- 1canvas 两个圆相交重叠区域颜色填充_前端之canvas详解(二)——圆和矩形的画法...
- 2html中图片阴影怎么写,css怎么在图片上加阴影?
- 3flask同时实现http和websocket_flask websocket 支持
- 4如何使用OpenCV Python检测图像中的多边形?_python opencv识别多边形
- 5HarmonyOS ArkTS HTTP数据请求(九)_arkts发送请求
- 610个简单易学的AI计算机视觉开源项目,新手入门!_计算视觉 入门开源项目
- 7七:分布式
- 8android水平布局和垂直布局,Flutter布局篇(1)--水平和垂直布局详解
- 9mysql查询排序并分页_MySQL全面瓦解9:查询的排序、分页相关
- 10win10系统怎么切换界面组合键_win10系统快捷切换
HarmonyOS应用开发第一次培训_harmonyos 应用开发初级
赞
踩
1.安装
2.环境搭建,创建项目
-
第一步:启动应用后,提示是否创建启动程序脚本,方便后续模板选择。
-
第二步:使用华为云 npm 包管理工具。
-
第三步:创建 or 导入项目。
-
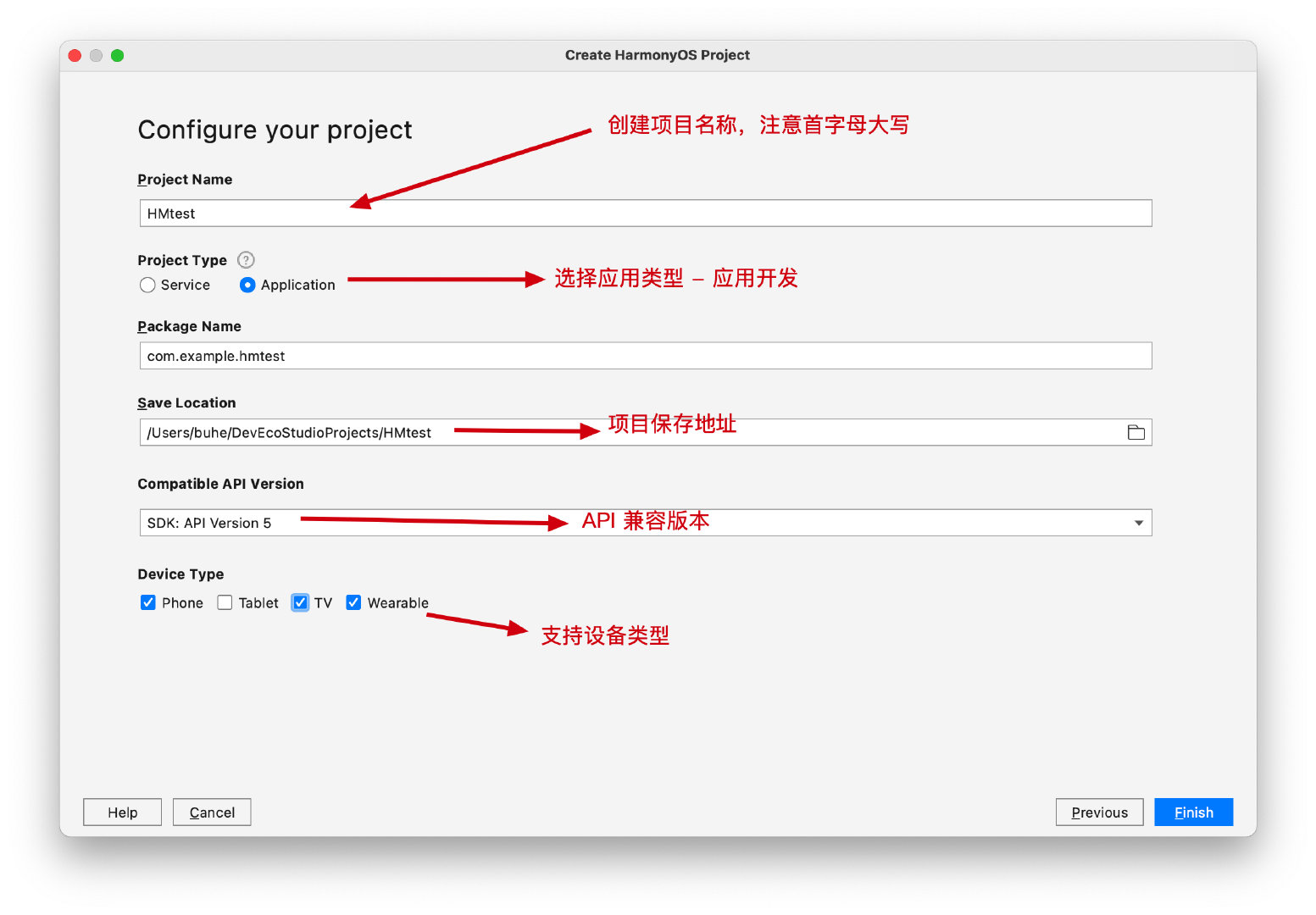
第四步:选择项目类型及模板。
为了满足应用在多设备上运行的开发需求,DevEco Studio 2.1 Release 在原有单设备工程模板的基础上,新增了 11 个跨设备工程模板。开发者可根据工程向导,依次挑选模板和设备类型,轻松创建跨设备工程,自动生成示例代码和相关资源。
-
第五步:创建工程项目。

-
第六步:查阅并关闭开发简易提示。
-
第七步:项目自动下载对应的依赖及文件,这一步直接点击运行则会有错误提示。
-
第八步:在 DevEco Studio 菜单栏,点击Tools > SDK Manager 配置对应的 SDK 版本。
-
第九步:点击右上角 sign in 登陆华为账号,请输入已实名认证的华为帐号的用户名和密码进行登录,在网页中登陆成功后,完成授权。
-
第十步:进入到 src/main/js/default/pages/index 页面,打开 view -> Tool Windows -> Previewer 进行预览。
-
第十一步:进入 Tools -> Devices Manager 看到模拟器管理页面,这一步必须要实名认证的华为账号进行登录后,即可选择对应的设备,然后启动设备。
-
第十二步:启动设备后,再次点击 绿色运行按钮,即可在仿真设备上运行该项目。
PS:在 Views 可以快速设置编辑器主题,以及对应的开发设置。
3.应用开发介绍
JS FA 应用的 JS 模块 (entry/src/main/js/module) 的典型开发目录结构如下:

目录结构中文件分类如下:
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
-
文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../" ,具体访问规则如下:
-
引用代码文件,需使用相对路径,比如:../common/utils.js。
-
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
-
公共代码文件和资源文件推荐放在 common 下,通过以上两条规则进行访问。
-
CSS 样式文件中通过 url() 函数创建 数据类型,如:url(/common/xxx.png)。
-
如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
-
如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
2. app.js 标签中包含了实例名称、页面路由信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 路由信息,详见“pages”。 |
name、pages 标签配置需在配置文件中的 js 标签中完成设置。pages 定义每个页面的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
{ ... "pages": [ "pages/index/index", "pages/detail/detail" ] ...}说明
- 应用首页固定为 "pages/index/index"。
- 页面文件名不能使用组件名称,比如:text.hml、button.hml 等。
4.基础组件介绍及使用
-
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。
-
鸿蒙 JS API 提供了完善的组件介绍,详细情况我们去查阅一下官方文档: 组件 - 官方介绍
-
根据组件的功能,可以分为以下四大类:
| 组件类型 | 主要组件 |
|---|---|
| 基础组件 | text、image、progress、rating、span、marquee、image-animator、divider、search、menu、chart |
| 容器组件 | div、list、list-item、stack、swiper、tabs、tab-bar、tab-content、list-item-group、refresh、dialog |
| 媒体组件 | video |
| 画布组件 | canvas |
鸿蒙系统组件相较于其他前端组件仓库,给咱们专门封装了一个 chart 组件,图表组件,用于呈现线形图、柱状图、量规图界面。
使用 chart 组件进行体验,具体执行步骤如下:
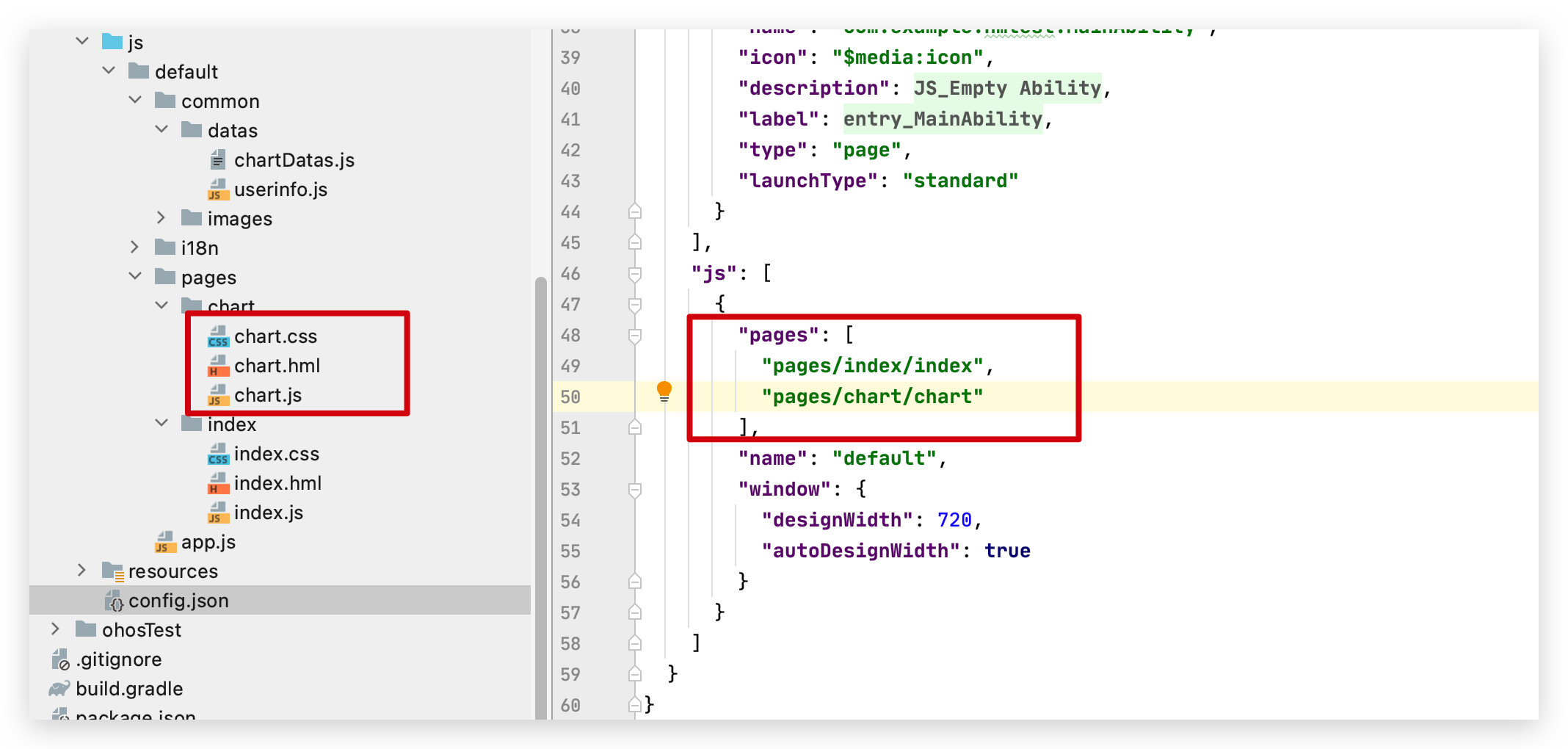
- 创建 pages.chart 文件夹,包含 chart.hml、chart.js、chart.css 三个文件。
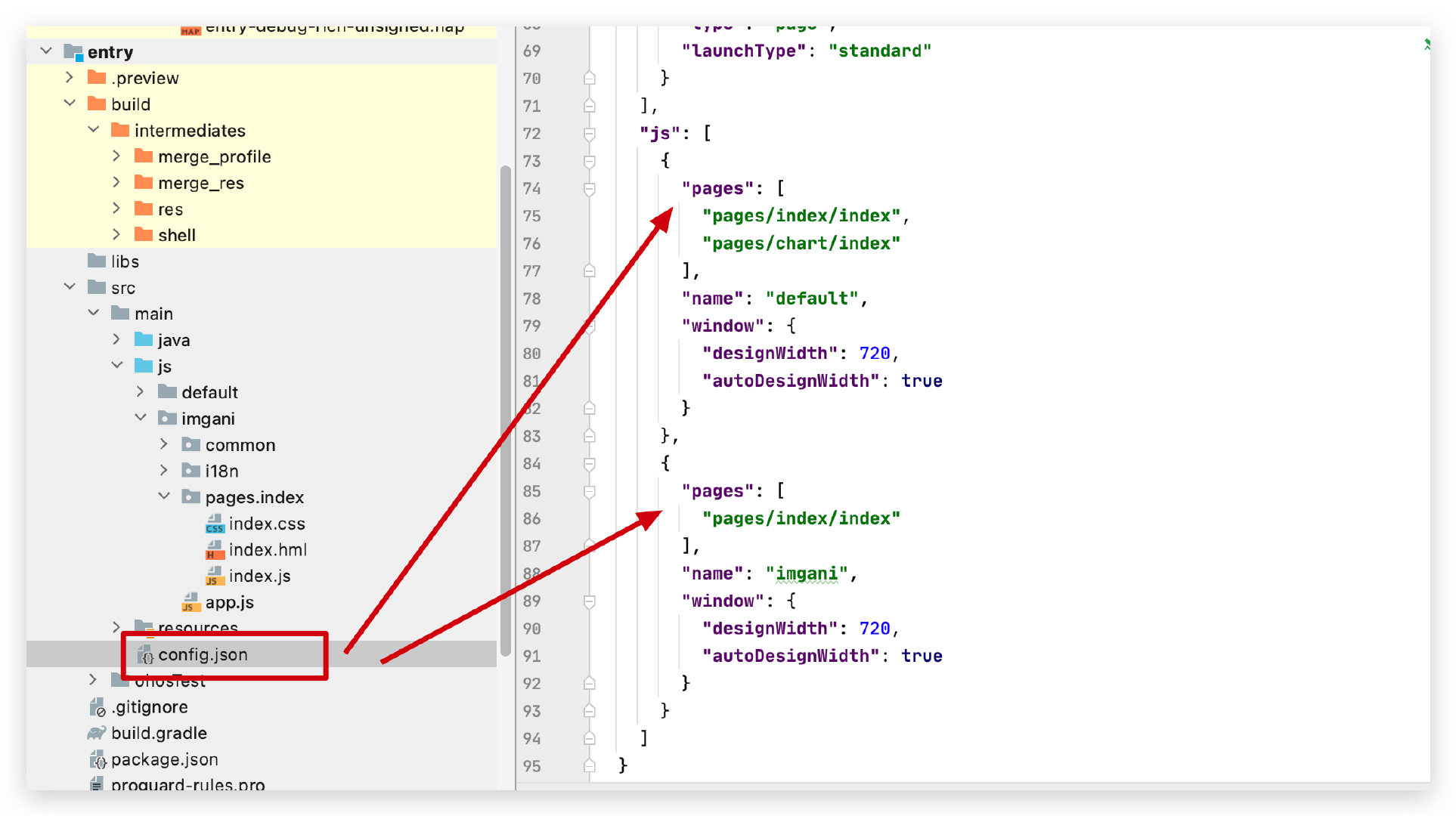
- 配置路由,在 config.json 这个文件里面。

- 预览页面时,务必要注意打开当前需要预览的页面文件夹下 hml、css、js 任意一个文件。
- 切换页面进行预览,不需要重新启动预览器,直接点击右上角刷新按钮即可,出现错误提示。

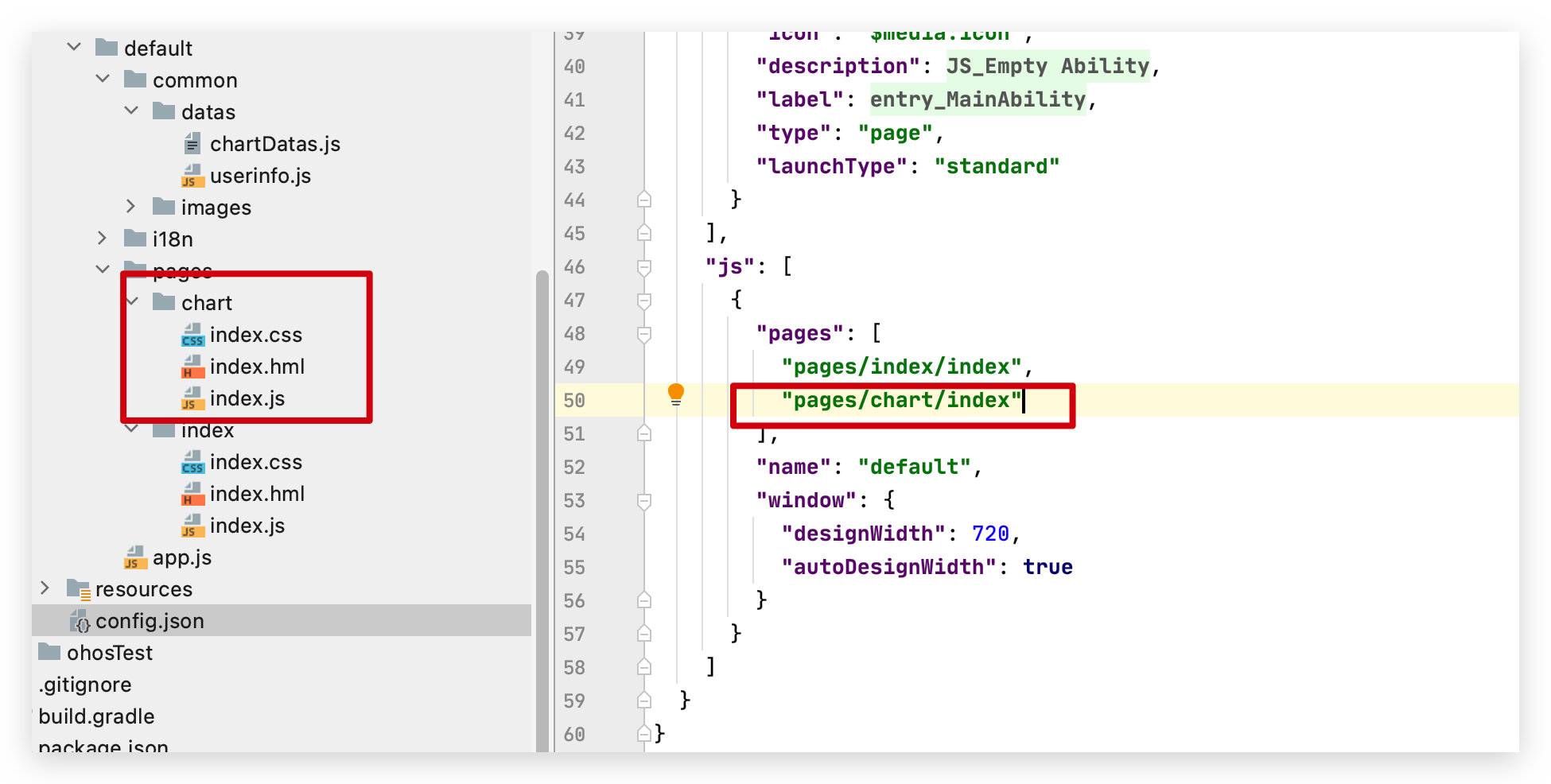
- pages.chart 文件夹下面的 hml、css、js 文件必须命名为 index,否则的话会出现预览错误。

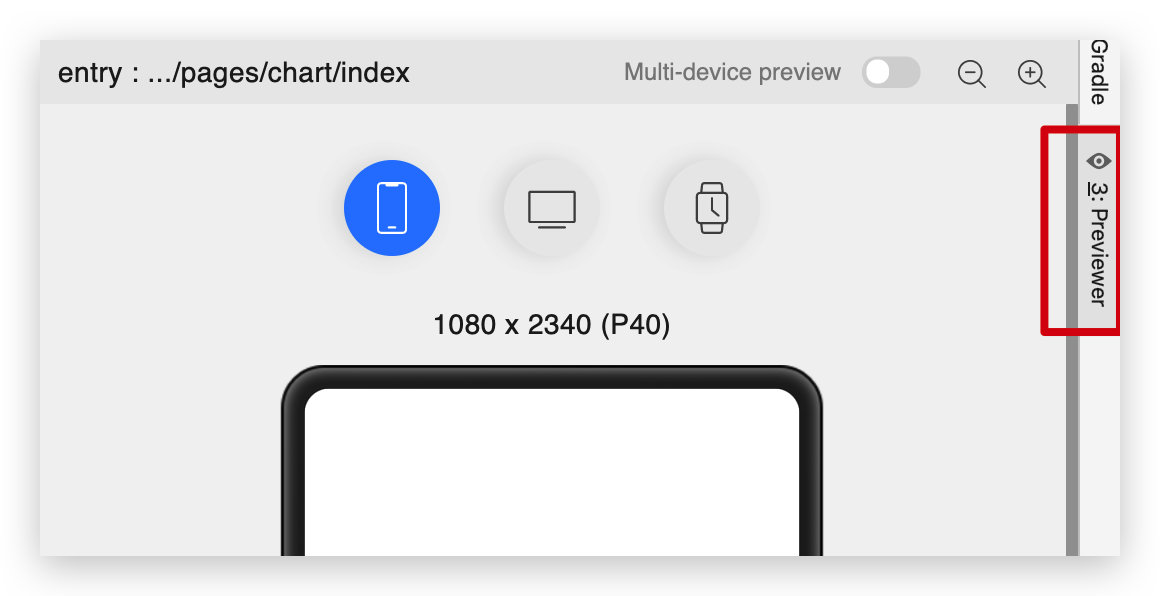
- 出现预览错误修改后,刷新无效,必须重新启动预览器才能正常显示,点击右侧收起再展开即可。

-
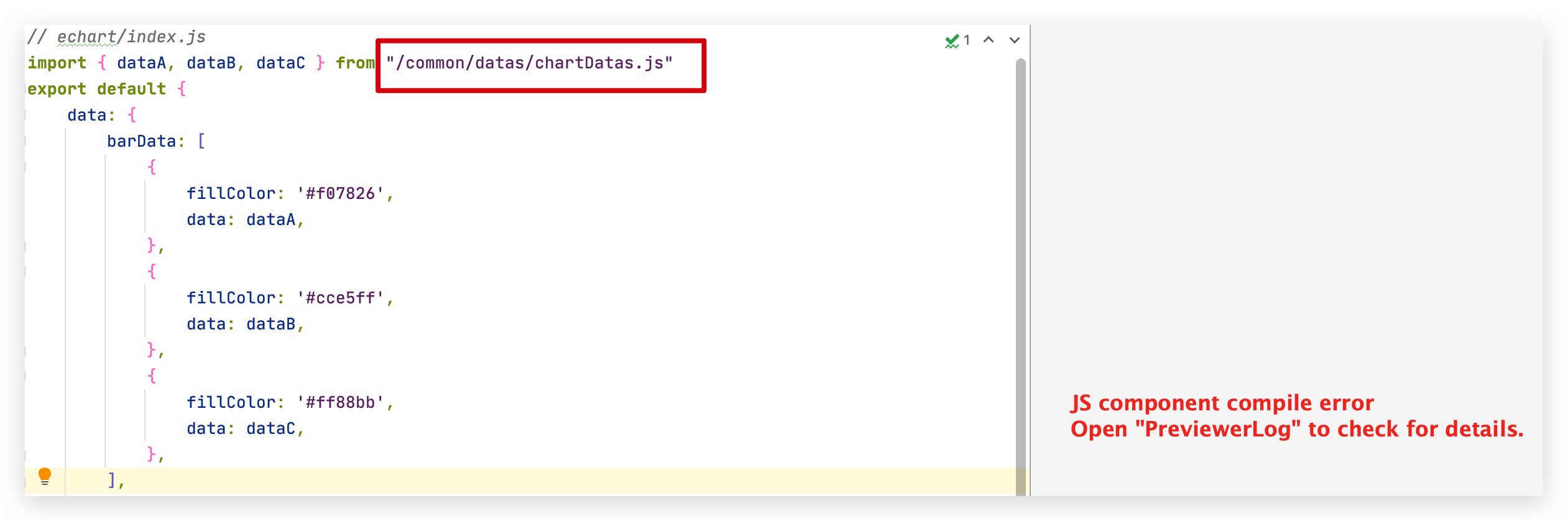
图片路径引用失败不会出现文件查找失败错误提示,建议使用绝对路径进行文件路径编码,官方文档介绍在输出 hap 文件后,真机会因为 webpack 打包解析出现找不到文件的问题,不过模拟器是正常的。
PS:小窍门,绝对路径输入没有路径自动补全提示,可以使用「相对路径」选择到对应的文件,然后,在去掉前面的相对路径引入。
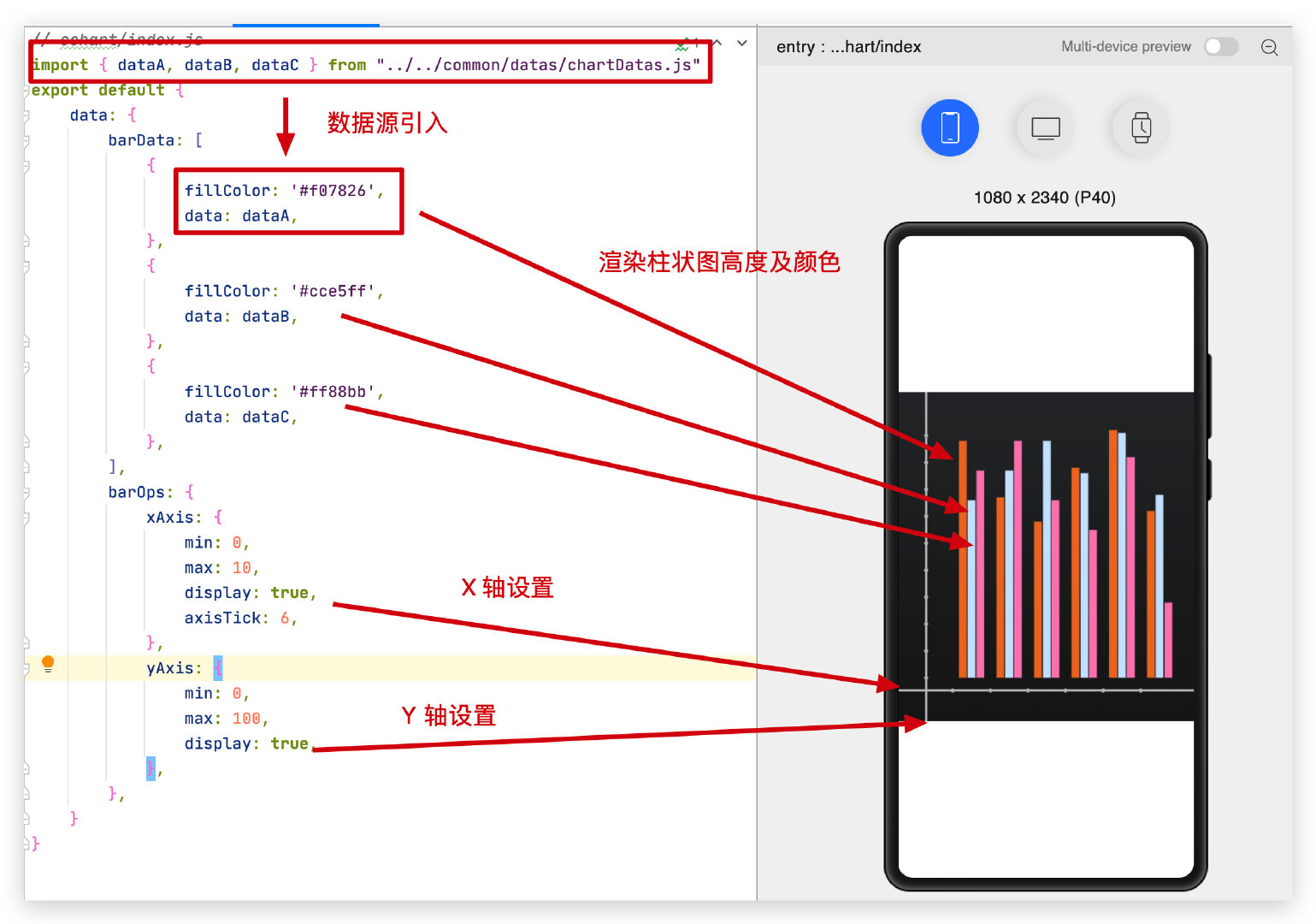
当然,如果在同一个文件夹内部,官方文档介绍使用相对路径不会出现 webpack 打包解析找不到文件的问题,所以,在同一个文件夹内部引用,使用相对路径即可。
-
ES6 Model 数据文件 import 导入只能使用相对路径,不能使用绝对路径,使用绝对路径会报错。

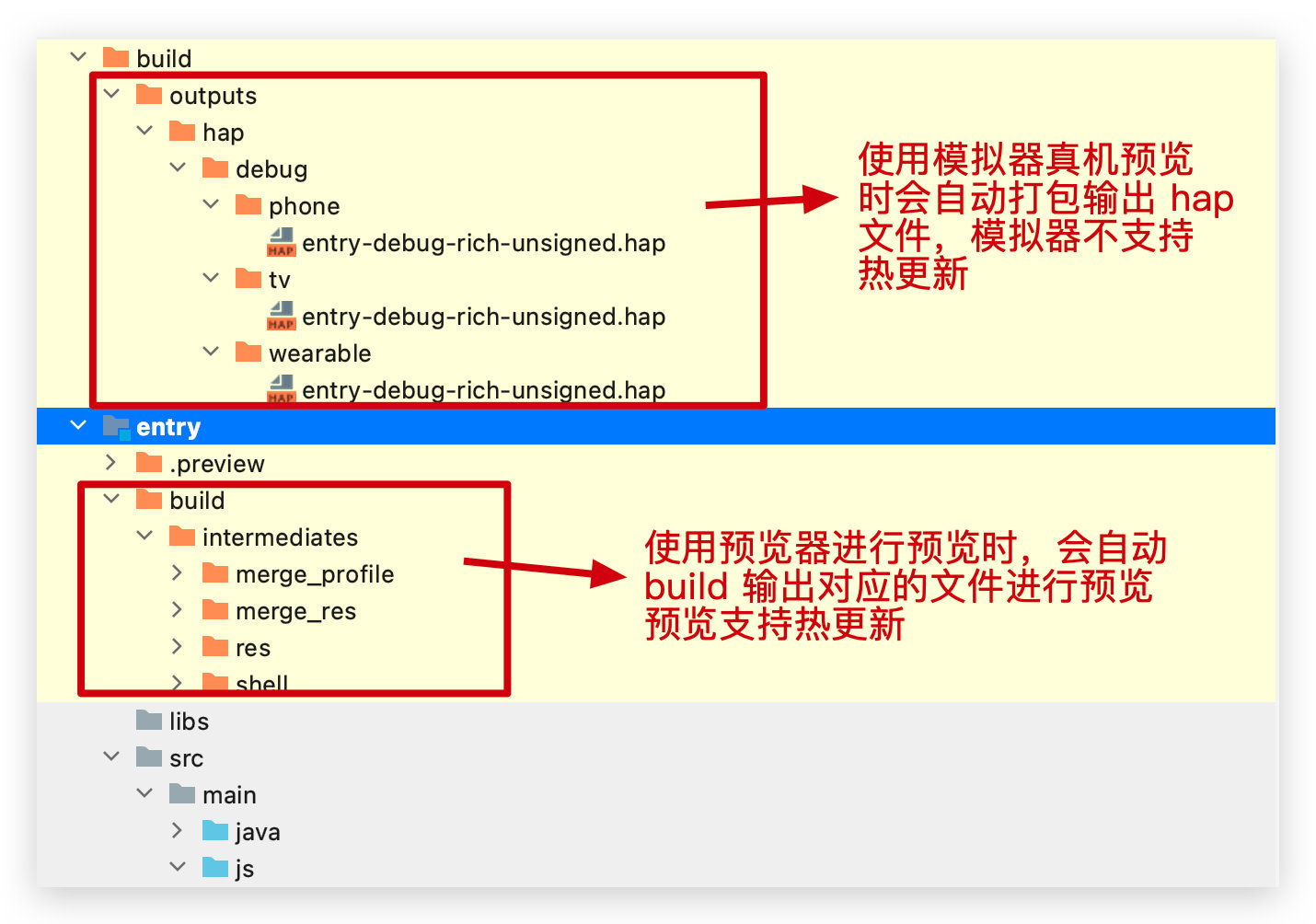
- 使用模拟器进行模拟的时候,编辑器工具会自动打包输出 hap 文件,模拟器直接加载运行该文件,模拟器不支持热更新,预览器预览会输出编译后文件,支持热更新,也支持多设备同时预览。

- 调整 chart 组件的相关参数,需要注意 xAxis 的 axisTick 参数设置过小,会出现数据丢失情况。

5.构建多图帧动画
image-animator图片帧动画播放器实现
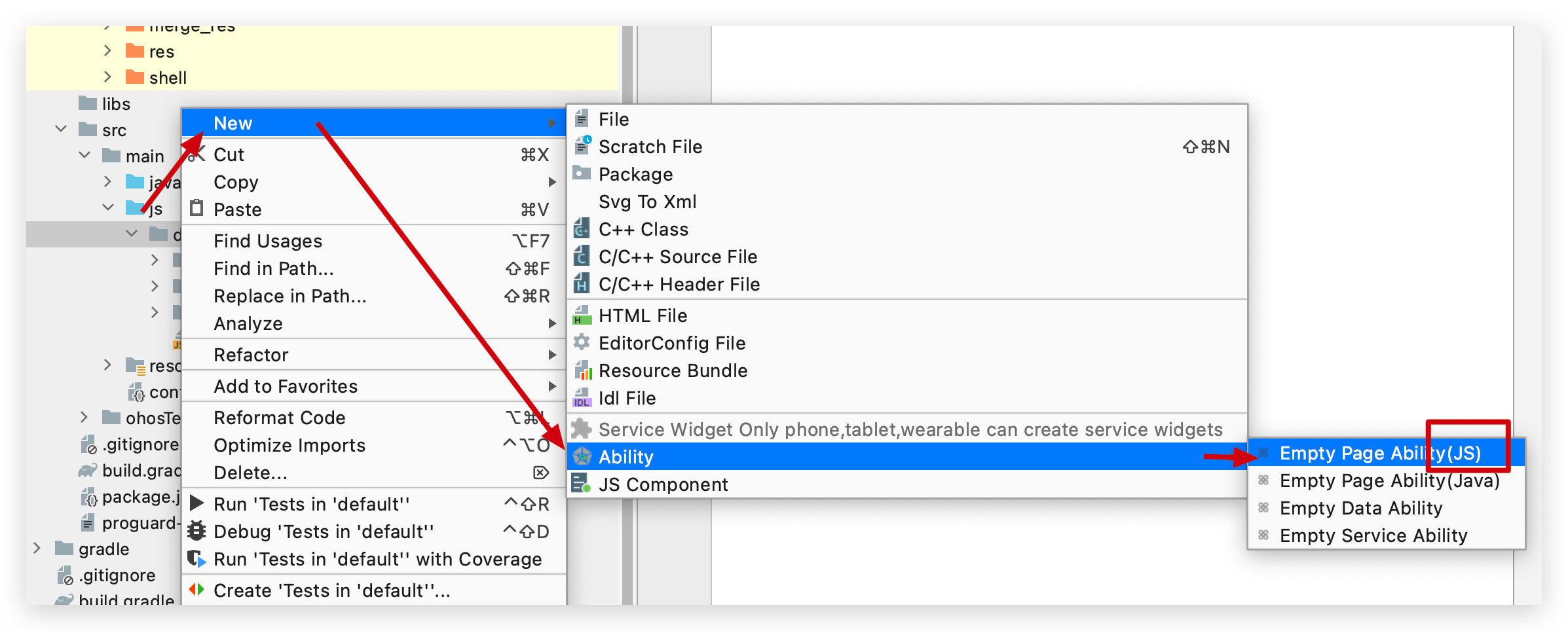
创建一个新的 Ablity ,新起一个抽象能力的应用服务,不同的 Ablity 之间可以通过 PA 进行调用。
Ablity 是应用所具备能力的抽象,也是应用程序的重要组成部分。Ablity 由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。其中,FA 有 UI 界面,提供与用户交互的能力;而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。
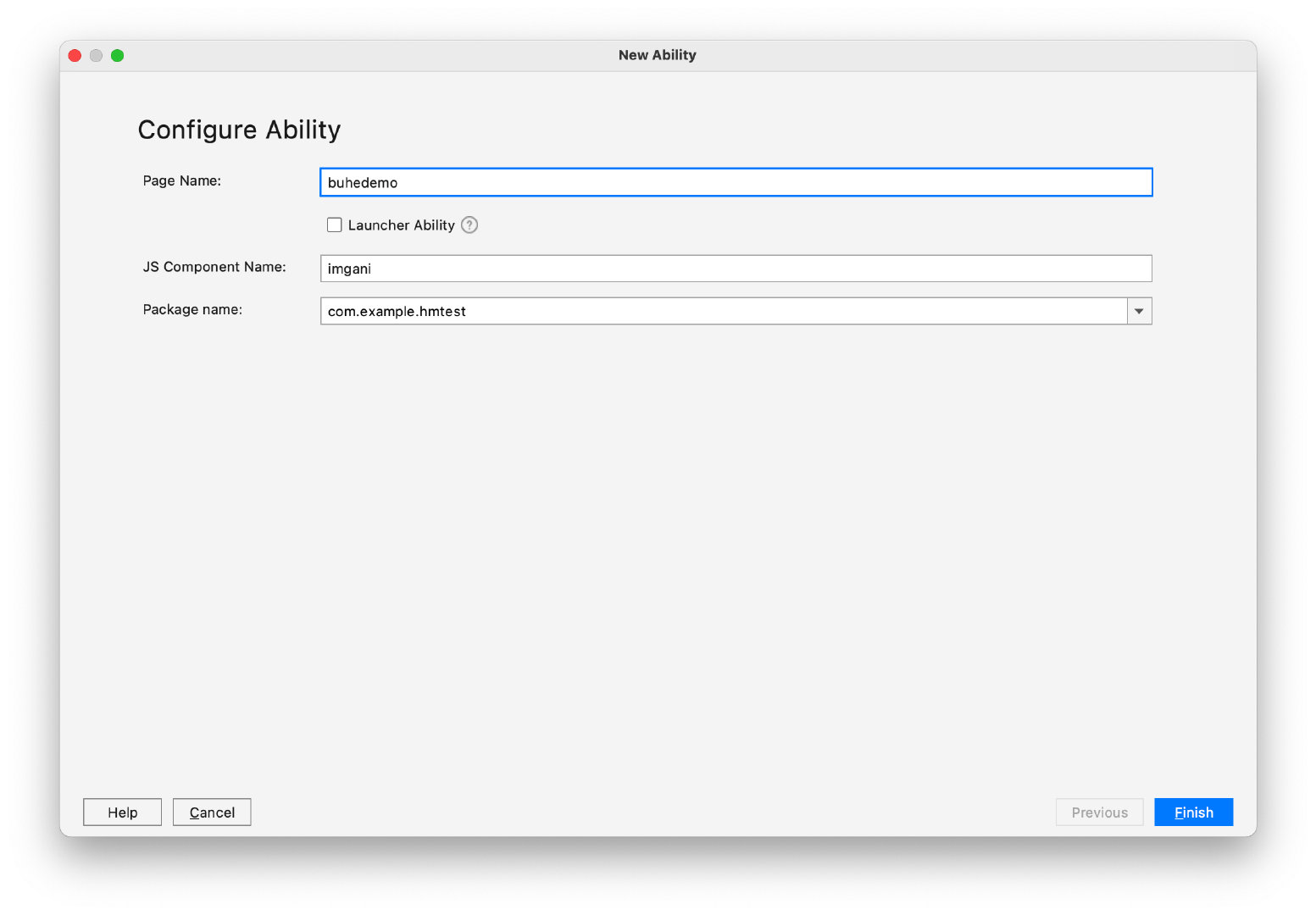
- 配置 Ability 对应的基础参数
- 打开 pages.index.index.hml 启动预览器,对页面进行预览,输出基础 "你好 世界" 页面。
- 在阿里图标库内下载 5 张心形图片,5 张图片需要注意对应不同的大小。
- 在 index.hml 文件中导入对应的页面结构代码
- 导入 css 样式文件
- 设置图片文件 data model 并 export 出来 common.datas.imgs.js
- 在 index.js 文件中导入图片模块,并写入相应逻辑,需要注意的是使用 $ref 获取到当前动画的节点对象。然后调用其对应的方法。
- import imgs from "../../common/datas/imgs.js"
- export default {
- data: {
- frames:imgs
- },
- handleStart() {
- this.$refs.animator.start();
- },
- handlePause() {
- this.$refs.animator.pause();
- },
- handleResume() {
- this.$refs.animator.resume();
- },
- handleStop() {
- this.$refs.animator.stop();
- },
- };

- 图片无法正常显示,相对路径无法查找到文件位置,是因为 index.js 引入模块后,相对路径发生了变化,修改对应的路径。
- export default [
- {
- src: "/common/images/heart50.png",
- },
- {
- src: "/common/images/heart60.png",
- },
- {
- src: "/common/images/heart70.png",
- },
- {
- src: "/common/images/heart80.png",
- },
- {
- src: "/common/images/heart90.png",
- },
- {
- src: "/common/images/heart100.png"
- }
- ]

- 图片动画并未出现,为什么呢?因为图片的渲染机制是直接更改到对应的大小,所以,我们需要保证心形在图片中占有的位置,使用截图工具截图后,终于出现了心形跳动的结果。
6.TodoList应用构建
- 页面结构使用 HTML 相同的标签进行嵌套,最外层是 div 容器。
- 文本内容放在
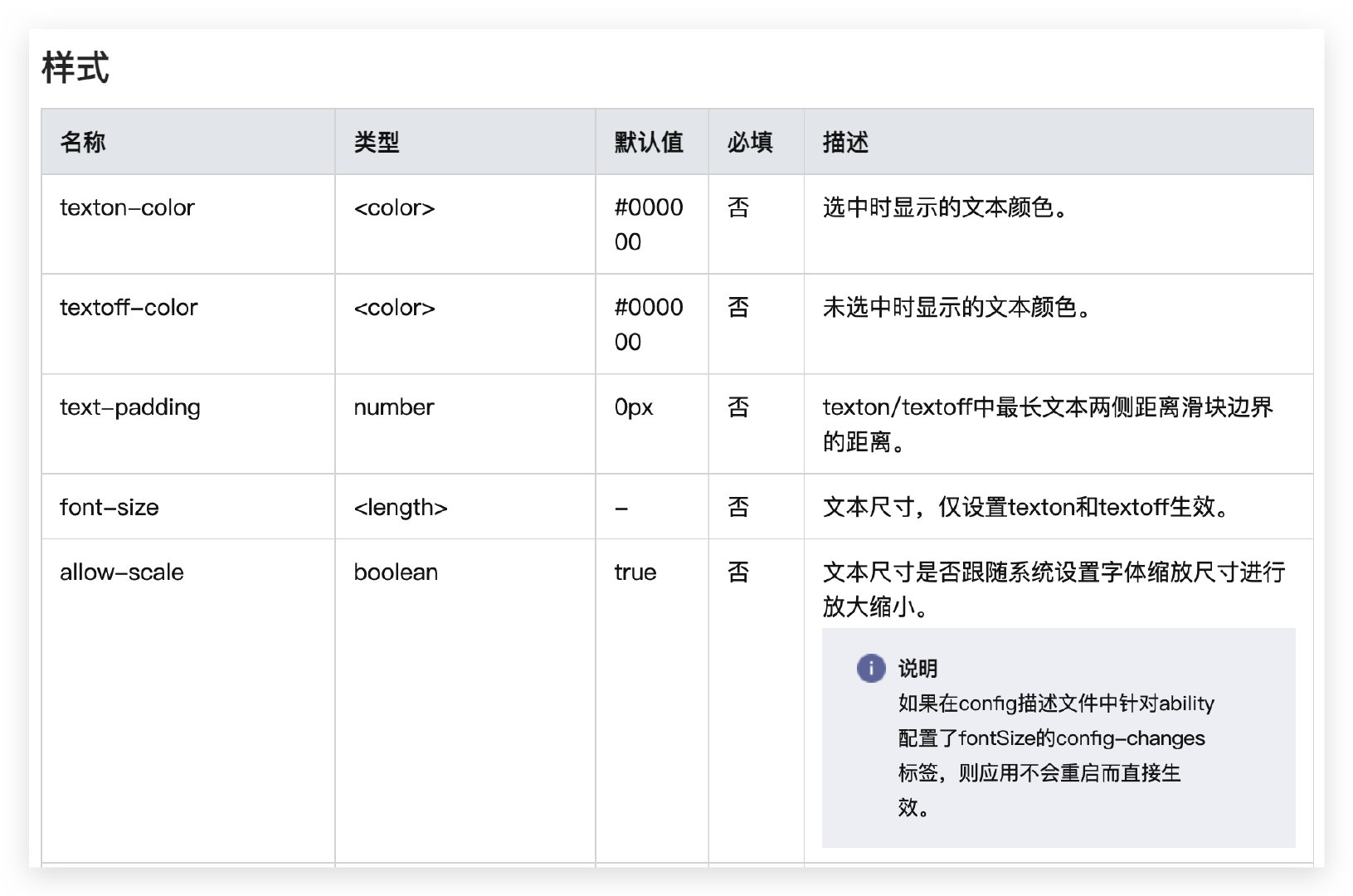
<text>标签中才能呈现,否则不会呈现文本内容。- 可以直接调用 鸿蒙 JS 封装好的 组件,这里我们使用的是 switch 组件。
(2)页面样式设计注意事项
- 页面 CSS 支持 id、class、tag 选择器,建议使用 class 选择器。
- 页面样式系统基于 flex 弹性布局进行设置,默认就是 flex 弹性布局,需要注意,弹性布局会自动的拉升和压缩内部元素模块宽度、高度。
- 鸿蒙封装的 JS 组件,有一个专门的样式说明,这个和我们传统的 CSS 写法有很大的差异,这个尤其需要注意。