1:Websocket有java、nodejs、python、PHP、等版本 ,我现在使用的是C3版本,服务器端是Fleck。客户端和服务器端来使用websocket的,下面开始讲解如何使用:
2:在开始之前我们先来看看哪些浏览器支持websocket:

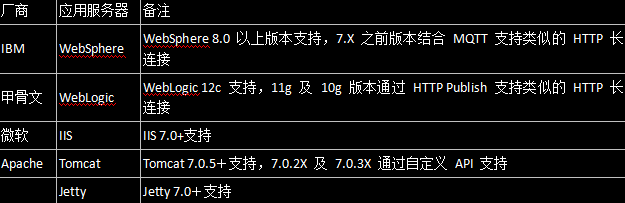
Websocket服务器支持:

3:接下来我们使用的是C#控制台程序来实现客户端直接通信的实施推送第一步服务器端:
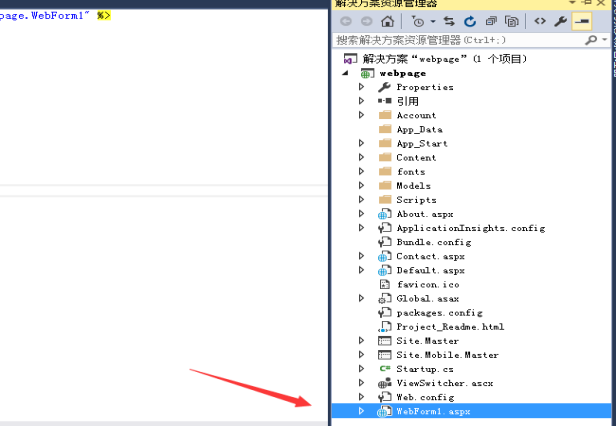
打开VS2015 创建项目Webshoufa(如下图)

服务器端示例展示:
打开主程序入库Program.CS
写入主要链接推送代码如下展示


FleckLog.Level = LogLevel.Debug; var allSockets = new List<IWebSocketConnection>(); var server = new WebSocketServer("ws://0.0.0.0:7181"); server.Start(socket => { socket.OnOpen = () => { Console.WriteLine("Open!"); allSockets.Add(socket); }; socket.OnClose = () => { Console.WriteLine("Close!"); allSockets.Remove(socket); }; socket.OnMessage = message => { Console.WriteLine(message); allSockets.ToList().ForEach(s => s.Send("Echo: " + message)); }; });
以上代码:尤为重要的注意【Fleck】我们此次实例中服务端使用的是Fleck如下解释:
Fleck是C#中的一个WebSocket服务器实现。从Nugget项目分支出来 ,Fleck不需要继承,容器或其他引用。代码示例如下(以下是一个将回显给客户端的例子。),在实现之前.NET平台必须是在4.5之上才能运行,
上面开始已经提到。例子中定义引用WebSocketServer服务写入端口路劲,格式方法是固定的。参照写入即可。
实例代码1如下


1 var server = new WebSocketServer("ws://localhost:7181"); 2 server.Start(socket => 3 { 4 socket.OnOpen = () => Console.WriteLine("Open!"); 5 socket.OnClose = () => Console.WriteLine("Close!"); 6 socket.OnMessage = message => socket.Send(message); 7 });
实例代码2如下(安全秘钥版)


ar server = new WebSocketServer(“ wss://0.0.0.0:8431 ”); server.Certificate = new X509Certificate2(“ MyCert.pfx ”); server.Start(socket => { // ...用法正常 });
开始触发server.Start业务输出代码,以上两部分实例代码输出一样的区别在于启用安全连接需要两件事情:使用该方案wss代替ws,并将Fleck指向包含公钥和私钥的x509证书。详细可以参考官网API:https://github.com/statianzo/Fleck
接下来写入触发键盘响应代码:如下所示


var input = Console.ReadLine(); while (input != "exit") { foreach (var socket in allSockets.ToList()) { socket.Send(input); } input = Console.ReadLine(); }
代码解析:上述定义input =Console.ReadLine();由第一段输出参数
在input不为空的情况下给予下一次事件发生。
在此完成服务器端示例开发。
客户端页面请求端展示(浏览器端)
1:新建客户端项目,以web页面或者webform页面均可。
2:我的示例是以webform来创建如下图展示:

在此,我们只实现数据实时交互展示,如需要数据存储业务,需要在进行后台编码。
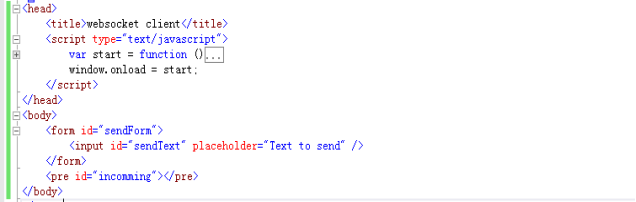
3:前段代码展示:

JS详解部分


<script type="text/javascript"> var start = function () { var inc = document.getElementById('incomming'); var wsImpl = window.WebSocket || window.MozWebSocket; var form = document.getElementById('sendForm'); var input = document.getElementById('sendText'); inc.innerHTML += "connecting to server ..<br/>"; // 创建新的websocket新连接端口为7181 window.ws = new wsImpl('ws://localhost:7181/'); // 当数据从服务器服务中心发送后,继续向下运行过程 ws.onmessage = function (evt) { inc.innerHTML += evt.data + '<br/>'; }; // 当链接对象找到服务端成功对接后,提示正常打开 ws.onopen = function () { inc.innerHTML += '.. connection open<br/>'; }; // 当链接对象未找找到服务端成功对接后,提示打开失败,别切单项关闭 ws.onclose = function () { inc.innerHTML += '.. connection closed<br/>'; } form.addEventListener('submit', function (e) { e.preventDefault(); var val = input.value; ws.send(val); input.value = ""; }); } window.onload = start; </script>
注意以上示例代码片段中window.ws = new wsImpl('ws://localhost:7181/');中ws关键定义。
启用安全连接需要两件事情:使用该方案wss代替ws,并将Fleck指向包含公钥和私钥的x509证书。
并使用window.onload = start;函数。
注意:
一. 将脚本代码放在网页的底端,这样在运行脚本代码的时候,可以确保要操作的对象已经加载完成。
二.通过window.onload来执行脚本代码。
有需要了解window.onload在JS中函数中的用法详细可参考:
http://www.softwhy.com/forum.php?mod=viewthread&tid=6191
第二段代码:调用控件实体进行事件触发:


<body> <form id="sendForm"> <input id="sendText" placeholder="Text to send" /> </form> <pre id="incomming"></pre> </body>
以上是客户端web页面访问进行实施数据推送的页面开发完成。
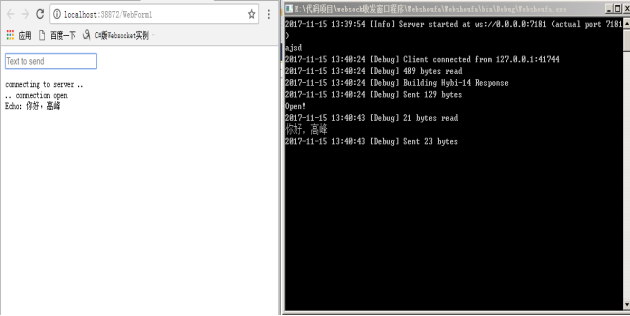
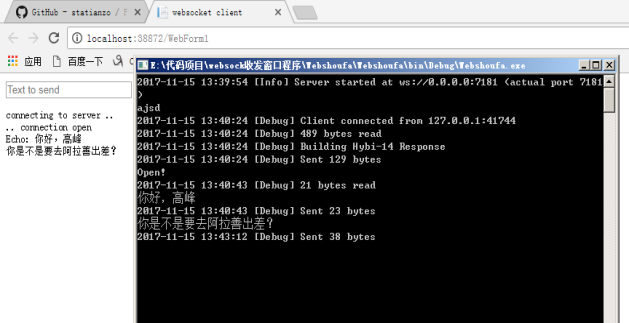
好了,到了这里将两个项目生成无误之后逐个启动不分顺序,注意需要都启动方可进行测试验证:如下图效果。
启动客户端页面和控制台程序(然后刷新下客户端页面即可)
在客户端和服务器端交互时输入:你好,高峰或者XXXX信息,几乎在零误差时间内服务器端收到数据。然后也可在服务器端窗口输入信息,例如:你是不是要去阿拉善出差?


成功了,呵呵,是不是很神奇,现在可以添加自己喜欢的接口业务逻辑在里面了,是不是觉得前后台通信变得简单了?强不强大?爽不爽!!!!
Ok,到此我们就结束了这里的教程,此次重点讲述了以下两点开发组套,大家在开发过程中尤为重视:
1:.NET 4.5 添加了WebSocket
2:服务端:
var listener = new HttpListener();
listener.Prefixes.Add("http://*:8080/");
listener.Start();
var context = await listener.GetContextAsync();
var wsContext = await context.AcceptWebSocketAsync(null);
var ws = wsContext.WebSocket;
3:客户端:
var ws = new ClientWebSocket();
await ws.ConnectAsync(new Uri("ws://127.0.0.1:8080"),CancellationToken.None);
Ok,感谢大家看完小示例,有不足之处还请大家多多指教,共同探讨,以下将实例代码程序上传进来供大家参考,完善。


