热门标签
热门文章
- 1[附源码]Java计算机毕业设计SSM航空订票系统
- 2Spring boot Druid 多数据源JDBC和注解事务_mybatisplus druid多数据源
- 3GitHub打不开解决办法
- 4python获取app信息的库_python爬取 “得到” App 电子书信息
- 5【SQL】一文详解嵌入式SQL(建议收藏)_嵌入式sql编程
- 6零基础手把手教你如何使用Laf免费玩转Midjourney
- 7安全模型和业务安全体系_ipdrr 安全模型
- 8零基础入门:使用Python pyWinAuto自动化你的Windows任务_windows pyton automatic
- 9QProgressBar+中间显示文本
- 10你必须要掌握的大数据计算技术,都在这了
当前位置: article > 正文
梅科尔工作室-孙溢博-鸿蒙笔记3_鸿蒙开发父子双向绑定
作者:我家小花儿 | 2024-02-15 23:46:21
赞
踩
鸿蒙开发父子双向绑定
一、list组件
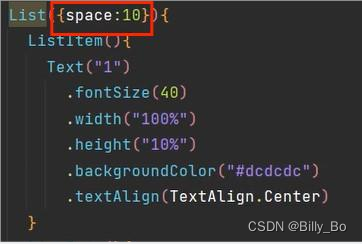
list组件一般需要配合listitem组件使用,list组件可以视为一个清单,listitem为清单中的元素,基本结构如下
- List(){
- ListItem(){//这里可以填写一些
- 对ListItem内元素进行修饰的代码
- }
- }

如上图,就是设置了这个list中各个listitem之间的间隔距离。

参数:
二、父子组件
当我们频繁使用一种系统没有定义的组件时,我们可以考虑将其编写为一个自定义组件,在需要时调用它,这就是父子组件。
(一)、子组件
在另一个文件夹中编写子组件(修饰器不用写@entry),子组件导出用export语句

(二)、父组件
调用子组件的称为父组件,父组件导入用import {子组件文件名称} from “子组件文件相对路径”。
![]()
在调用时,直接将子组件当做一个组件进行使用即可。

(三)、双向数据绑定
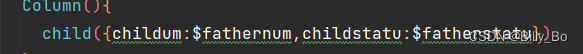
通过双向绑定,当我们修改某一方的数据时,父子双方的数据都会变为改变的一方数据,

![]()
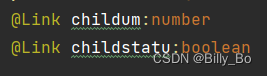
子组件中数据用@Link修饰
父组件中用@State修饰,在子组件接口中数据用$修饰
三、渲染
(一)、if-else渲染(条件渲染)
在使用条件渲染时必须注意,if/else条件语句可以使用状态变量、使用if/else可以使子组件的渲染
依赖条件语句、必须在容器组件内使用。
- if (this.childstatu) #如果childststu为真
- {
- Text(this.childum.toString())#显示如下内容
- }
其他如:if-else语句,操作起来和C语言类似。
(二)、for循环渲染
用ForEach组件来迭代数组,并为每个数组项创建相应的组件。通过循环渲染(ForEach)从数组中获取数据,并为每个数据项创建相应的组件,可减少代码复杂度。
- ForEach(
- arr: any[],
- itemGenerator: (item: any, index?: number) => void,
- keyGenerator?: (item: any, index?: number) => string
- )


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/88380
推荐阅读
相关标签


