- 1无人机巡检光伏电站的原理是什么
- 2Flutter 可冻结的侧滑表格 sticky-headers-table 结合 NestedScrollView 吸顶悬浮的使用实践_table_sticky_headers
- 3CSDN 让你的文章成为全球开发者的参考资料
- 4游戏开发者有必要写博客的6大原因_开发游戏的理由
- 5ACM SIGKDD 2020 Conference会议资料整理_static.cpss20.xyz
- 6python在tkinter中使用ttk模块在窗口中添加按钮模块(Button)_ttk怎么创建可拖放按钮
- 7黑马瑞吉外卖项目(毕业设计论文版)三份不同目录的文档可以选择都在两万字左右。_瑞吉外卖论文
- 8【GitHub学生包】2022年12月GitHub学生包最新申请教程 18次认证失败的经验之谈_github education pack学生包
- 9拼团模式--社交电商的常见营销手法_拼团社交式电商营销介绍
- 104.18作业
通过VScode与GitHub对项目进行管理_github和vscode
赞
踩
一、前言
本文章会说明如何安装Git及配置git用户名和邮箱,通过VScode前端编辑器和GitHub的连接来对项目进行推送和拉取
二、安装Git及配置
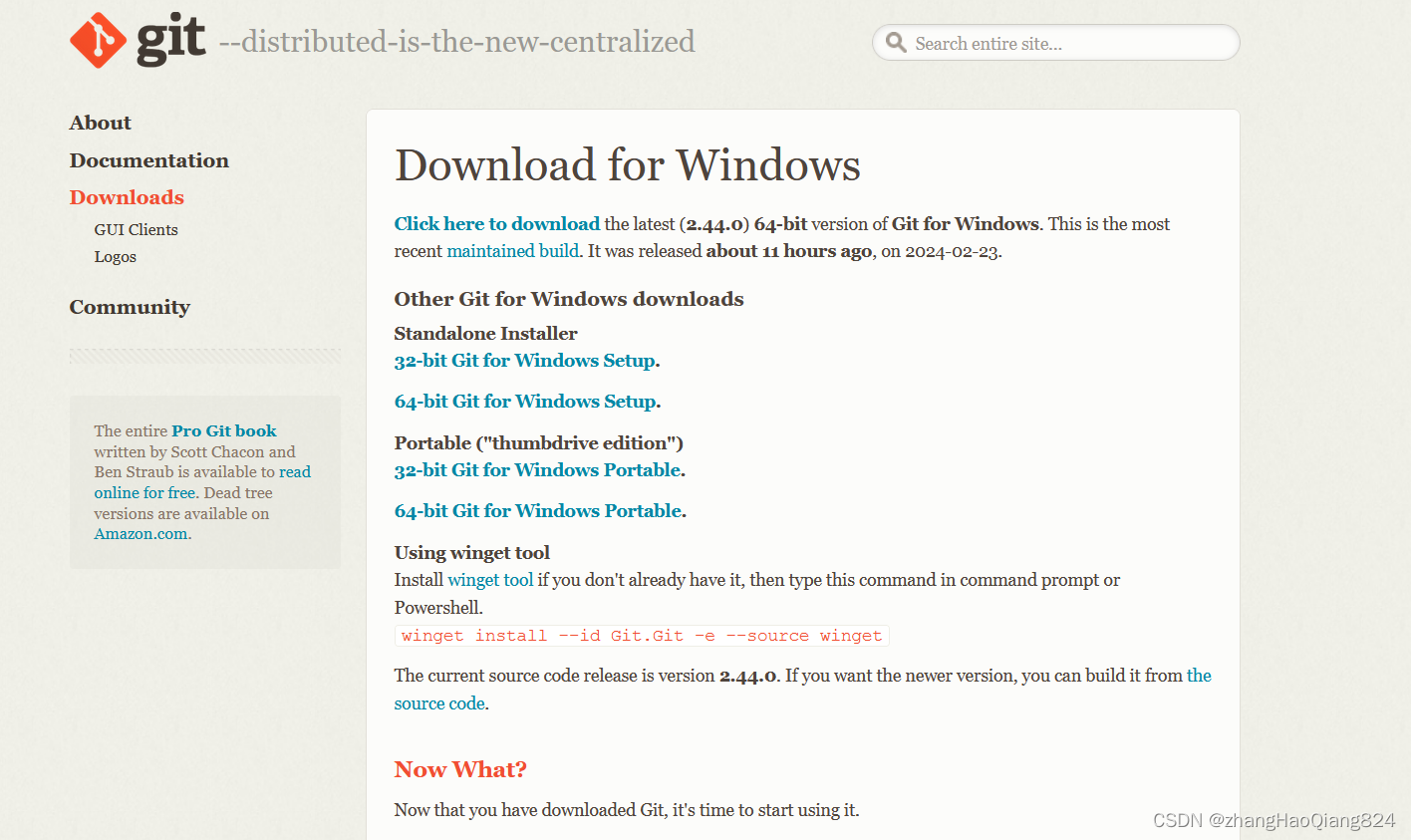
打开VScode点击源代码管理的界面,点击“下载适用于Windows的Git”打开下载链接

直接选择64位的下载就可以了

安装过程一直点击next就可以了,值得注意的是这里我们用的VScode编辑器,这里要选择VScode

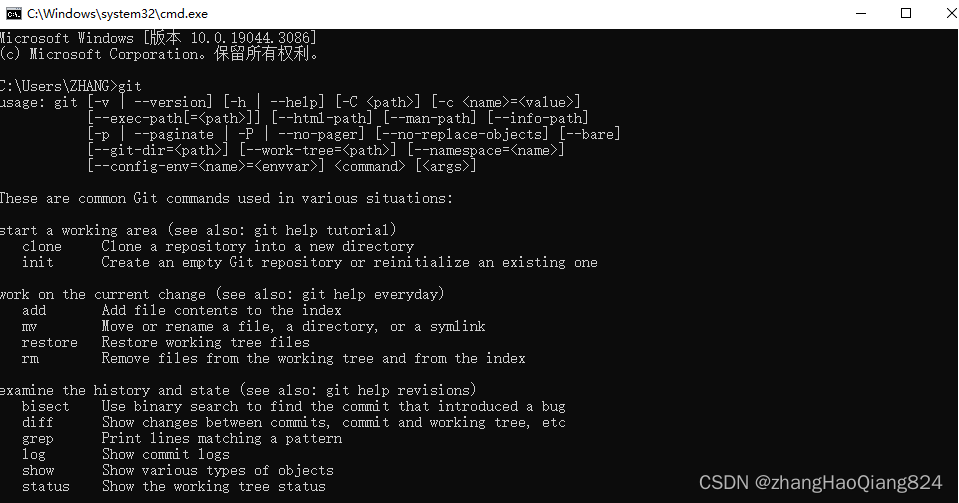
打开cmd输入git有显示的就安装完成了

接下来配置git的用户名和邮箱,输入git config --global -l来查看是否完成配置。
git config --global user.name "用户名"git config --global user.email 邮箱git config --global -l
二、推送
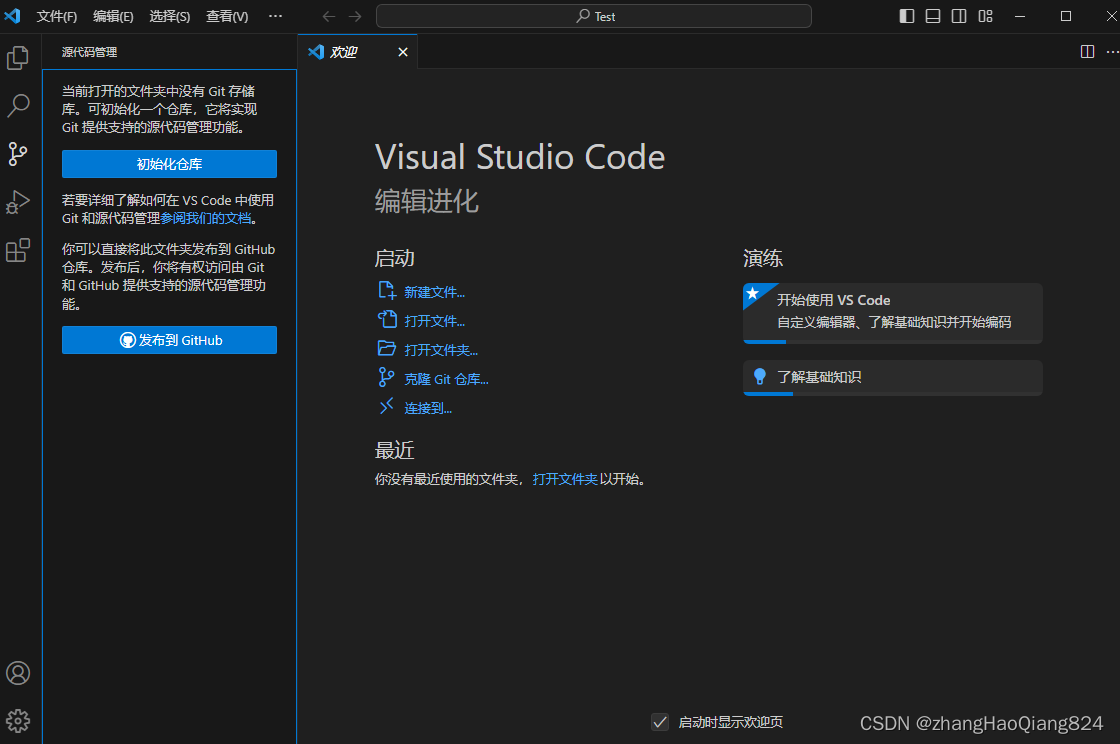
打开测试项目Test,打开VScode的源代码管理的界面


点击初始化仓库,可以看到项目进行保存了

同时点击推送,然后添加远程存储库

选择从GitHub添加远程存储库

登录GitHub并授权与VScode进行连接



打开GitHub ,创建一个test库

这里会显示如何使用git命令如何推送,我们这里使用的是VScode来推送的

回到VScode进行推送,点击确定

回到GitHub刷新页面,就可以看到main分支推送消息推送一个测试文件

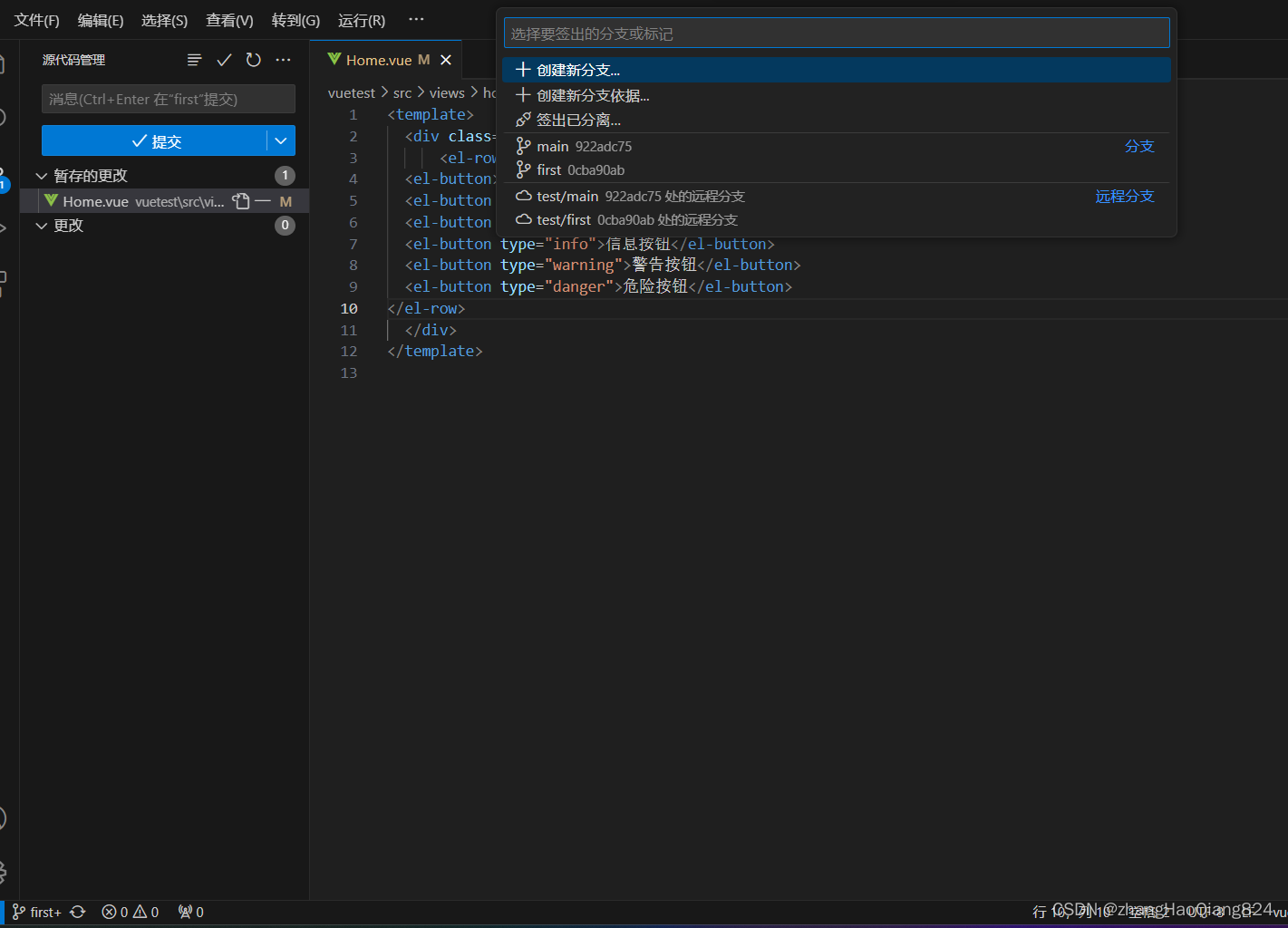
可以在VScode创建一个新的分支first

可以看到左下角的main分支变成了first分支,再次进行推送

可以看到GitHub上的分支多出了一个first分支,

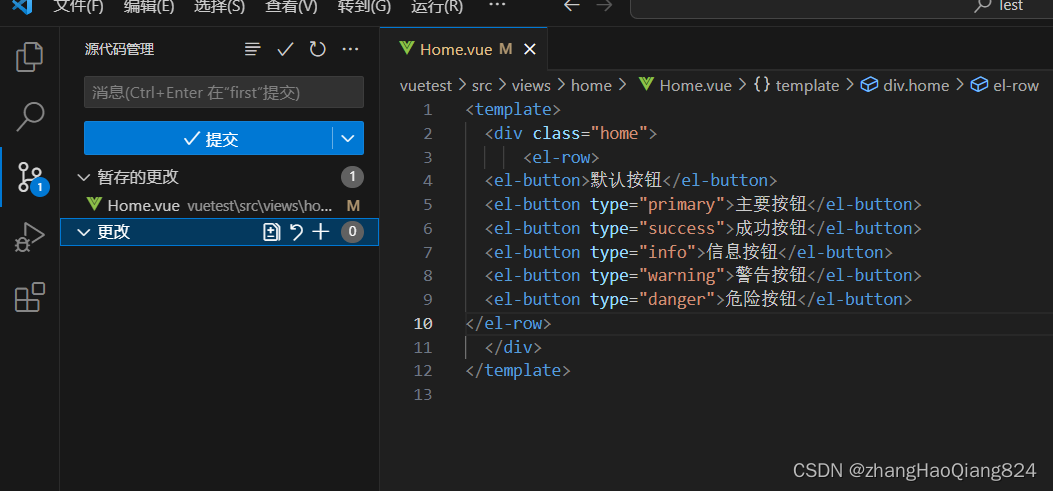
我们将Home.vue的文件的其他按钮删除,只留一个默认按钮,可以看到会记录到更改的文件


点击暂存所有更改,点击左下角的first分支,然后选择推送到main分支


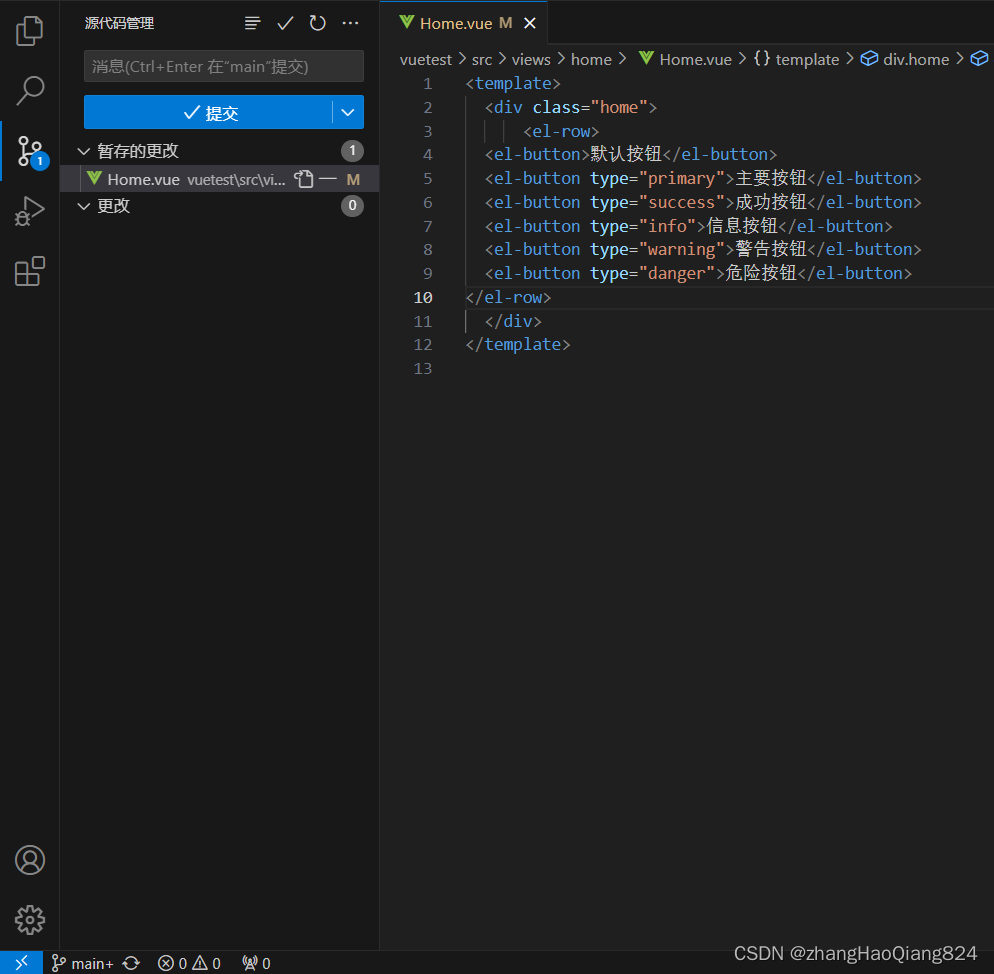
左下角变成main分支,再进行推送
到GitHub刷新一下,可以看到main分支的推送消息只留了默认按钮,同时Home.vue的代码只留下了默认按钮,而first分支的Home.vue则还保留着其他的


三、拉取
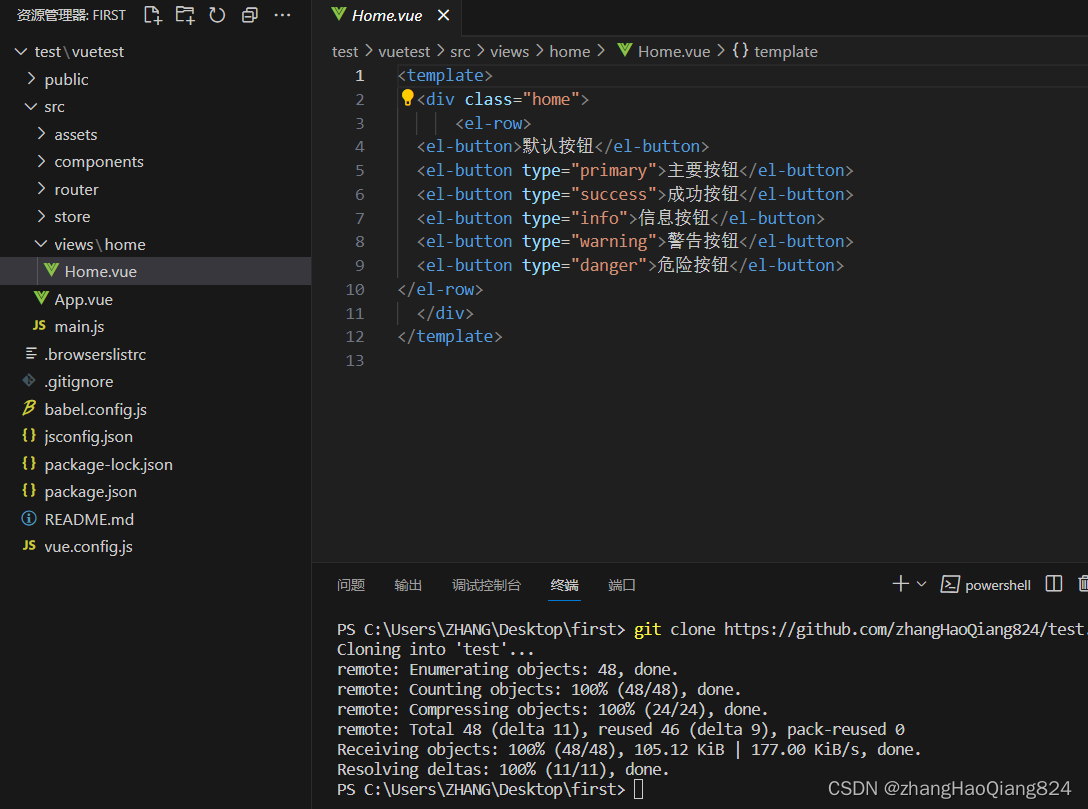
需要用到其他分支或者下载其他项目资源,就可以通过拉取的操作下载下来,这里以test库的first分支为例,新建一个first空文件夹,然后用VScode打开,打开终端,输入git clone 项目地址,就可以拉取到
首先到GitHub上复制地址,这里选择的是HTTPS的地址

回到VScode进行下载
git clone https://github.com/zhangHaoQiang824/test.git
下载完成后点开Home.vue查看是否是first分支的,可以看到已经拉取到了first分支的test文件