热门标签
热门文章
- 1【Java学习笔记】72 - 满汉楼 - 餐饮管理系统
- 2数电基础部分知识总结_数电基础知识
- 3使用 OpenSSL 创建私有 CA:2 中间证书
- 4一文速学-XGBoost模型算法原理以及实现+Python项目实战_xgboost金融领域模型实战_xgboost算法模型
- 5Neo4J插件安装_neo4j apoc 插件安装
- 6数据库连接客户端 dbeaver 程序包以及使用说明
- 7在centos8中升级并安装最新版本docker-ce_# executing docker install script, commit: c2de081
- 8redis.Redis与redis.StrictRedis区别_redis stack和redis区别
- 9在线社交网络的影响力最大化算法_社交网络影响力最大化和情感计算
- 10如何用 AI 工具建立自己的知识库?_训练自己的ai知识库
当前位置: article > 正文
三、arkts基础知识_arkts 一个组件只能用abouttoappear么
作者:我家小花儿 | 2024-07-05 11:34:37
赞
踩
arkts 一个组件只能用abouttoappear么
概念
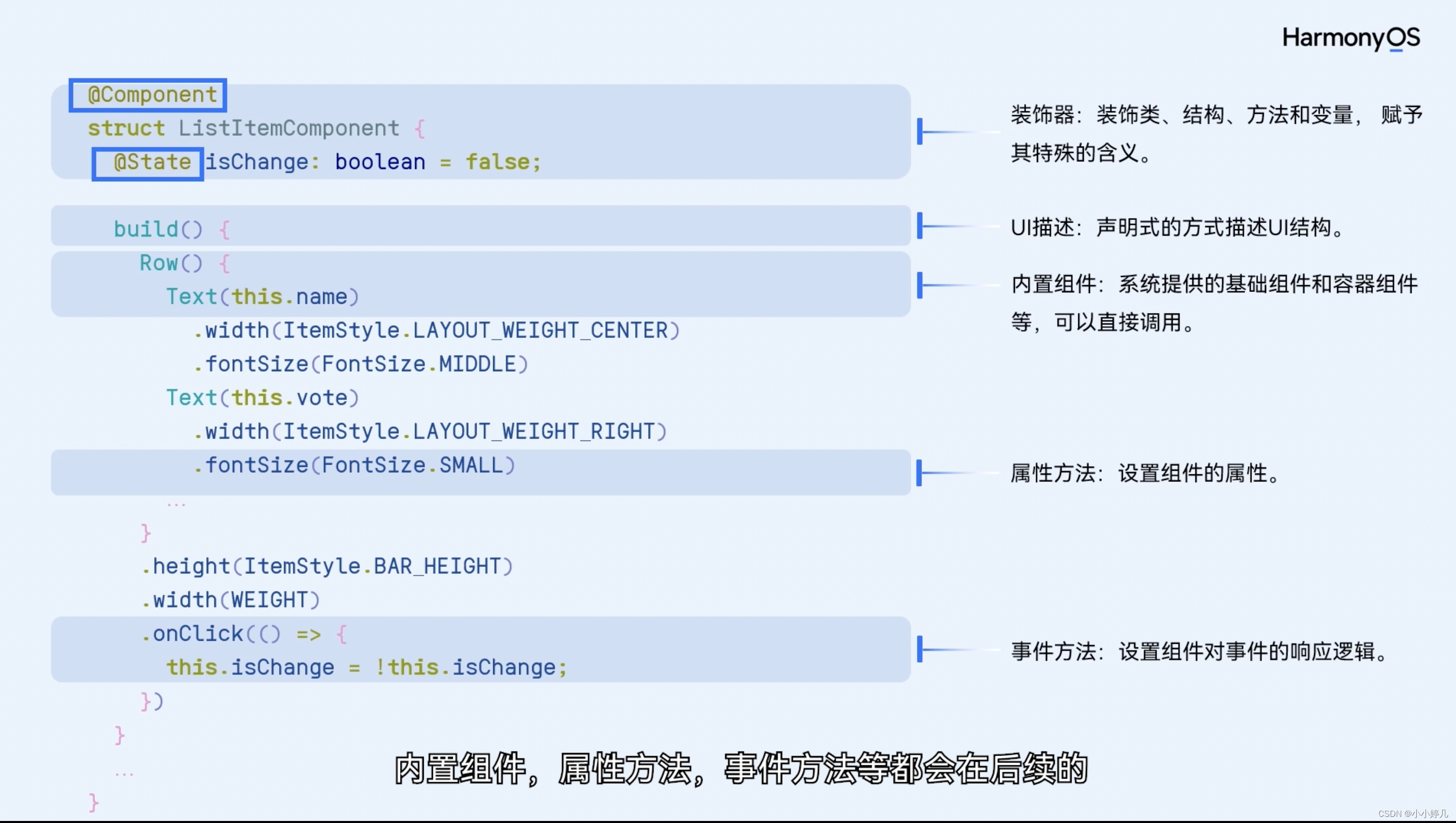
在ts基础上拓展了声明式ui

@component声明自定义组件,表示可以重复使用
@state 表示声明的变量在后续使用中,如果变量值改变,UI显示自动刷新。

一个页面只能有一个@Entry, 有@Entry页面才会显示。
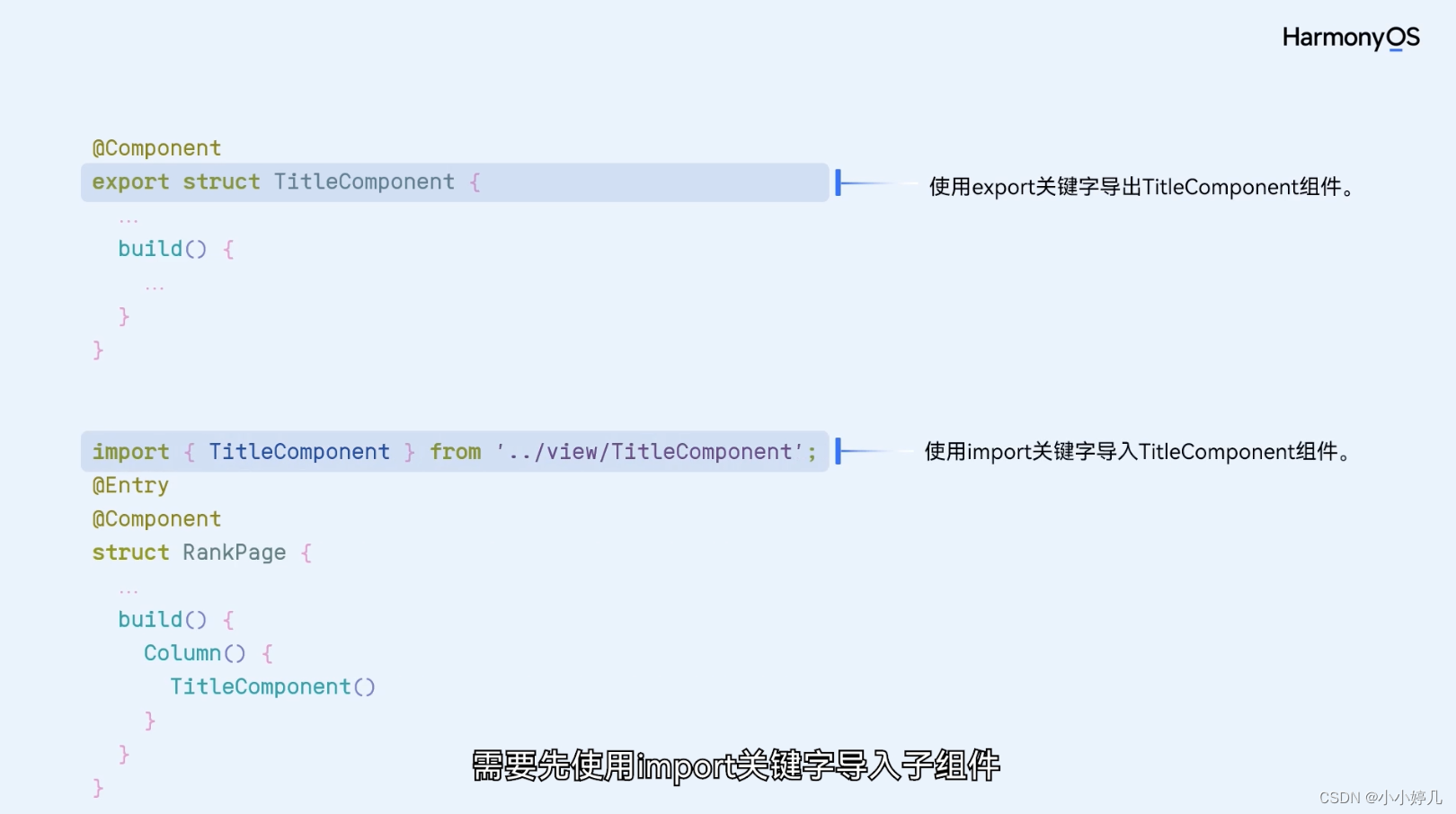
组件的使用

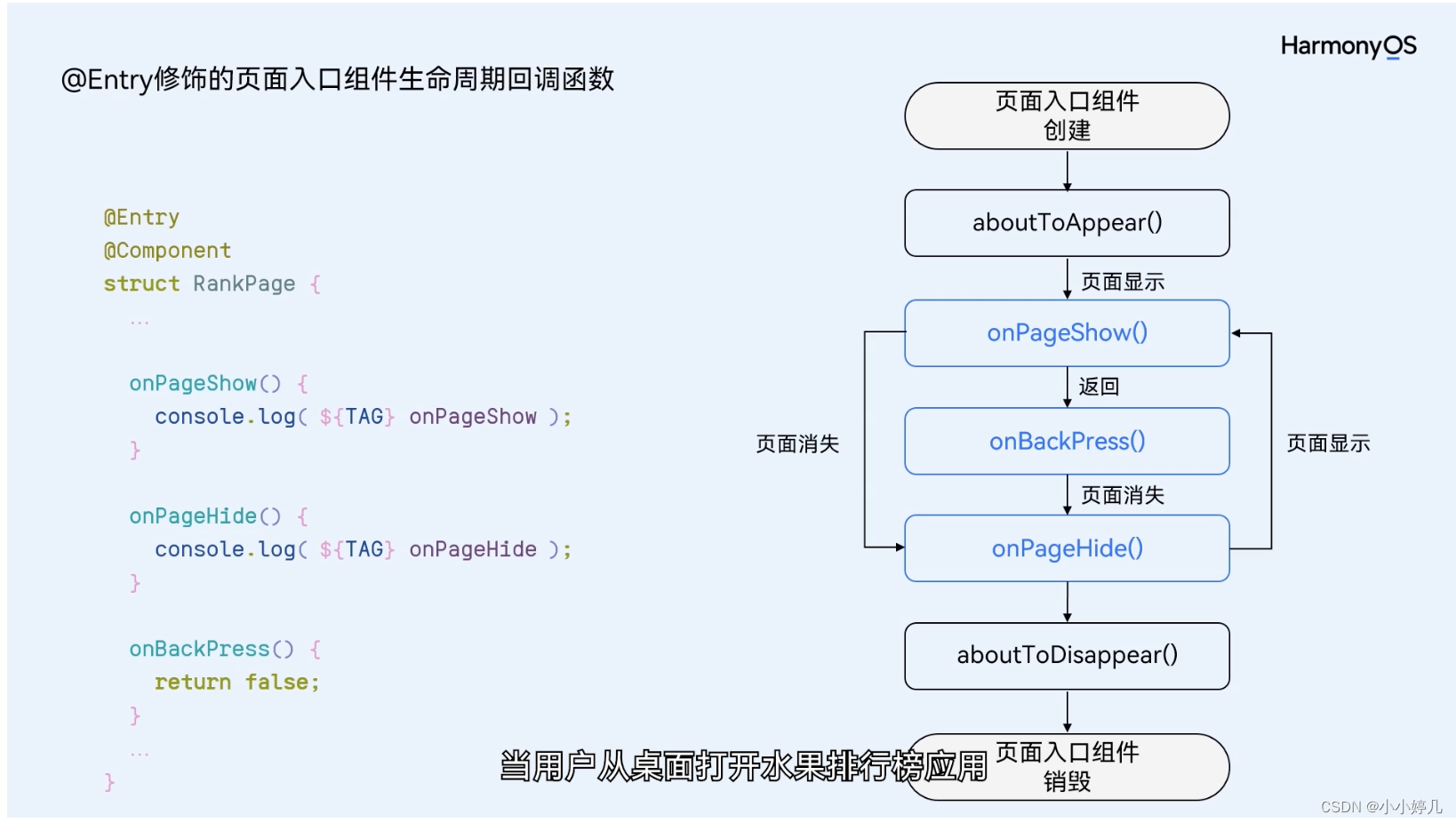
生命周期

aboutToAppear 在创建实例后,build执行前使用;一般用于ui展示的数据进行初始化,也可以使用定时器;
aboutToDisappear 在自定义组件销毁时使用,释放资源,避免资源泄漏;
两者都是自动调用,无法手动调用。
完整的生命周期:

渲染控制


组件通信
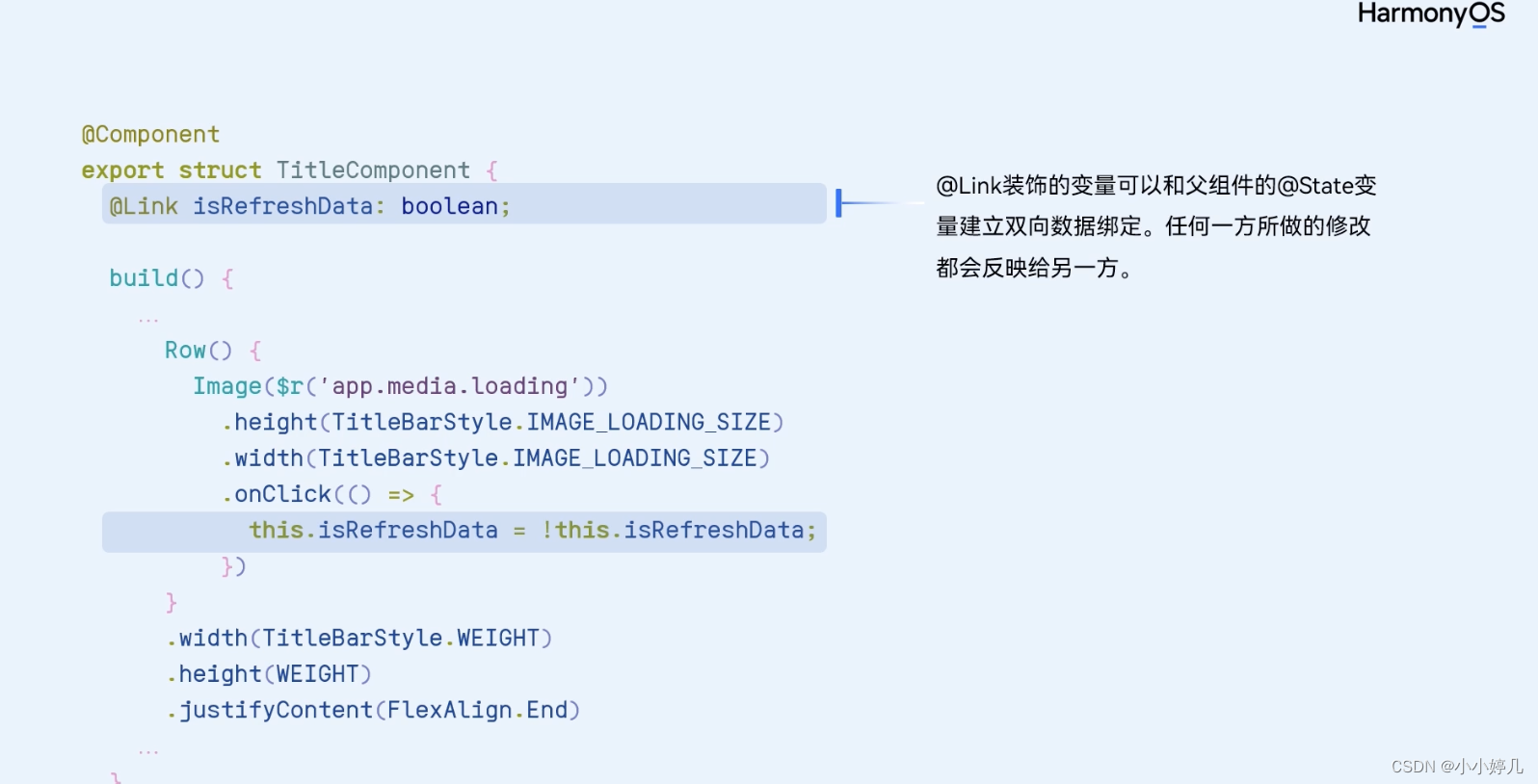
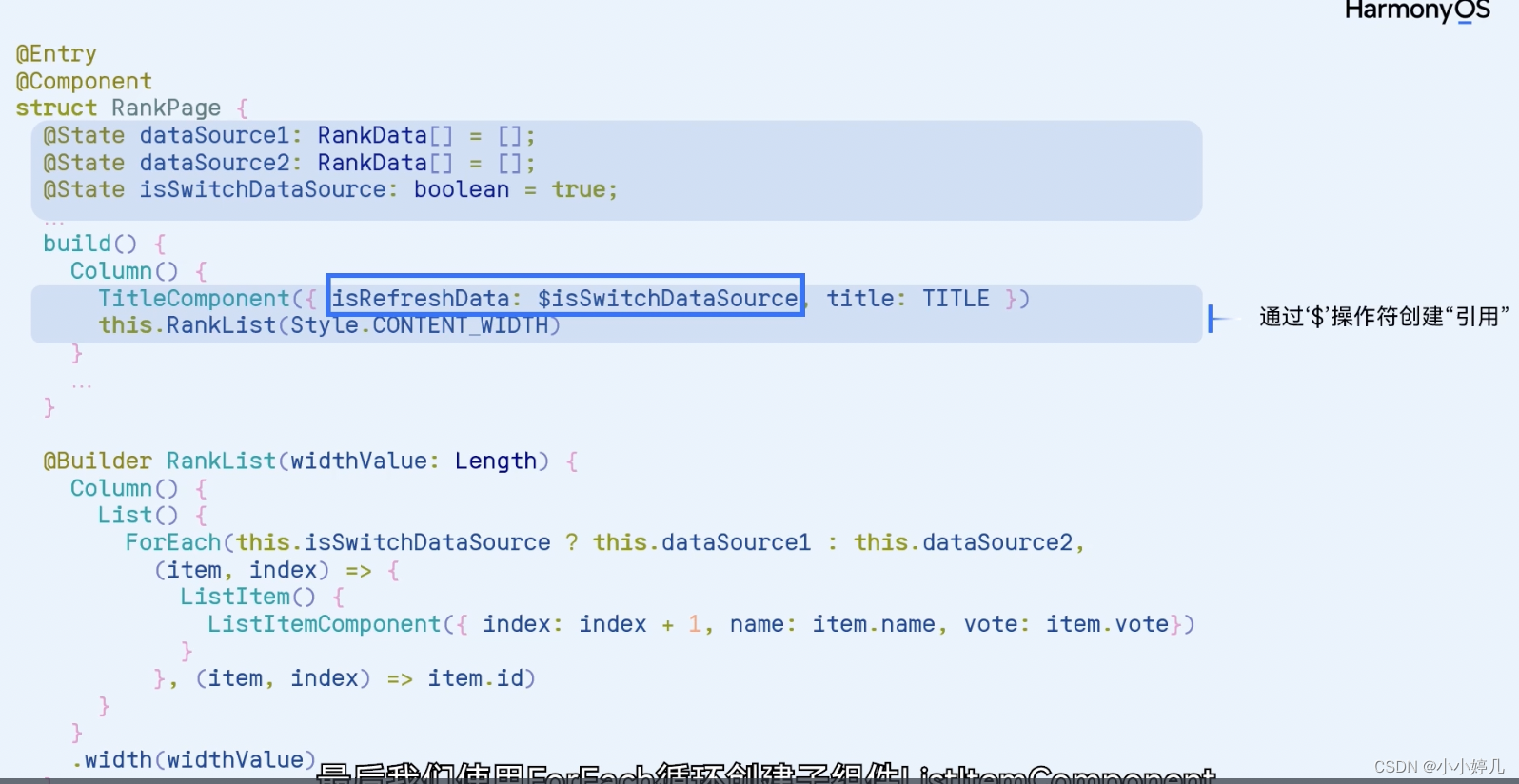
@component @Link


@Link修饰的 变量,是在父组件中对其进行的初始化,必须进行引用才能进行初始化,通过“
”进行创建引用,使父组件的变量
‘
”进行创建引用,使父组件的变量`
”进行创建引用,使父组件的变量‘isRefreshData和子组件中的isRefreshData`进行双向数据绑定
自组件变量变化,父组件$绑定的变量也会随之改变;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/790013
推荐阅读
相关标签


