- 1大家期待的 OceanBase 4.0 发包了,很多新特性让人眼前一亮,大家可以上手测试一下了_oceanbase4原理
- 2Real-ESRGAN:Training Real-World Blind Super-Resolution with Pure Synthetic Data论文整理
- 3【计算机网络】 ---- HTTP/1.1、HTTP/2、HTTP/3演变过程_http1到3 演变
- 4最邻近方法nn_机器学习之K-邻近算法
- 5【SVM回归预测】粒子群算法优化支持向量机PSO-SVM回归预测(多输入单输出)【含Matlab源码 3623期】
- 6QRadioButton设置字体和按钮样式(变大,调整颜色)_qradiobutton美化
- 7自动化测试面试题(附答案)_自动化面试题断言相关
- 8Shell脚本学习笔记_登录之后,普通用户的shell提示符[stu1@server1~]以结尾。
- 9go 利用channel实现定时任务
- 10MYSQL——视图
android textview svg,Android中使用SVG与WebFont矢量图标
赞
踩
一.参考文献
二.html使用方法
1.下载字体
网上百度自己要使用的字体,一般下载的是ttf格式,需要4种(或5)格式,其他的格式可以通过在线工具基于ttf转换
web-fontmin(这个在线转换工具更好用,注意,左边编辑框里的字全删除再上传ttf,不然只会转换框里的那些字体)
在线格式转换点此(注:该网站我成功转过,有时候会报错,多试几次)
2.css加载
@font-face {
font-family: "李旭科书法";
src: url("../font/李旭科书法.eot"); /* IE9 */
src: url("../font/李旭科书法.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../font/李旭科书法.woff") format("woff"), /* chrome, firefox */
url("../font/李旭科书法.ttf") format("truetype"), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url("../font/李旭科书法.svg#李旭科书法") format("svg"); /* iOS 4.1- */
font-style: normal;
font-weight: normal;
}
3.使用:在需要使用该字体的地方用即可:
.class{
font-family:'李旭科书法'
}
三、Android使用方法
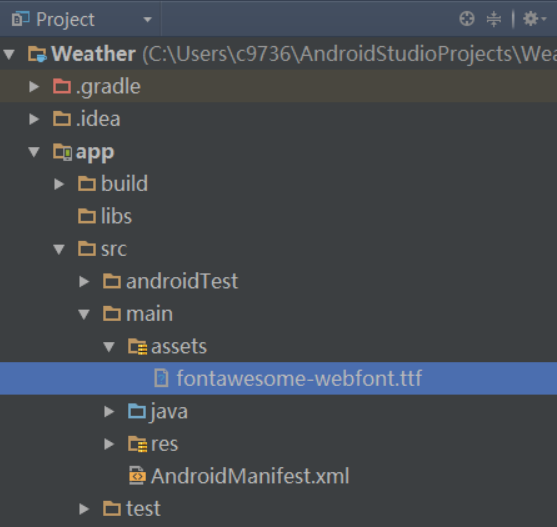
3.1、下载fontawesome-webfont.ttf文件到assets文件中。
下载地址:http://fontawesome.io/#modal-download
如图所示:

3.2、在values/strings.xml文件中(或者新建一个fonts.xml文件),定义资源,查看地址:http://fontawesome.io/cheatsheet/
3.3、使用一个照相机的图标来举一个例子
1.在布局文件中定义一个TextView:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.weather.MainActivity">
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_camera" />
package com.weather;
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Typeface font = Typeface.createFromAsset(getAssets(),"fontawesome-webfont.ttf");
textView= (TextView) findViewById(R.id.text_view);
textView.setTypeface(font);
}
}
参考文章


