热门标签
当前位置: article > 正文
vue3.0中从proxy中取值_proxy 取值
作者:我家小花儿 | 2024-02-25 10:08:52
赞
踩
proxy 取值
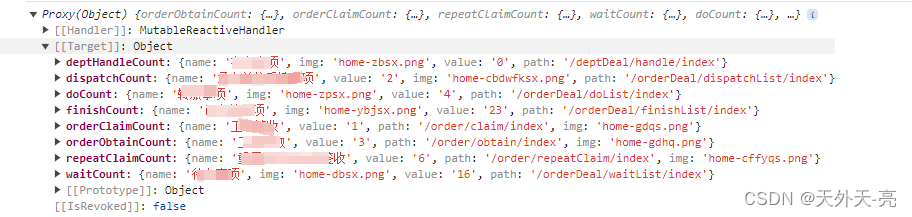
使用vue3.0时,因为底层是使用proxy进行代理的所以当我们打印一些值的时候是proxy代理之后的,是Proxy
对象,Proxy对象里边的[[Target]]才是真实的对象。也是我们需要的

第一种获取target值的方式:
import { toRaw } from 'vue';
let route = toRaw(routeList);
- 1
- 2
第二种方法:通过json序列化取出数据
let route = JSON.parse(JSON.stringify(routeList));
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/140252
推荐阅读
相关标签


