热门标签
热门文章
- 1[VS] 诊断工具,检测内存泄漏,进行内存调优_vs内存分析
- 2JUL简介及组件介绍_jul系列
- 3物联网通信协议-MQTT及使用python实现_python mqtt
- 4unity中如何让敌人一直朝向玩家角色_unity敌人追踪玩家代码
- 5【STM32】BLDC驱动&控制开发笔记 | 08_无刷直流电机BLDC参数辨识_极对数,相电阻,相电感,交轴直轴电感,反电动势常数,磁链常数_stm32 bldc
- 6Linux实战技能(第三章 系统管理篇)_linux系统管理宝典
- 7预防SQL注入及XSS攻击_4.4.2.防sql注入,xss攻击
- 8Antd 中Modal和Form配合时验证器无效和默认值不更新问题_a-modal @ok不触发
- 9Stata:面板数据的莫兰指数计算与散点图绘制-xtmoran_面板数据怎么做散点图
- 10基于AT89C51单片机与DS18B20的温度测量系统
当前位置: article > 正文
微信小程序学习之五种页面跳转方法._跳转到小程序项目内的任何一个页面
作者:我家自动化 | 2024-02-22 22:45:05
赞
踩
跳转到小程序项目内的任何一个页面
第一种:<navigator></navigator>标签.
这是最常见的一种跳转方式,相当于html里的a标签.但需要注意的是 该方法不能跳转tabbar页面.
格式为:
<navigator url="........"></navigator>第二种:wx.navigateTo.
通过构造js函数,在函数中调用该接口可实现页面跳转的效果.但该接口同样不能跳转tabbar页面.跳转后左上角有返回小箭头,点击可返回原本页面.
格式为:
<view class="select_calculator" bindtap="next_calculator">- next_calculator:function () {
- wx.navigateTo({
- url: '/pages/calculator/calculator',
- })
-
- },
第三种:wx.redirectTo.
关闭当前页面,跳转到应用内的某个页面(不能跳转tabbar页面)。类似于html中的 window.open('.....');
在跳转到的新页面中,左上角会显示一个返回小箭头,用户点击后可以返回到之前的页面。但需要注意的是,如果原本页面是通过 wx.switchTab 跳转到的 tabbar 页面,则返回后会回到该 tabbar 页面的初始状态,而不是之前的状态。
另外,需要注意的是,在 wx.redirectTo 跳转后的目标页面中,是无法通过 wx.navigateBack 回到之前的页面的,因为在跳转时,原本页面已经被关闭了。如果需要返回到原本页面,应该使用 wx.navigateTo 或 wx.switchTab,或者在目标页面中提供返回按钮或其他返回方式。
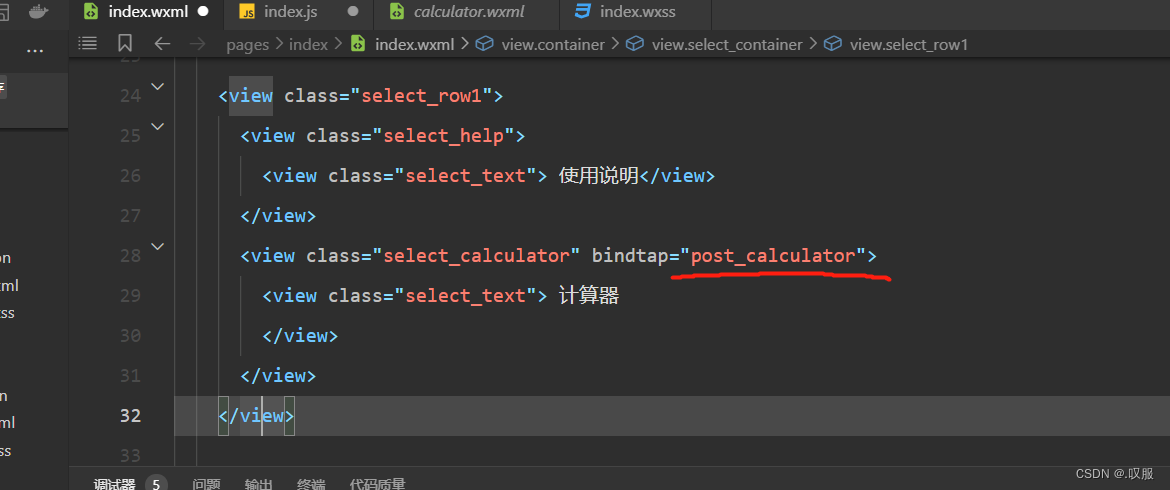
第四种:wx.switchTab.
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;该方法只能跳转tabbar页面.
例如:


js:
- post_calculator:function () {
- wx.switchTab({
- url: '/pages/calculator/calculator',
- })
- },
-
- })
第五种:wx.reLaunch.
关闭所有页面,打开到应用内的某个页面。
跟 wx.redirectTo 不同的是在使用 wx.reLaunch 后,无法通过左上角返回小箭头返回原本的页面。因此,wx.reLaunch 适用于应用内的导航或者流程结束后的跳转。
题外话:
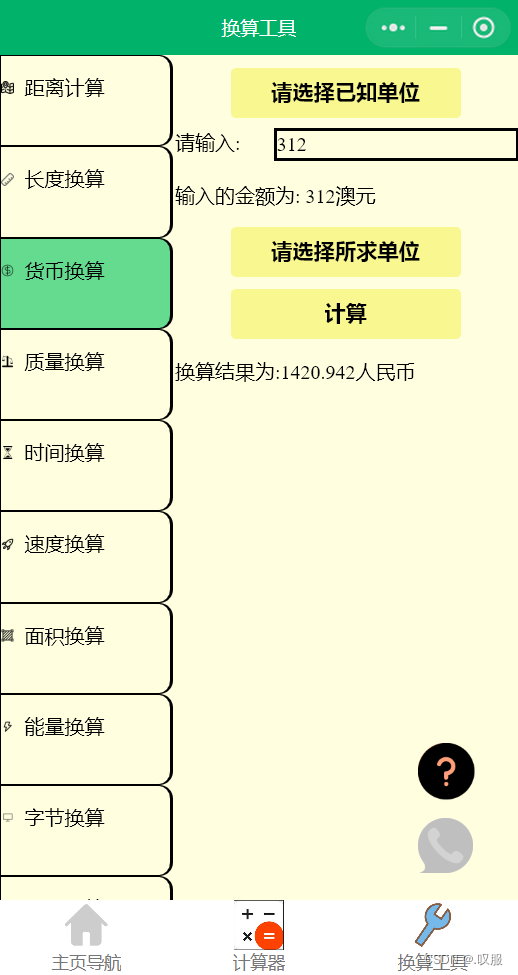
Gitee地址:Simple calculator: 微信小程序,简易计算器.
自己写了个练手的小程序,有需要的同鞋可以看看.


更多内容请关注:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/131678
推荐阅读
相关标签


