热门标签
热门文章
- 1阿里云ECS开放80端口方法_阿里云开启80端口
- 2HT66F018定时器0(STM)定时器/计数器功能使用教程_合泰定时器如何设置
- 3微信小游戏云开发——云函数创建、应用、相关问题_微信云函数creatematchrule
- 4栈的基本操作_栈先进后出,单链表
- 5OpenCV实现物体识别和追踪_opencv识别物体
- 6Element ui 的组件弹窗 el-dialog点击的时候全屏变灰问题解决_el-dialog显示的时候背景置灰
- 7docker安装_docker安装qq
- 8解决GitHub无法访问的问题:手动修改hosts文件与使用SwitchHosts工具_github host
- 9统治扩散模型的U-Net要被取代了,谢赛宁等引入Transformer提出DiT_dits算法
- 10一文带你了解MySQL之Log Buffer_mysql log buffer
当前位置: article > 正文
Netlify直接从GitHub导入项目部署个人博客_netlify部署github jekyll教程
作者:我家小花儿 | 2024-05-15 21:49:50
赞
踩
netlify部署github jekyll教程
前言
最近在搞个人博客,一开始用的是Hexo+GitHub Pages,但是后来发现用GitHub搭建的站点无法提交百度搜索,因为GitHub禁止了百度爬虫爬取,这样就无法通过百度搜索搜到我的博客了,然后就想着部署到Netlify,Netlify可以支持直接导入GitHub、GitLab等平台的静态博客直接部署。
准备
访问Netlify,不需要梯子,若无账号先注册个账号。
部署
我已经有创建一个从GitLab导入的项目了,这里为了演示再创建一个从GitHub导入的
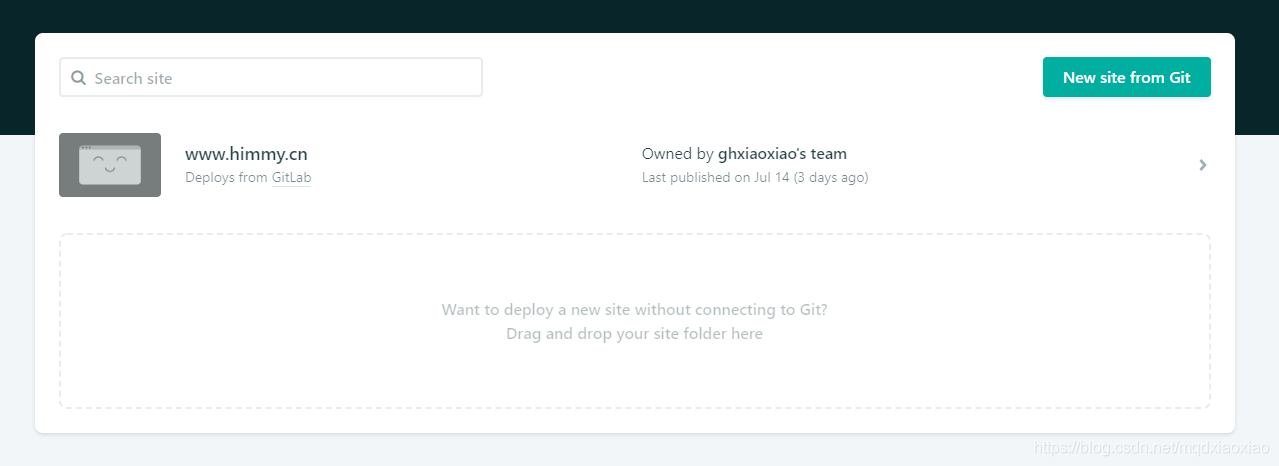
1.首先点New site from Git按钮

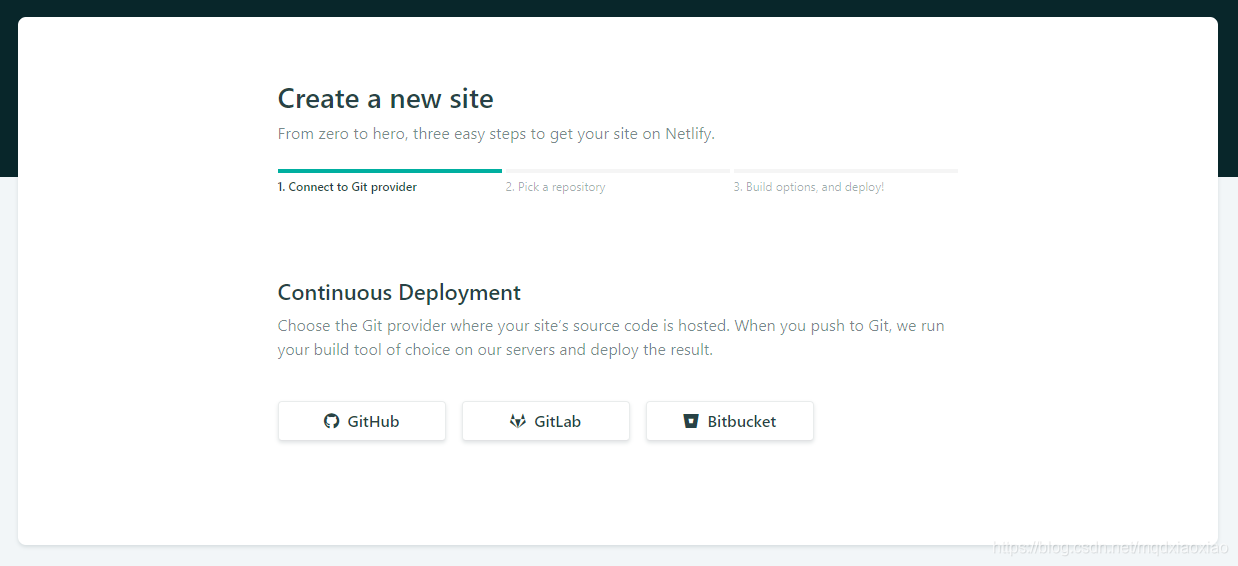
2.然后选择要从哪个Git平台导入,目前支持GitHub、GitLab、Bitbucket

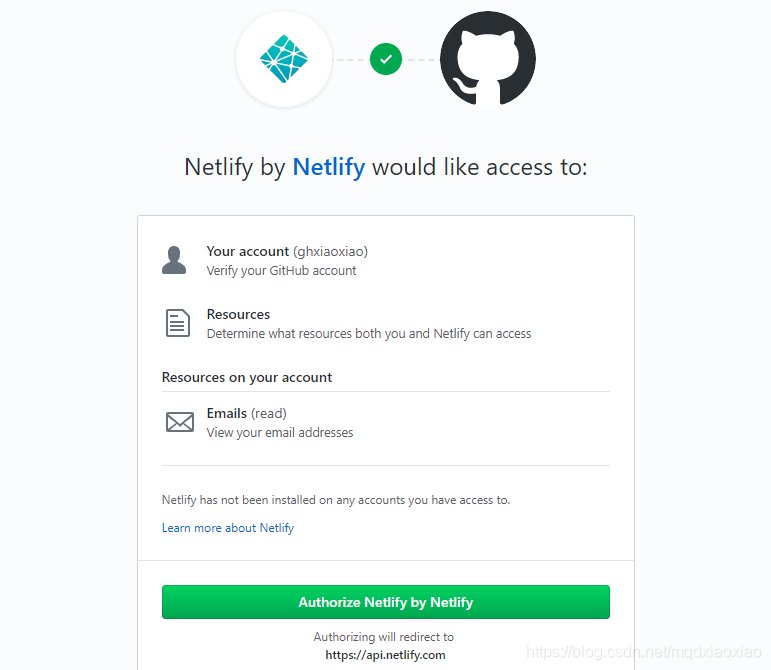
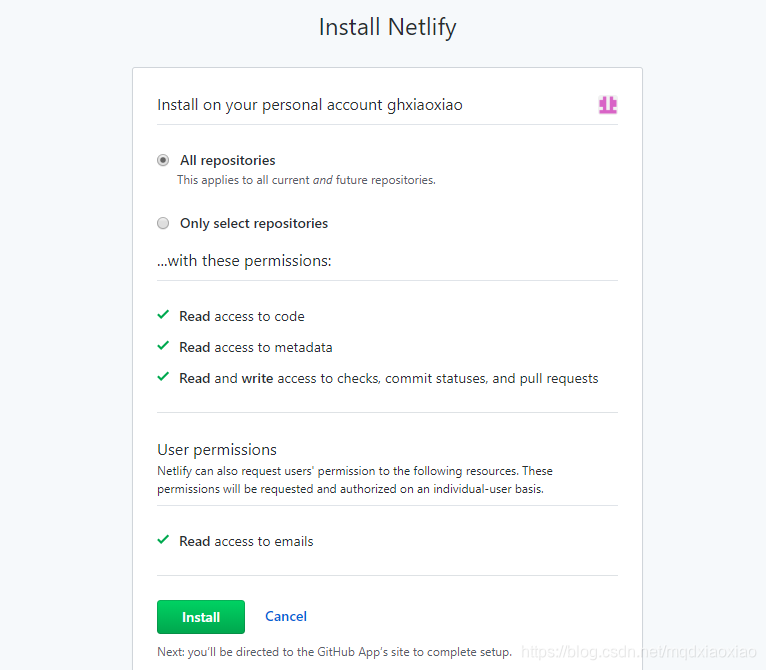
3.第一次用GitHub导入会提示授权


输入GitHub密码确认授权

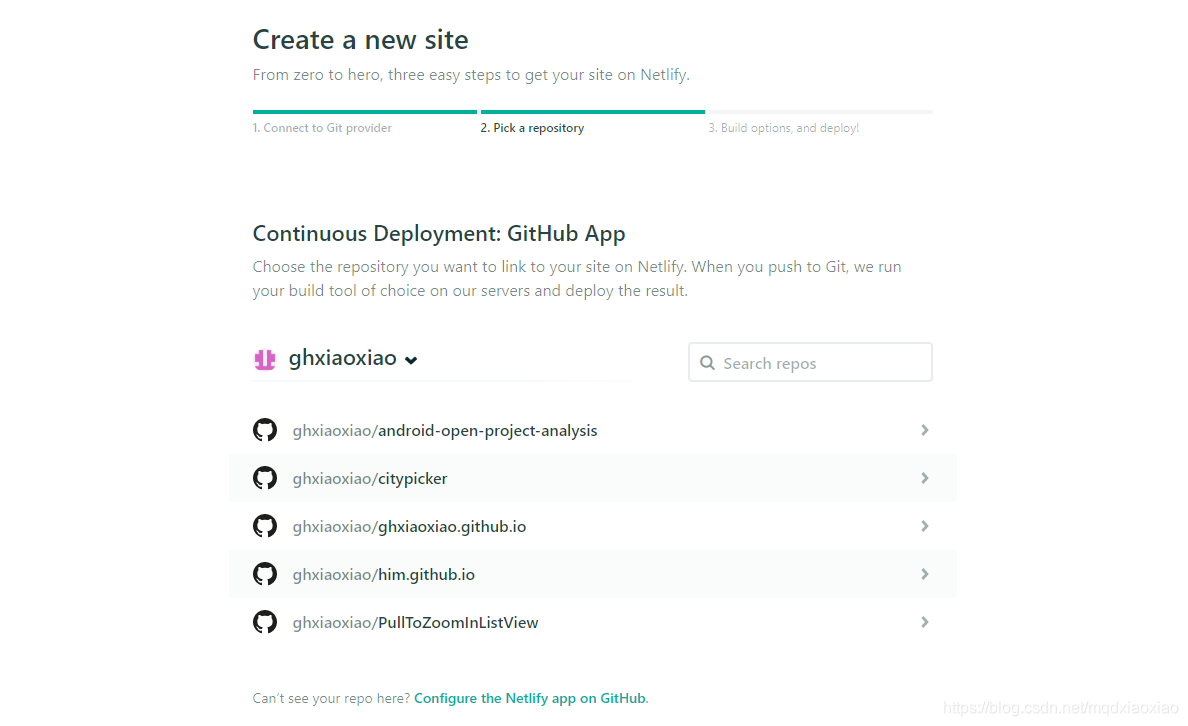
4.选择要导入的仓库,这里我选择了之前创建的Hexo GitHub Pages博客项目ghxiaoxiao.github.io

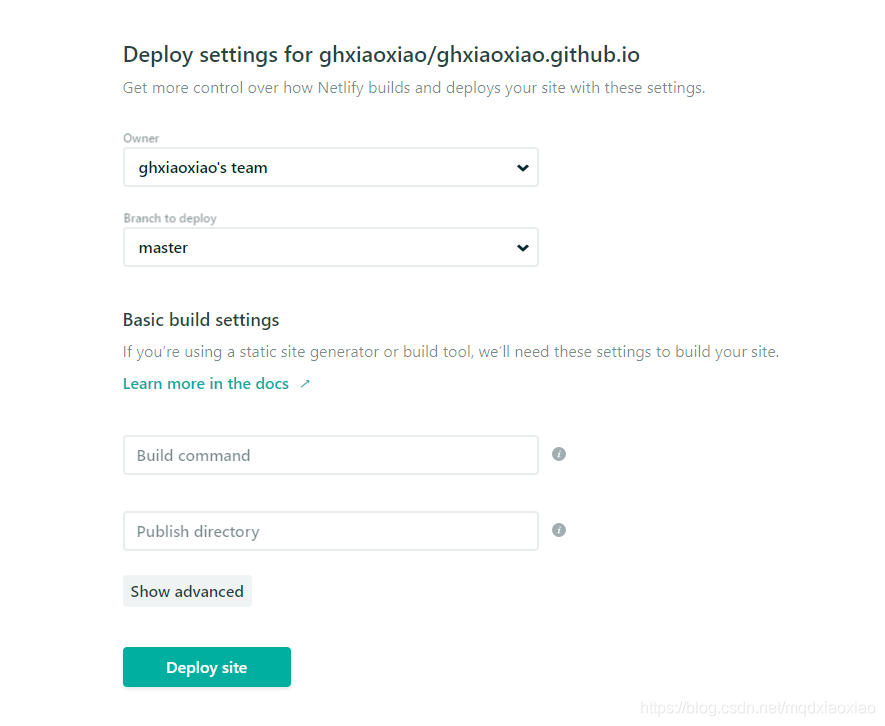
5.部署,这里可以设置部署前的一些操作,比如要部署的仓库的分支、部署前的编译指令和编译后部署哪个文件夹
这我我选择默认,因为我GitHub仓库上传的已经是Hexo编译完后的public文件夹

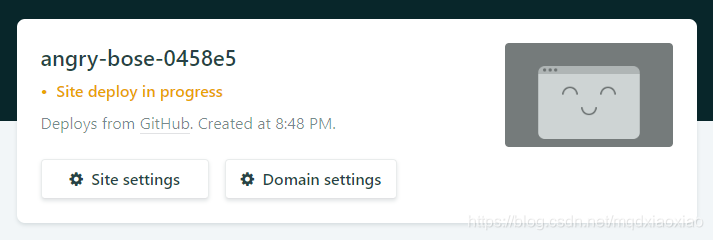
接下来就慢慢等待,如下两图所示表示正在部署


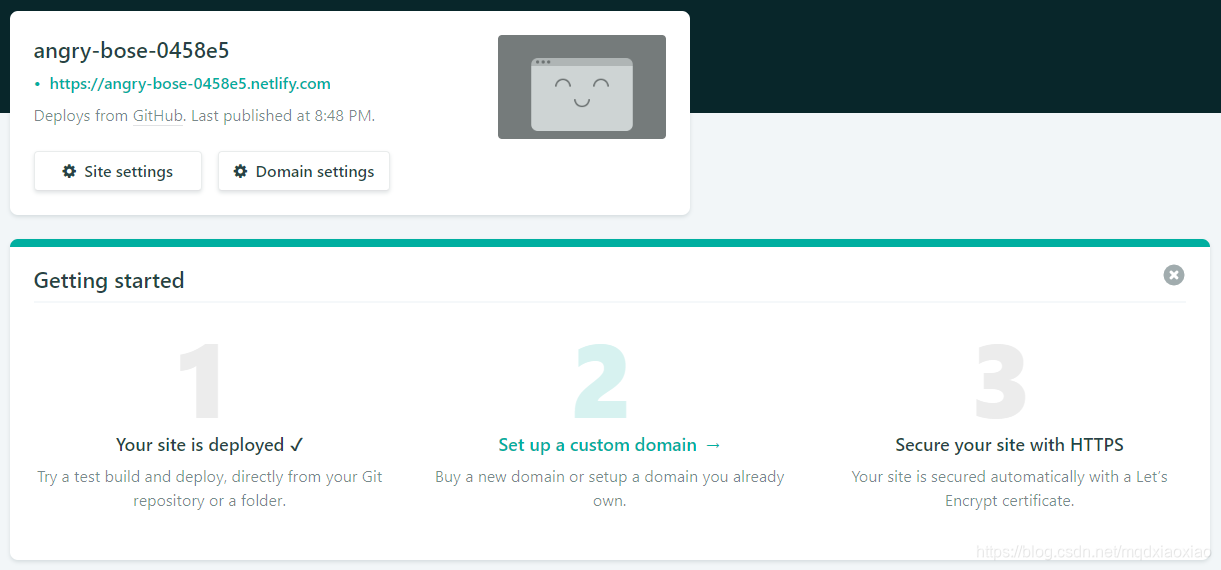
如下图所示表示部署成功了,可以看到Netlify为我们分配了一个子域名https://angry-bose-0458e5.netlify.com,点击可以直接跳转博客查看效果

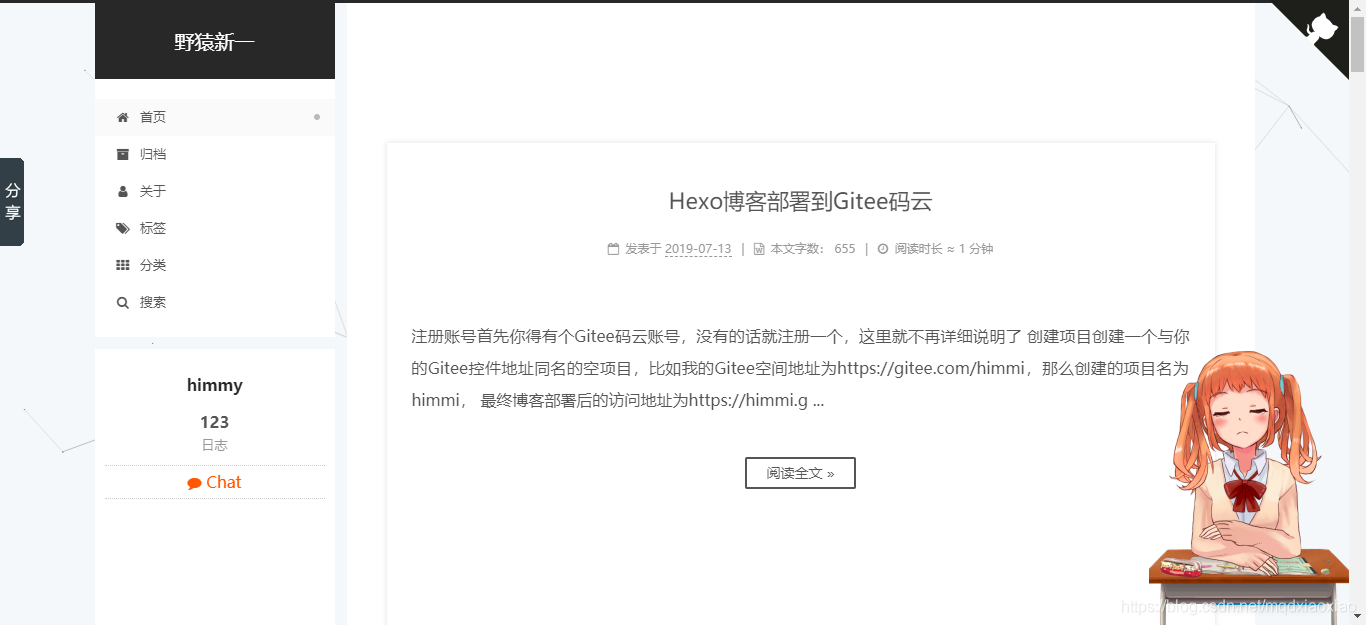
博客效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/575157
推荐阅读
相关标签



