- 1网易区块链,网易区块链赋能赣州脐橙数字藏品,数字指纹解决方案
- 2Classical Maths Books Intro_analysis now
- 3【SpringCloud】6.RabbitMQ消息队列_之前说过,我们现在基于openfeign的调用都属于是同步调用,那么这种方式存在哪些问
- 4水资源管理:云计算在水资源管理中的优势
- 5【计算机毕业设计】springboot电子文档交易系统-04928,毕设开题选题+程序定制+论文书写+答辩ppt书写-原创(题目+编号)的定制程序
- 6微信小程序开发——上传图片_微信小程序开发上传图片
- 7大数据笔记-NIFI(第一篇)_apache nifi下载
- 8强化学习方法归纳_基于价值的强化学习方法
- 92024最新算法:河马优化算法(Hippopotamus optimization algorithm,HO)求解23个基准函数,提供MATLAB代码_河马优化算法python
- 10C#(C Sharp)学习笔记_If条件判断语句【五】_c#if判断语句
跨平台开发框架uni-app:一站式解决方案_跨平台app开发框架
赞
踩
uni-app是一个跨平台开发框架,可以帮助开发者通过一套代码轻松地向多个平台(iOS、Android、H5等)发布应用程序。它是基于 Vue.js 的开源框架,可以满足高性能、易用性和跨平台的开发需求。本篇博客将会介绍uni-app框架的优势和特点,以及怎样将它应用于实践项目的开发中。
uni-app框架的优势
1.跨平台:uni-app框架可以一套代码即可快速部署到各种主流应用市场和网络浏览器上,高效地创建符合多个平台用户习惯的应用。在手机、平板等设备上具有良好适应性。
2.统一框架:uni-app框架内置了绝大部分的主流JS运行环境和各种UI组件库,使得开发人员可以同时操作多个开发平台、基于同一套API快速开发出各种简单或复杂的APP应用,并且API的标准和调用方法形式统一。
3.维护成本低:由于一套代码可以同时部署到多个平台上,所以开发人员无需投入大量人力和时间对多个平台的代码进行维护。也可以方便地实现各平台的信息同步、需求变更和问题解决。
4.易于使用:uni-app的操作过程清晰简单,API功能齐全,易于上手,没有过分复杂的编码规则和编写方式,降低了开发门槛和开发成本。
uni-app框架的设计思想
uni-app如何能够在多个平台上快速部署和具有良好的适应性?其设计思想集中在以下几个方面:
-
节约开发成本:uni-app利用了大量跨平台的技术,并针对多个平台做了适配处理。这种做法不单能够让开发者的开发成本得到大幅降低,其维护也得到了比较大程度的优化。
-
统一开发体验:所有平台的开发代码还原度完美支持,在使用 uni-app 开发时,各位开发者可以轻松拥有完全一致的开发体验,并快速转换和集成。
-
统一打包发布:uni-app可以将h5、小程序、app三个平台项目打包到每个平台独立的工程中,仅需在对应平台上进行编译,发布到不同的应用市场或h5端上。
uni-app在实践项目中的应用
在实践中,uni-app可以方便地完成项目的需求、流程和开发要求。其应用场景涵盖:多功能应用开发、流程管理、企业信息化、电子商务、社交网络、医疗健康和媒体娱乐等领域。具体的步骤和流程如下:
1.安装和配置 HBuilder X 开发环境
2.使用 Vue.js 核心,了解 vue,vuex 和 vue-router 等基础知识。
3.设计页面UI并实现数据绑定:通过尺寸、排版、颜色和图标等元素实例化页面,设置数据绑定和动画效果。
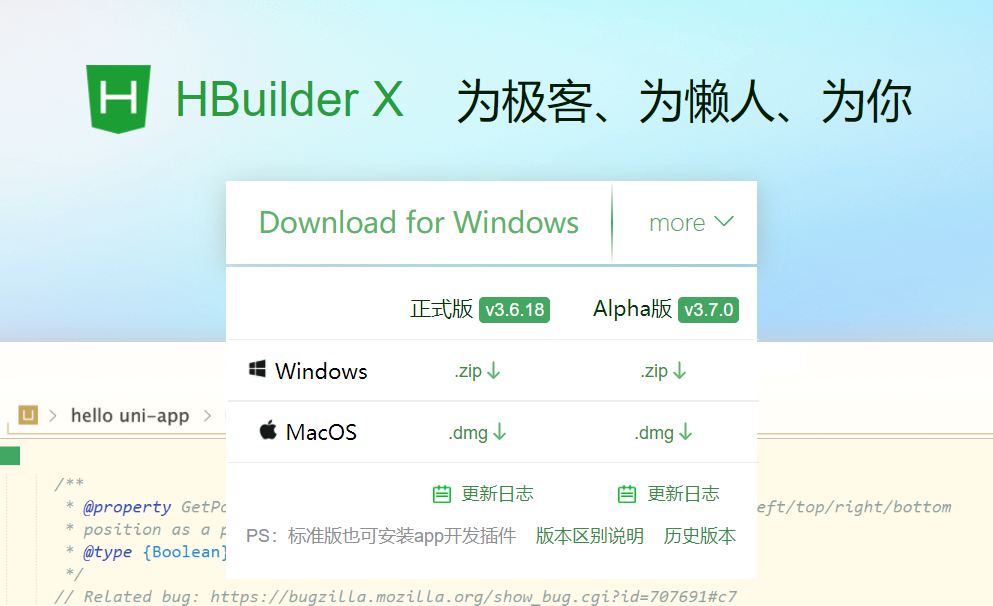
下载HBuilderX
HBuilderX官网下载地址:HBuilderX-高效极客技巧
选择对应的版本下载即可:

选择正式版,可以下载Windows版和Mac OS版,其各有两个版本,分别是标准版和APP开发版。其中,标准版可直接用于Web开发、MarkDown、字处理场景、小程序等。如果开发App.则需要手动安装插件。App开发版预置开发App所需的插件,开箱即用。如果只是开发小程序和H5,则安装标准版即可。这里下载的是App开发版。
HBuilder X下载完成后即可安装,Windows版和Mac OS版的安装都很简单,按提示操作即可,这里不做演示。
创建项目
通过HBuilderX可视化界面创建第一个uni-app应用
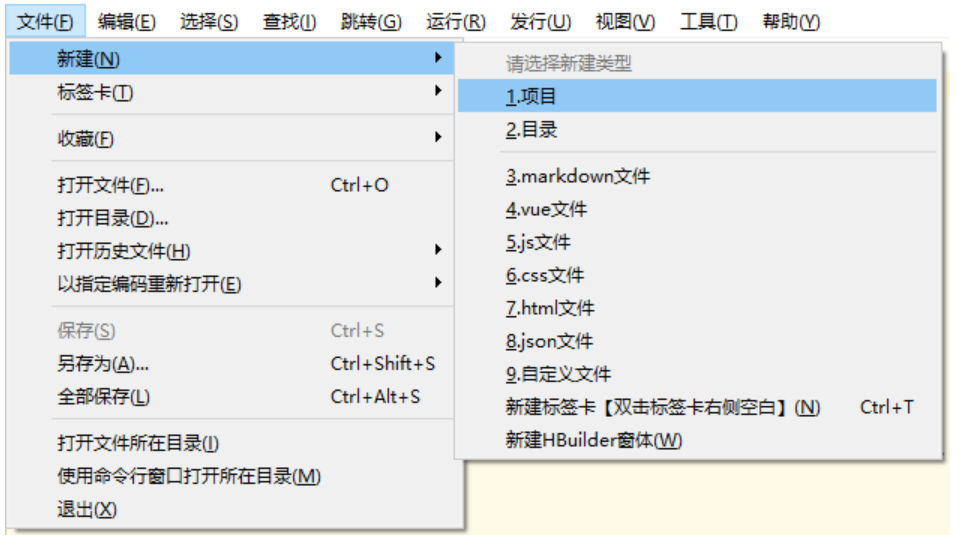
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目

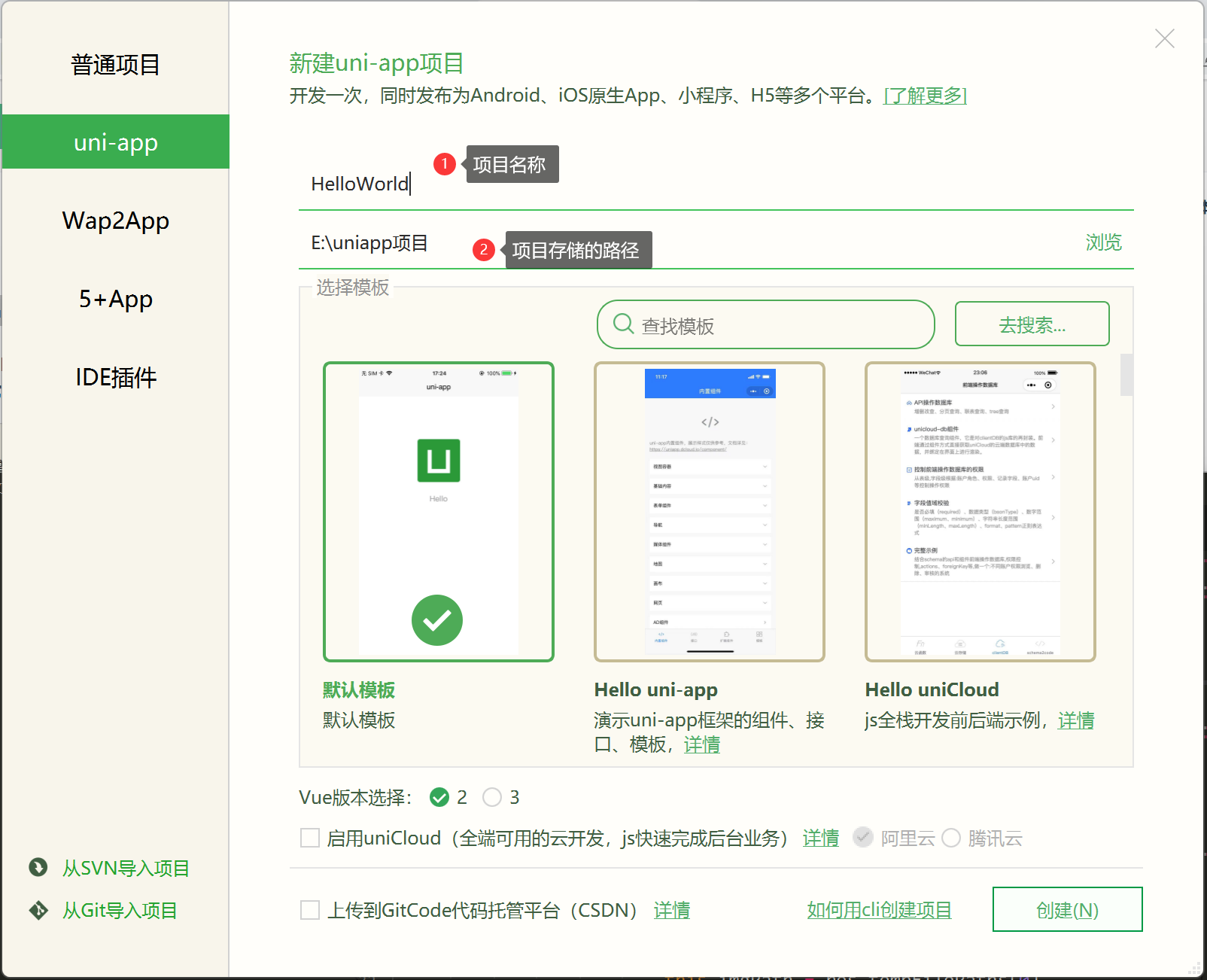
第二步:选择
类型,输入工程名,选择模板,点击创建,即可成功创建

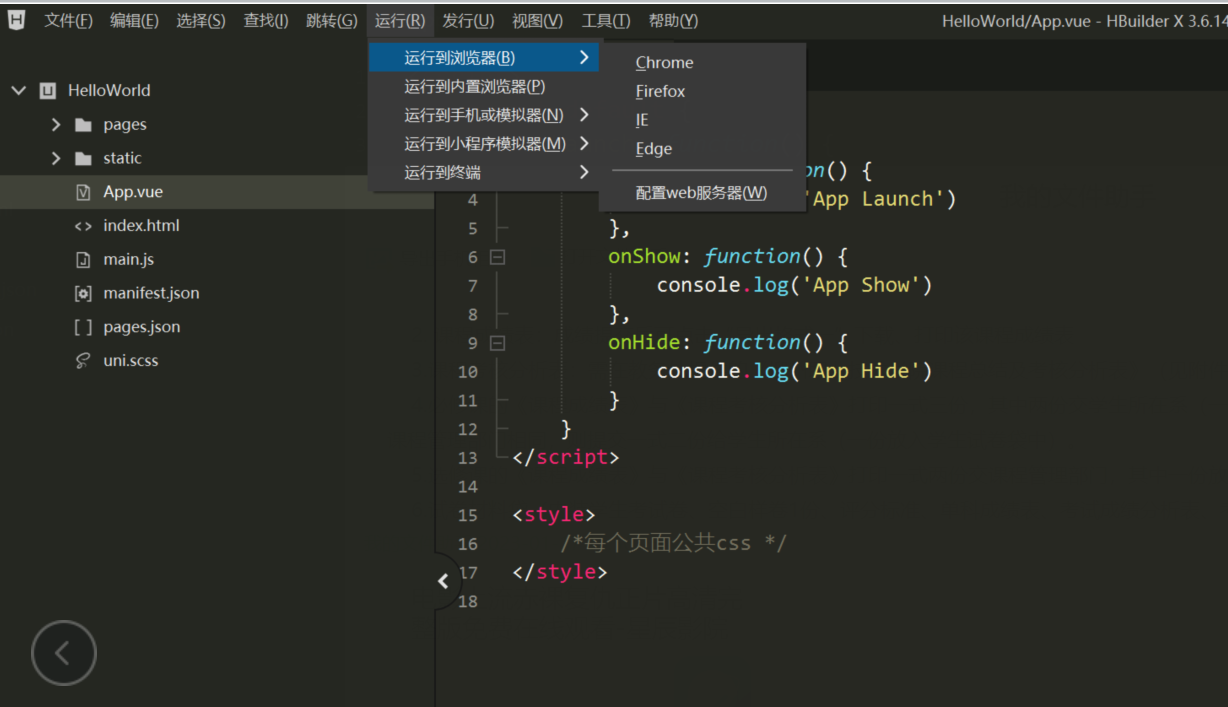
最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中体验uni-app的H5版。

小程序运行到微信小程序当中
安装工具:
第一步:安装微信开发者工具,下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
选择合适的版本下载,一步步默认安装即可。安装完成之后,要使用uni-app开发,需要打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态。
第二步:安装并配置完毕之后,打开HBuilderX,进入项目,选择“运行”-->"运行到小程序模拟器“-->"微信开发者工具“命令,即可在微信开发者工具中体验uni-app。
注意:
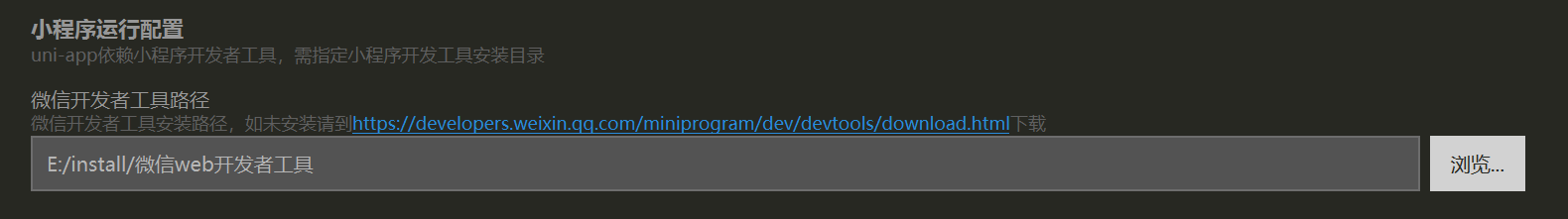
如果是第一次使用,需要先配置小程序IDE的相关路径,才能运行成功。如下图所示,需在输入框输入微信开发者工具的安装路径。选择“运行”-->"运行到小程序模拟器“-->"运行设置“命令,在如图位置输入微信小程序开发者工具的安装路径即可。

PS:如果想要把小程序运行到真机的微信小程序当中,则需要在微信公众平台申请小程序账号
如何才能学好跨平台开发框架uni-app?
学习跨平台开发框架uni-app,需要采取以下步骤:
1.学习Vue.js基础知识:uni-app框架建立在Vue.js之上,因此在开始学习uni-app之前,需要掌握Vue.js基础知识,包括Vue.js的组件、指令、路由、状态管理等概念和用法等。
2.了解uni-app框架:在熟悉Vue.js后,可以学习uni-app框架的使用,如uni-app框架的特点、架构、生命周期、组件和插件等。
3.掌握uni-app的Vue语法和API:了解和学习uni-app内置Vue语法和API的使用,如页面生命周期、组件之间的通信、数据双向绑定、事件处理和样式的使用等。
4.使用uni-app进行项目实践:使用uni-app进行实践项目,将所学到的知识转化为实践能力。例如,使用uni-app框架开发一款简单的移动应用,掌握项目开发的流程和工作方法。
5.接触其他的相关技术:了解和学习uni-app所依赖的其他技术和工具,例如CSS、HTML、JavaScript、HBuilder X等。
6.参与社区和学习组织:加入uni-app官方社区,阅读uni-app官方文档并加入uni-app的学习组织和论坛中交流,可以帮助学习者更好地了解uni-app的最新动向和技术趋势,同时获取反馈和技术支持。
总之,需要不断进行实践,并与其他学习者、开发者和架构师交流沟通,学习最佳实践和研发技巧,以及了解uni-app的最新发展和趋势,最终提高应用开发和解决问题的能力,才能够更好地掌握和应用uni-app跨平台开发框架。
在学习这个框架的同时,我掌握了基本的Vue.js语法、重要组件和插件、构建和发布应用程序,并且通过这个框架构建了一个小型的应用程序。在这个过程中,我不仅学习了基础知识,也成功掌握了uni-app的主要特点和工作原理。最重要的是,我发现这个框架对于跨平台应用程序的开发是非常有用的。我相信uni-app框架将成为我未来开发应用程序的有用工具。
总的来说,uni-app是一个非常优秀的跨平台开发框架。通过我的学习,我认为学习uni-app并非易事,但其强大功能和性能使其成为开发优秀应用程序的最佳选择。我相信,跨平台开发将是未来应用程序开发的主流,我们需要不断地了解和掌握这个领域的新技术和工具。


