热门标签
热门文章
- 1三分钟掌握位运算符——与(&)、非(~)、或(|)、异或(^)_与或非运算规则
- 2对与、或、非、异或、或非、与非的理解和记忆
- 3HarmonyOS鸿蒙2.0开发入门教程合集_harmony os2.0教程
- 4关于 Failed to resolve: org.jetbrains.kotlin:kotlin-stdlib-jre7的错误_failed to invoke getadditionalvisiblesourcesets on
- 5最全Pycharm教程(13)——Pycharm部署_pycharm 热部署
- 6【国内可用的ai工具分享】智谱清言 和 Kimi chat
- 7JAVA面向对象练习07(灯泡发亮)_设计一个灯泡类(buble),灯泡类有发亮的方法faliang(),输出灯泡可以发光,其中有红
- 8一、GPIO以及中断_gpio中断
- 9SpringCloud 超大文件上传和断点续传的实现_springcloud 接收大文件
- 10nerdtree-git-plugin插件
当前位置: article > 正文
鸿蒙系统中的DirectionalLayout布局
作者:我家小花儿 | 2024-03-20 04:12:07
赞
踩
directionallayout
概念
- DirectionalLayout用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。
- DirectionalLayout的排列方向(orientation)分为水平(horizontal)或者垂直(vertical)方向。
- 使用orientation设置布局内组件的排列方式,默认为垂直排列
使用
我们使用代码来解释DirectionalLayout布局的使用
新建AbilitySlice
首先,我们再项目中新建一个DirectionalLayoutDemo如下:
public class DirectionalLayoutDemo extends AbilitySlice { private Text txtLog; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_directional_layout); } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
MainAbility设置
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(DirectionalLayoutDemo.class.getName());
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
排列方式
垂直排列
新建布局文件directional_layout.xml如下:
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#00FFFF" ohos:orientation="vertical" ohos:padding="32"> <Button ohos:id="$+id:button1" ohos:height="match_content" ohos:width="match_content" ohos:left_margin="15" ohos:top_margin="15" ohos:bottom_margin="15" ohos:text="按钮1" ohos:background_element="#0000FF" ohos:text_size="100"></Button> <Button ohos:id="$+id:button2" ohos:height="match_content" ohos:width="match_content" ohos:left_margin="15" ohos:top_margin="15" ohos:bottom_margin="15" ohos:text="按钮2" ohos:background_element="#00FF00" ohos:text_size="100"></Button> <Button ohos:id="$+id:button3" ohos:height="match_content" ohos:width="match_content" ohos:left_margin="15" ohos:top_margin="15" ohos:bottom_margin="15" ohos:text="按钮3" ohos:background_element="#FF0000" ohos:text_size="100"></Button> </DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
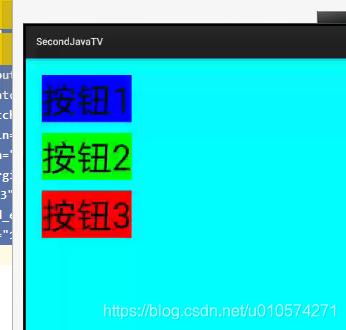
这个布局文件中,我们使用DirectionalLayout进行布局并设置ohos:orientation=“vertical” 使组件按照垂直方向进行排列,所以里面三个按钮垂直排列,结果如下

水平排列
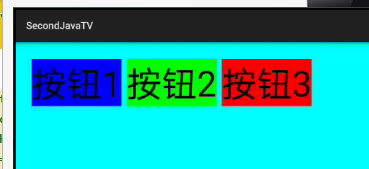
水平排序只需设置ohos:orientation=“horizontal” 姐可以了,组件按照水平方向进行排列,所以里面三个按钮水平排列,结果如下:

对齐方式
- DirectionalLayout中的组件使用layout_alignment控制自身在布局中的对齐方式。常用的对齐参数见表1。
- 当对齐方式与排列方式方向一致时,对齐方式不会生效,如设置了水平方向的排列方式,则左对齐、右对齐将不会生效。
表1 常用的对齐参数

我们拿垂直排序中的左对齐、右对齐、水平方向剧中举例,布局文件directional_layout.xml如下:
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#00FFFF" ohos:orientation="vertical" ohos:padding="32"> <Button ohos:id="$+id:button1" ohos:height="match_content" ohos:width="match_content" ohos:layout_alignment="left" ohos:left_margin="15" ohos:top_margin="15" ohos:bottom_margin="15" ohos:text="按钮1" ohos:background_element="#0000FF" ohos:text_size="100"></Button> <Button ohos:id="$+id:button2" ohos:height="match_content" ohos:width="match_content" ohos:left_margin="15" ohos:top_margin="15" ohos:bottom_margin="15" ohos:layout_alignment="horizontal_center" ohos:text="按钮2" ohos:background_element="#00FF00" ohos:text_size="100"></Button> <Button ohos:id="$+id:button3" ohos:height="match_content" ohos:width="match_content" ohos:left_margin="15" ohos:top_margin="15" ohos:bottom_margin="15" ohos:layout_alignment="right" ohos:text="按钮3" ohos:background_element="#FF0000" ohos:text_size="100"></Button> </DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
布局文件中排序为垂直排序,按钮1设置ohos:layout_alignment=“left” 使得其靠左对齐;按钮2设置ohos:layout_alignment=“horizontal_center” 使得其居中对齐;
按钮2设置ohos:layout_alignment=“right” 使得靠右对齐;效果如下:

权重
- 权重(weight)就是按比例来分配组件占用父组件的大小
- 在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件width之和;
组件宽度=组件weight/所有组件weight之和*父布局可分配宽度; - 实际使用过程中,建议使用width=0来按比例分配父布局的宽度
使用
布局文件directional_layout.xml如下:
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_parent" ohos:background_element="#00FF00" ohos:orientation="horizontal" ohos:padding="32"> <Button ohos:id="$+id:button4" ohos:height="match_content" ohos:width="0" ohos:weight="1" ohos:text="按钮4" ohos:background_element="#0000FF" ohos:text_size="100"></Button> <Button ohos:id="$+id:button5" ohos:height="match_content" ohos:width="0" ohos:weight="1" ohos:text="按钮5" ohos:background_element="#00FFAA" ohos:text_size="100"></Button> <Button ohos:id="$+id:button6" ohos:height="match_content" ohos:width="0" ohos:weight="2" ohos:text="按钮6" ohos:background_element="#FF0000" ohos:text_size="100"></Button> </DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
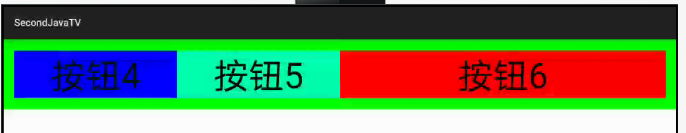
该布局以水平方向布局,三个按钮设置ohos:width=“0”,然后按钮1和按钮2设置权重ohos:weight=“1”,按钮3设置权重ohos:weight=“2”;所以按钮1和按钮2宽度占总体的1/4,而按钮3宽度占总体的1/2,效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/270595
推荐阅读
相关标签



