- 1计算机网络中23是什么端口号,什么是网络端口,端口有哪些分类-电脑自学网
- 2【话题】程序员应该有什么职业素养
- 3java的JVM学习总结第一章——JVM与java的体系结构
- 4【文献阅读】受山体阴影影响的冰湖制图方法研究(Li JunLi等人,2018.09,IJRS)_阴影损失文献
- 5【数据结构】线性表之《带头双向循环链表》超详细实现
- 6LLM 大模型学习必知必会系列(十):基于AgentFabric实现交互式智能体应用,Agent实战_dashscope中的llm的api
- 7ue4 UMG添加到场景_unreal umg放到世界空间
- 8译文:dBA和dBC的不同_dba和dbc的区别
- 9网站高性能架构设计——web前端与池化_前端架构设计
- 10spring整合openAI大模型之Spring AI_spring ai maven
Android 自定义onDraw剖析_android ondraw
赞
踩
1 理解和解析Android的绘图原理
大家都在用Android的界面,有没有想过关于界面是如何绘制突来的?
大家肯定会说是on Draw()方法,可是大家有没有深入去了解过on Draw()。今天我和大家一起来看看Android里面的绘图。首先说道Android 底层绘图确实是通过on Draw()来实现的,他是通过递归(父控件调用子控件)调用on Draw()
来实现对自己界面的绘制。
2 剖析on Draw 与过程
大家都在开发过程中遇到过不同的界面需求,有些需求Android 本身的控件API不能满足,所以这里我们就会用到自定义的view,下面我们就一步步来剖析实现过程大家熟知的 on Draw()过程。
·Canvas: 画布 ,我们需要的样式通过对Canvas的绘制最终反映在界面上。
2 D处理的核心类
在使用on Draw()重写方法时作为参数传入
提供draw Text ,draw Bitmap ,draw Line 等方法
·Paint: 画笔,用于控制绘制的样式和颜色
当绘制文字,线条的时候可以用来指定颜色
绘制文字的时候还可以指定字体的大小
直接创建即可
· 在主线程中调用View. in valid date()实现重画,在其他线程中调用post In v a l i data()
注意*** 只有view改变并且调用上面的两个方法才会实现重新绘制。
下面我们来验证on Draw 方法如何呈现的画面
- public class MyButton extends Button {
- public MyButton(Context context) {
- super(context);
- }
-
- public MyButton(Context context, AttributeSet attrs, int defStyleAttr) {
- super(context, attrs, defStyleAttr);
- }
-
- public MyButton(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
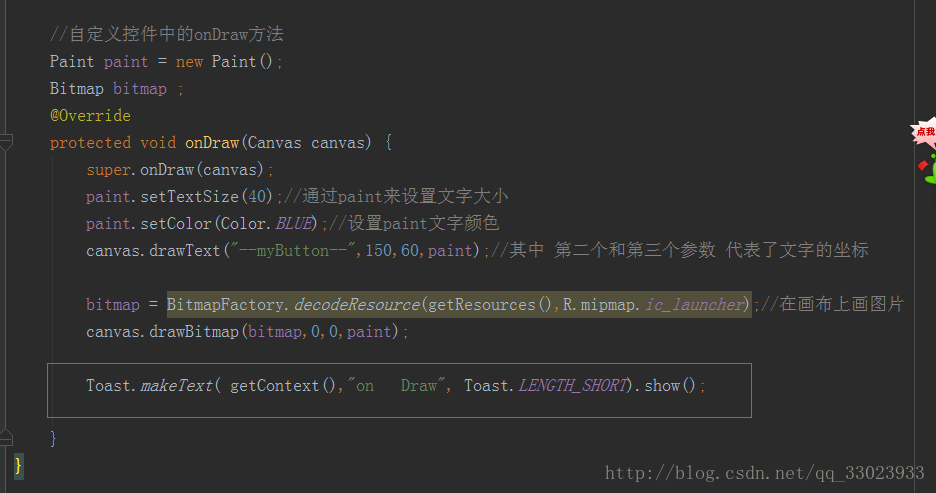
- //自定义控件中的onDraw方法
- Paint paint = new Paint();
- Bitmap bitmap ;
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint.setTextSize(40);//通过paint来设置文字大小
- paint.setColor(Color.BLUE);//设置paint文字颜色
- canvas.drawText("--myButton--",150,60,paint);//其中 第二个和第三个参数 代表了文字的坐标
-
- bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher);//在画布上画图片
- canvas.drawBitmap(bitmap,0,0,paint);
-
- }
- }

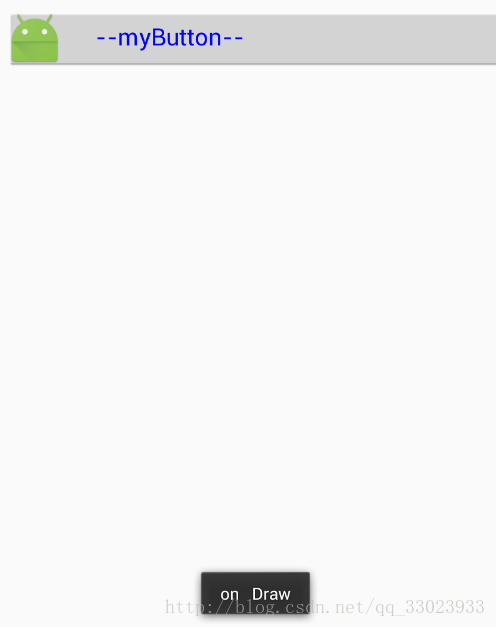
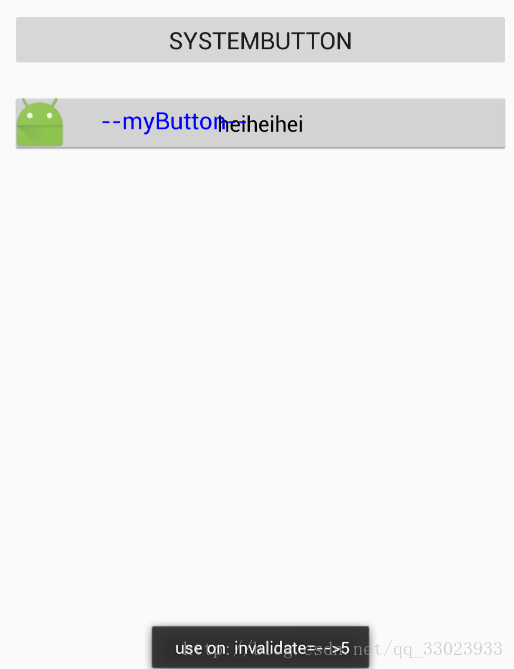
运行效果如下:
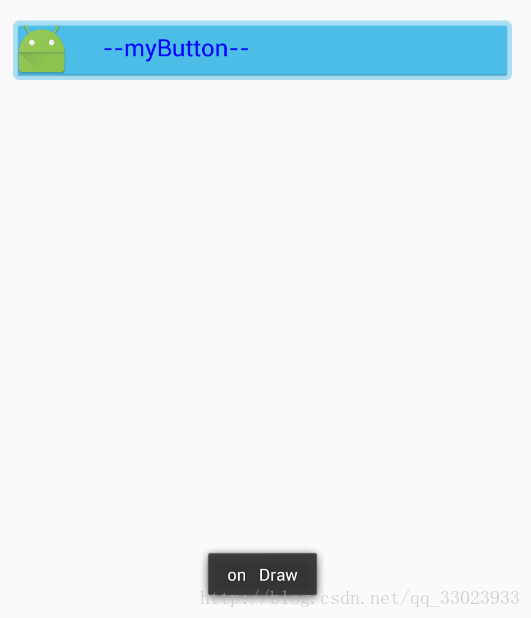
可以看到点击了button后,除了button按钮有反应外图片毫无反。。这是为什么呢。。。
那是因为当我点击button后系就会执行上面的on Draw(),所以看到有变化的就只有系统自己提供的button基础。(待会下面会有实例进行验证)
下面我们展示界面是如何的刷新的:
.在布局文件中我放一个自定义的Button和系统原生的Button
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.chenzhu.myprojectblog.MainActivity"> <Button android:layout_width="match_parent" android:layout_height="50dp" android:textSize="50dp" android:gravity="center" android:text="@string/system_button_name" android:id="@+id/systemButton"/> <com.example.chenzhu.myprojectblog.MyButton android:id="@+id/myButton" android:layout_below="@id/systemButton" android:layout_marginTop="20dp" android:layout_width="match_parent" android:layout_height="50dp" /> </RelativeLayout>
主activity代码
public class MainActivity extends AppCompatActivity { Button systemButton; MyButton myButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); systemButton= (Button)findViewById(R.id.systemButton); myButton = (MyButton) findViewById(R.id.myButton); /**上面我们说到 调用invalidate 会让界面刷新 , 这里就是给大家简单说下 inva方法 这里我们手动调用 invalidate 来让界面刷新, 当你需要手动刷新的时候可以调用此方法 当你你没有办法获得canvas去通过onDraw刷新的时候**/ //myButton.invalidate(); systemButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); }}
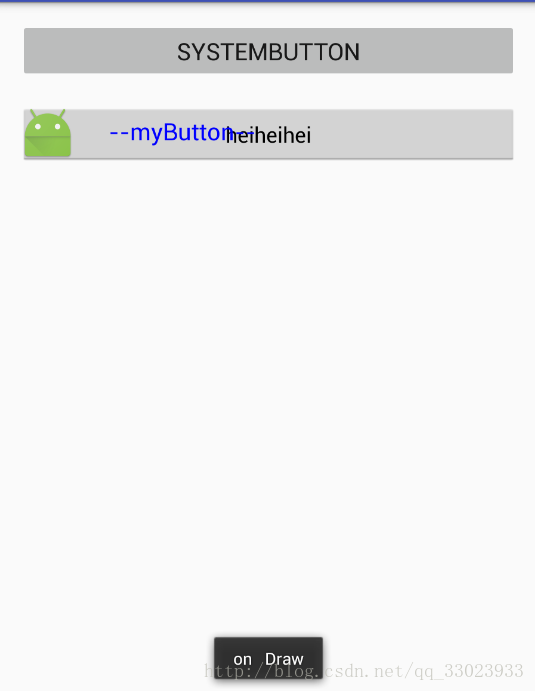
我们在上面自己定义的button里面的on Draw()里加个Toast
此时一运行代码,就会发现 我们未做任何操作 他就调用了on Draw()说明确实是通过on Draw()绘制了我们的button ,紧接着我们点击自定义button也进行了界面的重新绘制下面我们就可以看到。
然后我对系统的button设置监听去改变text内容(就是相当于改变属性)
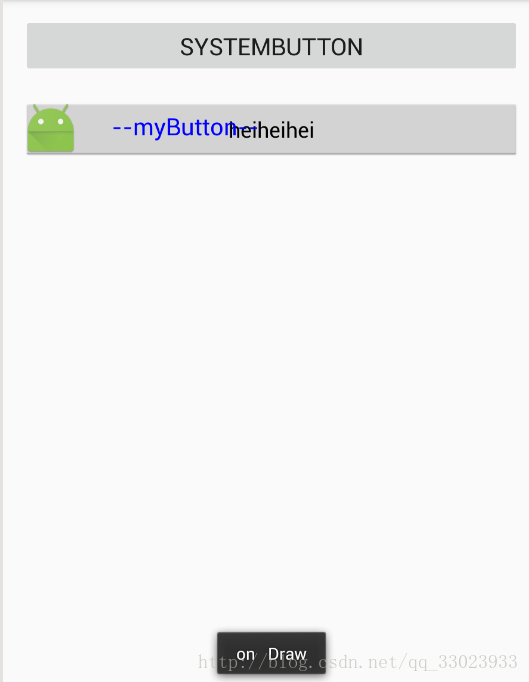
public class MainActivity extends AppCompatActivity { Button systemButton; MyButton myButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); systemButton= (Button)findViewById(R.id.systemButton); myButton = (MyButton) findViewById(R.id.myButton); /**上面我们说到 调用invalidate 会让界面刷新 , 这里就是给大家简单说下 inva方法 这里我们手动调用 invalidate 来让界面刷新, 当你需要手动刷新的时候可以调用此方法 当你你没有办法获得canvas去通过onDraw刷新的时候**/ //myButton.invalidate(); systemButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { myButton.setText("heiheihei"); //注意这里我设置的是自定义button的text //猜测下点击后会有设么反应 } }); } }
我们可以得到以下结果,他也调用了on Draw,其实你设置属性,系统就是是通过invalid 来刷新界面从而导致调用了on Draw()。
觉得不形象?我们在代码里面继续深入,在my Button里面去重新invalid方法
@Override public void invalidate() { sum++; super.invalidate(); Toast.makeText( getContext()," use on invalidate=-->"+sum , Toast.LENGTH_SHORT).show(); }
这时候就会先一直显示invalidate 知道刷新完成 才on Draw()
。。。。。由于gif制作软件出问题了就先截个图,大家可以自己试下。
总结下 其实我们使用的on Draw 是系统通过invalid来迫使on Draw刷新绘制。
所以on Draw() 和invalidate() 可能不止一次调用,我们在写代码的时候要考虑到性能问题。
下一篇 我们就进行自定义绘图的实战。
*********************************************************************************************************************
这是本人第一次分享自己的经验,可能有很多不足的地方希望大家提出指正,这里也参考了一些资源文件。