- 1【Centos7的Zookeeper分布式集群】
- 2Qt开发笔记:Qt3D三维开发笔记(一):Qt3D三维开发基础概念介绍_使用qt做3维图形显示需要什么技术
- 3el-table 定制表头下拉选项_table 表头下拉框
- 4Python闭包详解_python闭包函数详解
- 5pyqt5 GUI应用程序多线程(thread)执行多个功能的示例代码_pythongui多线程
- 6深入解析 Vue.js 项目的启动奥秘:npm run dev 与 npm run serve_vue启动脚本
- 7VDA5050协议介绍 和 详细翻译
- 8AI新工具 MacOS 翻译提供翻译、润色和语法修改功能的插件;AI生成 Excel公式;Deepmind前华人员工创建视频生成工具_macos有哪些客户端软件自带ai视频生成及剪辑
- 9[嵌入式AI从0开始到入土]12_yolov5在昇腾上应用_yolov5 昇腾
- 10Encoder-Decoder架构
HarmonyOS应用开发环境搭建_deveco hvigor 环境变量
赞
踩
一、工具简介
HUAWEI DevEco Studio是基于IntelliJ IDEA Community开源版本打造,为运行在HarmonyOS和OpenHarmony系统上的应用和服务(以下简称应用/服务)提供一站式的开发平台。
作为一款开发工具,除了具有基本的代码开发、编译构建及调测等功能外,DevEco Studio还具有如下特点:
- 高效智能代码编辑:支持ArkTS、JS、C/C++等语言的代码高亮、代码智能补齐、代码错误检查、代码自动跳转、代码格式化、代码查找等功能,提升代码编写效率。
- 低代码可视化开发:丰富的UI界面编辑能力,支持自由拖拽组件和可视化数据绑定,可快速预览效果,所见即所得;同时支持卡片的零代码开发,降低开发门槛和提升界面开发效率。
- 多端双向实时预览:支持UI界面代码的双向预览、实时预览、动态预览、组件预览以及多端设备预览,便于快速查看代码运行效果。
- 多端设备模拟仿真:提供HarmonyOS本地模拟器,支持手机等设备的模拟仿真,便捷获取调试环境。
二、应用/服务开发流程
使用DevEco Studio,只需要按照如下几步,即可轻松开发并上架一个应用/服务到华为应用市场。

2.1 开发准备
下载HUAWEI DevEco Studio,完成开发工具的安装。开发工具安装完成后,还需要设置开发环境,对于绝大多数开发者来说,直接下载SDK即可启动开发;只有少部分开发者,如在企业内部访问Internet受限,需要设置对应的代理服务器才能下载SDK。具体操作请参考配置开发环境。
2.2 开发应用/服务
DevEco Studio集成了手机、智慧屏、智能穿戴等设备的典型场景模板,可以通过工程向导轻松的创建一个新的工程。
接下来还需要定义应用/服务的UI、开发业务功能等编码工作,可以根据HarmonyOS应用开发概述来查看具体的开发过程,通过查看API接口文档查阅需要调用的API接口。
在开发代码的过程中,可以使用预览器查看应用/服务效果,支持实时预览、动态预览、双向预览等功能,使编码的过程更高效。
2.3 运行、调试和测试应用/服务
应用/服务开发完成后,可以使用真机进行调试(需要申请调测证书进行签名)或者使用模拟器进行调试,支持单步调试、跨设备调试、跨语言调试、变量可视化等调试手段,使得应用/服务调试更加高效。
HarmonyOS应用/服务开发完成后,在发布到应用/服务市场前,还需要对应用进行测试,主要包括漏洞、隐私、兼容性、稳定性、性能等进行测试,确保HarmonyOS应用/服务纯净、安全,给用户带来更好的使用体验。
2.4 发布应用/服务
HarmonyOS应用/服务开发、测试完成后,需要将应用/服务发布至应用市场,以便应用市场对应用/服务进行分发,普通消费者可以通过应用市场或服务中心获取到对应的HarmonyOS应用/服务。需要注意的是,发布到华为应用市场或服务中心的HarmonyOS应用/服务,必须使用应用市场颁发的发布证书进行签名。
三、搭建开发环境流程
DevEco Studio支持Windows系统和macOS系统,在开发应用/服务前,需要配置应用/服务的开发环境。环境配置流程如下所示:

如上图所示,搭建HarmonyOS应用/服务开发的环境包括软件安装、配置开发环境和运行Hello World三个环节,详细的指导请参考:
| 步骤 | 操作步骤 | 操作指导 | 说明 |
|---|---|---|---|
| 1 | 软件安装 | 安装DevEco Studio。 | |
| 2 | 配置开发环境 | 网络不能直接访问Internet,可通过设置代理服务器进行访问。 如果无需代理即可访问Internet,将跳过该步骤。 | |
| 5 | 指定本地已安装的Node.js/ohpm,或在线下载。 | ||
| 6 | - | ||
| 7 | 运行HelloWorld | 使用模拟器运行Demo工程,验证环境是否已经配置完成。 |
四、下载与安装开发环境
DevEco Studio支持Windows和macOS系统,下面将针对两种操作系统的软件安装方式分别进行介绍。
4.1 Windows环境
4.1.1 运行环境要求
为保证DevEco Studio正常运行,建议电脑配置满足如下要求:
- 操作系统:Windows10 64位、Windows11 64位
- 内存:8GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
4.1.2 下载和安装DevEco Studio
- 进入HUAWEI DevEco Studio产品页,单击下载列表右侧的
按钮,下载DevEco Studio。
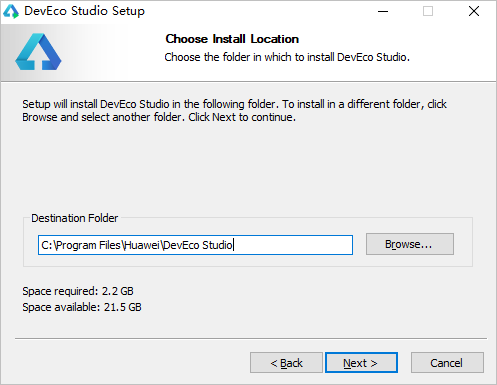
- 下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导。在如下界面选择安装路径,默认安装于C:\Program Files路径下,也可以单击Browse...指定其他安装路径,然后单击Next。

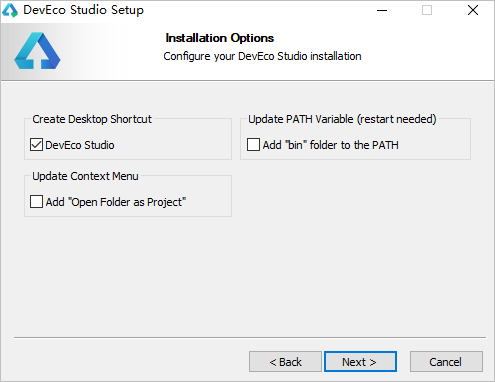
- 在如下安装选项界面勾选DevEco Studio后,单击Next,直至安装完成。

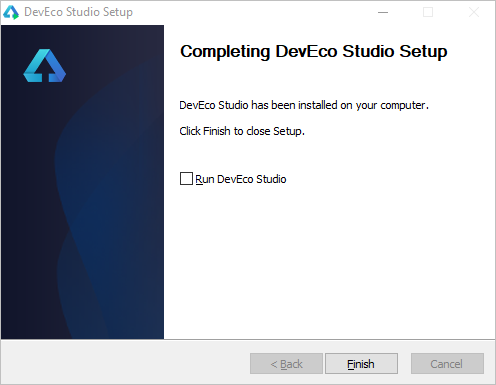
- 安装完成后,单击Finish完成安装。

4.2 macOS环境
4.2.1 运行环境要求
为保证DevEco Studio正常运行,建议电脑配置满足如下要求:
- macOS(X86) 10.15/11/12/13 macOS(ARM) 11/12/13
- 内存:8GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
说明:ARM架构芯片系列处理器的Mac仅支持创建API 9及以上版本的工程。
4.2.2 下载和安装DevEco Studio
- 进入HUAWEI DevEco Studio产品页,单击下载列表右侧的
按钮,下载DevEco Studio。
- 下载完成后,双击下载的“deveco-studio-xxxx.dmg”软件包。
- 在安装界面中,将“DevEco-Studio.app”拖拽到“Applications”中,等待安装完成。

- 安装完成后,接下来请根据配置开发环境,检查和配置开发环境。
五、 配置开发环境
5.1 下载SDK及工具链
DevEco Studio提供SDK Manager统一管理SDK及工具组件,包括如下组件包:
| 组件包名 | 说明 | 参考 |
|---|---|---|
| Native | C/C++语言SDK包。 | |
| ArkTS | ArkTS语言SDK包。 | |
| JS | JS语言SDK包。 | |
| Java | Java语言SDK包。从API Version 8开始,不再提供Java语言SDK包。 | |
| System-image-phone | 本地模拟器Phone设备镜像文件。 | |
| System-image-tv | 本地模拟器TV设备镜像文件,仅支持API Version 6。 | |
| System-image-wearable | 本地模拟器Wearable设备镜像文件,仅支持API Version 6。 | |
| Emulator | 本地模拟器工具包。 | |
| Toolchains | SDK工具链,应用/服务开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合。 | - |
| Previewer | 应用/服务预览器,在开发过程中可以动态预览Phone、TV、Wearable、LiteWearable等设备的应用/服务效果,支持JS、ArkTS和Java应用/服务预览。 |
应用/服务支持API Version 4至9,首次使用DevEco Studio,工具的配置向导会引导您下载SDK及工具链。配置向导默认下载 API Version 9的SDK及工具链,如需下载API Version 4至8,可在工程配置完成后,进入HarmonyOS SDK界面手动下载,方法如下:
- 在DevEco Studio欢迎页,单击Configure(或
图标)> Settings > SDK > HarmonyOS页签(macOS系统为Configure > Preferences > SDK > HarmonyOS)。
- 在DevEco Studio打开工程的情况下,单击Files > Settings > SDK > HarmonyOS页签进入(macOS系统为DevEco Studio > Preferences > SDK > HarmonyOS)。
接下来介绍首次启动DevEco Studio的配置向导:
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
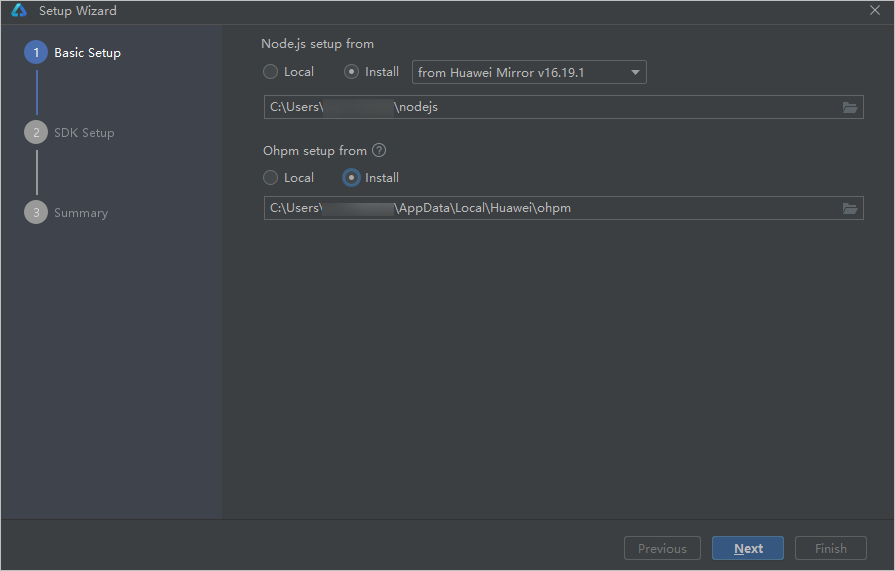
- 安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。
说明:如果配置向导界面出现的是设置HTTP Proxy Setup,说明网络受限,请根据参考信息配置DevEco Studio代理后,再下载Node.js、ohpm和SDK。

- 在SDK Setup界面,单击
按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
说明:HarmonyOS SDK路径中不能包含中文字符。

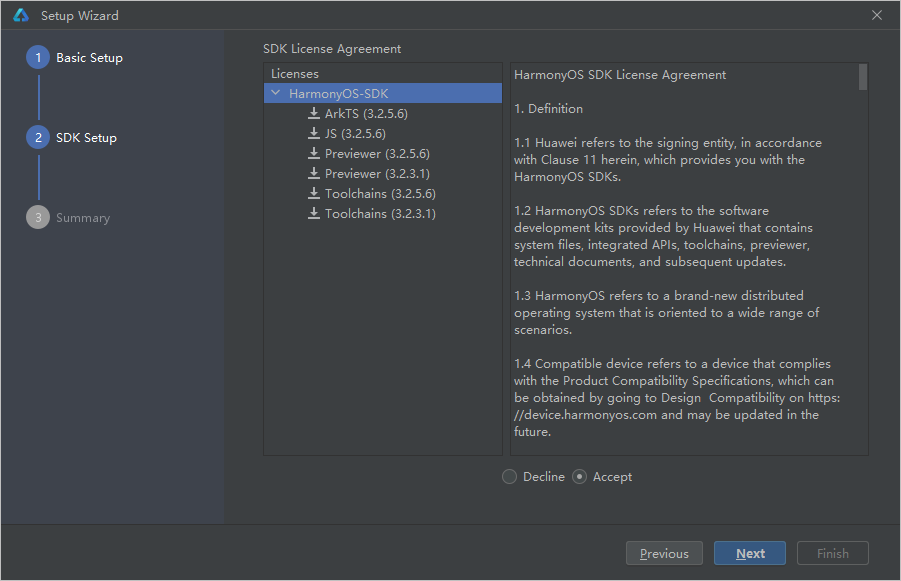
- 在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。
说明:下载SDK过程中,如果出现下载JS SDK失败,提示“Install Js dependencies failed.”,请根据JS SDK安装失败处理指导进行处理。

- 确认设置项的信息,点击Next开始安装。

- 等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。
5.2 配置HDC工具环境变量
HDC是为开发者提供HarmonyOS应用/服务的调试工具,为方便使用HDC工具,请为HDC端口号设置环境变量。
5.2.1 Windows环境变量设置方法
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。

环境变量配置完成后,关闭并重启DevEco Studio。
5.2.2 macOS环境变量设置方法
a. 打开终端工具,执行以下命令,根据输出结果分别执行不同命令:
echo $SHELL
如果输出结果为/bin/bash,则执行以下命令,打开.bash_profile文件:
vi ~/.bash_profile
如果输出结果为/bin/zsh,则执行以下命令,打开.zshrc文件:
vi ~/.zshrc
b.单击字母“i”,进入Insert模式;
c.输入以下内容,添加HDC_SERVER_PORT端口信息:
export HDC_SERVER_PORT=7035
d.编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存;
e.执行以下命令,使配置的环境变量生效;
如果步骤a时打开的是.bash_profile文件,请执行如下命令:
source ~/.bash_profile
如果步骤a时打开的是.zshrc文件,请执行如下命令:
source ~/.zshrc
f.环境变量配置完成后,关闭并重启DevEco Studio。
六、参考信息
DevEco Studio开发环境依赖于网络环境,需要连接上网络才能确保工具的正常使用。
一般来说,如果使用的是个人或家庭网络,是不需要配置代理信息的,只有部分企业网络受限的情况下,才需要配置代理信息。
首次使用DevEco Studio,如果配置向导界面出现Set up HTTP Proxy界面,可能需要通过配置代理服务器才能访问,请配置Proxy。

6.1 配置DevEco Studio代理
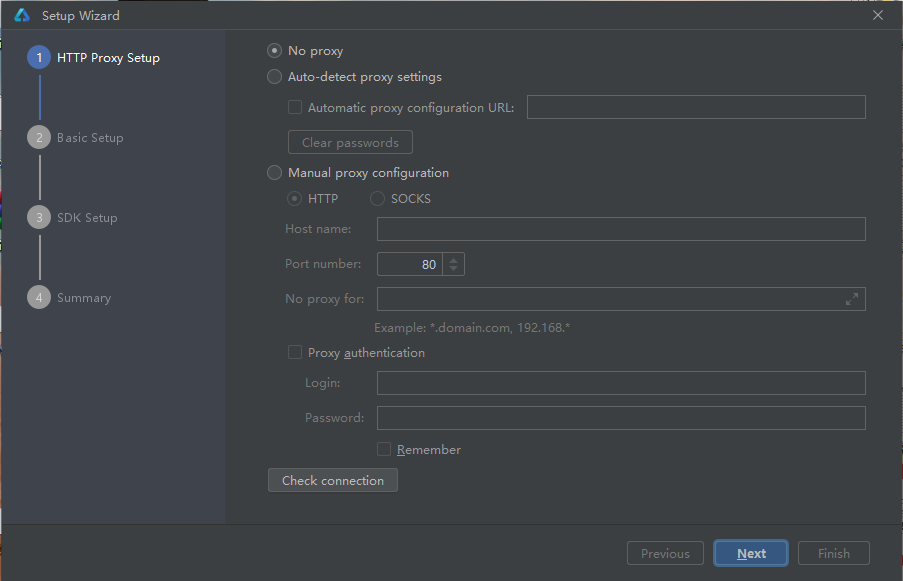
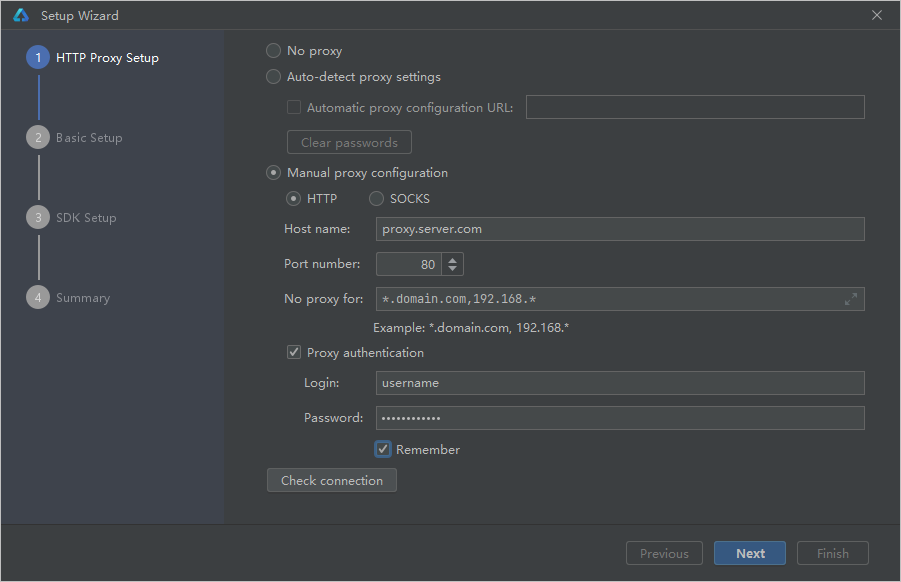
1、启动DevEco Studio,配置向导进入Set up HTTP Proxy界面,勾选Manual proxy configuration,配置DevEco Studio的HTTP Proxy。
说明:如果非首次设置向导进入HTTP Proxy,可以通过如下方式进入HTTP Proxy配置界面:
- 在欢迎页单击Configure> Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为Configure > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
- 在打开了工程的情况下,可以单击File > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为DevEco Studio > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
a.HTTP配置项,配置代理服务器信息。如果不清楚代理服务器信息,请咨询您的网络管理人员。
- Host name:代理服务器主机名或IP地址。
- Port number:代理服务器对应的端口号。
- No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
b.Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要配置。否则,请跳过该配置项。
- Login:访问代理服务器的用户名。
- Password:访问代理服务器的密码。
- Remember:勾选,记住密码。

2、配置完成后,单击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
3、单击Next,继续配置Node.js、ohpm和SDK信息
6.2 配置NPM代理
Hvigor、ohpm、SDK在初始化时需要从npm仓库下载依赖,如果需要代理才能访问网络,请配置npm的代理。
可通过如下步骤进入npm代理配置界面:
- 在欢迎页单击Configure> Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)。
- 在打开了工程的情况下,可以单击File > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)。
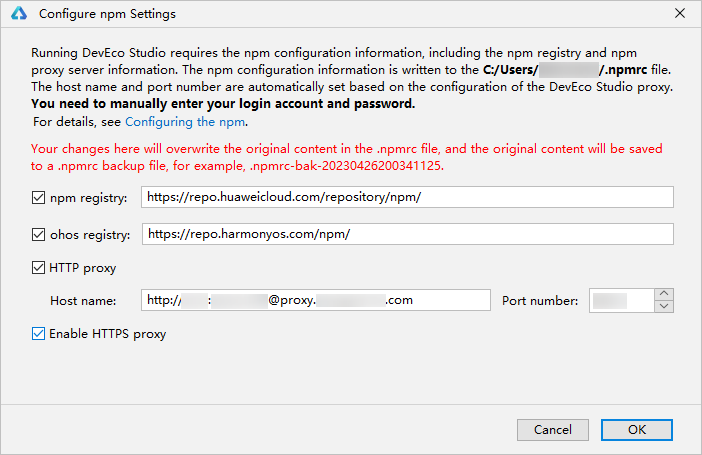
具体配置如下:
- npm registry:配置npm仓的地址信息。
https://repo.huaweicloud.com/repository/npm/ - ohos registry:HarmonyOS npm三方包共享仓。
https://repo.harmonyos.com/npm/ - HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置:
http://user:password@proxy.proxyserver.com
- Enable Https Proxy:同步配置HTTPS Proxy信息。

填写并勾选以上信息后,点击OK。在此界面配置的代理信息将写入“users/用户名”目录下的.npmrc文件。
因此也可直接修改“users/用户名”目录下的.npmrc文件进行配置。
a.进入C:\Users\用户名目录,打开.npmrc文件。如果该目录下没有.npmrc文件,请新建一个。
b.修改npm仓库信息,示例如下所示:
registry=https://repo.huaweicloud.com/repository/npm/
@ohos:registry=https://repo.harmonyos.com/npm/
c.修改代理信息,在proxy和https-proxy中,将user、password、proxyserver和port按照实际代理服务器进行修改。示例如下所示:
proxy=http://user:password@proxy.proxyserver.com:port
https-proxy=http://user:password@proxy.proxyserver.com:port
说明:如果password中存在特殊字符,如@、#、*等符号,可能导致配置不生效,建议将特殊字符替换为ASCII码,并在ASCII码前加百分号%。常用符号替换为ASCII码对照表如下:
- !:%21
- @:%40
- #:%23
- $:%24
- &:%26
- *:%2A
d.将Node.js配置到环境变量中。
- Windows环境变量设置方法:
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加Node.js安装位置的路径。
-
macOS环境变量设置方法:打开终端工具,执行以下命令。
export NODE_HOME=/home/xx/Downloads/node-vxx.xx.x-linux-x64 #本处路径请替换为Node的安装路径
export PATH=$NODE_HOME/bin:$PATH
e.代理配置完成后,打开命令行工具,执行如下命令验证网络是否正常。
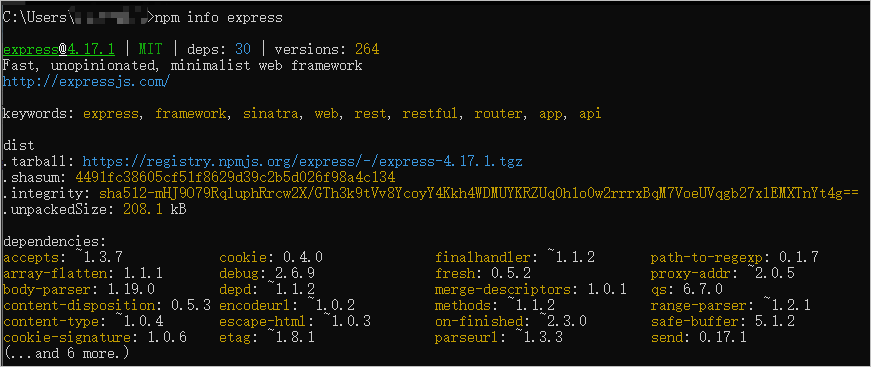
npm info express
执行结果如下图所示,则说明代理设置成功。

6.3 配置OHPM代理
若您需要配置OHPM代理信息,可通过如下步骤进入代理配置界面:
- 在欢迎页单击Configure> Settings > Build, Execution, Deployment > Ohpm > Optimize Config,进入OHPM代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Ohpm > Optimize Config)。
- 在打开了工程的情况下,可以单击File > Settings > Build, Execution, Deployment > Ohpm > Optimize Config,进入OHPM代理设置界面(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Ohpm > Optimize Config)。
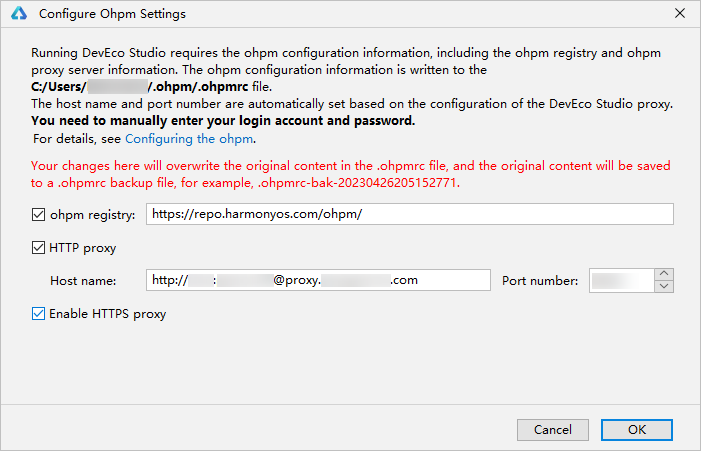
具体配置如下:
a. ohpm registry:配置ohpm仓的地址信息。
https://repo.harmonyos.com/ohpm/
b.HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置
http://user:password@proxy.proxyserver.com
c.Enable Https Proxy:同步配置HTTPS Proxy信息。
填写并勾选以上信息后,点击OK。

说明:ohpm默认校验registry仓库地址证书。如果环境检查中ohpm registry access出现'SELF_SIGNED_CERT_IN_CHAIN'或'UNABLE_TO_VERIFY_LEAF_SIGNATURE'等证书校验错误时,请查看FAQ-问题现象2解决证书校验错误问题。
在此界面配置的代理信息将写入“users/用户名/.ohpm”目录下的.ohpmrc文件。因此也可直接修改“users/用户名/.ohpm”目录下的.ohpmrc文件进行配置。
1.进入C:/Users/用户名目录/.ohpm,打开.ohpmrc文件。如果该目录下没有.ohpmrc文件,请新建一个。
2.修改ohpm仓库信息,示例如下所示:
registry=https://repo.harmonyos.com/ohpm/
3.修改ohpm代理信息,在http_proxy和https_proxy中,将user、password、proxyserver和port按照实际代理服务器进行修改。示例如下所示:
http_proxy=http://user:password@proxy.proxyserver.com:port
https_proxy=http://user:password@proxy.proxyserver.com:port
说明:如果password中存在特殊字符,如@、#、*等符号,可能导致配置不生效,建议将特殊字符替换为ASCII码,并在ASCII码前加百分号%。常用符号替换为ASCII码对照表如下:
- !:%21
- @:%40
- #:%23
- $:%24
- &:%26
- *:%2A
4.将ohpm配置到环境变量中。
- Windows环境变量设置方法:
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加ohpm安装位置下bin文件夹的路径。
- macOS环境变量设置方法:打开终端工具,执行以下命令。
export OHPM_HOME=/home/xx/Downloads/ohpm #本处路径请替换为ohpm的安装路径 export PATH=$OHPM_HOME/bin:$PATH
5.代理配置完成后,下载并打开命令行工具,执行如下命令验证网络是否正常。
ohpm info @ohos/lottie
执行结果如下图所示,则说明代理设置成功。

七、启用中文化插件
- 单击Files > Settings > Plugins,选择Installed页签,在搜索框输入“Chinese”,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。

- 在弹窗中单击Restart,重启DevEco Studio后即可生效。




