- 1mysql数据字典应用场景_MySQL 8.0 之数据字典
- 22024年第十二届亚洲机械与材料工程国际会议(ACMME 2024)即将召开!
- 3LangChain-Agent自定义Tools类 ——输入参数篇(二)_langchain agent 控制输入参数
- 4【杂谈】AI工业界都有哪些值得参加的比赛?_工业界ai竞赛
- 5Hadoop+Spark大数据技术 第6次作业 Spark简介与RDD编程
- 6java获取时分秒毫秒_Java输出当前的日期(年月日时分秒毫秒)
- 7基于SpringBoot校园求职招聘系统设计与实现
- 8SQL内外连接的区别_sql内连接和外连接区别
- 9关于在linux下livox激光雷达使用GPS时间戳同步方式遇到打开/dev/ttyUSB0串口失败的问题_no broadcast code was added to whitelist, swith to
- 10内联函数的声明和定义_函数声明为内联函数要加
35_ue4[UI]04_UI动画和暂停游戏_unity游戏暂停并跳出ui
赞
踩
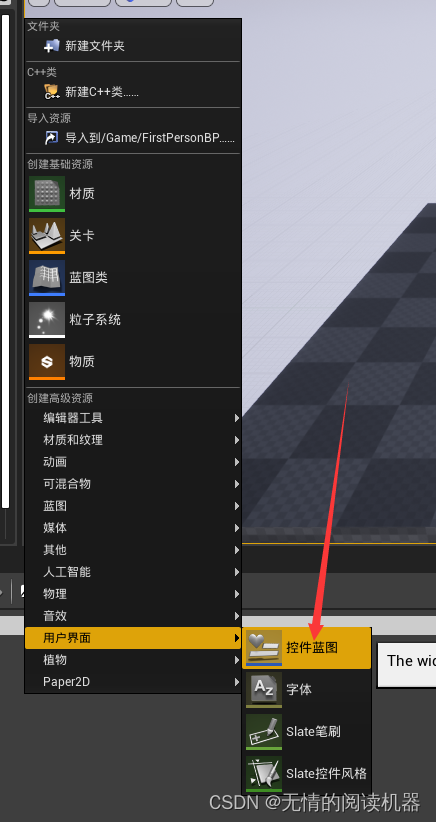
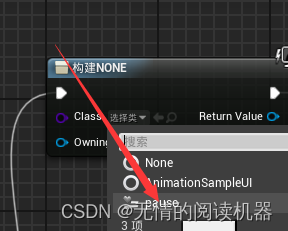
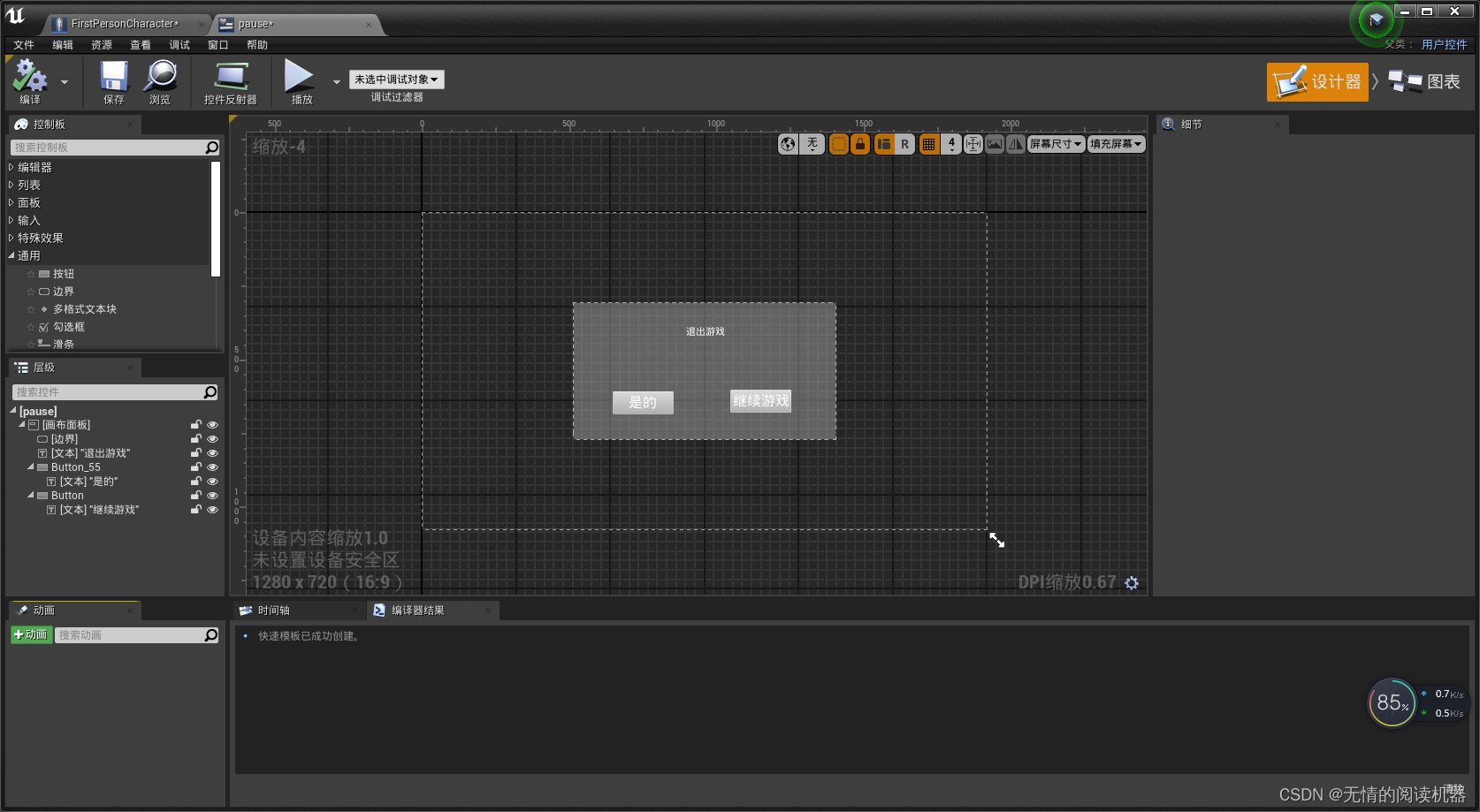
创建一个蓝图,取名为pause


进入蓝图
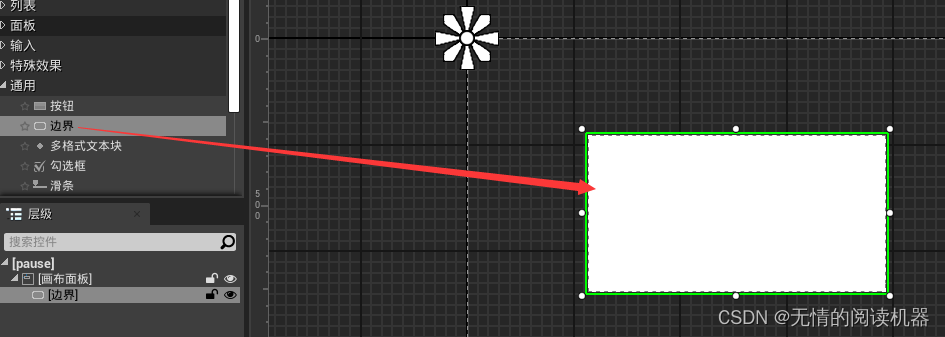
加入一个底框border
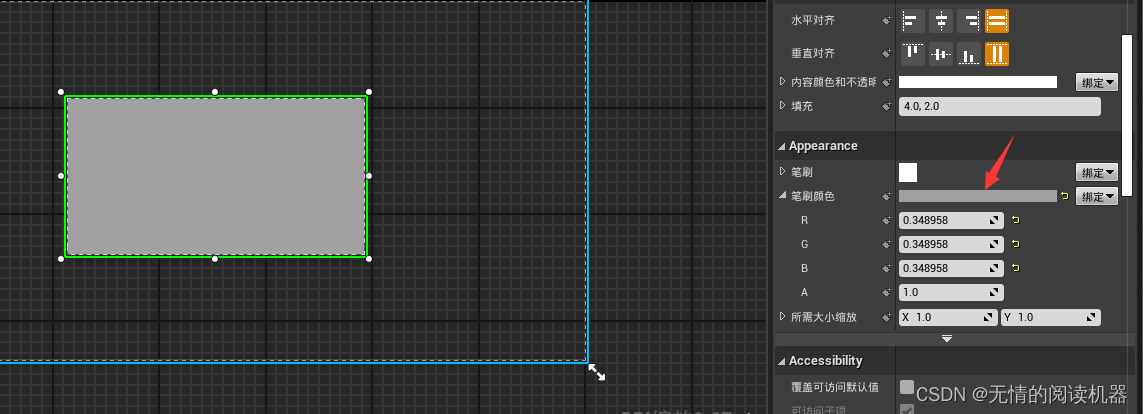
 修改颜色
修改颜色

更改颜色透明度,0是完全透明,1是完全不透明

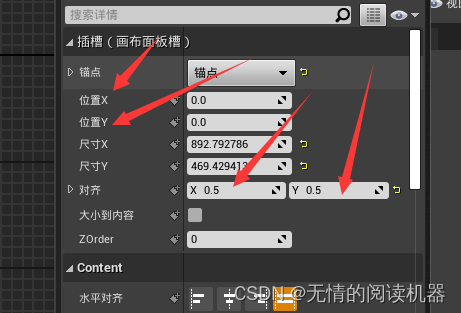
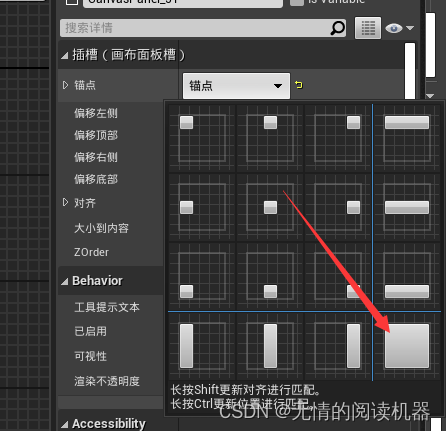
设置焦点为中心,这样缩放屏幕的时候就以中心进行缩放屏幕。

这样该参数,就设置为了居中

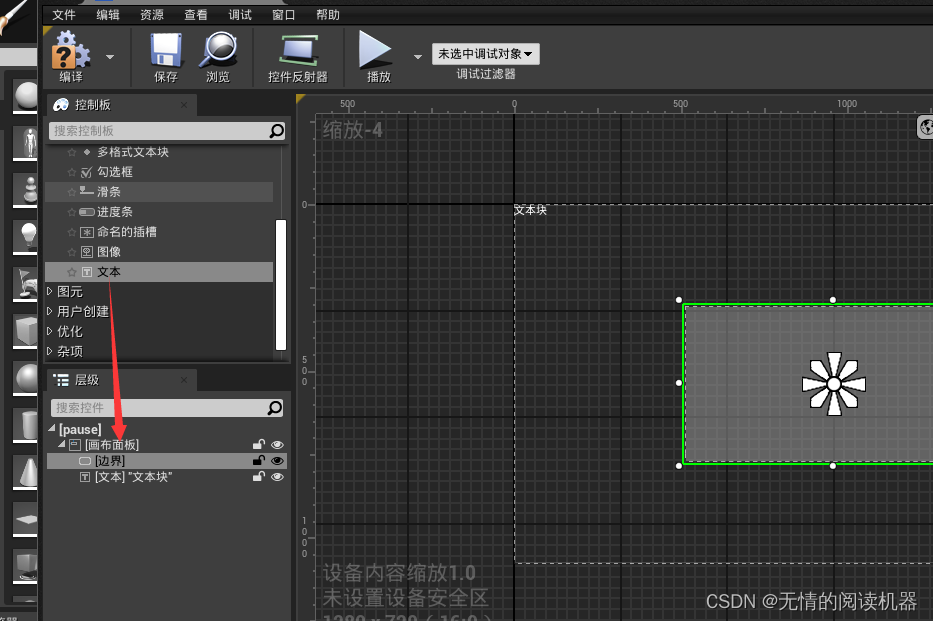
 拉一个text文本,与border同级
拉一个text文本,与border同级

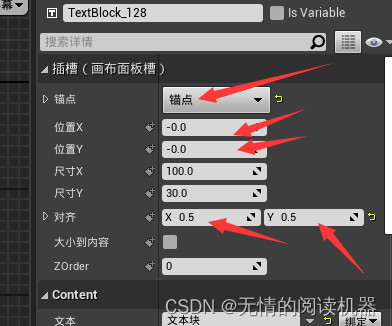
调整文本位置,相同的设置,让文本框居中

让框适应文本的大小
 添加文本
添加文本

往上移动一下文本框
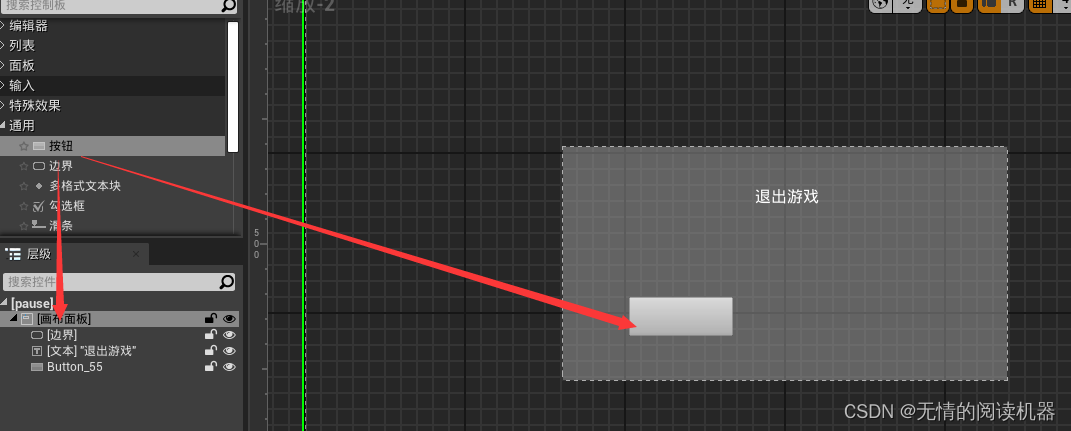
 先拉进去一个按钮,并调整位置
先拉进去一个按钮,并调整位置

记得把按钮的焦点也改为中心

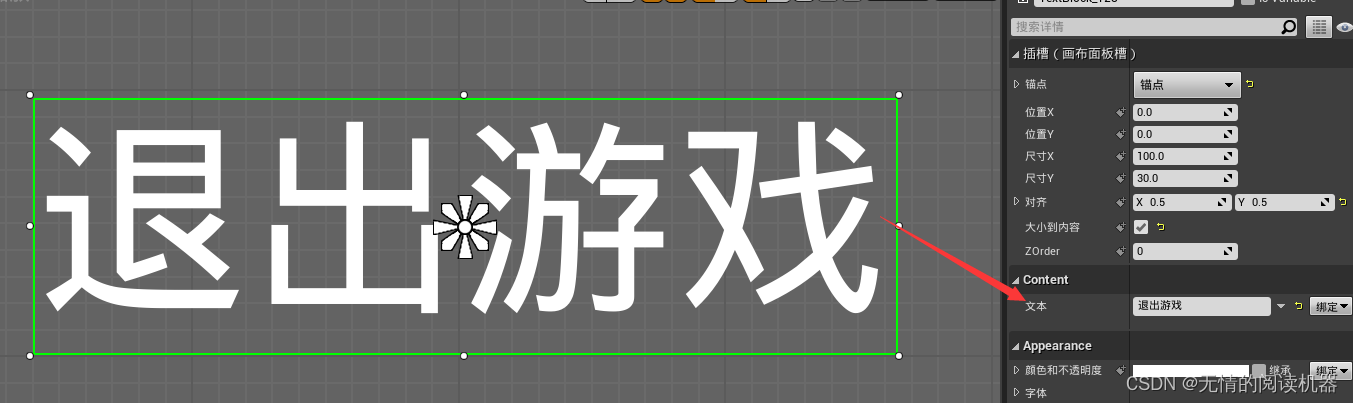
拉一个文本放在按钮里面

输入内容
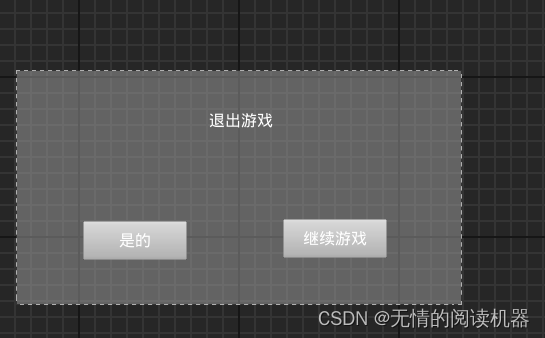
 复制按钮和文本,并修改文本内容
复制按钮和文本,并修改文本内容

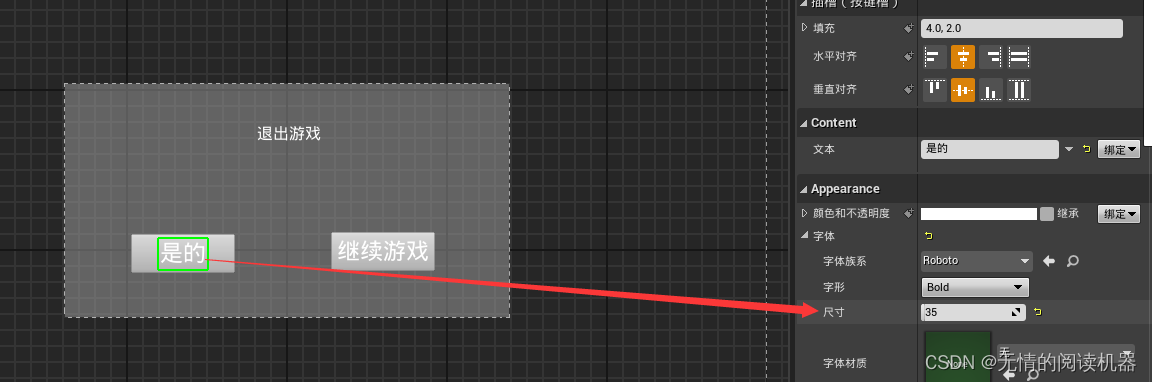
修改字体大小
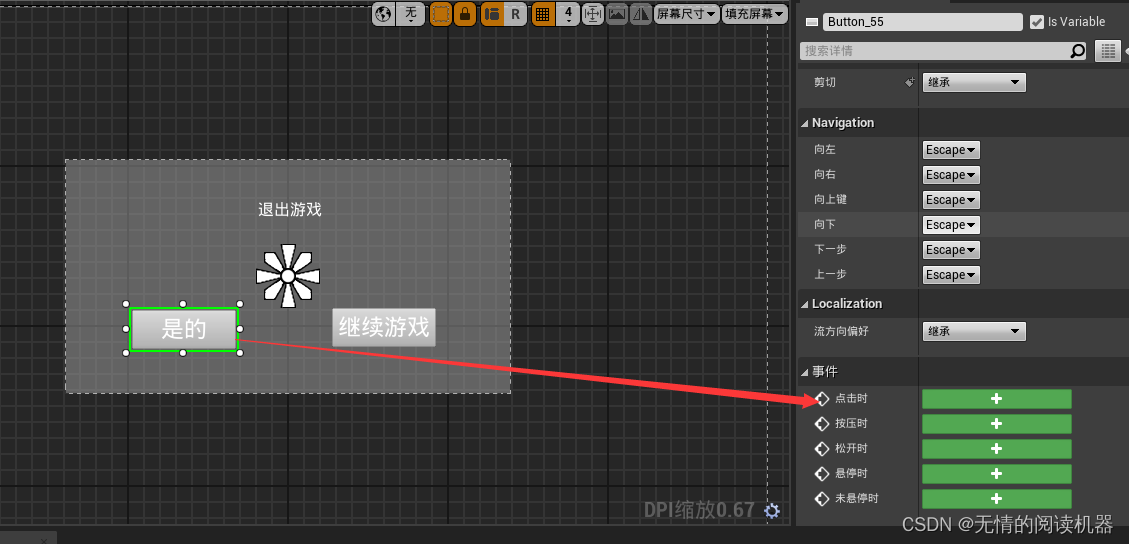
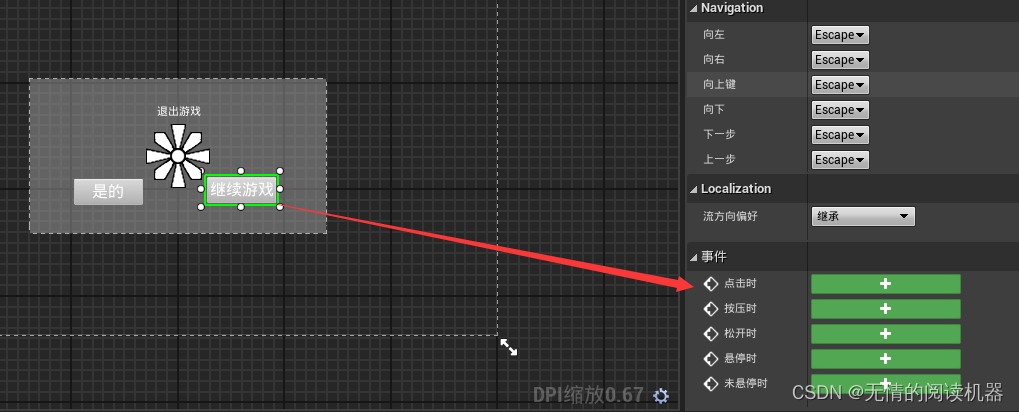
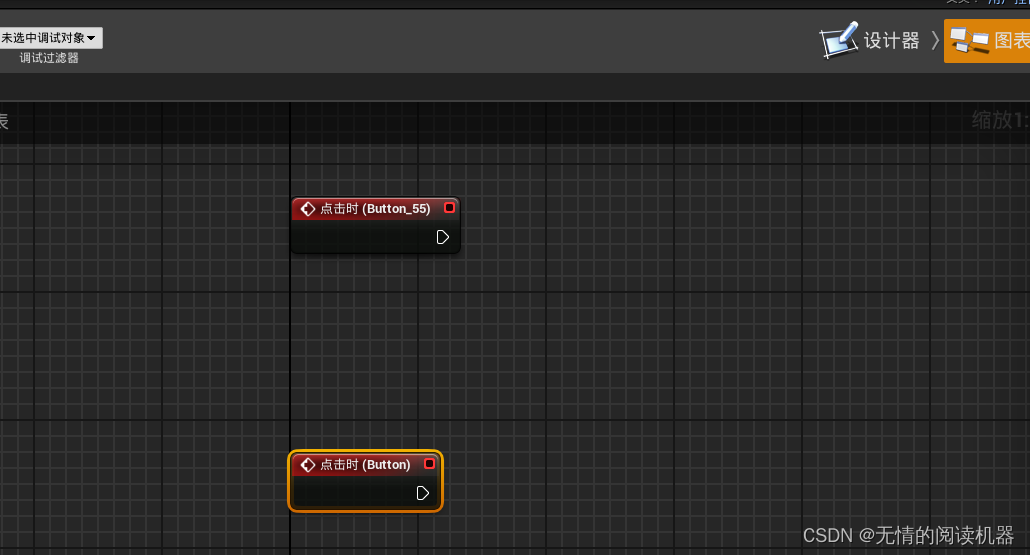
 添加按钮的点击事件
添加按钮的点击事件


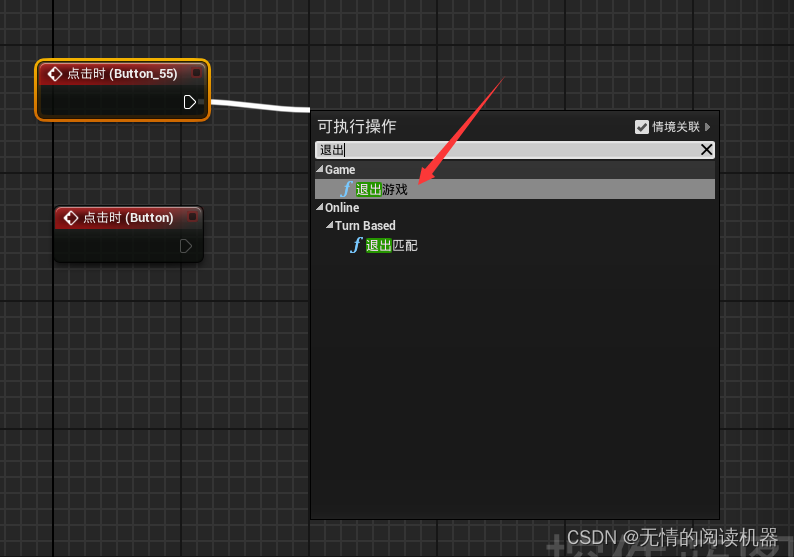
 给退出按键,添加退出游戏节点
给退出按键,添加退出游戏节点

给继续游戏按钮添加折叠ui节点

这次我们把ui的控制写在人物的蓝图里

添加事件开始事件,然后添加创建ui节点


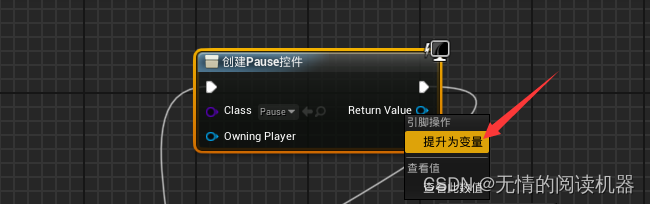
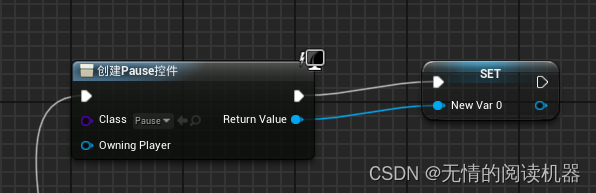
把返回值变为变量,返回的就是暂停的ui


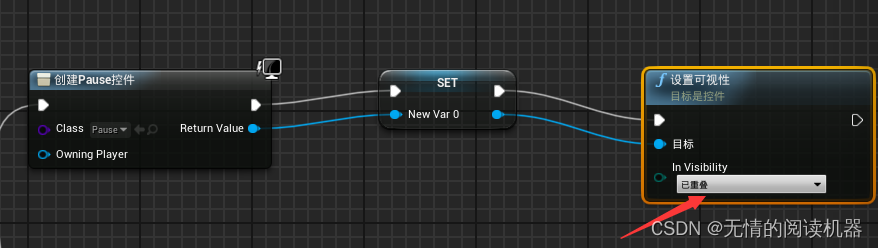
把ui折叠起来

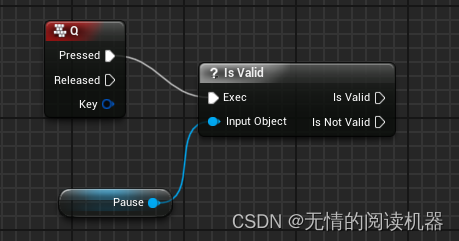
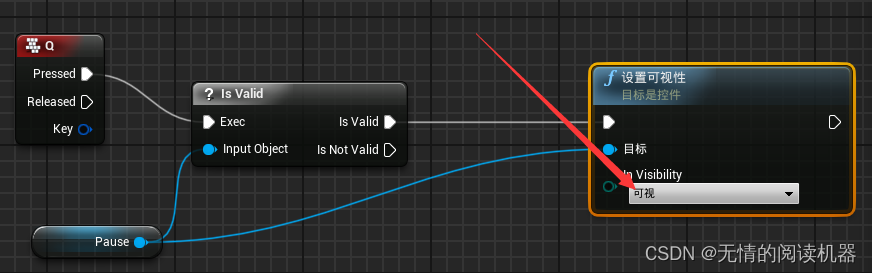
当我们按下Q的时候,先判断pause蓝图变量是否有效

有效是话就可见
 编译,测试
编译,测试
按q发现没有弹出ui
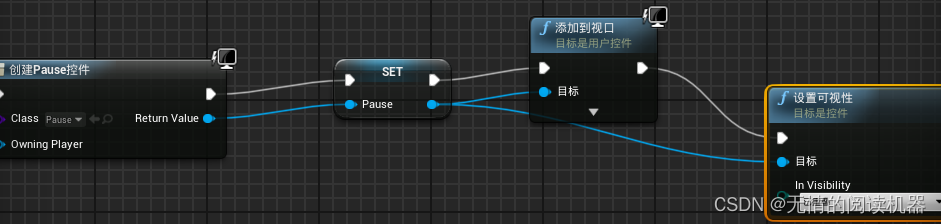
原因是我们创建了ui,但是我们没有把ui添加到屏幕显示上面。我们先添加到视口,然后折叠起来

编译测试,成功显示ui界面,但是鼠标不见了,操控不了,现在完善一下

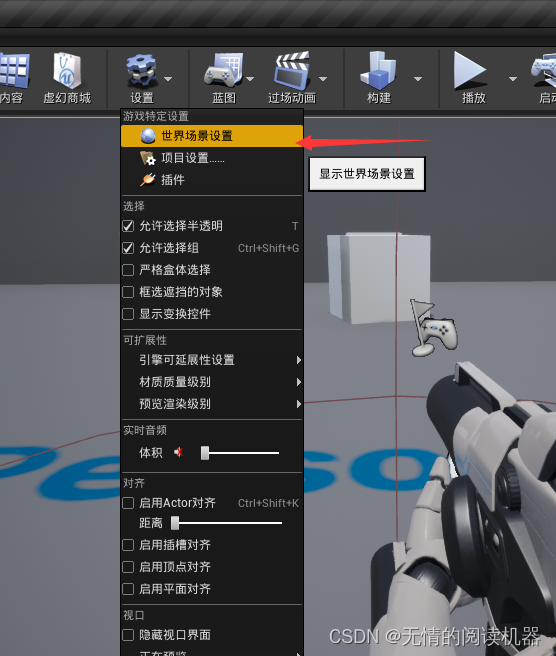
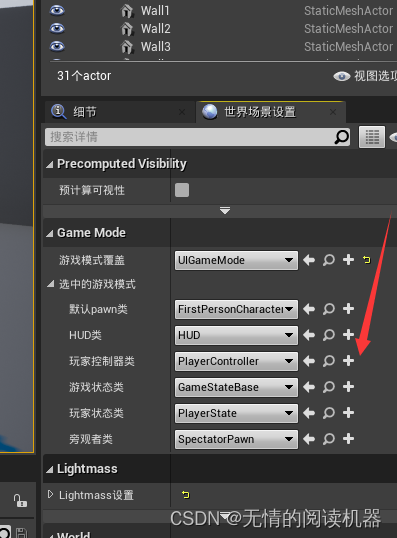
打开世界场景设置

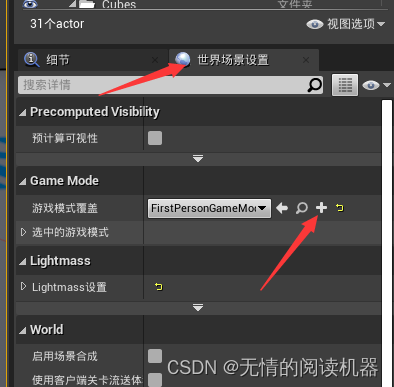
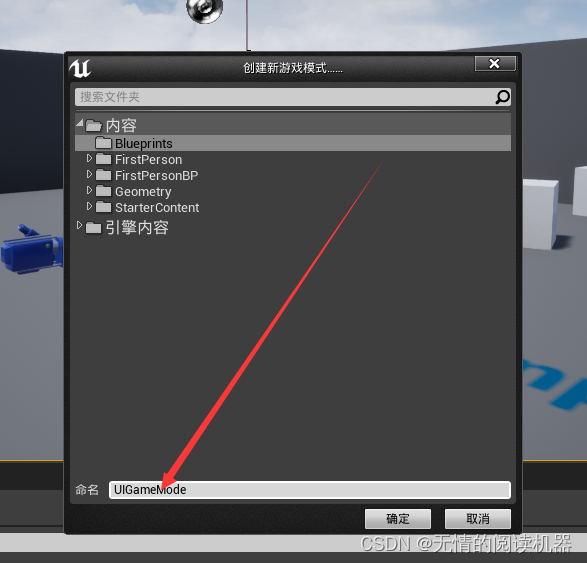
创建游戏模式,这样我们把游戏人物,规则等都写到模式里面。


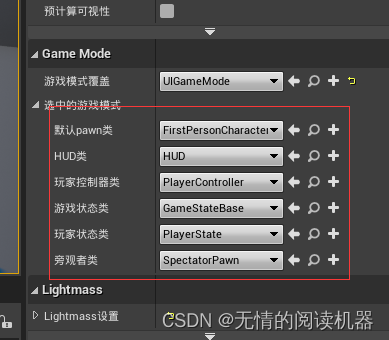
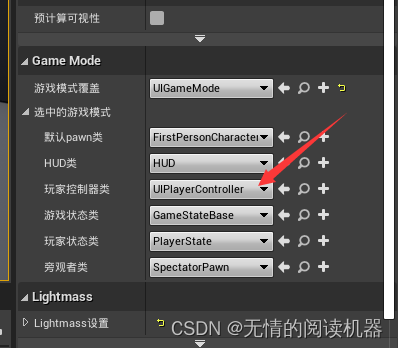
配置该游戏模式

再新建一个playercontroller,它是角色的灵魂,在里面会写一些玩家的控制,角色的控制

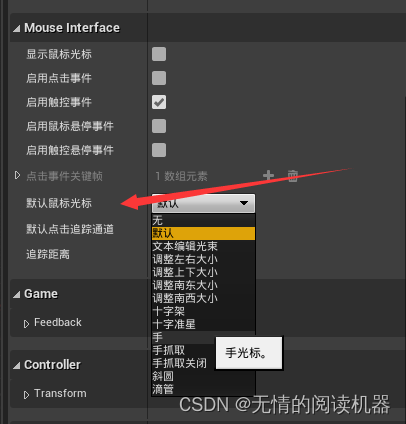
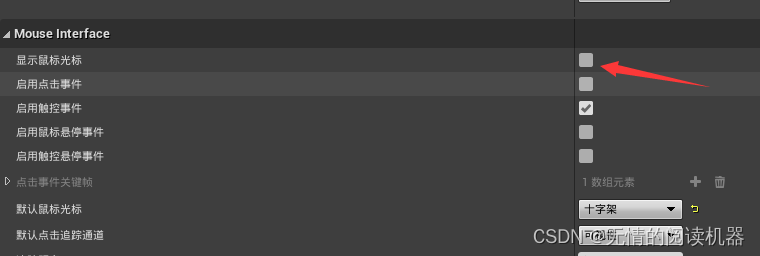
鼠标的形状

默认有鼠标显示,但是我们不能选这个

换上这个controller

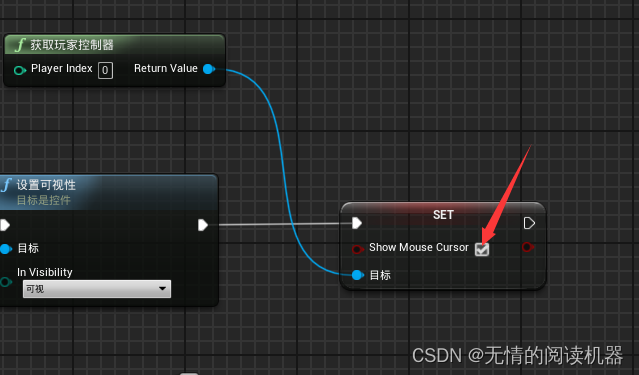
在角色蓝图里,获得玩家控制
设置鼠标可见

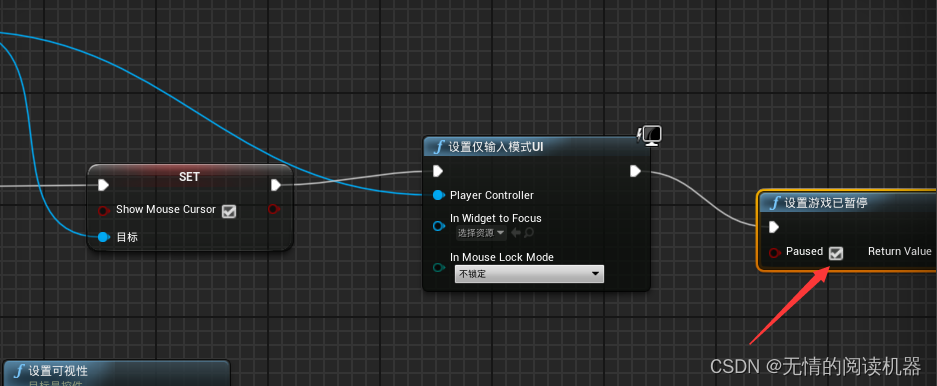
更改输入模式

点击继续游戏,游戏输入模式并隐藏鼠标
测试正常
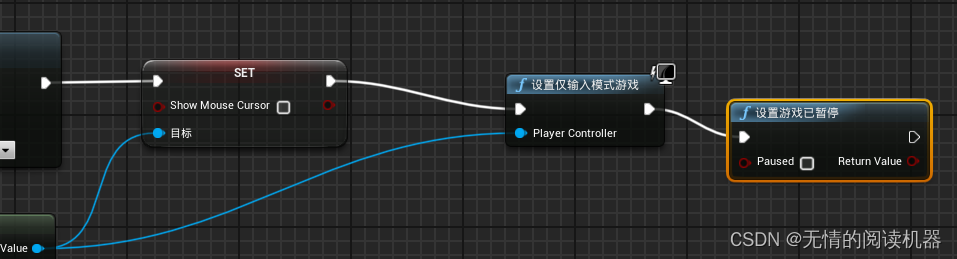
继续加功能,点击q之后,游戏暂停

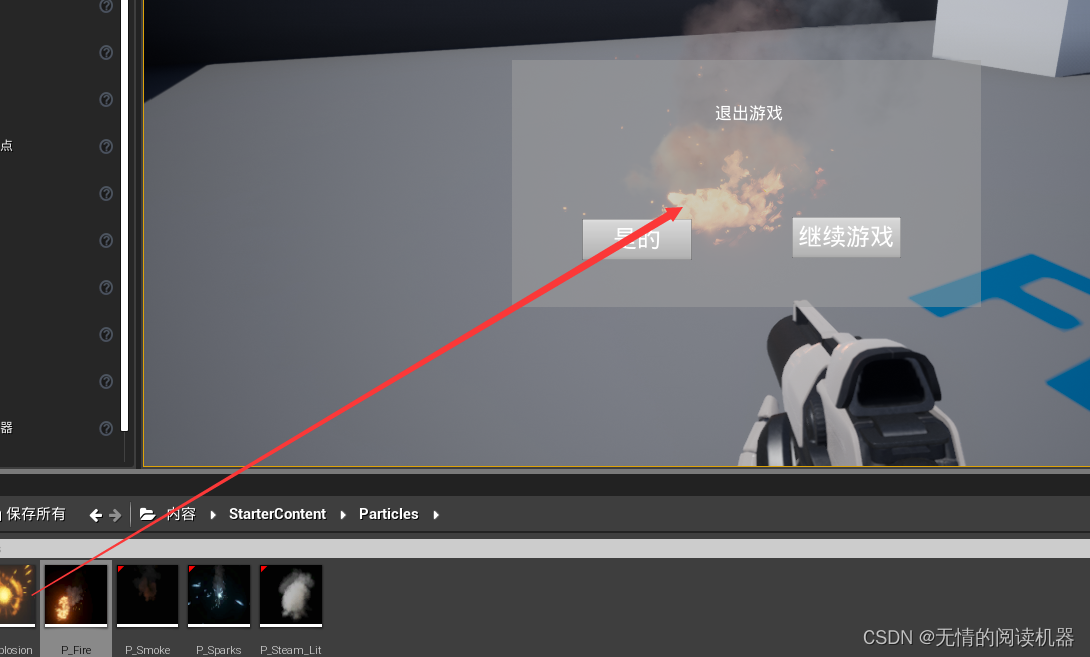
为了验证是否暂停,我们加一个火焰。
确定暂停有效

点击继续游戏,依然处于暂停状态。
在ui的蓝图里,继续游戏的点击时间里设置继续游戏。

测试,正常
新增功能:不要让我们的ui变得那么生硬。
打开ui的控制蓝图。

增加一个蓝图,取名叫chuxian

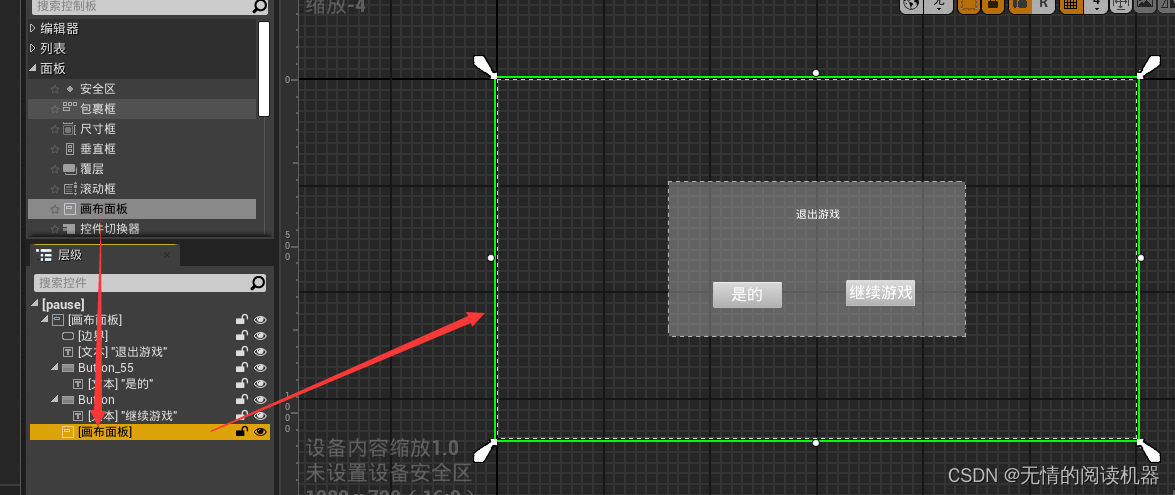
再拉进来一个画布

画布设为全屏,且其他参数都设为0


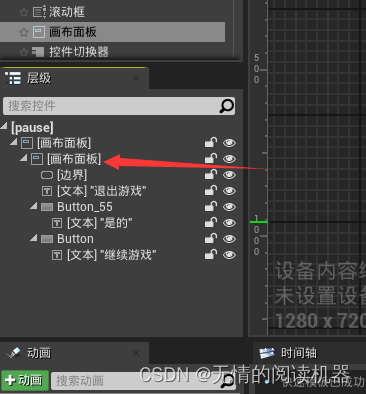
我们把所有的东西都放到新画布下面

我们现在给新画布做一个动画

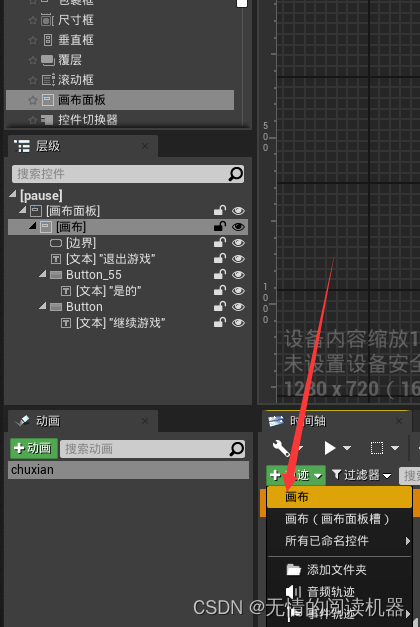
添加画布的轨道

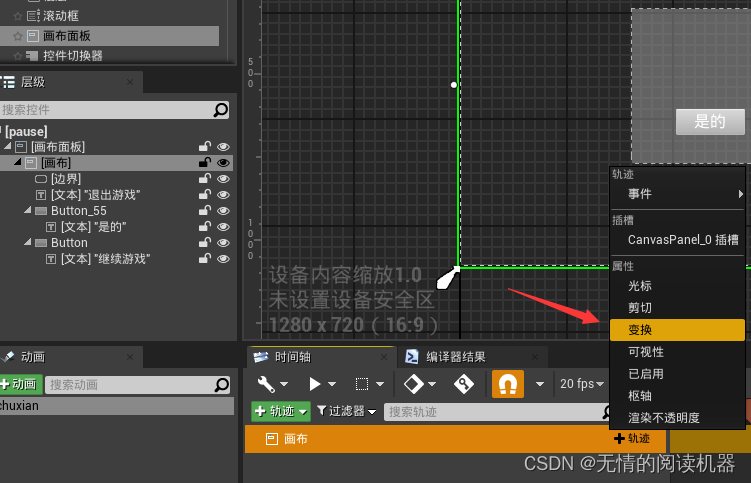
给轨迹添加变换
 添加轨迹的初始点,输入完,会自动打点
添加轨迹的初始点,输入完,会自动打点

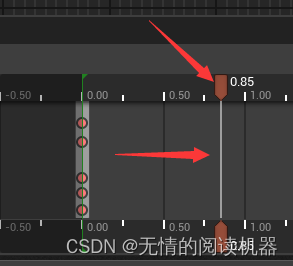
移动时间轨道,到下一个点


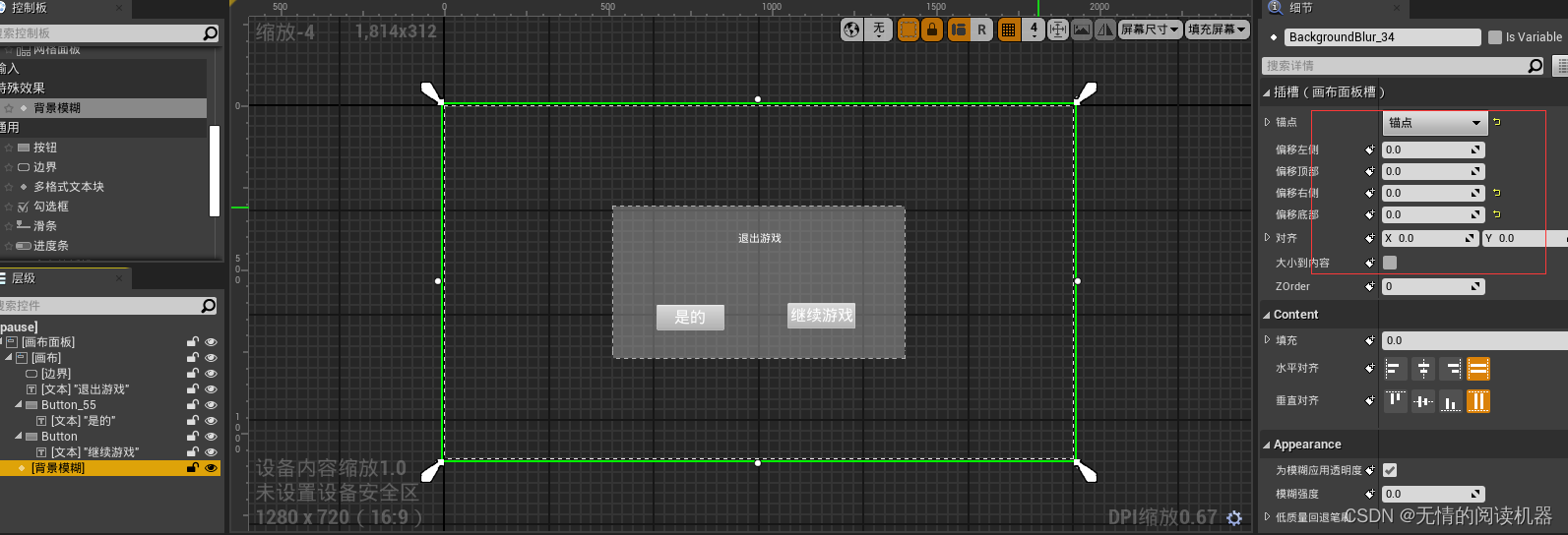
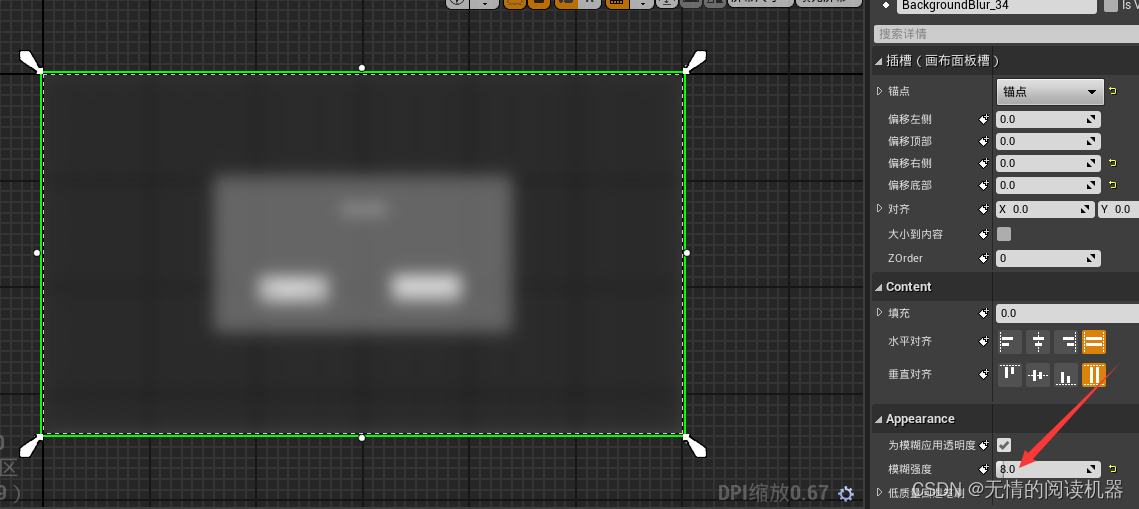
为新画布增加特殊效果

一样把他全屏


修改模糊的强度

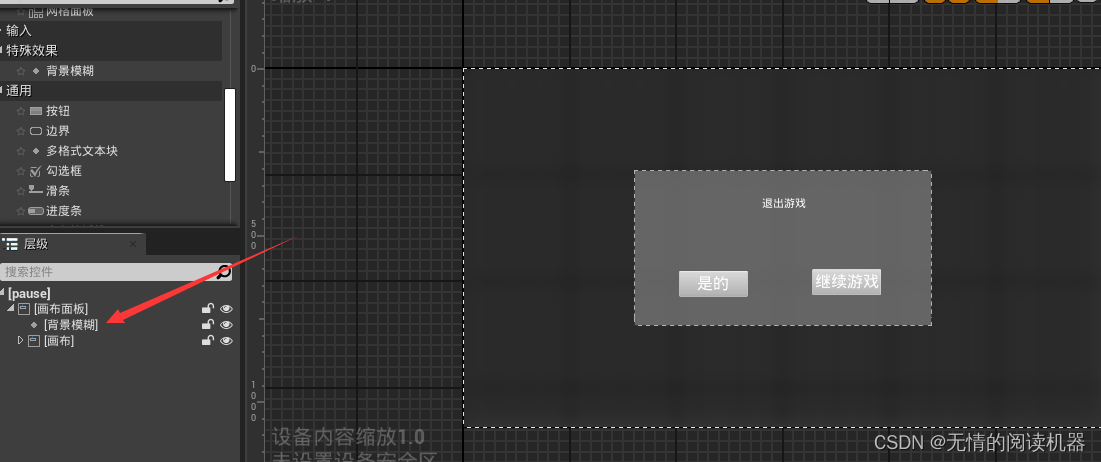
他特效拉到与新画布上方

此时特效只模糊背影,其他不会模糊 。
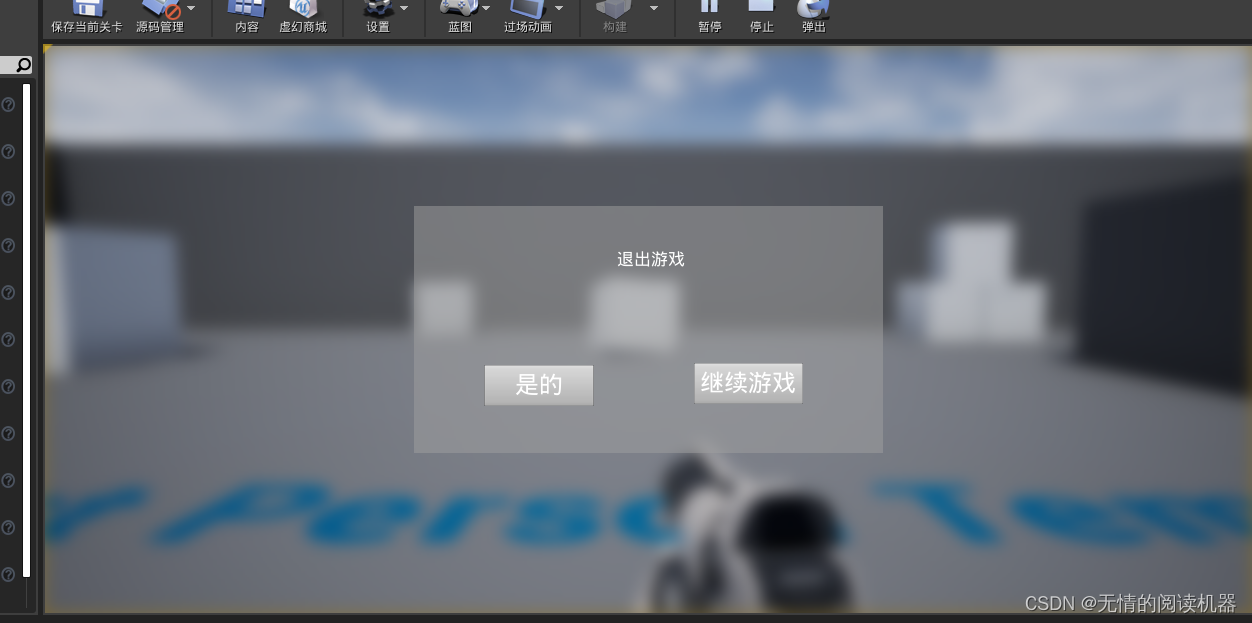
测试
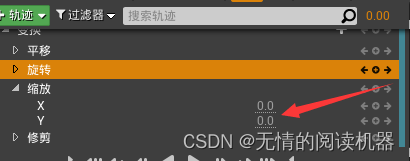
 现在给模糊度从0变到8
现在给模糊度从0变到8
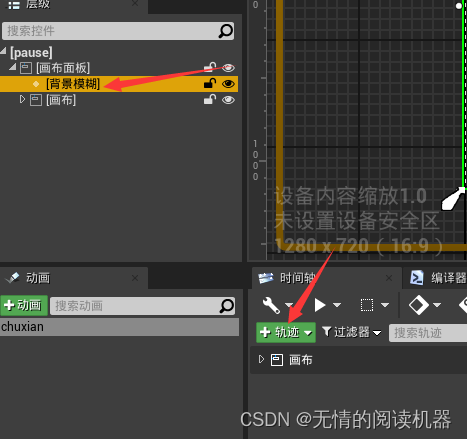
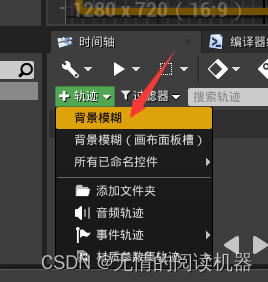
选中背景模糊,点击添加轨迹


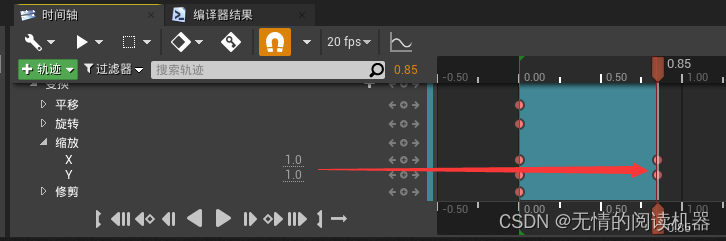
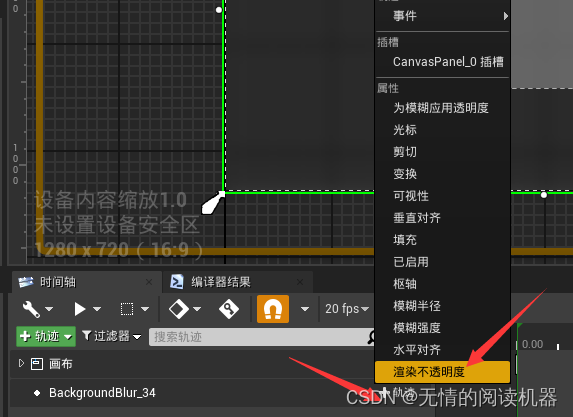
选择渲染不透明度的轨迹

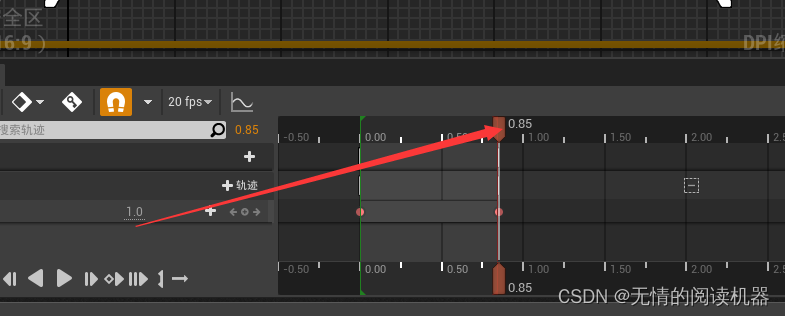
开始设置为0,结尾设置为1


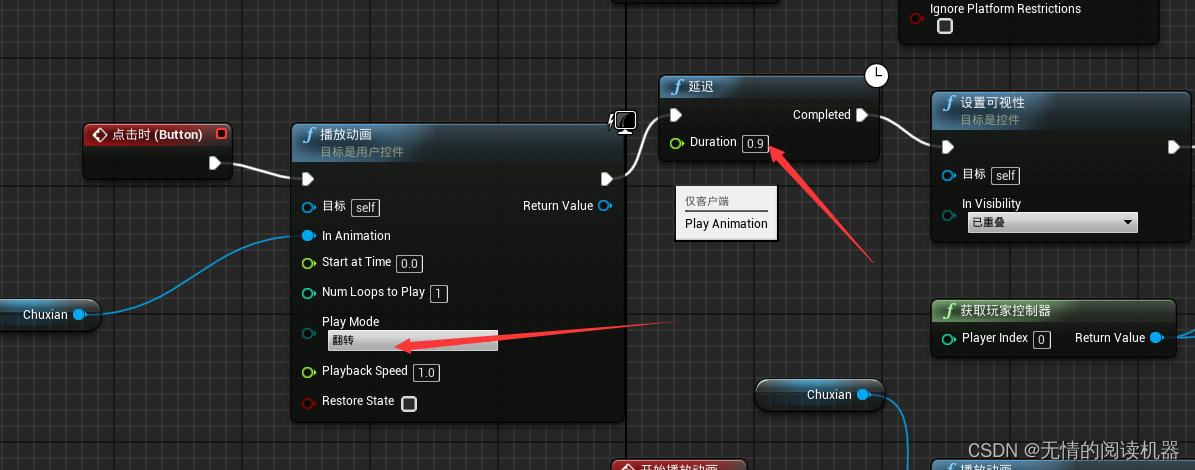
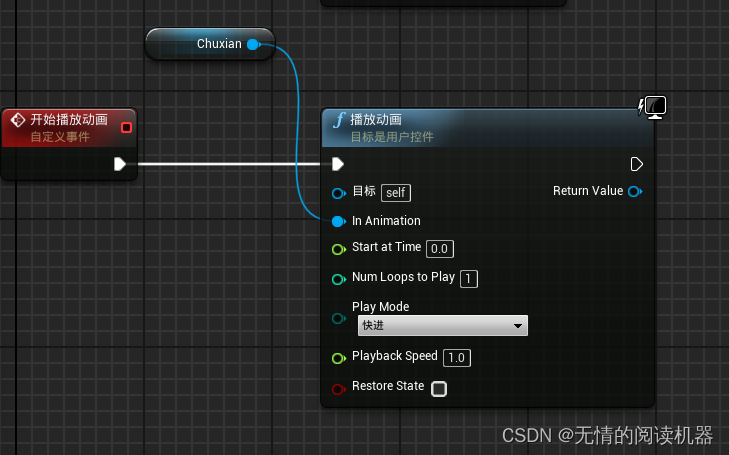
设置播放动画的自定义事件
添加自定义事件,改名为开始播放动画

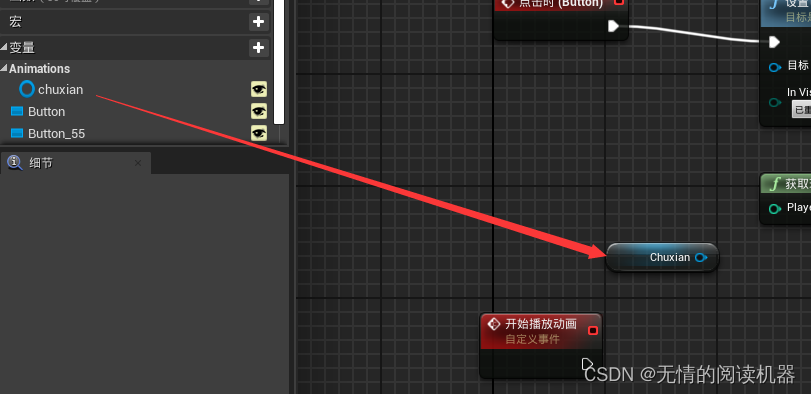
在变量里找到动画,拖入蓝图


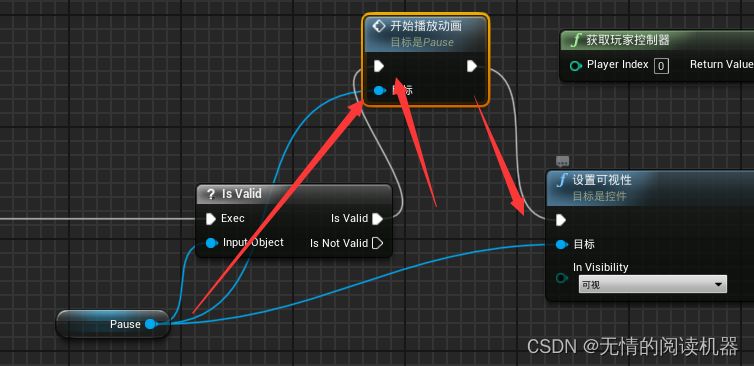
在主角蓝图里,当按q的时候,就调用这个事件

编译,测试成功
如果继续游戏,反向播放动画,必须要有延迟,因为要等动画播放完,ui才可以被折叠。