热门标签
热门文章
- 1elasticsearch——字段截取_elasticsearch截取字符串
- 2linux内核那些事之mmap_region流程梳理
- 3Stable Diffusion-安装(整合版)_stablediffusion整合包
- 4模拟速度控制器的基本结构_模拟控制器的基本构成
- 5k8s网络插件-flannel
- 6图片优化:延迟加载的实现原理及源码解析_shopify 延迟图片加载代码
- 7HarmonyOS应用开发者基础认证试题_harmonyos应用开发者基础认证题库
- 8联想服务器网卡型号怎么看,如何通过设备硬件ID判断无线网卡的品牌及型号
- 9部署 Express 应用_express部署
- 10Ubuntu18.04显卡检查和驱动安装_tegra pcie x8 endpoint
当前位置: article > 正文
在前端网页设计中 align 和 valign 两种对齐方式的不同取值区分(持续补充)_前端align
作者:我家自动化 | 2024-03-01 18:53:28
赞
踩
前端align
前言
不知道大家在学习 H5 的时候,有没有疑惑过,对于 align 和 valign 两种对齐方式在不同的情境下往往会有不同的取值,所表示的意思也都不尽一样。下面我就简单做一个小结,将我在学习 H5 过程中曾经疑惑过的几条做一个总结。
一、align 与 valign 的对齐方式与取值
align 设置水平对齐方式,取值:left、center、right
valign 设置垂直对齐方式,取值:bottom、middle、top
二、常见应用区分整理
对于下面不同情况的不同取值我将持续更新,也积极欢迎大家进行补充。
2.1、H5 页面设计的取值
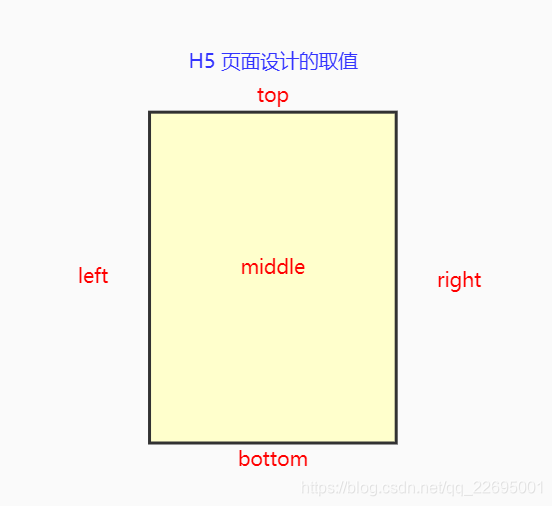
在 H5 页面设计时 ,图片标记的对齐方式 align 取值为 top、bottom、middle、left、right 五个值。
具体取值情况如下图所示:

2.2、表格标题的取值
在设计表格标题时,<caption>标记对齐属性为 align 和 valign 两个值,但是 valign 取值只有 top(默认)和 bottom 两个值。
具体取值情况如下如所示:

2.3、表格属性的取值
在设计表格<tr>属性时,valign 取值则可取三个值,默认是 middle,即垂直居中对齐。align 此时默认取值是 left,即左对齐。
总结
本文是对 H5 中对齐方式的一个小结,在不同的情境下往往取值会有不同的效果,我会不断补充我开发中所遇到的,也欢迎大家前来积极补充。
我是白鹿,一个不懈奋斗的程序猿。望本文能对你有所裨益,欢迎大家的一键三连!若有其他问题、建议或者补充可以留言在文章下方,感谢大家的支持!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/176163
推荐阅读
相关标签


