热门标签
热门文章
- 1CSDN博客初体验_cnds博客
- 2排障——数据库主从复制ERROR 3021 (HY000): This operation cannot be performed with a running slave io thread
- 3Linux C 利用链接器特性实现打桩函数(替换已有库函数)_如何让调用的库函数不是桩函数
- 4WPS Office 去广告绿色版(2013.11.13更新)_wps2023绿色
- 5基于python民宿农家乐评论点评系统设计与实现(Django框架)
- 6【目标检测】YOLOv5在Android上的部署_yolov5 android
- 7win7 cmd提示:Windows无法访问指定设备、路径或文件。您可能没有合适的权限访问这个项目_win7黑屏,任务管理器打开cmd,没有权限
- 8Java之 BufferedInputStream详解 (缓冲输入流)的认知、源码和示例_bufferedinputstream使用示例
- 9mybatisplus 多条件and 、or 组合查询 (...and ...) or (...and ...)_mybatisplus and or查询
- 10车载电子电器架构 —— 电气架构开发计划
当前位置: article > 正文
vscode配置nodejs_vscode nodejs
作者:我家小花儿 | 2024-02-25 07:25:58
赞
踩
vscode nodejs
前言
npm ERR! enoent This is related to npm not being able to find a file.
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
今天在使用vscode开发前端项目的时候,报错如上所示,提示了npm无法使用!
之前我们总结过windows下通过nvm安装切换nodejs,这里就不再赘述,这里主要将vscode中如何配置node来配置一下
Nodejs在vscode中的配置
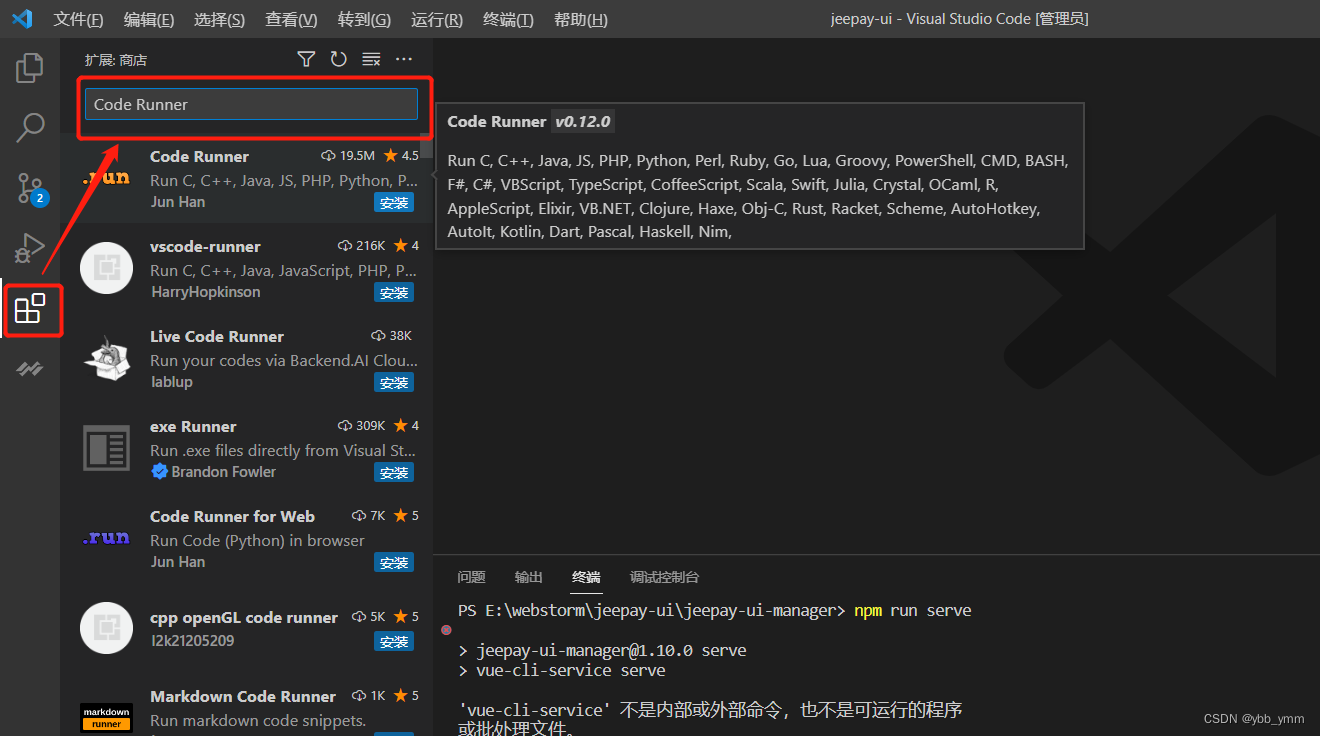
1、扩展插件
在vscode的扩展中安装三个插件,分别如下:
Code Runner
为静态和动态页面启动具有实时重新加载功能的开发本地服务器
JavaScript(ES6) code snippet
ES6语法中JavaScript的代码片段
Live Server
为静态和动态页面启动具有实时重新加载功能的开发本地服务器

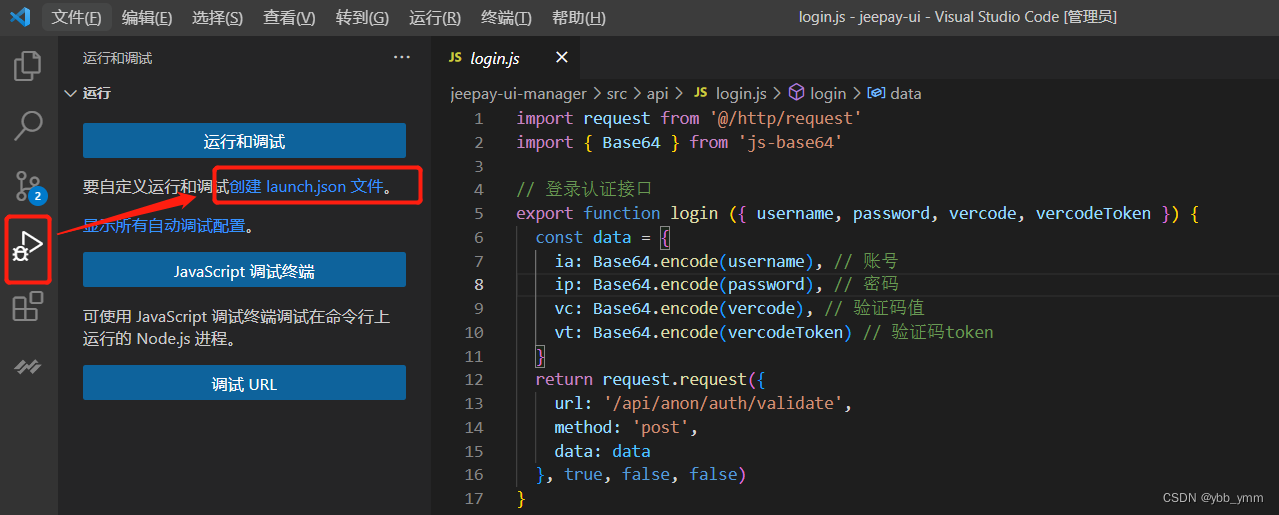
2、创建配置文件
首先打开代码文件夹,先打开文件中的login.js,随便的写上几句,然后运行测试代码。点击左边侧边栏的调试工具,选择创建launch.json文件,选择node.js调试环境。

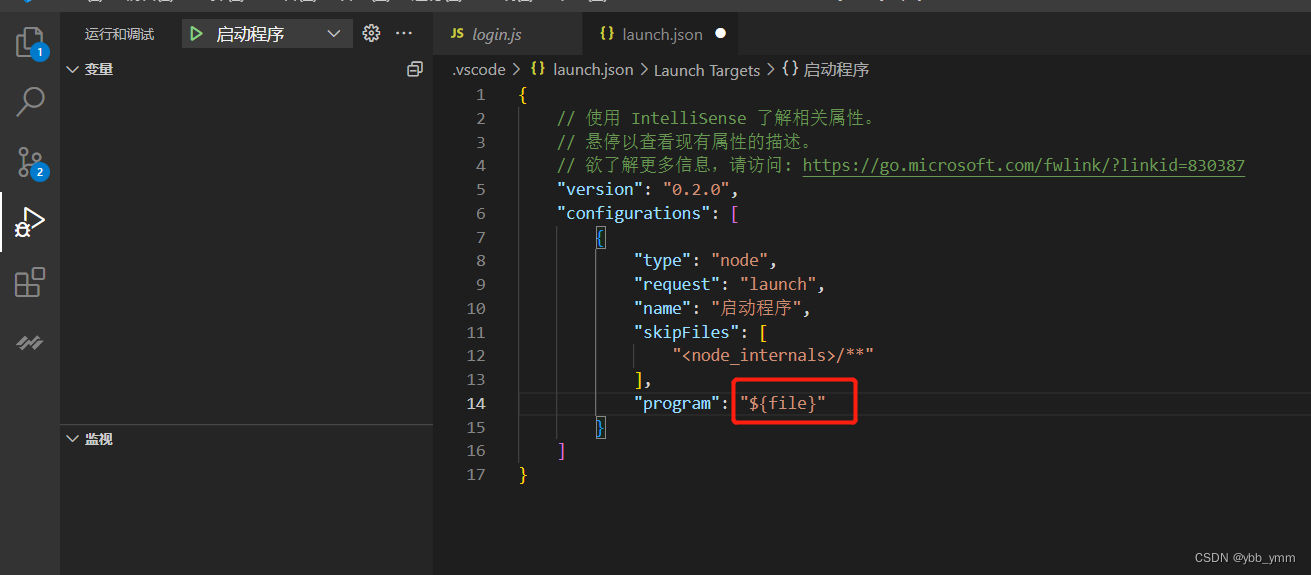
3、调整配置文件内容
此时配置文件会自动生成,注意将program属性内容修改为${file},这样可以识别当前调试的文件。然后就可以运行文件。

欢迎大家点击下方卡片关注《coder练习生》
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/139567?site
推荐阅读
相关标签



