热门标签
热门文章
- 1Kotlin withIndex
- 2FPGA硬件平台上基于Verilog实现的4路视频拼接技术_fpga 4路hdmi矩阵
- 33种python查看安装的所有库,然后将他们组合成一个pip命令_查看已安装的python库
- 4Flink HistoryServer配置(简单三步完成)_flink history server配置
- 5STC89C52RC数码管秒表程序编写_stc89c52rc数码管程序
- 6Android NotificationManager详解
- 7LLM记录-常见问题部分_llm为什么会出现复读机问题
- 8中国石油大学《客户关系管理》第三次在线作业_中国石油大学客户关系管理第一次在线作业
- 9尝鲜!最新 VitePress 1 版本 + Github action,自动部署个人静态站点 SSG_github action vits
- 10鸿蒙HarmonyOS实战-Stage模型(应用上下文Context)_鸿蒙 page 里获取 context(2)_鸿蒙 page里获取上下文
当前位置: article > 正文
vue3加ts构建项目步骤_vue3 创建项目生成ts
作者:我家小花儿 | 2024-05-05 08:07:11
赞
踩
vue3 创建项目生成ts
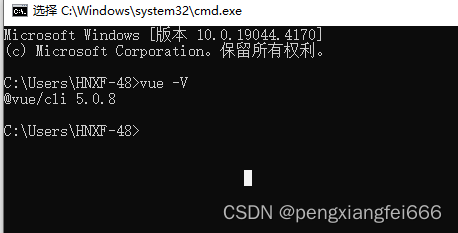
1.1首先检测vue脚手架版本
首先查看自己安装的vue脚手架版本需要在4.5.1之后,输入vue -V


1.2 使用vue脚手架创建项目
输入vue create vue3-demo ps:vue3-demo是项目名
vue create vue3-demo
- 1
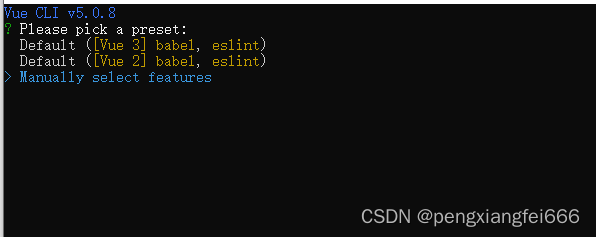
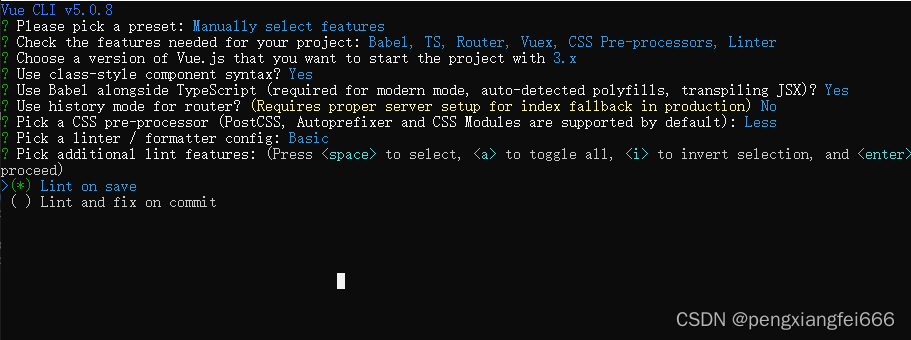
1.选择第三个为手动选择功能

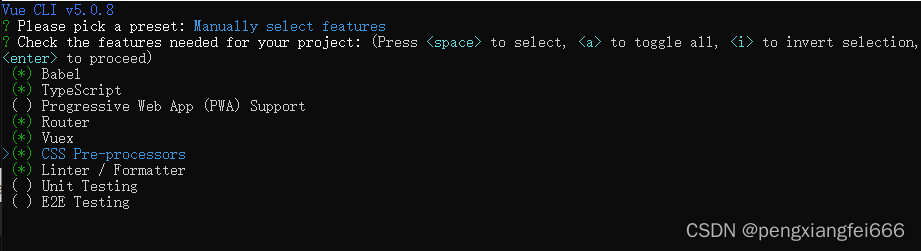
2.通过上下键选择,通过空格键选中(使用Babel,TypeScript,Router、Vuex、CSS Pre-processors、Linter / Formatter),按回车

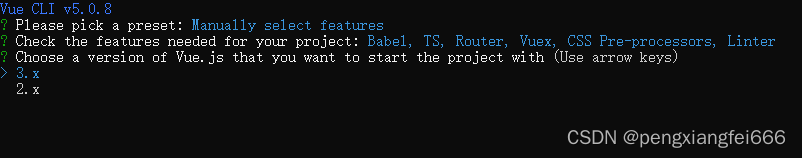
3.选择vue3按回车

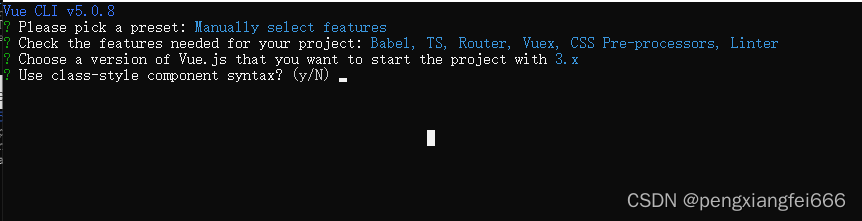
4.是否使用 Class 风格装饰器,此处输入【y】,然后回车确认;

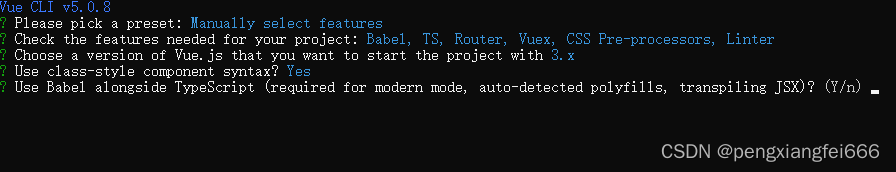
5.Babel 和 TS 是否一起使用,用于现代模式、自动检测的 polyfills 和转译 JSX,此处输入【y】,然后回车确认;

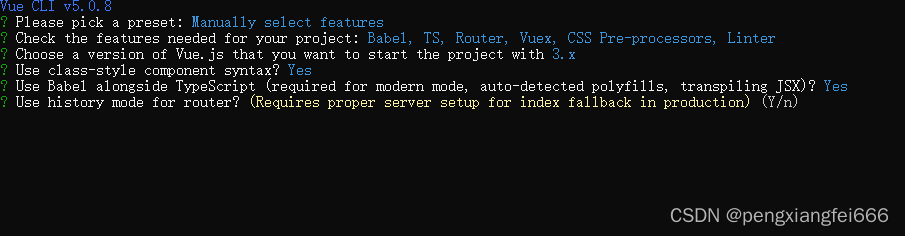
6.是否使用history路由模式,此处输入【n】,即使用默认的 hash 模式,然后回车确认

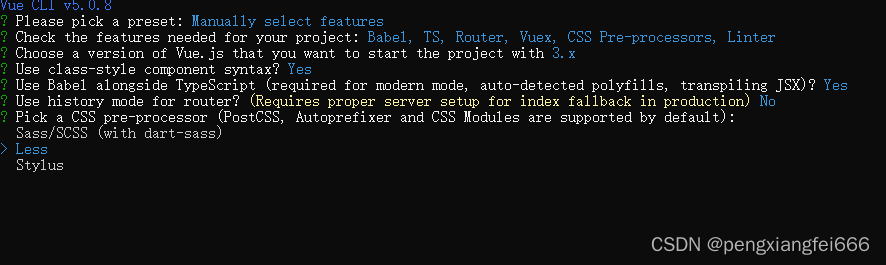
7.选择 CSS 预处理器,按上下方向键来选择,笔者习惯了 Less,然后回车确认;

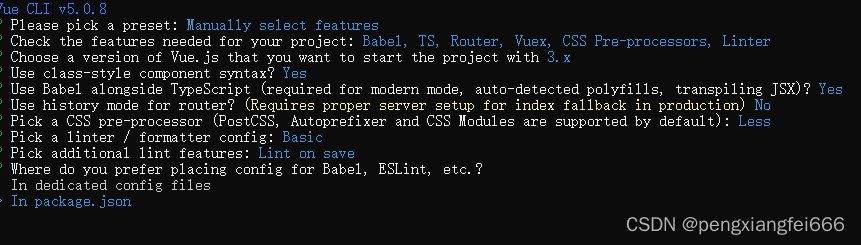
8.选择第一个ESLint with error prevention only(仅具有错误预防功能的ESLint)

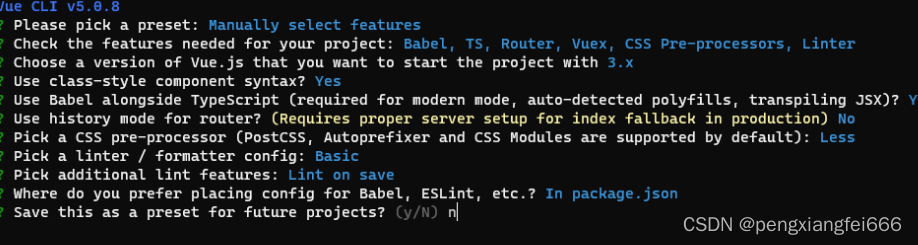
9.Babel、ESLint 等插件的配置是单独的文件进行配置,还是都在 package.json 文件里面?此处输选择 package.json 咯,并不想太多零散的配置文件,然后回车确认;

10.是否保存当前创建 Vue3 项目的特性配置,下次再创建 Vue 项目的时候,可以选择该特性,然后回车确认即可创建完成。这个可以不用保存,输入【n】,然后回车确认;

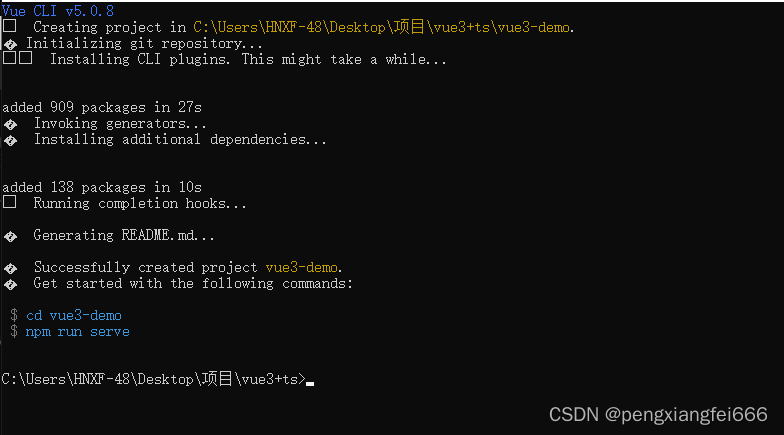
11.创建成功

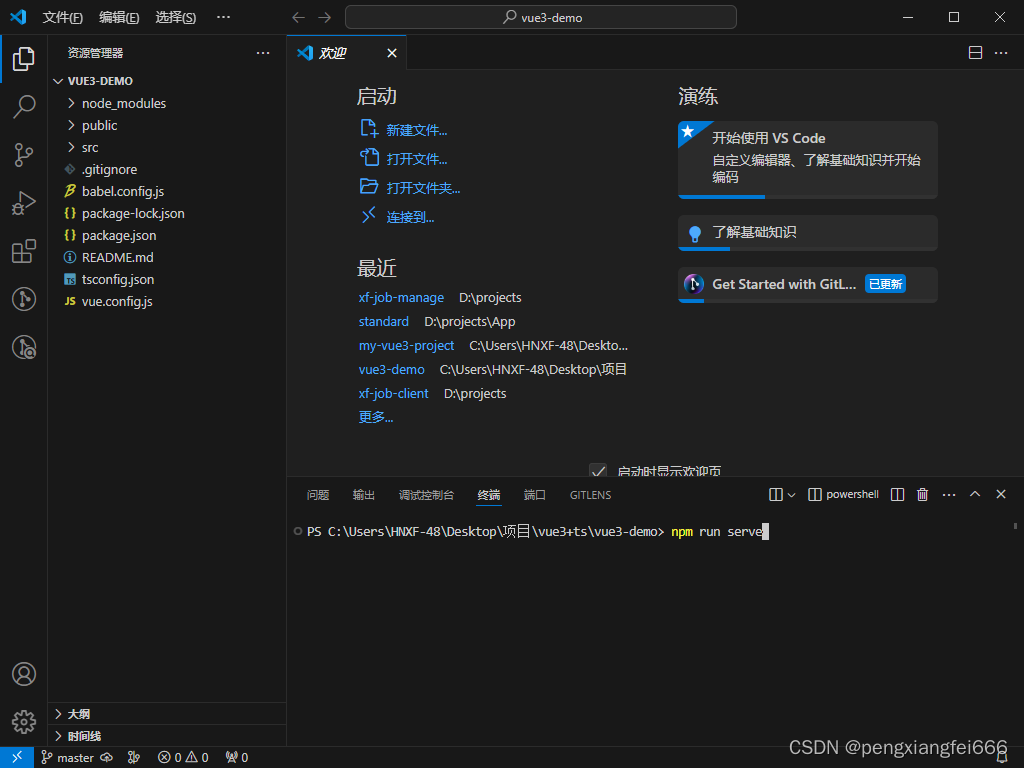
1.3 用vscode打开并输入npm run serve运行


项目创建成功
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/537995
推荐阅读
相关标签


