- 1翻译:Practical Hidden Voice Attacks against Speech and Speaker Recognition Systems_speech over the air
- 2Springboot+Dubbo+Nacos实现RPC调用_dubbo rpc + nacos
- 3vscode网页版的正确打开方式(建立tunnel-p2p连接)
- 4聊聊前后端分离接口规范
- 5Vivado SDK报错Error while launching program: Memory write error at 0x100000. AP transaction timeout.
- 62024国际生物发酵展畅想未来-势拓伺服科技
- 7南京邮电大学操作系统实验三:虚拟内存页面置换算法_3、页面置换算法 (1)使用数组存储一组页面请求,页面请求的数量要50个以上,访问的
- 8【概率论】斗地主中出现炸弹的几率
- 9如何打造一个可躺赚的网盘项目,每天只需要2小时_网上躺赚项目
- 10osg qt5.15 osg3.6.3 osgEarth3.1 编译爬山
VSCode 配置 Lua 开发环境(清晰明了)_lua vscode
赞
踩
概述
由于 AutoJS 学得已经差不多了,基本都会了,现在开始向其他游戏脚本框架进发, Lua 语言很强大,就不多说, 按键精灵、触动精灵等等都是用该语言编程脚本的,由于按键精灵、触动精灵 和 AutoJS 类似,不是说一样是因为按键精灵、触动精灵整合大漠插件等牛逼插件,控制3维角色等。我主要学来在 GG修改器 中修改游戏内存,我的初衷是编写一个自己的网络游戏内存修改脚本,虽然我觉得这条路很漫长,过程很艰辛,不管结果如何,不试试怎么知道。
Lua 是什么?百科概述
Lua 是一个小巧的脚本语言。它是巴西里约热内卢天主教大学(Pontifical Catholic University of Rio de Janeiro)里的一个由Roberto Ierusalimschy、Waldemar Celes 和 Luiz Henrique de Figueiredo三人所组成的研究小组于1993年开发的。 其 设计目的是为了通过灵活嵌入应用程序中从而为应用程序提供灵活的扩展和定制功能。Lua由标准C编写而成,几乎在所有操作系统和平台上都可以编译,运行。 Lua并没有提供强大的库,这是由它的定位决定的。所以Lua不适合作为开发独立应用程序的语言。Lua 有一个同时进行的JIT项目,提供在特定平台上的即时编译功能。
Lua脚本可以很容易的被C/C++ 代码调用,也可以反过来调用C/C++的函数,这使得Lua在应用程序中可以被广泛应用。不仅仅作为扩展脚本,也可以作为普通的配置文件,代替XML,ini等文件格式,并且更容易理解和维护。 Lua由标准C编写而成,代码简洁优美,几乎在所有操作系统和平台上都可以编译,运行。一个完整的Lua解释器不过200k,在所有脚本引擎中,Lua的速度是最快的。
下载及配置环境
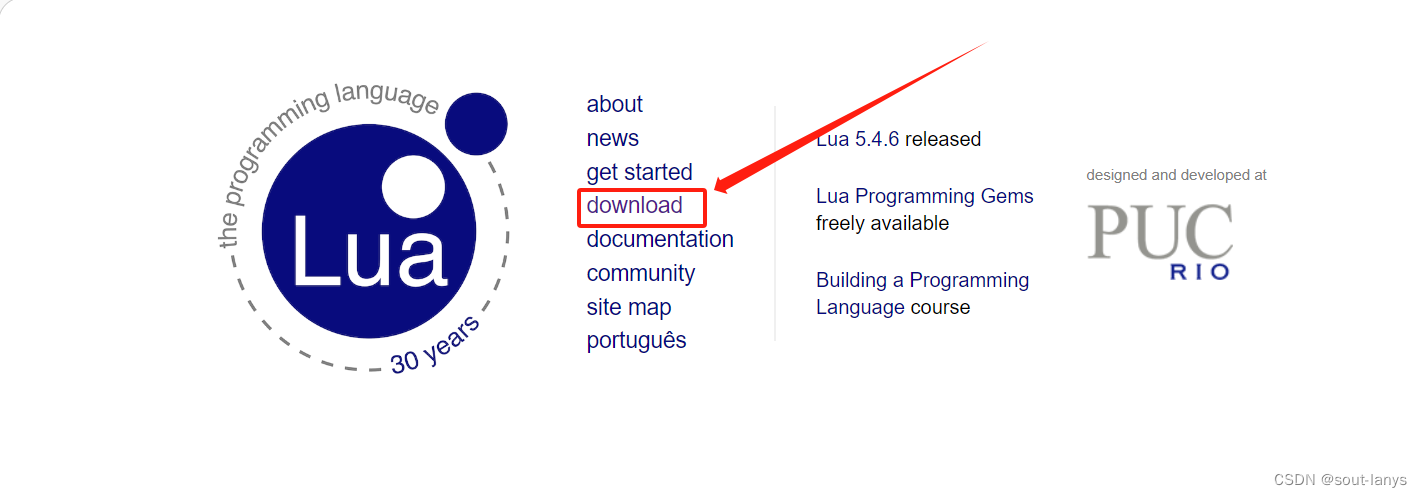
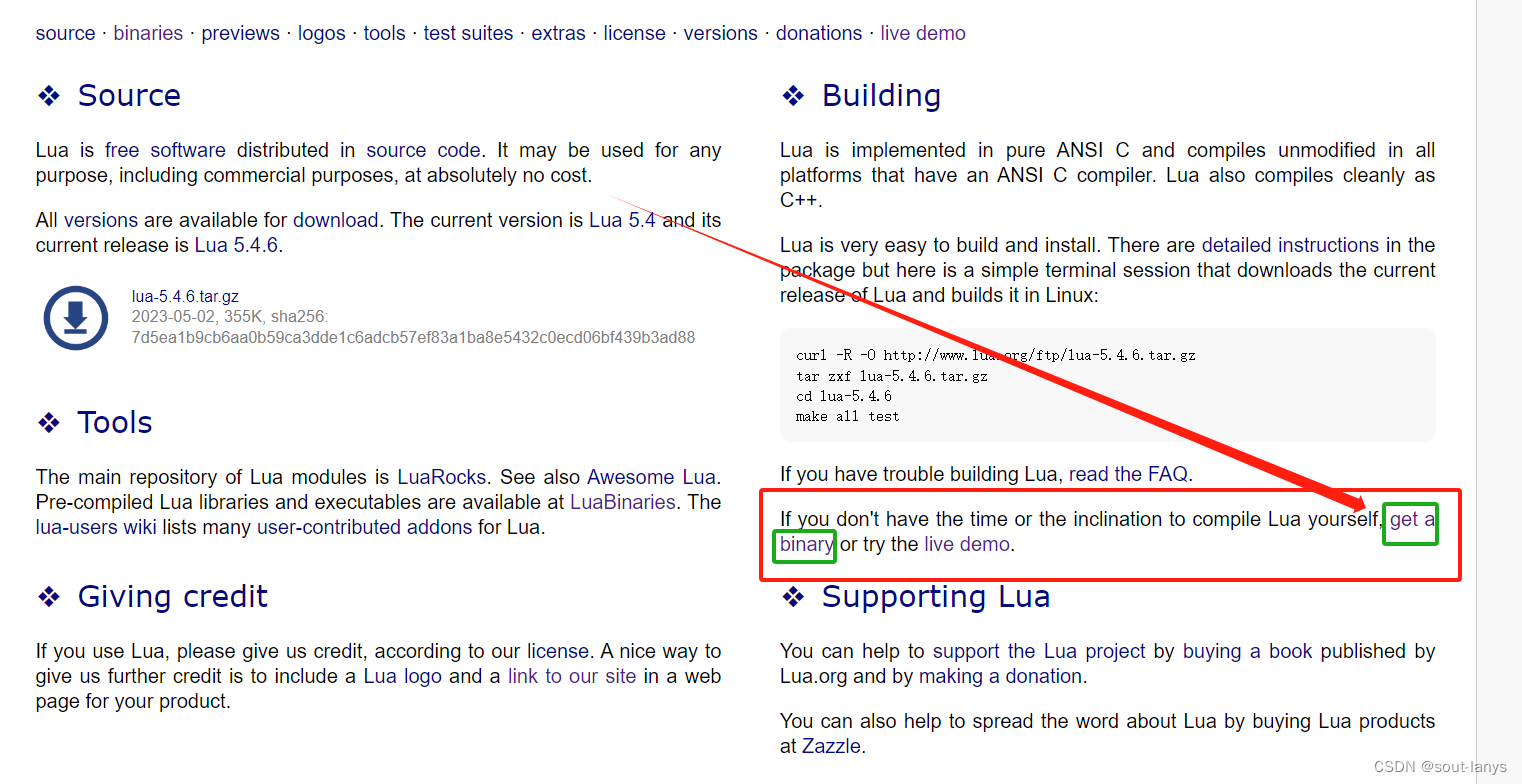
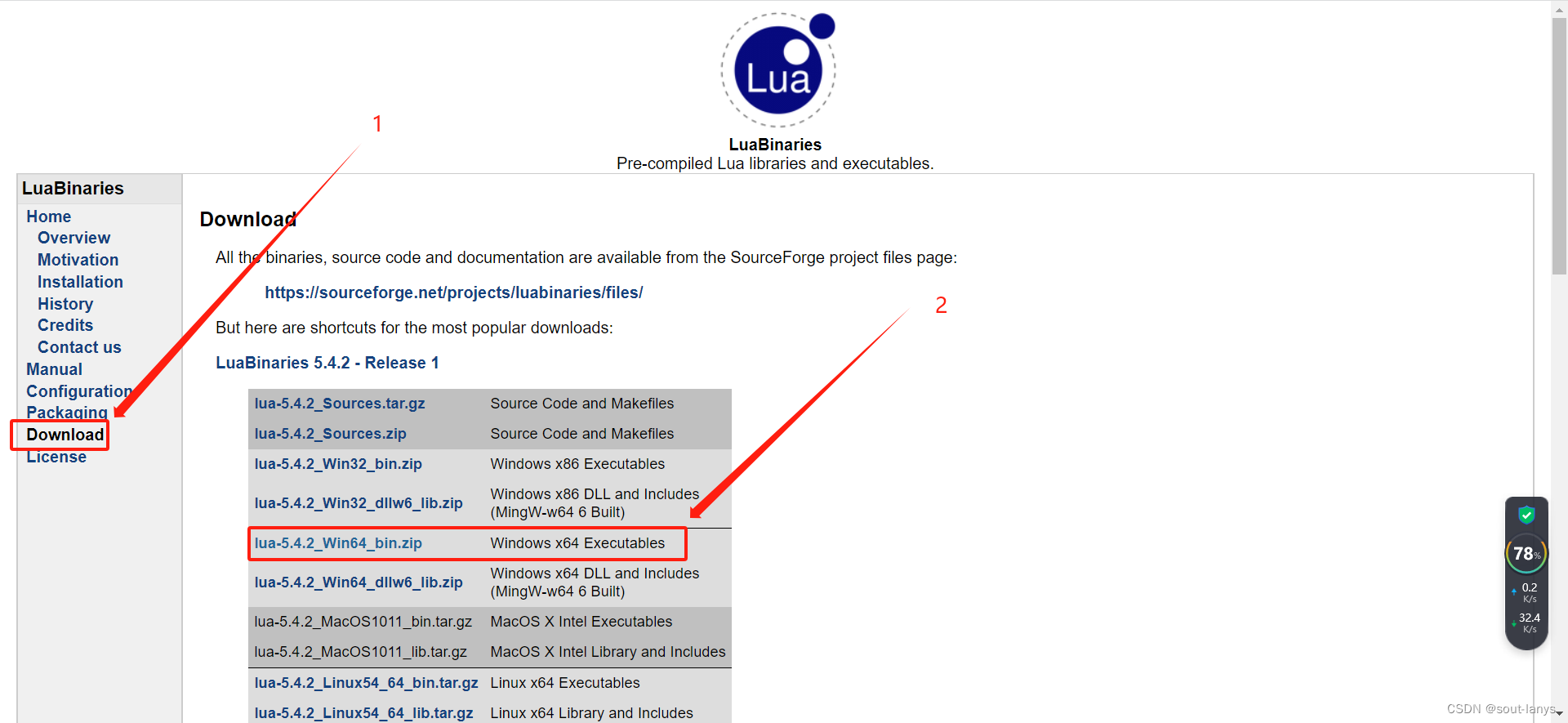
下载
官网地址:http://www.lua.org/



配置环境
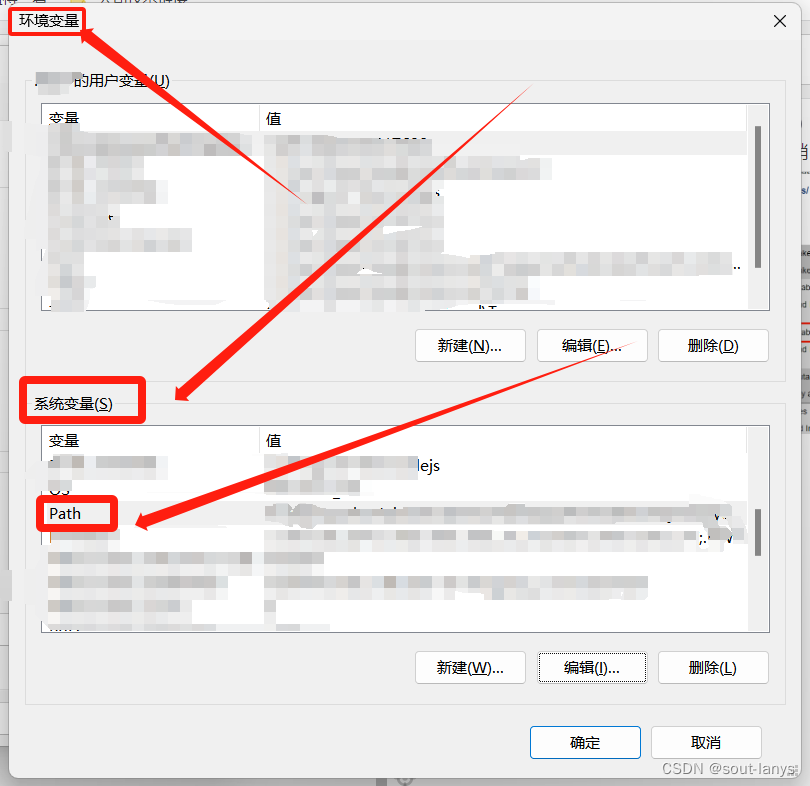
1、进入编辑系统环境变量

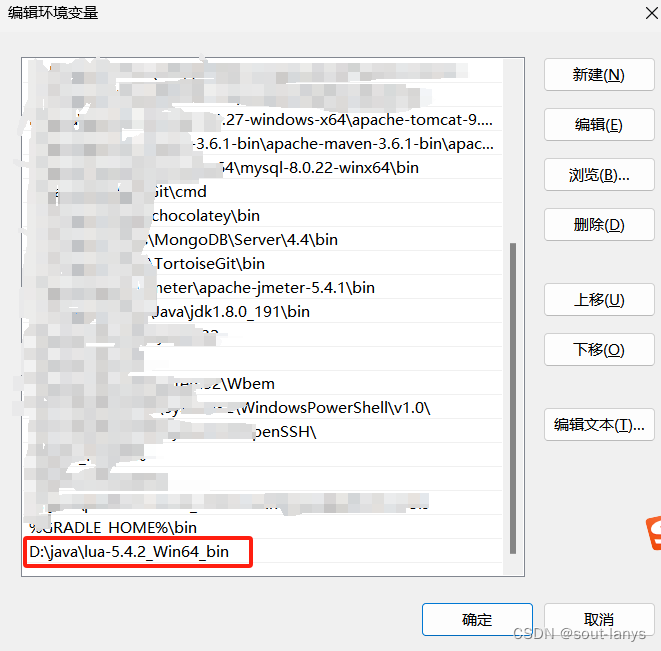
2、进入 path 配置,放入文件地址

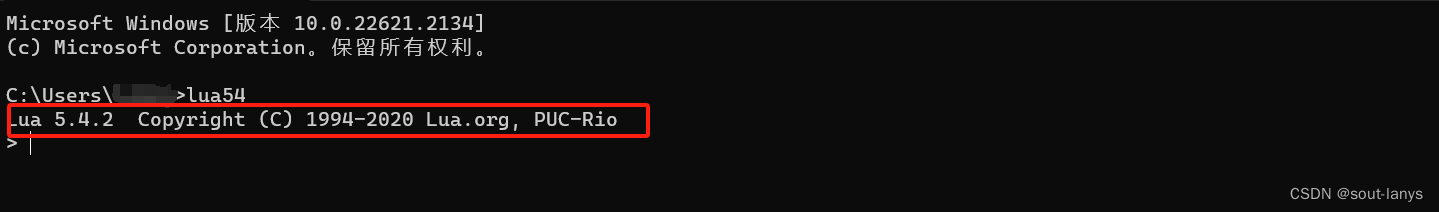
查看版本
Win+R 打开运行,输入 cmd ,输入 lua54

VSCode 配置 Lua
Code插件
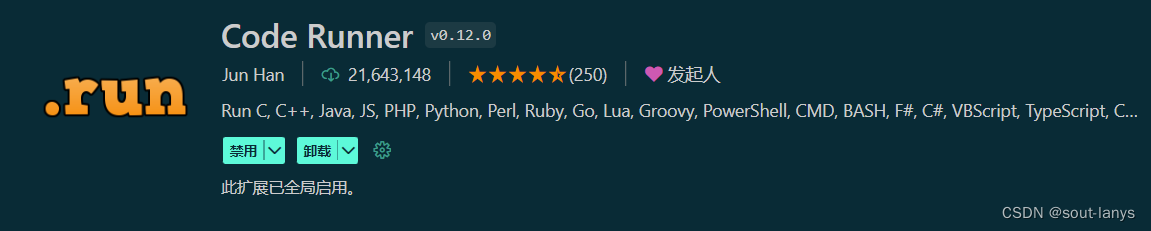
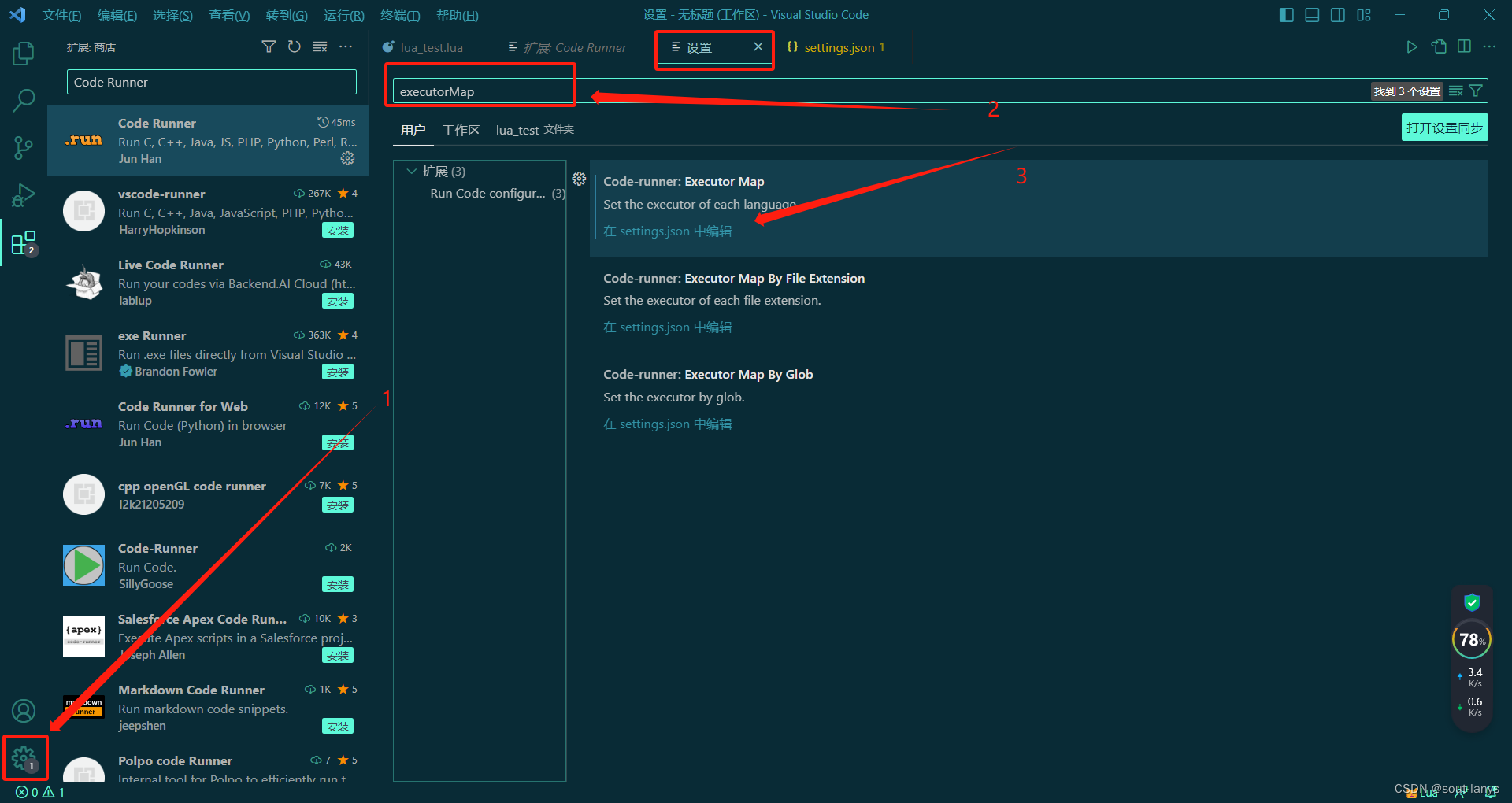
1、打开 VSCode,安装 Lua 语言插件和调试器



2、在设置中搜索 executorMap,点击在 setting.json 中编辑

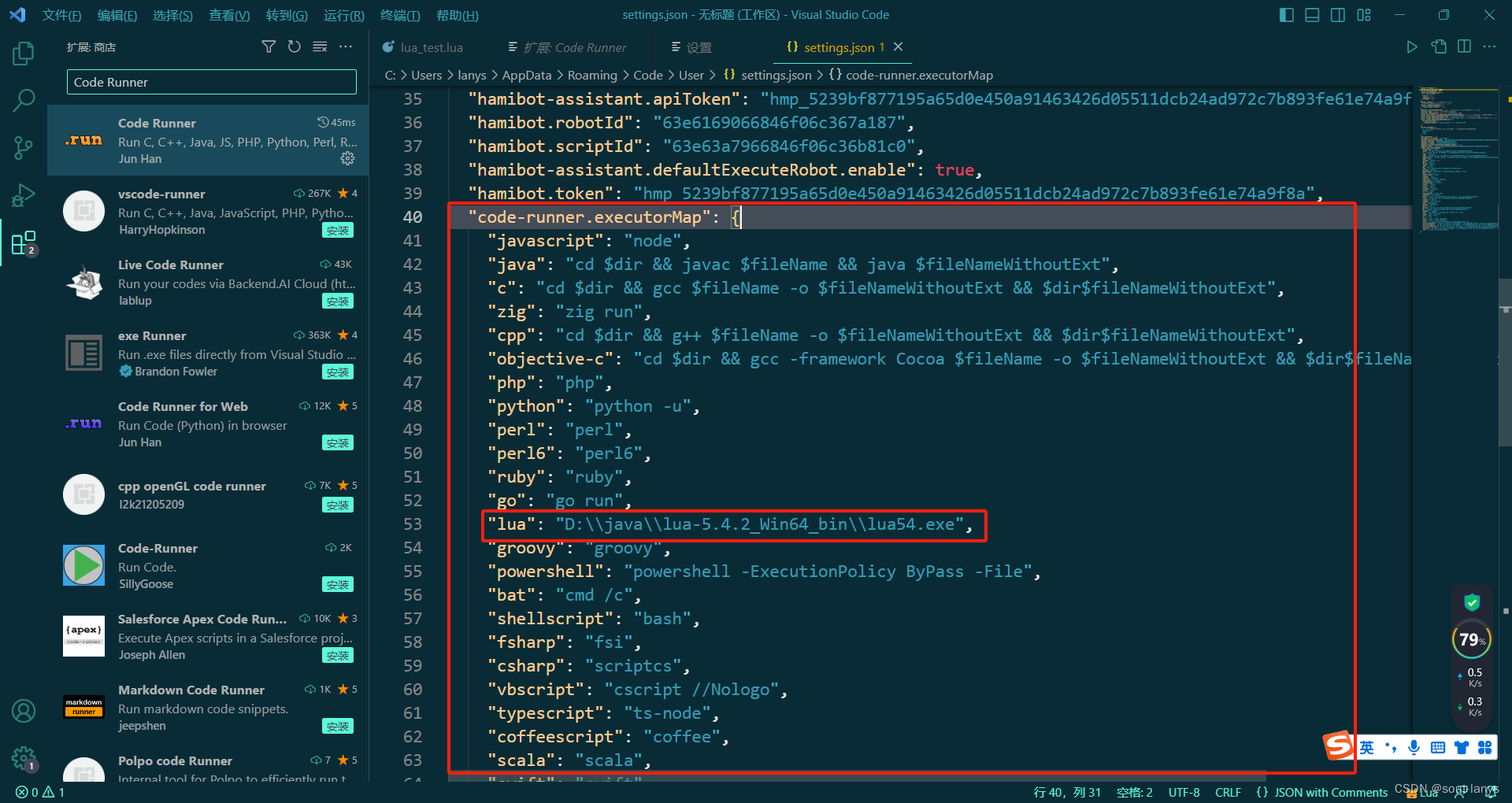
3、加上 Lua 配置,指定安装包地址,如图所示(没有就直接加)。
"code-runner.executorMap": {
"lua": "D:\\java\\lua-5.4.2_Win64_bin\\lua54.exe"
}
- 1
- 2
- 3

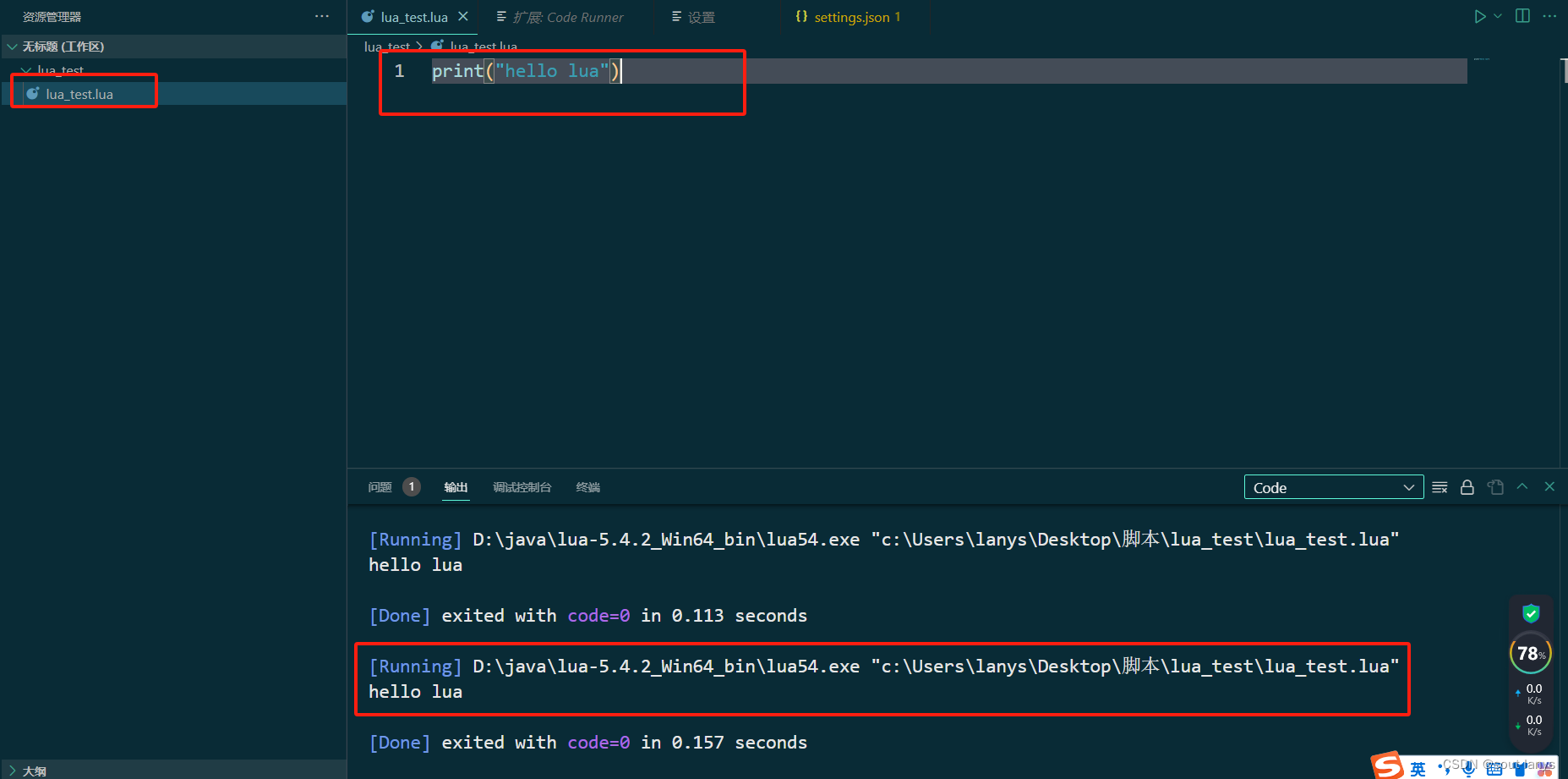
测试