- 12023年10月国产数据库大事记-墨天轮_达梦数据库上市
- 2gitee项目部署步骤及克隆或提交仓库用户名密码错误解决_git修改克隆密码
- 3unity到小游戏instantGame(流程演示,非内容制作 亲测可用)
- 4内核交叉编译配置定制和编译(2)_安卓8.1 交叉编译 配置
- 5阿里云 OSS桶对象存储攻防
- 6Hive的部署_hive部署
- 7java.lang.IncompatibleClassChangeError:异常原因及解决方法
- 8新版IDEA中Git的使用(三)_新版idea的git
- 9GBDT、XGBoost、LightGBM汇_gbdt xgboost lightgbm
- 10STM32——高级定时器输出指定个数PWM波原理及实战_stm32输出固定数量的脉冲
【云服务器】项目部署—搭建网站—vue电商后台管理系统_workbench 搭建网站
赞
踩
如何将vue电商后台管理系统项目部署上线?
需要使用到的软件:
Xshell和postman
首先要购买一个云服务器

-
用
workbench或xshell连接服务器,并在服务器里安装可视化面板,可以选择自己喜欢的安装方式。 -
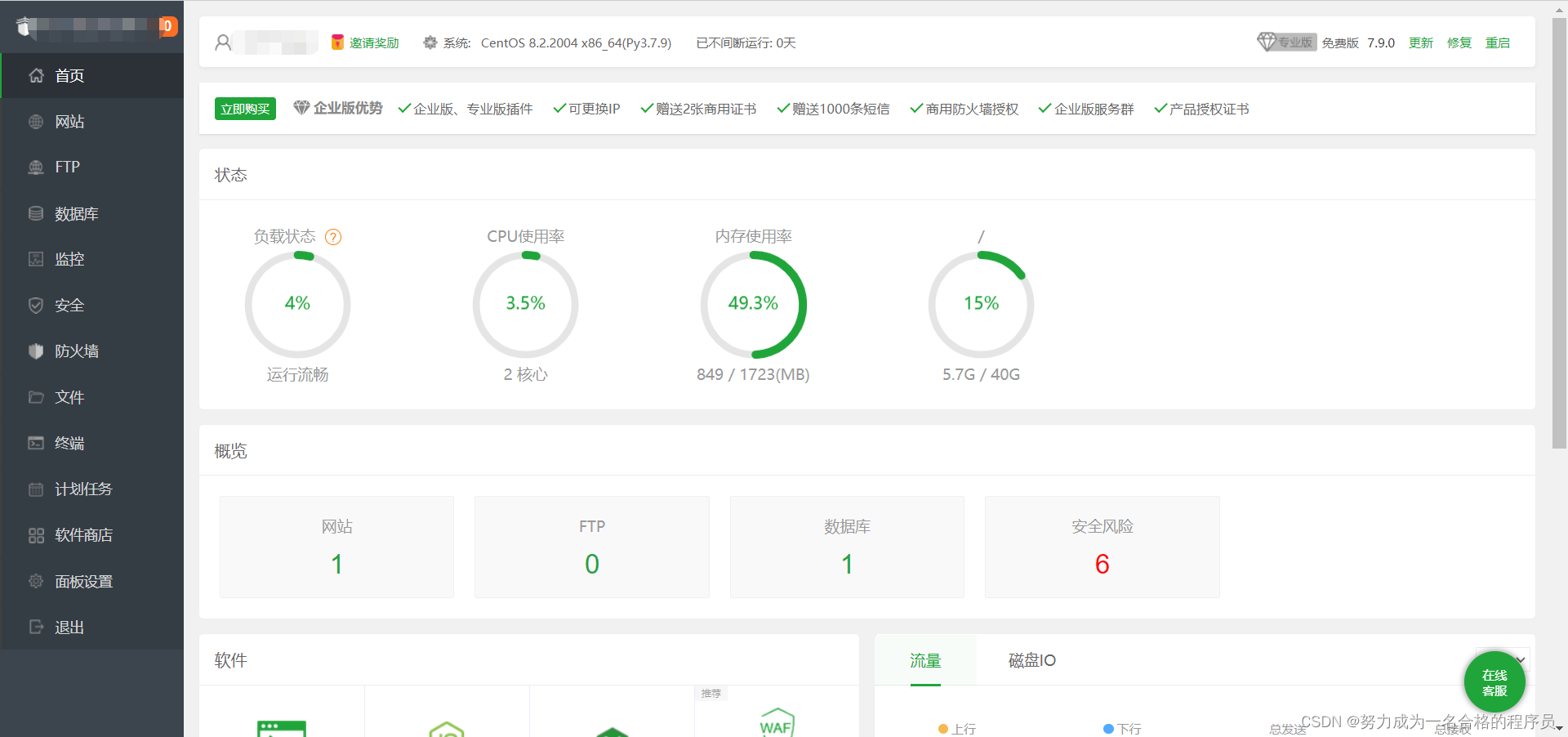
登录进BT面板:

-
一键安装nginx,mysql,php等套件
-
先在侧边栏
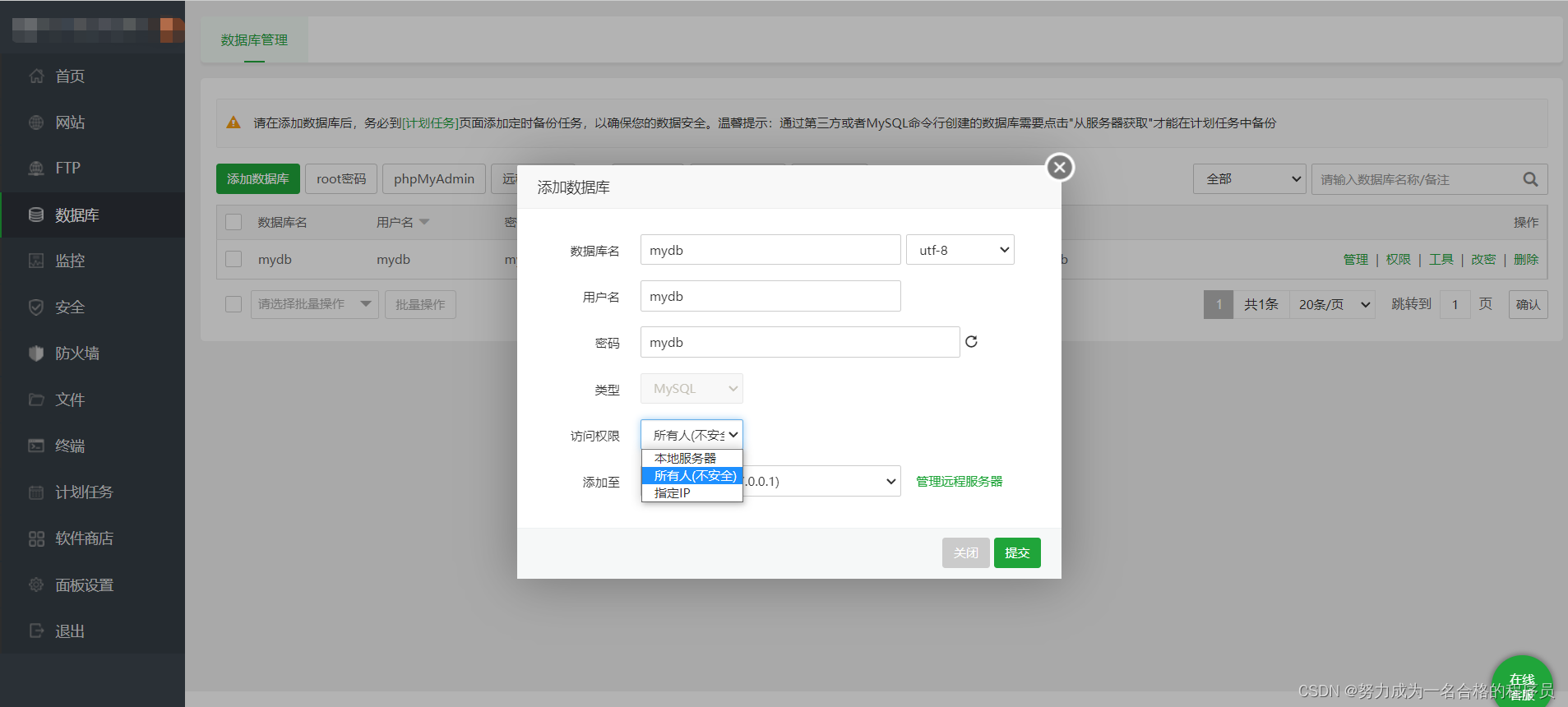
数据库中,创建一个数据库,建议把数据库名、用户名和密码都改成mydb,然后导入数据,把之前做项目的数据库导入进去(mydb.sql)

-
在侧边栏
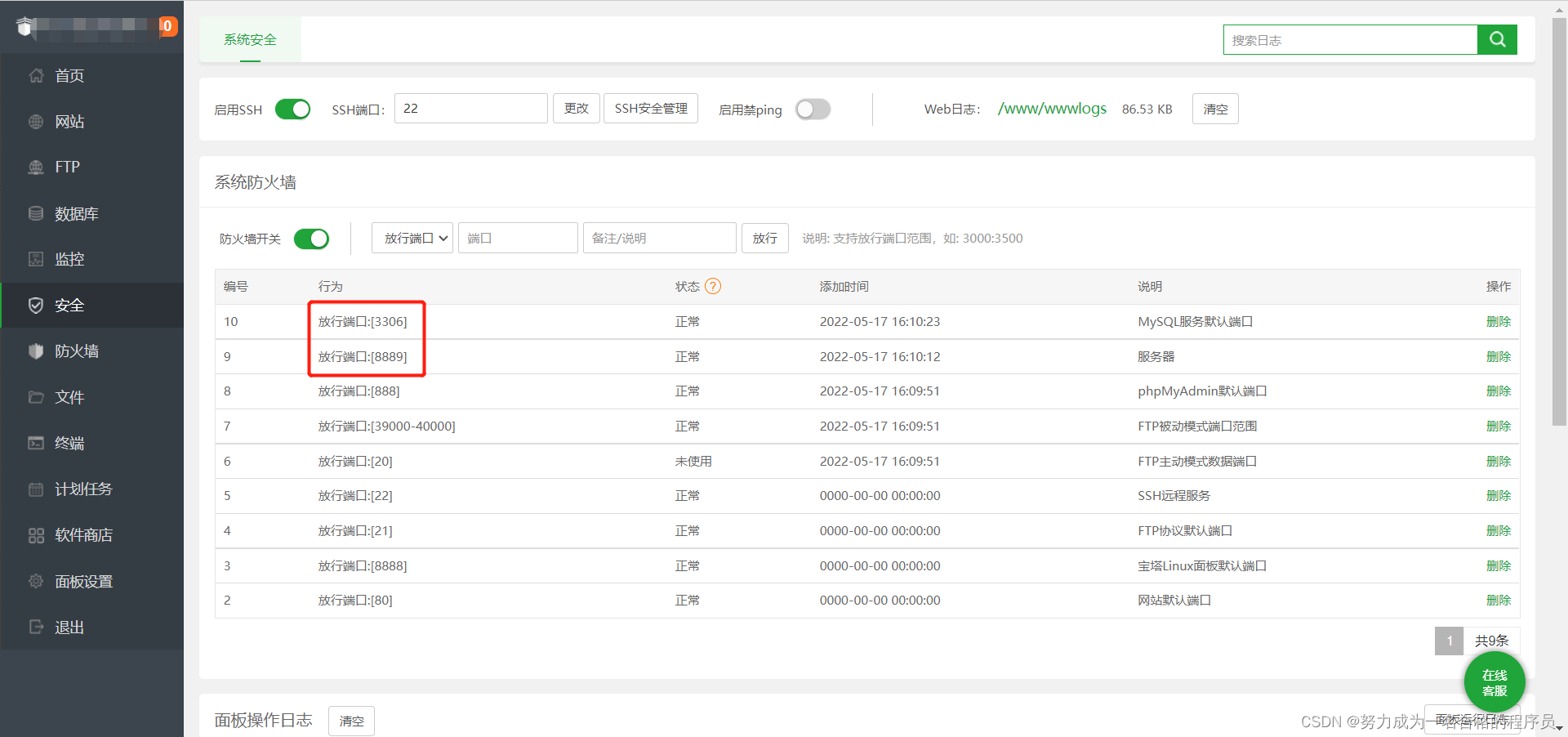
安全中,开放8889(网站)和3306(数据库)端口

-
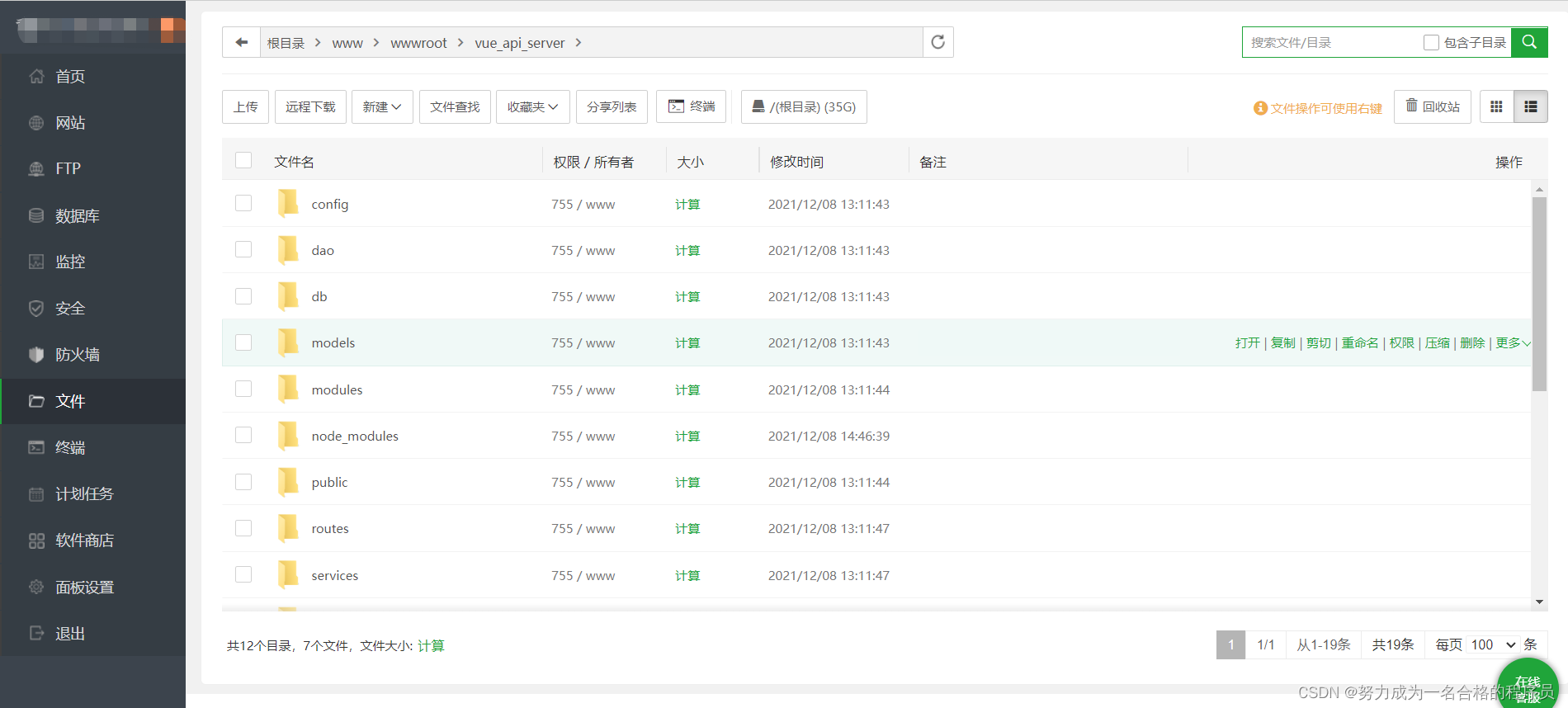
在/www/wwwroot路径下上传(压缩再上传)服务器文件(vue_api_server),解压到当前目录。

-
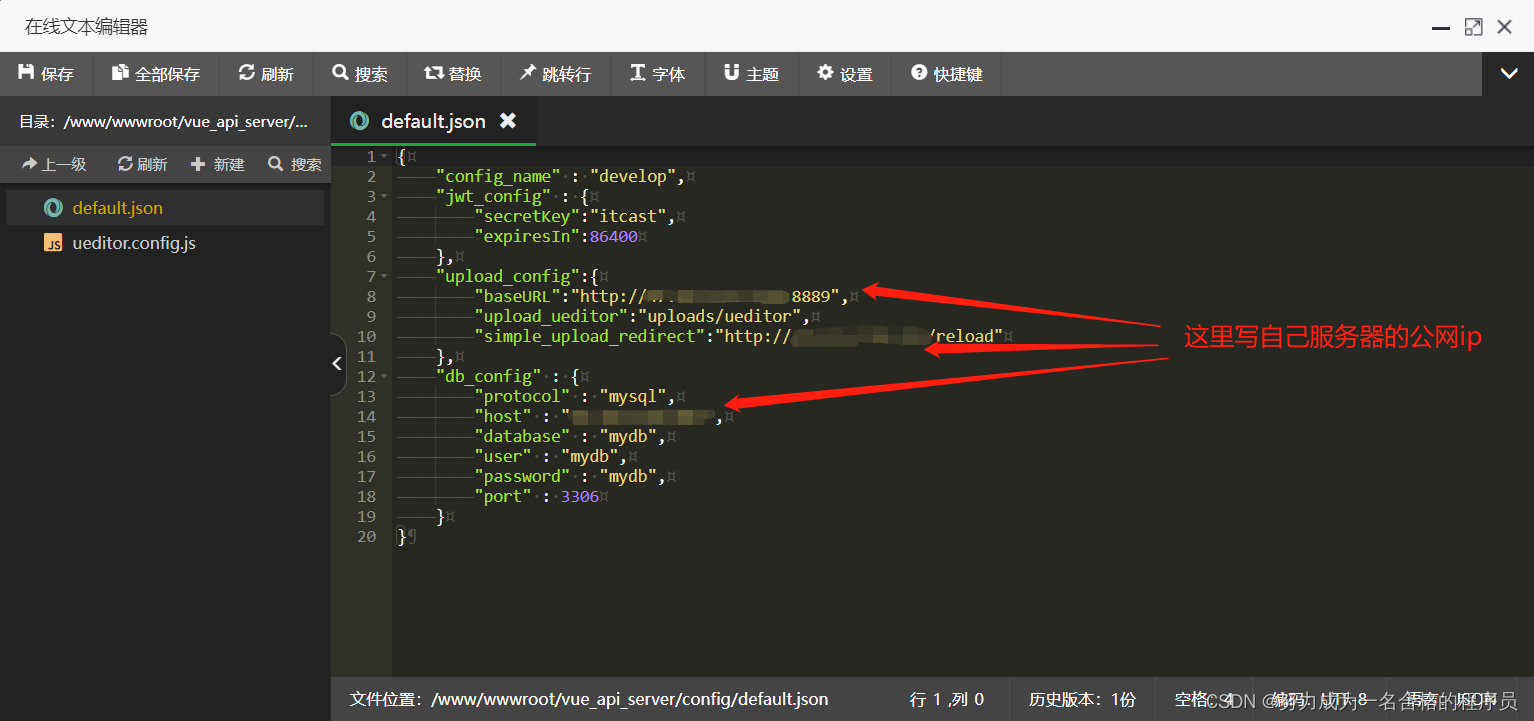
在vue_api_server中的config文件夹里面修改default.json配置(双击进入编辑模式),ip地址改成服务器的ip地址,端口号改成8889

-
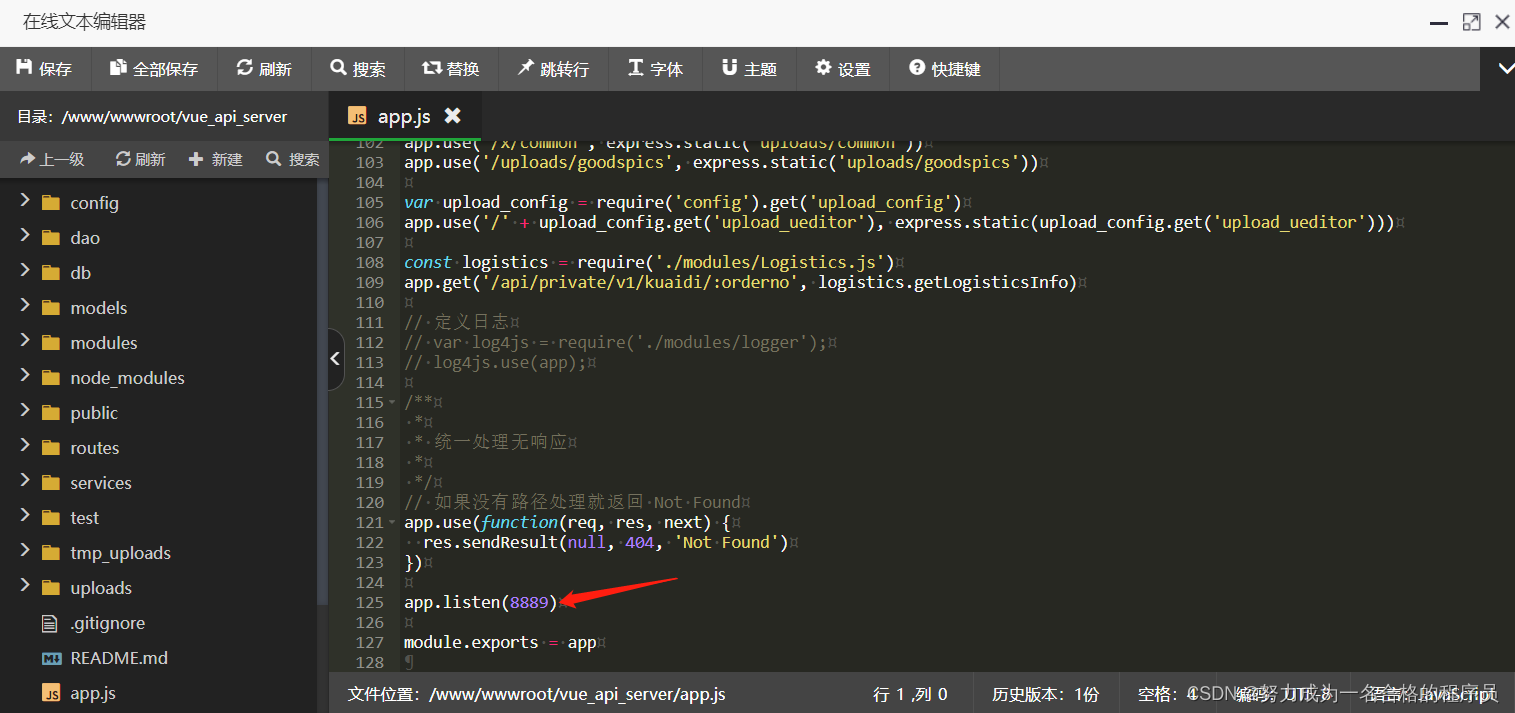
再在vue_api_server的app.js里面的端口号改成8889

-
在侧边栏
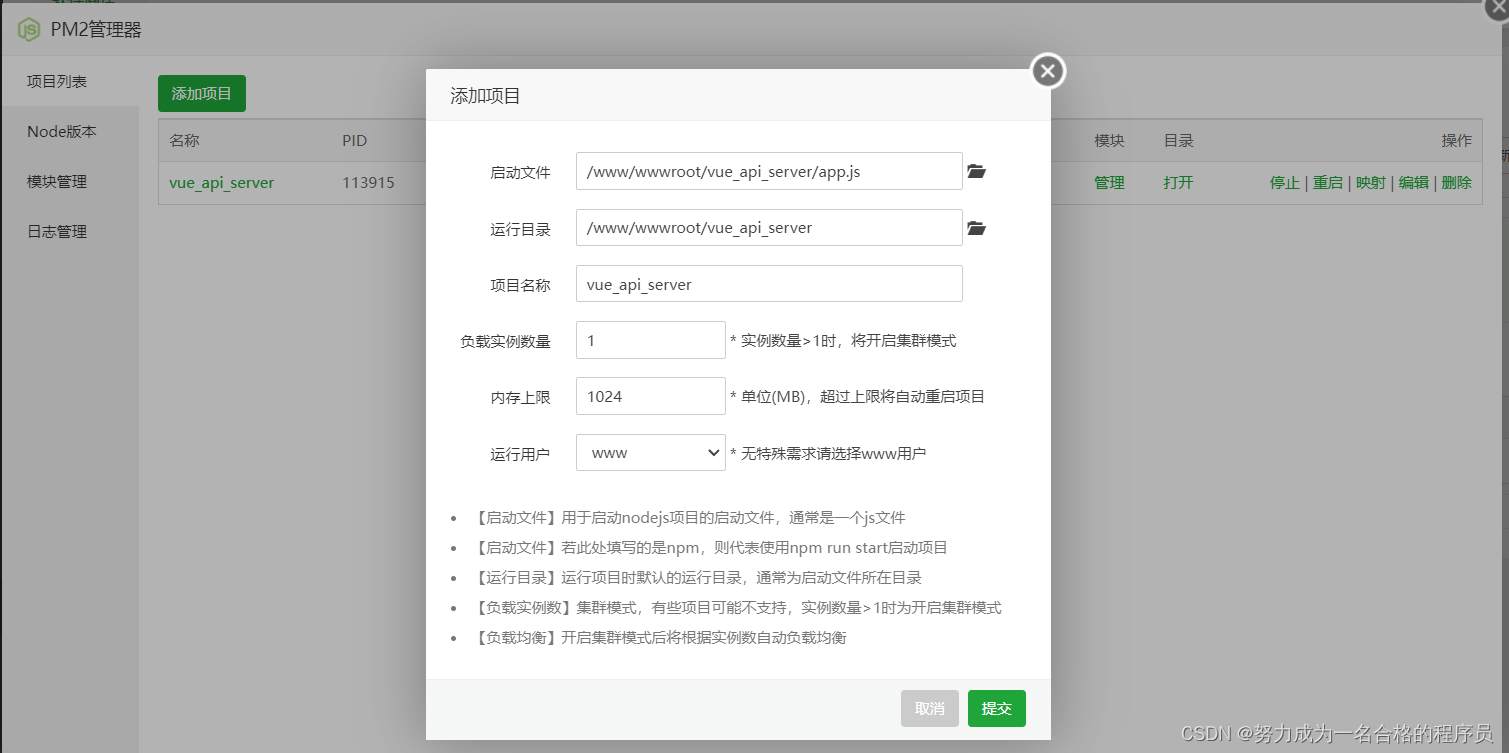
软件商店下载pm2管理器,打开pm2管理器,选择vue_api_server服务器文件,启动app.js文件

-
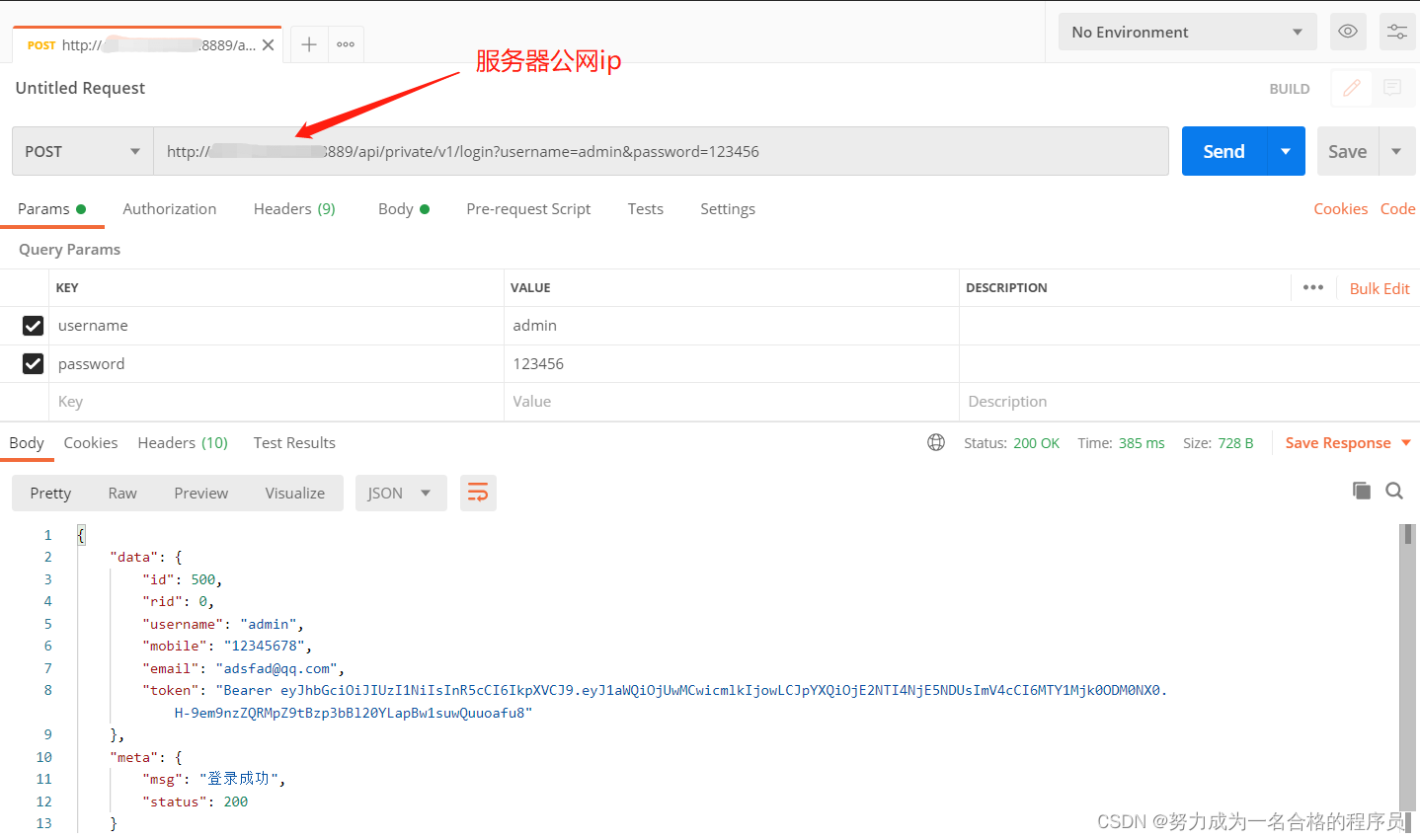
用postman测试,复制api接口文档里的接口地址,将ip地址修改为服务器的ip地址,端口号为8889,底部有数据表示服务器设置成功!

-
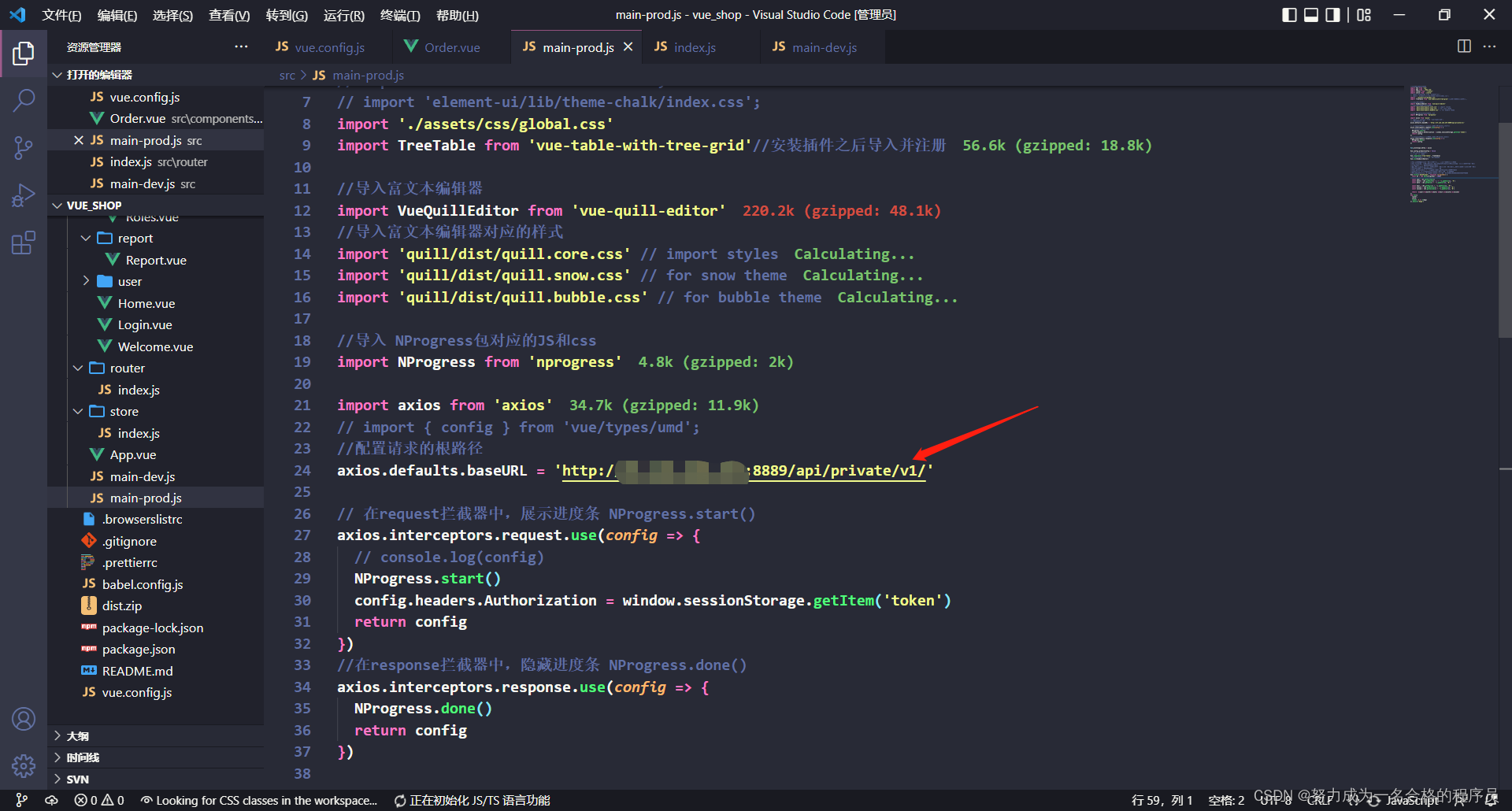
在vscode中,修改main-prod.js中的接口地址,然后重新打包(npm run build)

-
将vue_shop里的dist文件压缩
-
在侧边栏
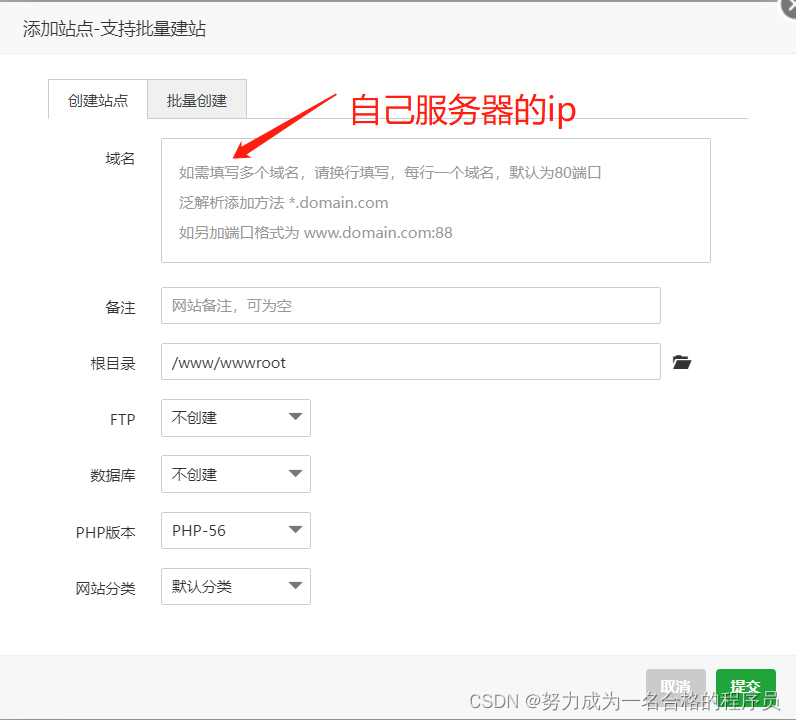
网站里添加一个站点,将服务器ip地址(http://xx.xxx.xxx.xxx)当做域名,然后可以通过这个ip地址访问网站(添加完站点后会自动生成一个http文件)

-
在
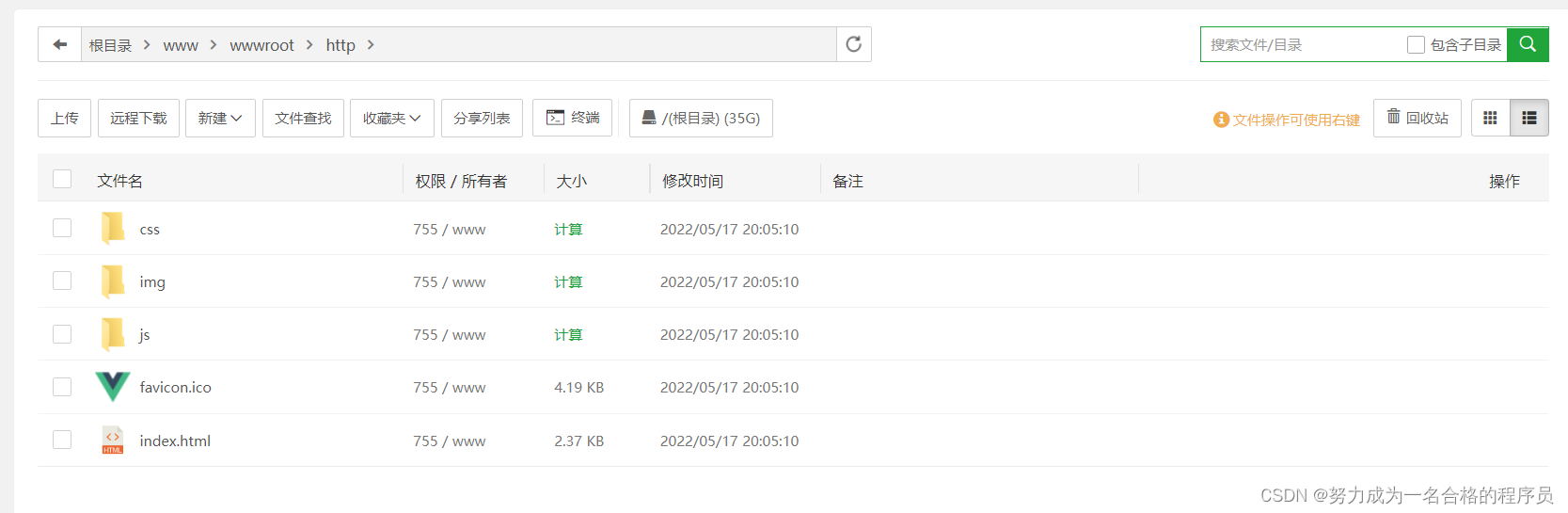
文件里找到http目录(/www/wwwroot/http),把目录下的文件都删除,把dist压缩包上传并解压,并把dist里面的文件全部剪切到http根目录下,这样网站就搭建好了!

最后一步!!!
最后一步!!!
最后一步!!!
最后一步!!!
打开chrome,在新标签页的地址栏,键入自己的服务器IP,enter回车,即可看到自己的项目~