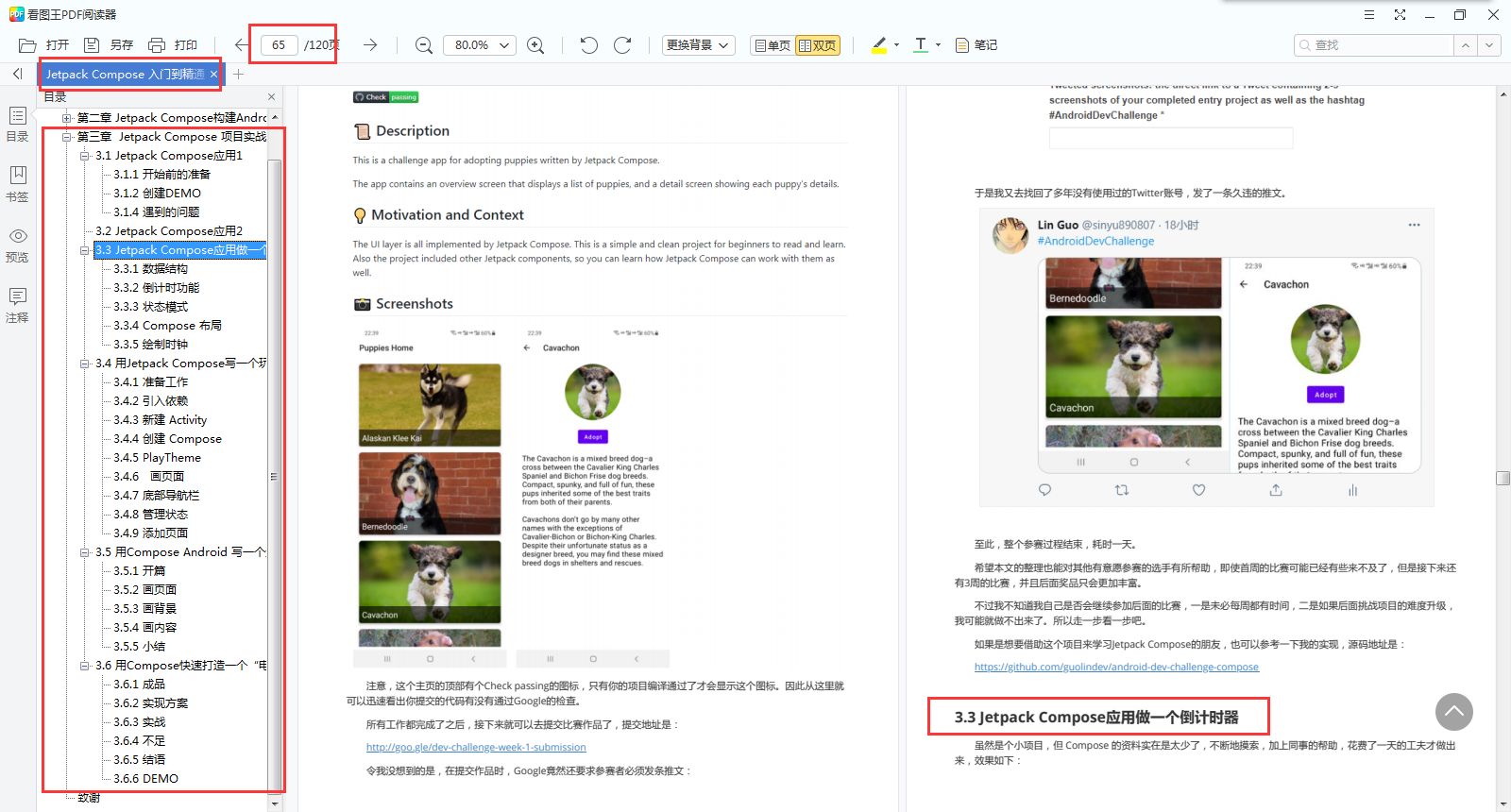
- Jetpack Compose应用2
- Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

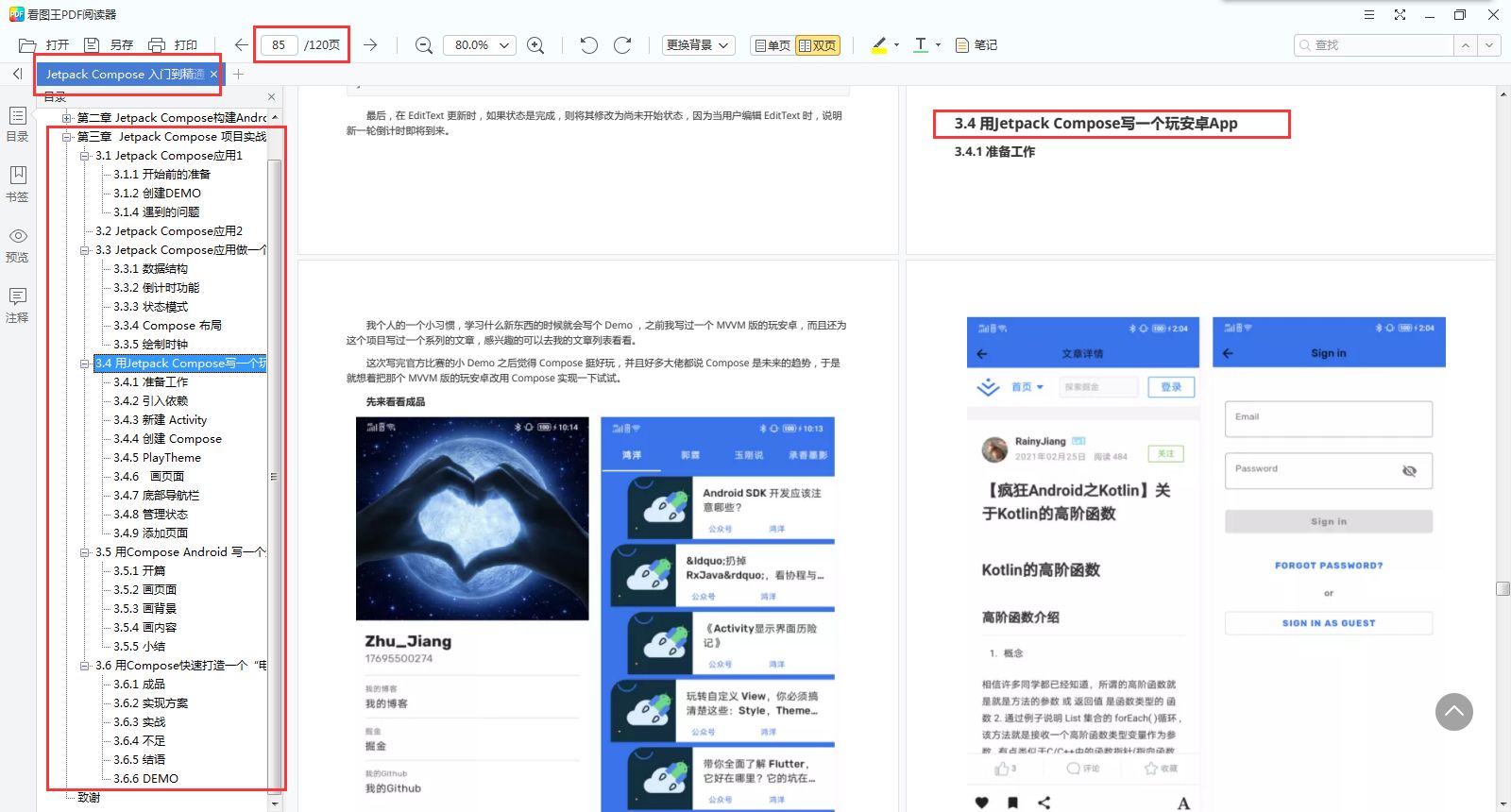
- 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

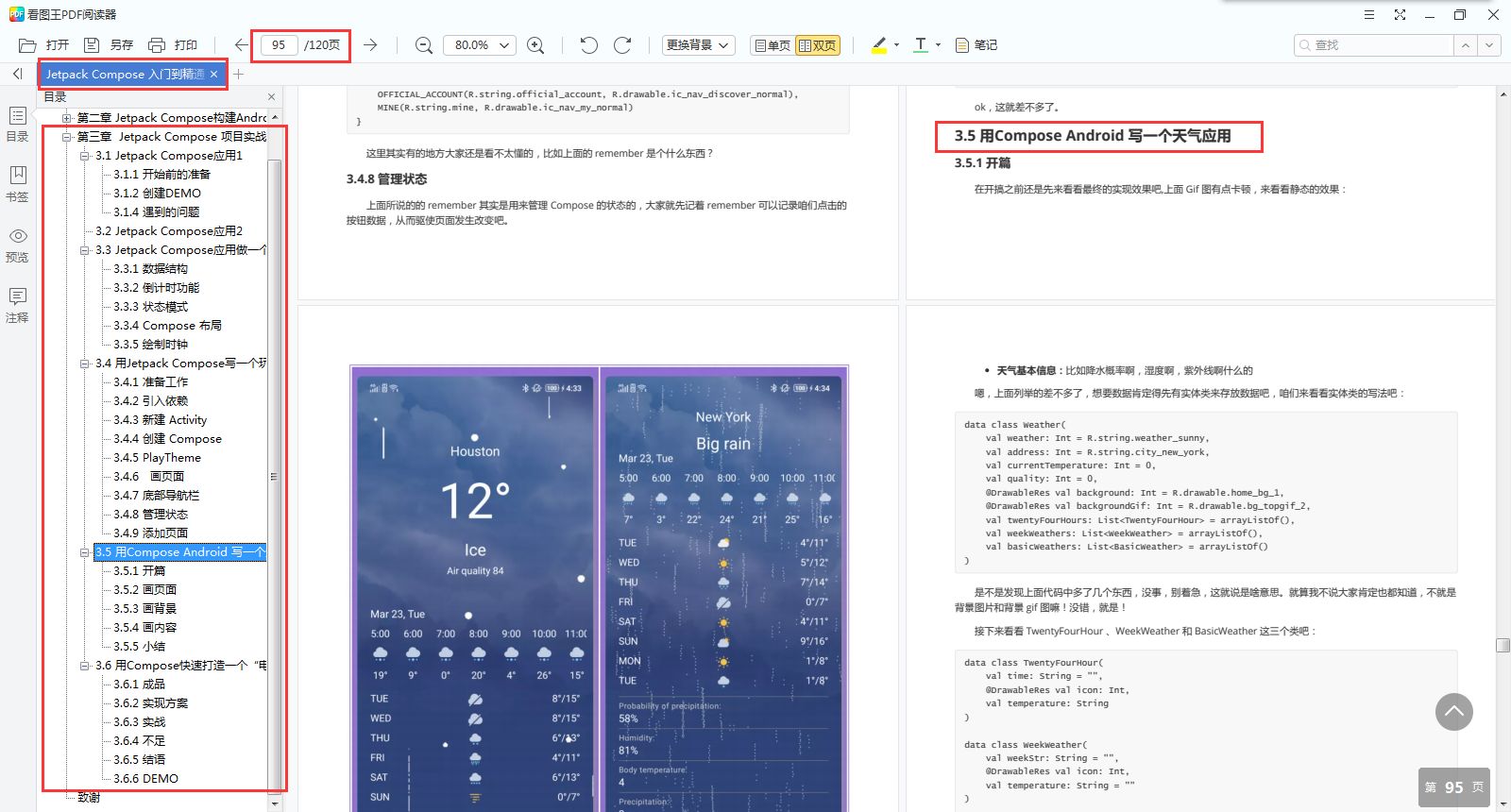
- 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

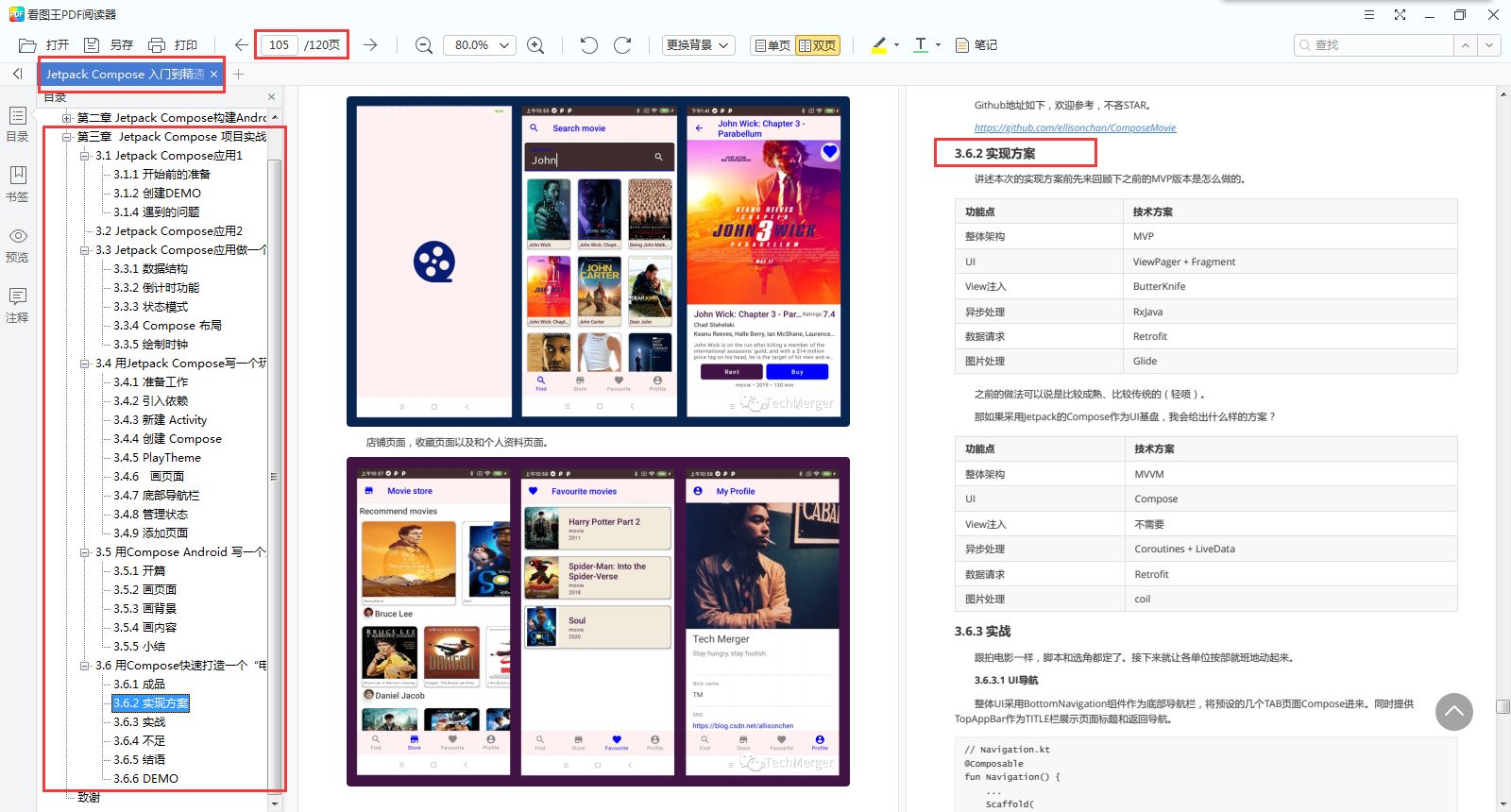
- 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

最后
《Jetpack Compose入门到精通》这份学习资料是免费分享给大家的,扫一扫下方CSDN官方认证二维码免费获取↓↓↓