热门标签
热门文章
- 1TPS,RPS,QPS,RT的区别_rps和qps
- 2阿里技术面都过了,薪资都谈好了21K*13结果还是被刷了,问HR原因是...._阿里面试通过到谈薪
- 3【深度学习(1)】研0和研1如何上手深度学习及定方向
- 4百度沈抖:智能,生成无限可能
- 5最长上升子序列_小明非常喜欢数列,于是他提出了一个关于数列的问题。他拿到一个长度为n的数列,之
- 6wcf托管在IIS上,提示未能加载
- 7用于复杂任务的 AI 编码引擎:多文件多步骤拆解实现 | 开源日报 No.239
- 8基于Spring Boot 3 + Spring Security6 + JWT + Redis实现接口资源鉴权_springboot3 security6 jwt4
- 9Spring Data JPA持久层中的一对一和一对多_@entity和@data
- 10hive的安装配置与常见问题~_9083端口
当前位置: article > 正文
在微信小程序中或UniApp中自定义tabbar实现毛玻璃高斯模糊效果_uniapp 高斯模糊卡顿
作者:我家小花儿 | 2024-05-03 10:18:41
赞
踩
uniapp 高斯模糊卡顿
backdrop-filter: blur(10px); 这一行代码表示将背景进行模糊处理,模糊程度为10像素。这会导致背景内容在这个元素后面呈现模糊效果。
background-color: rgb(255 255 255 / .32); 这一行代码表示设置元素的背景颜色为白色(RGB值为0, 0, 0),并且通过/符号后面的透明度值(32%不透明度)使背景半透明。这会导致背景显示为半透明的白色。
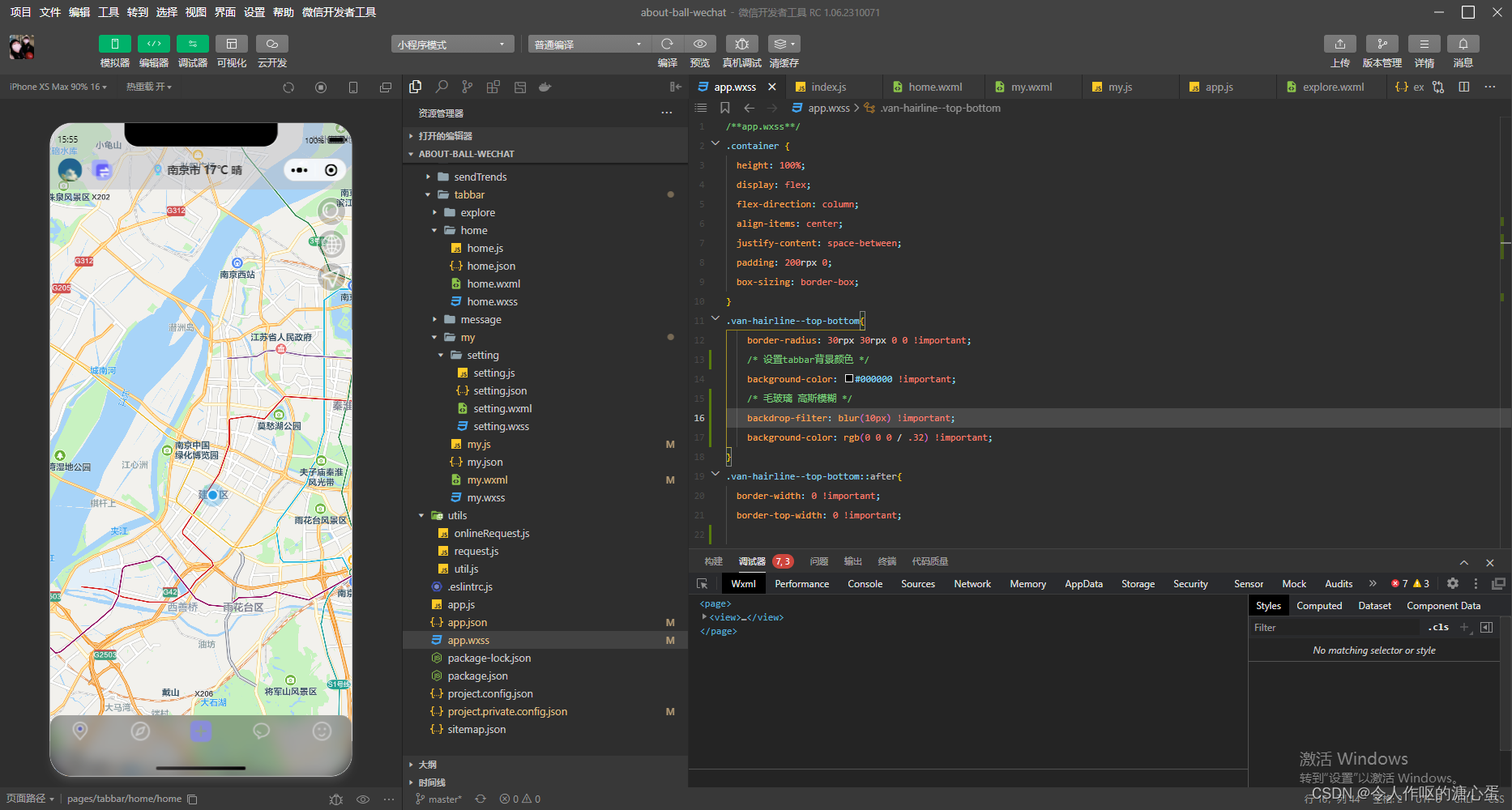
微信小程序
当tabbar背景颜色是黑色(#000000)的时候,设置background-color: rgb(0 0 0 / .32)
/* 设置tabbar背景颜色 */
background-color: #000000 !important;
/* 毛玻璃 高斯模糊 */
backdrop-filter: blur(10px) !important;
background-color: rgb(0 0 0 / .32) !important;
- 1
- 2
- 3
- 4
- 5

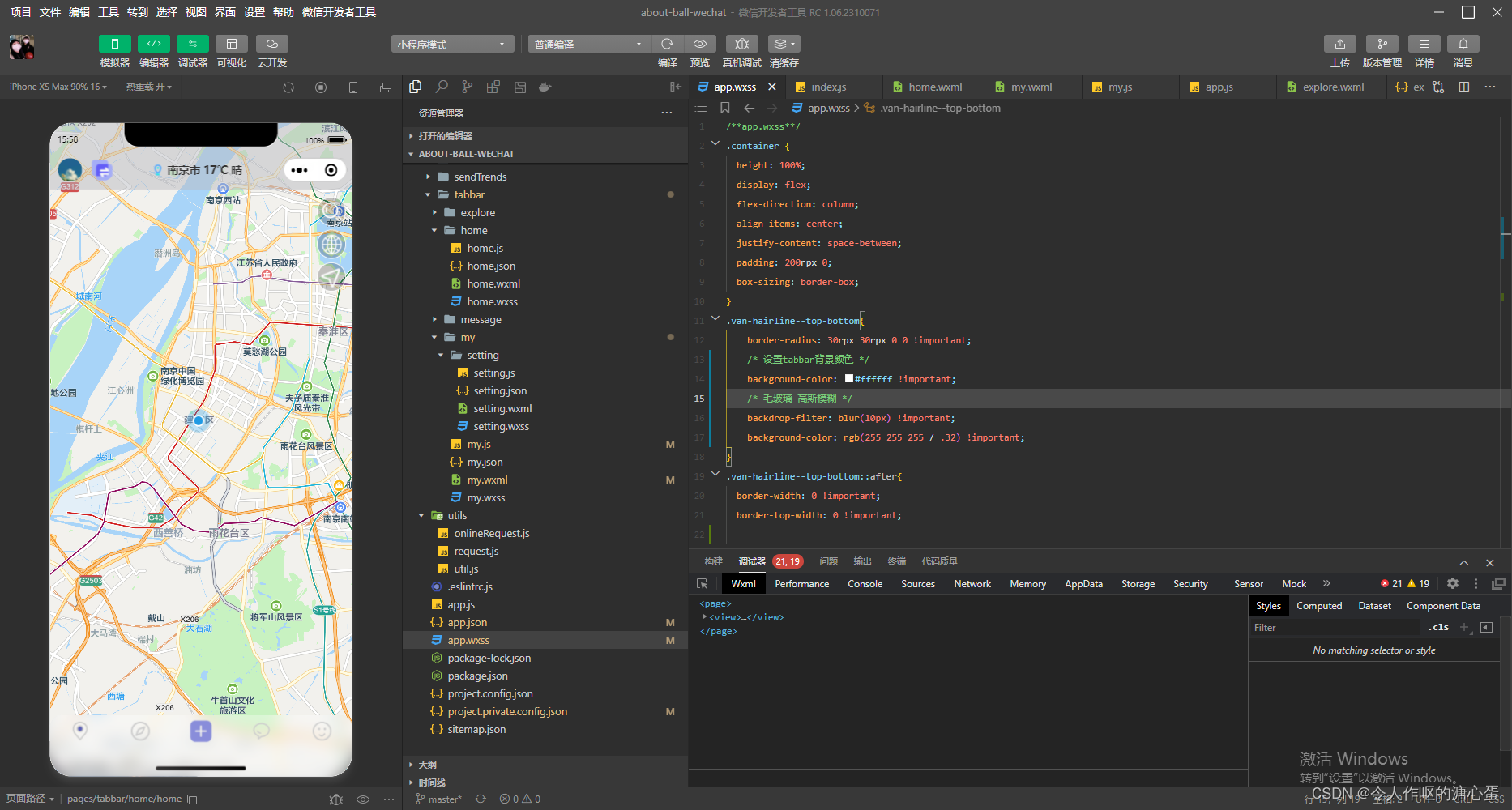
当tabbar背景颜色是白色(#ffffff)的时候,设置background-color: rgb(255 255 255 / .32)
/* 设置tabbar背景颜色 */
background-color: #000000 !important;
/* 毛玻璃 高斯模糊 */
backdrop-filter: blur(10px) !important;
background-color: rgb(255 255 255 / .32) !important;
- 1
- 2
- 3
- 4
- 5

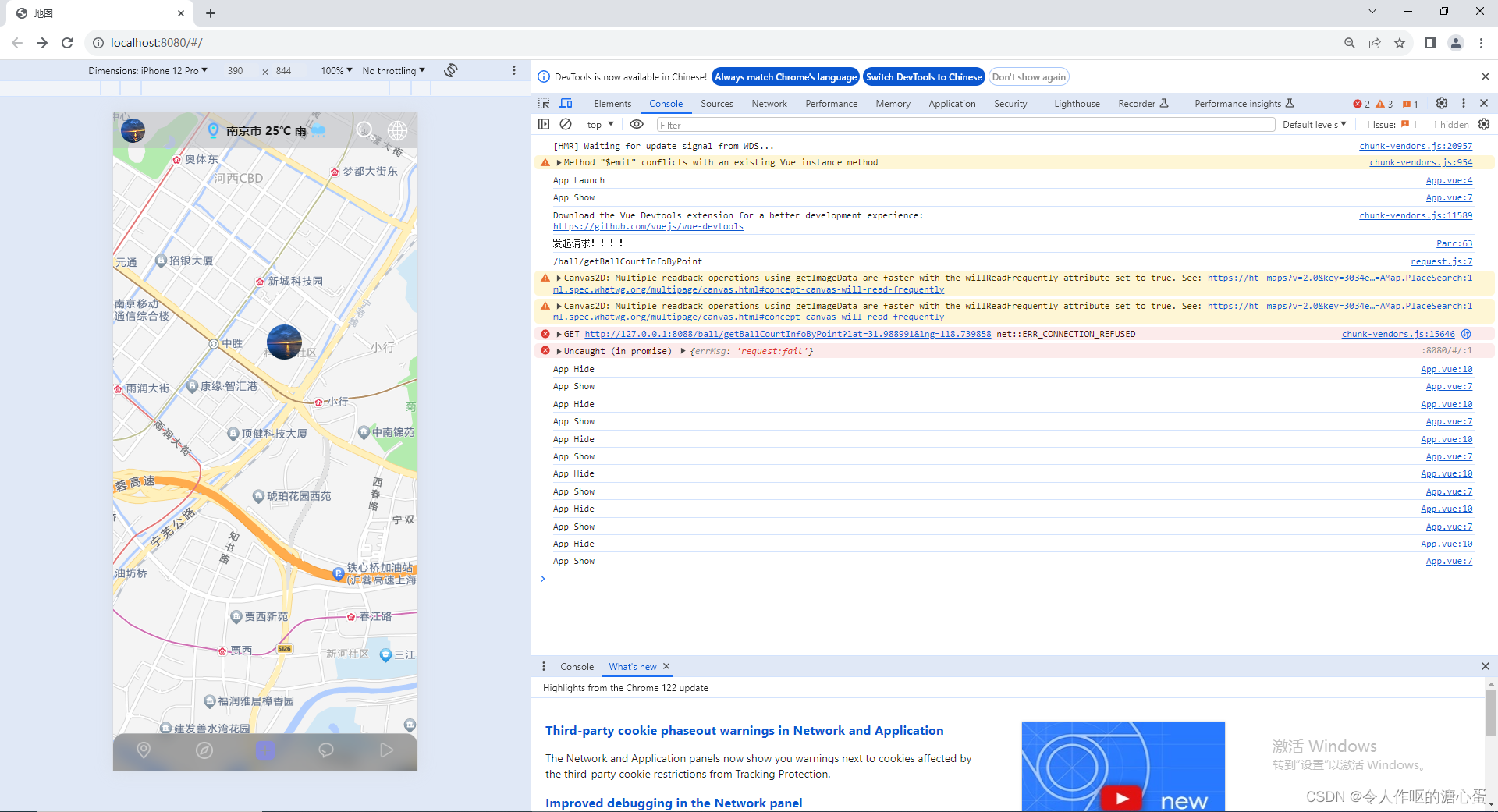
UniApp
与微信小程序写法类似,但是background-color需要改成
/* 设置tabbar背景颜色 */
background-color: #000000 !important;
/* 毛玻璃 高斯模糊 */
backdrop-filter: blur(10px) !important;
background-color: rgba(255,255,255,.32) !important;
- 1
- 2
- 3
- 4
- 5

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/529108
推荐阅读
相关标签


