热门标签
热门文章
- 1微信小程序与Unity3d实时通信_easyar 微信小程序 unity3d
- 2轻量级网络--MobileNet V1、V2、V3(学习记录;完善ing)_mobilenetv2
- 3github:fork的用途_github fork
- 4鲁能巴蜀中学自研chatGPT
- 5git学习(1)--- 初始一个本地仓库并添加一个新的远程仓库
- 6Flink 高频面试题_flink面试题
- 7计算机网络03——详述应用层(含HTTP协议)_考虑习题13中的web页面,此时应用http
- 8点云方向论文阅读笔记(1)_点云方向 顶会
- 9VHDL数字频率计的设计
- 10ARM架构与编程——异常与中断实战:SVC异常_arm svc
当前位置: article > 正文
全局配置 - 案例:配置 tabBar_如何新建对应tab页面
作者:我家小花儿 | 2024-06-03 02:19:44
赞
踩
如何新建对应tab页面
全局配置 - 案例:配置 tabBar
1. 需求描述
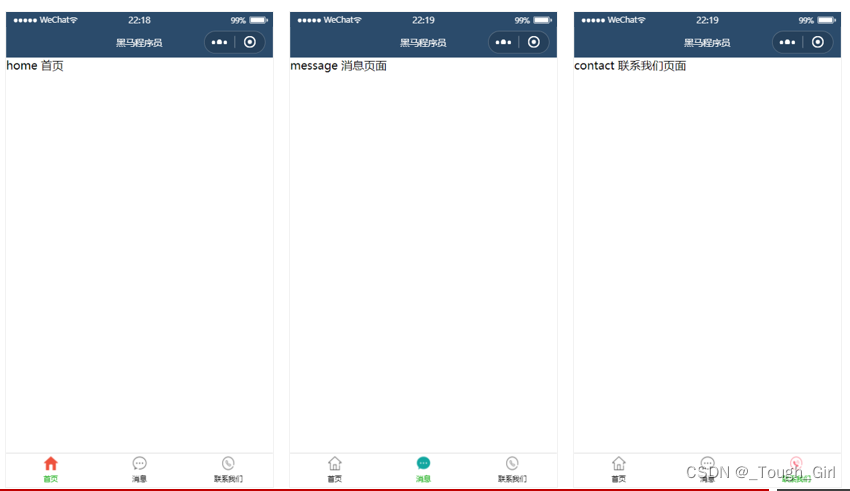
根据资料中提供的小图标、在小程序中配置如图所示的 tabBar 效果:

2. 实现步骤
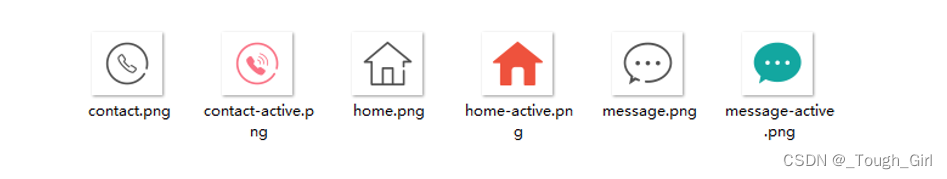
(1)拷贝图标资源
① 把资料目录中的 images 文件夹,拷贝到小程序项目根目录中。
② 将需要用到的小图标分为 3 组,每组两个,其中:
- 图片名称中
包含 -active的是选中之后的图标。 - 图片名称中
不包含 -active的是默认图标。
截图如下:

(2)新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

其中,home 是首页,message 是消息页面,contact 是联系我们页面。
(3)配置 tabBar 选项
① 打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点。
② tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象。
③ 在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
pagePath指定当前 tab 对应的页面路径【必填】text指定当前 tab 上按钮的文字【必填】iconPath指定当前 tab 未选中时候的图片路径【可选】selectedIconPath指定当前 tab 被选中后高亮的图片路径【可选】
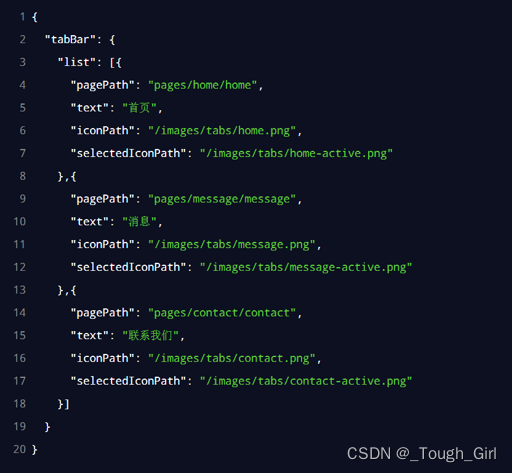
(4)完整的配置代码

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/665336
推荐阅读
相关标签


