- 1本地搭建多人协作ONLYOFFICE文档服务器并结合Cpolar内网穿透实现公网访问远程办公_onlyoffice局域网部署
- 2自动驾驶融合定位:IMU内参模型及标定
- 3YOLOv3 从入门到部署(四)YOLOv3模型导出onnx(基于pytorch)_yolov3转换为onnx
- 4低代码是什么意思_低代码是什么意思csdn
- 5golang : Unmarshal: json: cannot unmarshal array into Go value of type main.MonitorServerInfo
- 6Postman 文件无法上传的解决方案_postman测试上传文件报错
- 7微信scroll-view小程序实现上拉加载下拉刷新_微信小程序scroll-view下拉刷新
- 8快照读和当前读_当前读和快照读
- 9基于STM32单片机智能非接触红外测温仪报警无线设计DIY23-207_基于stm32的非接触器式测温系统
- 10企业项目实战k8s篇(三)pod生命周期_init:0/2
GitHub 个人主页的究极美化攻略:当一个外链战士(万字详述)_美化github主页
赞
踩
我的 GitHub 主页:Xiaokang2022 (小康2022) (github.com)
这次我来介绍一下如何使用最简单的方式来美化你的 GitHub 主页(无需 GitHub Action,只需写几行 Markdown),并达到一个比较好的效果!
如标题所述,这篇文章不会让你去弄相对比较复杂的 GitHub Action 等来实现网上的那些炫酷的效果,这篇文章几乎只需要你复制粘贴加略微修改网页链接就能实现同样非常炫酷的效果。当然,能实现这些全都要依靠其他大佬的开源项目,有了他们的付出和努力,我们才能用如此简单的方式实现如此美观的个人主页!
附:这些项目是我从 100+ 相关项目中精心挑选出来的!好用记得给我的主页仓库点 Star!
目录
一、主页效果展示
1.1 明亮主题下的效果

1.2 暗黑主题下的效果

此处由于是图片,所以只能展示静态效果,如想看动态效果,请点击文章顶部链接查看
好了,展示完毕,现在开始教学!
二、前置准备
2.1 有一个 GitHub 账号
这,应该不用介绍怎么注册 GitHub 账号吧?毕竟这篇文章就是讲 GitHub 个人主页的美化……
2.2 创建同名仓库
这里说的同名,指的是和自己 GitHub 用户名相同的仓库,当仓库名与用户名相同时,此仓库会被视作特殊仓库,其 README.md(自述文件)会展示在 GitHub 个人主页,而我们就是利用这个机制来自定义并美化个人主页的!
这里以我的 GitHub 举例,我 GitHub 用户名是 Xiaokang2022,于是我就要创建一个名为 Xiaokang2022 的仓库,同时有一点必须注意!
此仓库必须设置为公开状态!
2.3 注册 WakaTime 账号(非必须,但建议)
为什么要注册这个呢?首先,WakaTime 非常好用(公认的),其次,美化中有一个小部件要用到它。
2.3.1 什么是 WakaTime?
WakaTime 官网:WakaTime - Dashboards for developers
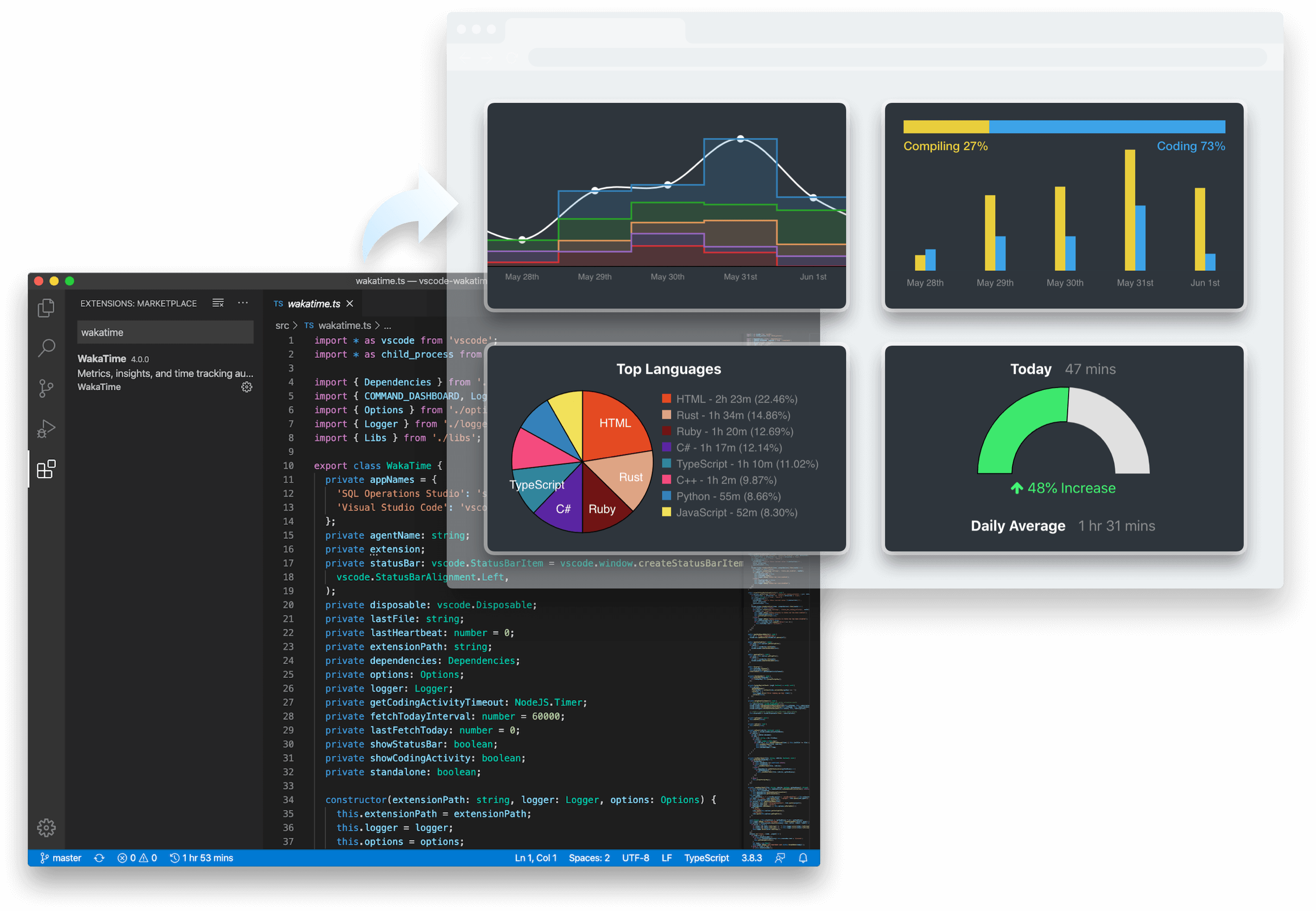
WakaTime 是用来统计你写代码的语言种类以及时长的,它是免费的。尽管它有 Pro 版的,但是一般没必要,基础版足够了。它不是一款软件,而是一款插件,一款在几乎所有 IDE 中都能下载的插件。

2.3.2 注册 WakaTime 账号
这里,我们注册的时候,选择使用 GitHub 账号注册并绑定:
进入官网(上面给了链接),点击右上角的 “Log in”(登录),此时我们没有账号,我们点击页面底部的 “Sign up”(注册),此时会跳转到注册页面,再点击 “Sign up with GitHub” 便可以完成注册!这样,WakaTime 就和我们的 GitHub 绑定了。
2.3.3 WakaTime 的使用
在 WakaTime 官网登录账号,即可看到数据面板,点击右上角用户头像,可以配置一些选项,在其中找到名为 Secret API Key 的字样,其后面有一段密钥,这段密钥是与你 WakaTime 账号绑定在一起的,唯一的一个。
打开任意主流的 IDE,搜索并下载插件/扩展:WakaTime,重启 IDE 激活插件/扩展后,它会要求你输入一段密钥,把上面得到的密钥输入进去,IDE 就会记录你写代码的时长、语种等数据,并发送到 WakaTime 官网进行统计。(放心,这段密钥只需要输入一次,除非你卸载重装 WakaTime 插件)
三、编写 README.md
前面的准备工作准备好之后,我们就可以开始白嫖各路大佬的开源项目,并美化我们的个人主页了!
首先,上面提到的仓库里面,README.md 中是有一段默认内容的,我们将其删除,以方便改写成我们自己想要的内容。如果你不想看我的教程,想直接看我的个人主页是怎么弄的,那下面给出我个人 GitHub 主页对应的仓库,大家自行查看:
Xiaokang2022/Xiaokang2022: Personal repository (github.com)
觉得不错记得给我的仓库点赞呐!支持开源,点个赞不难的! 谢谢!
3.1 页面顶部和底部的动图



