- 1JVM一个类的加载过程_一个类 jvm
- 2如何使用 MySQL Workbench 自动生成 ER 图、同步更新远程数据库 - MySQL Workbench 使用教程_mysql workbench er图
- 3Spring Boot 3.0.0-M1 Reference Documentation(Spring Boot中文参考文档) 9-16_springboot官方文档 3.0
- 4大学python题库及答案解析,大学生python期末解答题_python大学期末题库
- 5【心电信号】毫米波雷达生命特征呼吸心跳信号检测【含Matlab源码 4049期】_毫米波雷达检测呼吸心跳
- 6Nacos的开源背景与主要贡献者深度解析
- 7c语言编程题经典100例——(46~50例)_练习c语言编程
- 8csdn博客等级 + makedown指南_csdn博客等级有什么用
- 9Gitbook使用教程
- 10再探C语言链表—TypeDef Struct模式声明链表节点_typedef struct 链表
创建老版本react-native项目,以0.59.10为例(0.60.0之前的版本)_react-native-cli 指定版本
赞
踩
创建react-native@0.59.10版本项目前言
写这篇文章之前,有些东西要说明一下,当前rn的最新版本为(0.70.1),为什么要创建老版本的rn项目,因为在0.60.0之后的版本,安卓原生使用的都是AndroidX,跟之前的Android不兼容(因为本身不做原生所以不太了解,可能升级比较困难就比做不兼容),现在有一个现成的安卓原生项目要进行二次开发,又不想用原生去写,所以打算用rn给套一下,使得原生项目变为跨平台项目,这时候我新建了一个rn项目,安卓的同事说版本太高,使用了AndroidX,需要我将rn版本降到没有AndroidX的版本,我查了一下,从rn0.60.0之后就自动使用了AndroidX,所以只能使用0.60.0之下的最新版本(0.59.10),目前创建新的rn项目使用的命令都是npx react-native开头,这个命令是无法创建0.60.0版本之前的项目,需要使用老的rn项目创建命令react-native开头的创建方法,下面将介绍老版本rn项目的详细创建方法
开始创建react-native@0.59.10版本
-
修改本地node版本到(14.20.0)
说明:我之前使用的16.17.0版本太高,12.2.0版本又太低,所以使用了14.20.0,可以使用nvm来管理自己的node版本,如果使用nvm创建完node之后没有npm可以参这篇文章 NVM安装node后没有npm

-
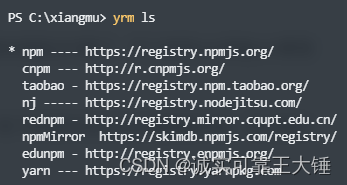
建议使用npm源创建rn项目
说明:之前使用淘宝源创建的时候报各种错,换成npm本身的源就没问题了,可以使用nrm或者yrm管理各种源

-
使用npm全局安装react-native-cli工具
npm i react-native-cli -g
- 1
安装完了可以使用react-native -v命令查看是否安装成功,成功后会出现版本信息

说明:使用yarn安装可能有点问题,不建议使用
- 创建指定版本rn项目
先进入想要创建项目的目录下,然后执行
react-native init demo --version 0.59.10
- 1
说明:demo是项目名称
自此结束…
rn老版本项目创建成功,不过里面如果想使用ts和其他什么框架就需要自己去整合了,老版本不和新版本一样可以创建的时候就将ts整合进去


