- 1Parade Series - FFMPEG (Stable X64)
- 2基于Java+SpringBoot+Vue前后端分离学生宿舍管理系统设计与实现_宿舍管理系统非功能性需求
- 3堡垒机远程桌面MSTSC登录_ssotool
- 4分布式锁-Redis解决方案和Redisson解决方案_redisson依赖
- 5修改/etc/hosts.allow和/etc/hosts.deny允许linux服务器允许和限制访问_/etc/hosts.deny】添加all:all但没添加ip白名单,
- 6python将html存为图片_IMGKit:将HTML转换成图像Python库
- 7c语言创建局域网私人云盘,教你搭建个人/企业私有云盘-kodexplorer
- 8课堂练习3.2:进程的创建_课堂练习3.2:进程的创建
- 9高精度定位系统融合定位模式崭露头角_高精度融合里面有什么
- 10【喜讯】有孚网络荣获IDC+云计算双项大奖_有孚 idc 排名
带你看看前端生态圈的技术趋势
赞
踩
写在前面
本次分享的数据来源是 state-of-css(https://2022.stateofcss.com/zh-Hans/) 和 state-of-js(https://2022.stateofjs.com/zh-Hans/features/),是前端生态圈中比较有影响力的且规模较大的数据调查。
由于这个分享话题很大,涉及到的技术很多,所以很多可以深挖的技术只能一笔带过,但能出现在本次调查里的,都是有一定闪光点且有一定热度的技术,如果感兴趣的话可以深入了解。
调查人员统计
今年的 state-of-css 调查共回收了 14310 份问卷结果,state-of-js 调查共回收了 39472 份问卷结果,回收数量翻了一倍。归功于一个非常棒的团队(我也是其中的一员,负责 中文仓库「https://github.com/StateOfJS/locale-zh-Hans」 的翻译,欢迎大家加入),我们可以将调查结果翻译成多种语言。
调查人员地域统计

上图截取了调查中回收问卷数量前五名,以及来自中国的问卷数量。从中国回收的问卷占了全部问卷的 0.8%,和去年相比,问卷回收数量涨了一倍。
虽然说从中国回收的问卷只占了全部问卷的 0.8%,但这并不代表说中国的前端开发者占全球的比例只有 0.8%,实际上根据 antd 的下载量和 cnpm 的下载量估算,目测占比在 10% 左右。
也正是因为这一点,在看到这份调查数据时我们可能会有「诶这个框架在报告中很火,可是我身边没人用啊」的感觉。
但这也没太多关系,毕竟只有多角度评价一项技术才能得出一个比较全面的结论。
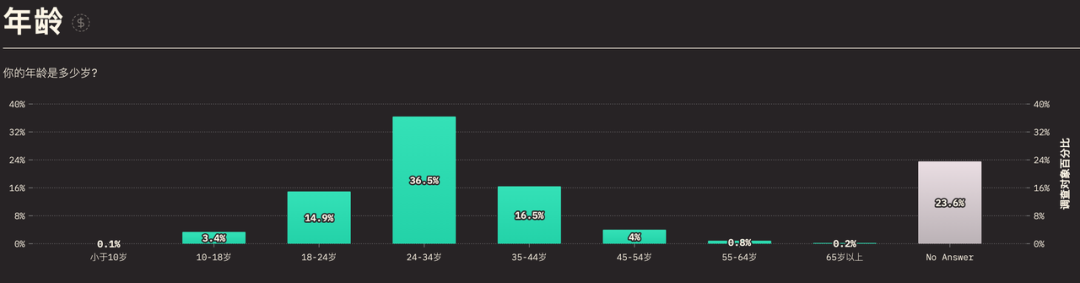
调查人员年龄统计

今年的调查还单独统计了开发人员年龄,可以看到绝大部分的前端开发者都是在 24 到 34 岁之间的,也有 16.5% 的前端开发者在 35 到 44 岁之间。虽然参与这份调查的大部分都是外国的开发人员,放到中国的话大概率会年轻化一些,不过这张图也能很好的反映出前端开发者的年龄画像了——大部分为 24-34 岁的年轻人。
state-of-css
CSS 特性
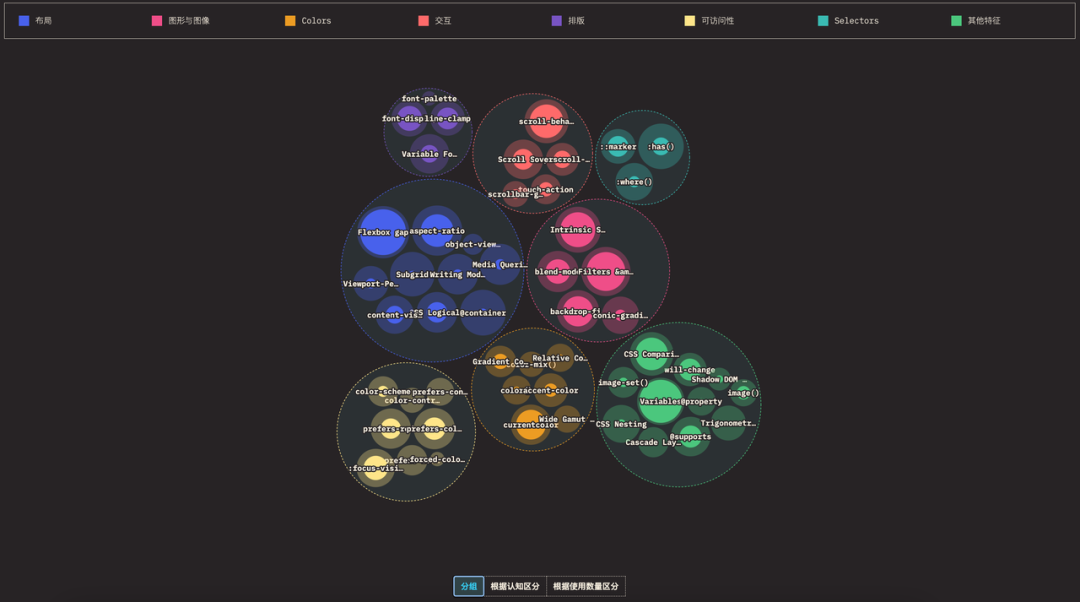
下图根据技术分类划分,显示了各种特性的采用率。外圈的尺寸代表了了解这个特性的用户数量, 而内圈的尺寸代表了实际使用这个特性的用户数量。
分组区分特性:

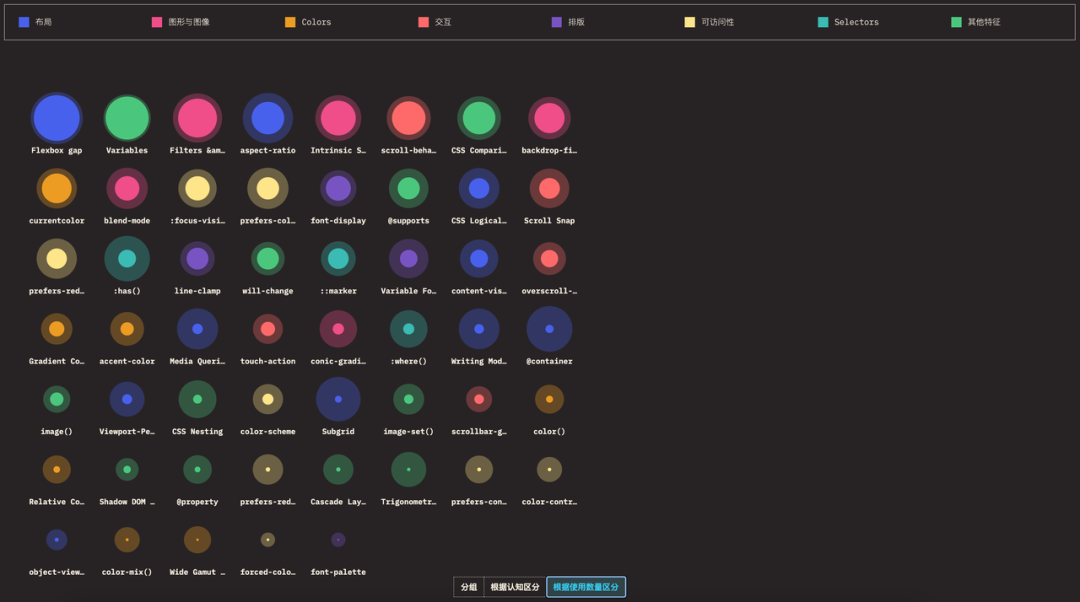
根据使用数量区分特性:

在布局(Layout)方面,像
flex布局中用于调整元素间距的gap属性,以及用于调整图片纵横比的aspect-ratio特性在使用率上有较大的提升。在图形和图像(Shapes & Graphics)方面,用于给图片添加滤镜效果的
filter属性使用率也非常高。在颜色(Colors)方面,用于继承父元素颜色的
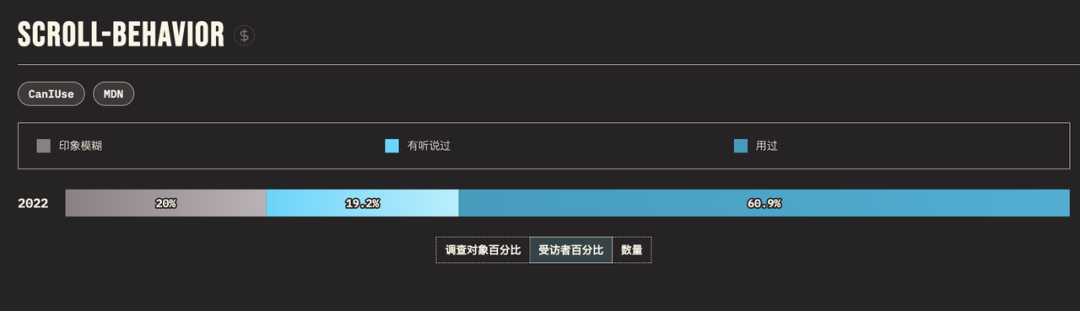
currentcolor使用较多。在交互(Interactions)方面,今年的增长主要集中在滚动相关的特性上,比如控制滚动效果的
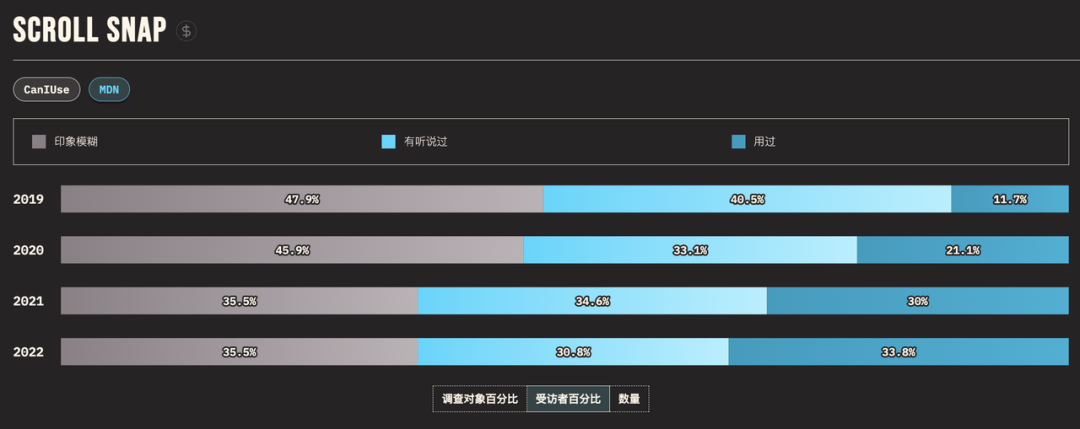
scroll-behavior,控制滚动区域的scroll-snap。在排版(Typography)和可访问性(Accessibility)方面,像
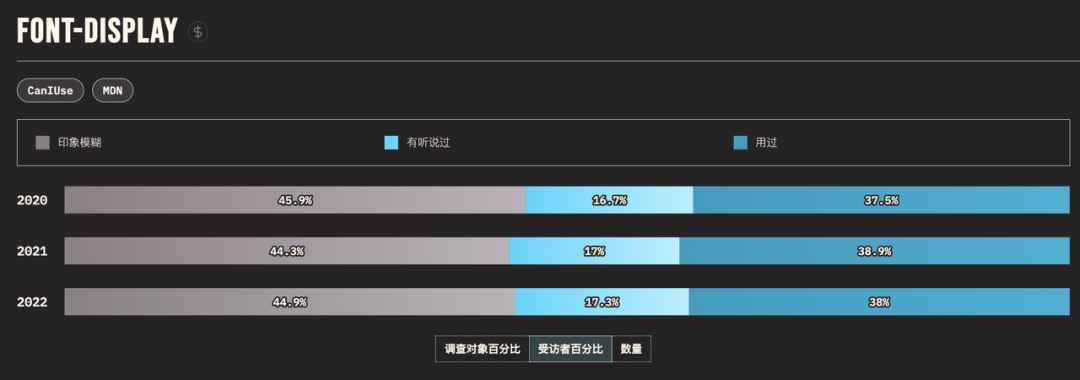
font-display这种控制字体展示方式的特性还有:focus-visible这种 HTML 无障碍的特性用的比较多,其他都是一些使用度很低的冷门特性。在选择器(Selector)方面,
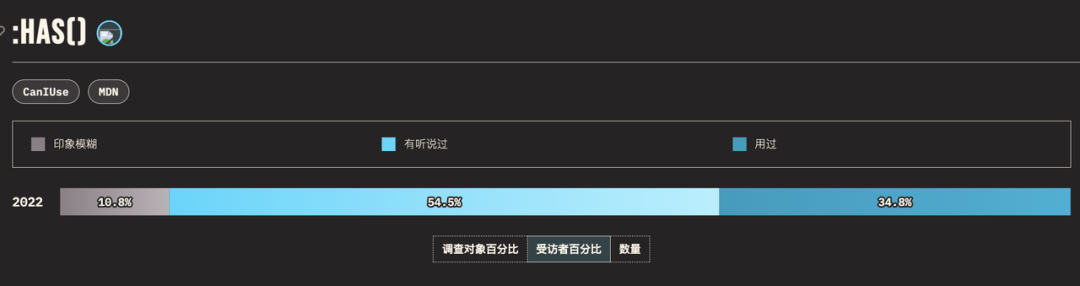
:where、:has这两个选择器使用率也很高。而在其它特性中,
css variable、css comparison function等特性使用率也很高。备注:像
flex、calc、object-fit、pointer-events等在去年使用率就已经非常高的特性,就不会出现在本次调查结果中了。
接下来我会分模块挑选出一批「实用率较高」或「增长速度较快」的特性为大家进行解读。
布局

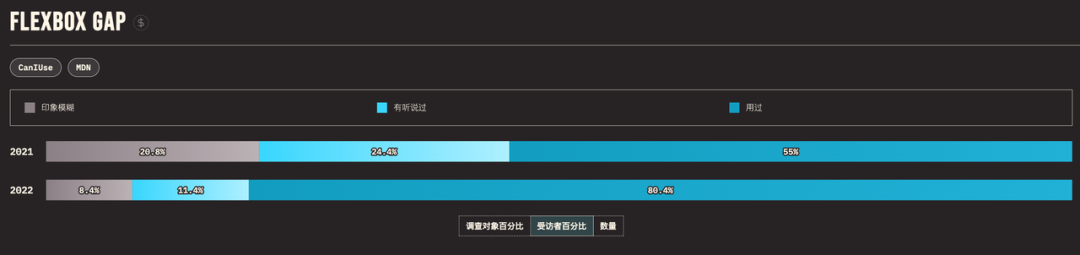
flex 布局中用于调整元素间距的 gap 属性,在 2022 年不论是使用率还是增长幅度都非常高。
https://developer.mozilla.org/en-US/docs/Web/CSS/gap
https://caniuse.com/flexbox-gap

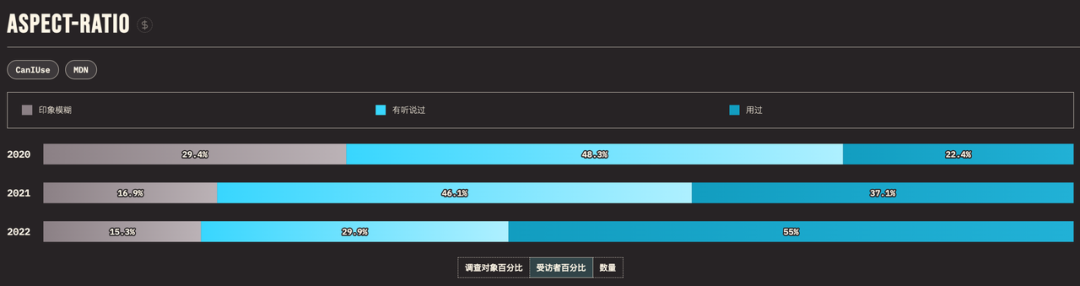
aspect-ratio 特性主要用于调整图片纵横比,在 2022 年,使用率也提高不少。
https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio
https://caniuse.com/mdn-css_properties_aspect-ratio
图形、图像与颜色

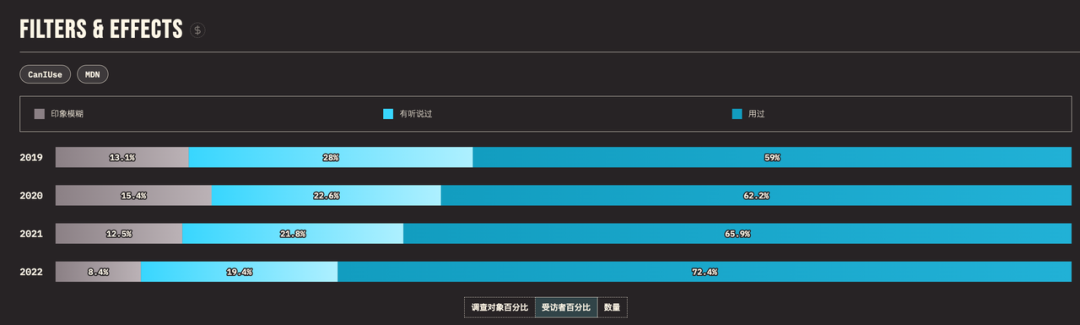
css filter 这个用于调整元素滤镜的特性在 2022 年使用率也有一定的上涨,总使用率已经达到 72.4%,普及率已经非常广了。
https://developer.mozilla.org/en-US/docs/Web/CSS/filter
https://caniuse.com/css-filters

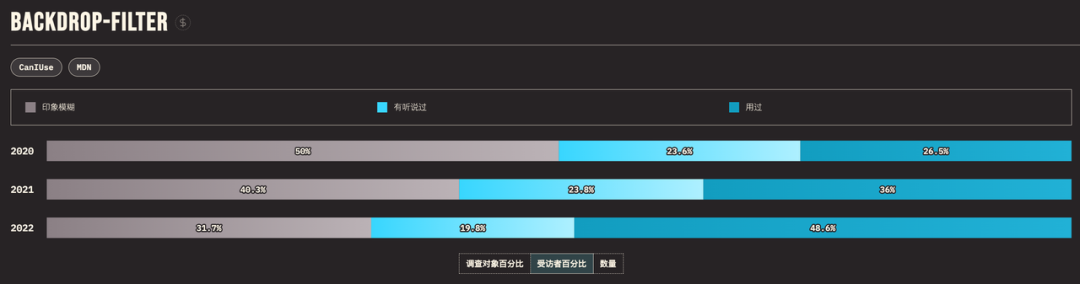
同样的,用于给背景调整滤镜样式的 backdrop-filter 特性在 2022 年使用率也有 10%的涨幅,结合 css filter 的涨幅,可以看出网页对于滤镜效果的应用越来越广泛了。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/backdrop-filter
https://caniuse.com/css-backdrop-filter

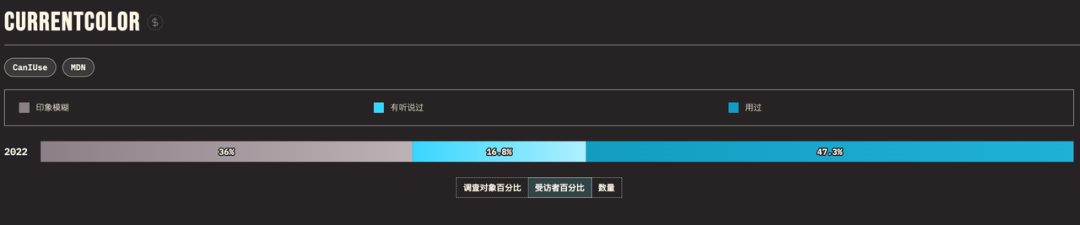
currentcolor 用于继承父元素的颜色,在 2022 年的调查中,也有 50% 的使用率,普及程度还是可以的。
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
https://caniuse.com/currentcolor
交互

scroll-behavior 用于控制滚动效果,在 2022 年的调查中,使用率已经超过了 60%,普及率很高。
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
https://caniuse.com/css-scroll-behavior

scroll snap 用于控制滚动容器的的滚动窗口在滚动操作完成后可能结束的滚动位置。可以看到随着时间的推移,使用的人数也变得越来越多了。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Scroll_Snap
https://caniuse.com/css-snappoints
排版、可访问性与选择器

font-display 属性决定了一个 @font-face 在不同的下载时间和可用时间下是如何展示的。虽然这几年使用幅度没涨,但它已经是排版相关的特性中使用人数最多的了。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face/font-display
https://caniuse.com/css-font-rendering-controls

当元素的焦点被激活时(比如一个 input 元素获取到焦点),:focus-visible 伪类下的样式将生效。这个特性是可访问性相关特性中使用人数最多的特性。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/:focus-visible
https://caniuse.com/css-focus-visible

:has() 我相信大家都用过,它接收一个相对选择器作为参数,如果在元素下匹配到对应的元素,那么就给这些元素加上对应的样式。在选择器相关的特性中,它是使用人数最多的。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/:has
https://caniuse.com/css-has

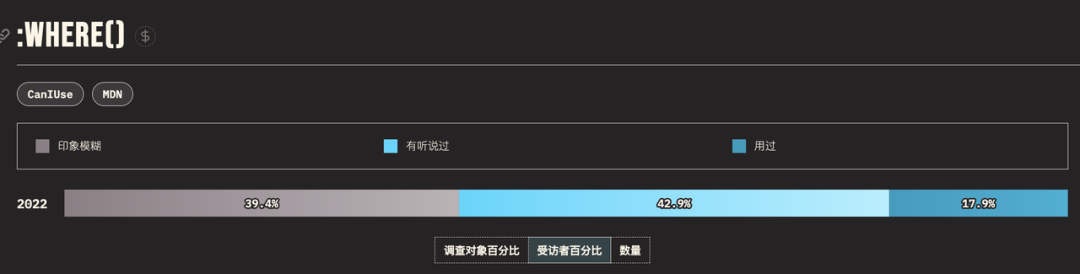
:where() 同样接收一个相对选择器作为参数,如果在元素下匹配到对应的元素,那么就给这些元素加上对应的样式,当然,样式优先级最高都是 0,也就是说它的样式很容易被其他样式所覆盖。在选择器相关的特性中,它的使用人数仅次于:has()。
https://developer.mozilla.org/en-US/docs/Web/CSS/:where
https://caniuse.com/css-where
其它特性
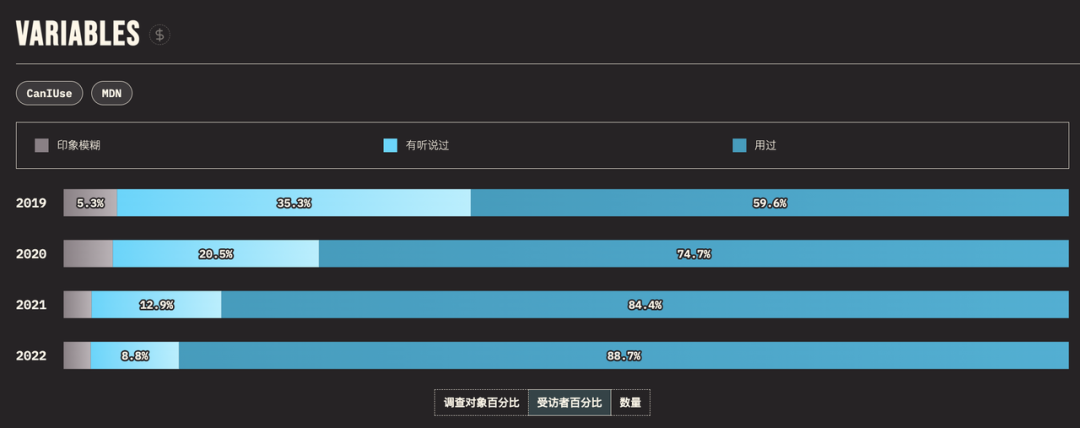
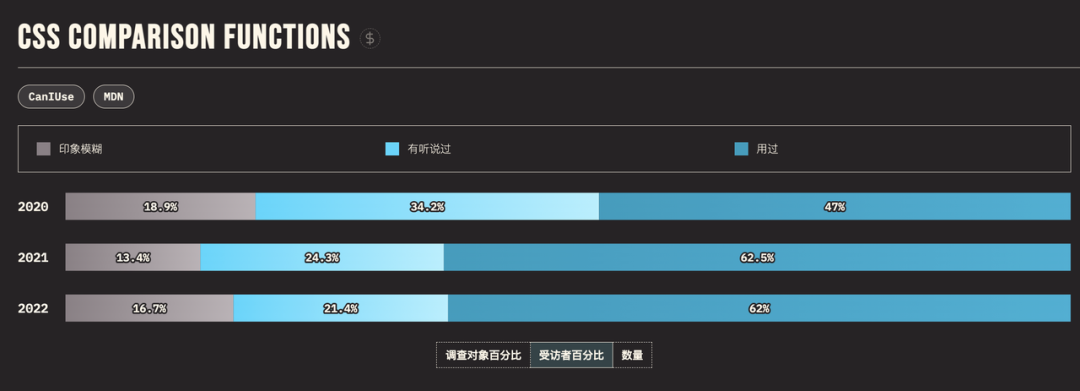
在其他特性中,使用人数最多的两位都是我们的老朋友了,分别是css variable和css comparison function,他们两个已经连续几年在其它特性中蝉联使用率第一和第二的宝座。

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Variables
https://caniuse.com/css-variables

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Functions
https://caniuse.com/css-math-functions
CSS 技术
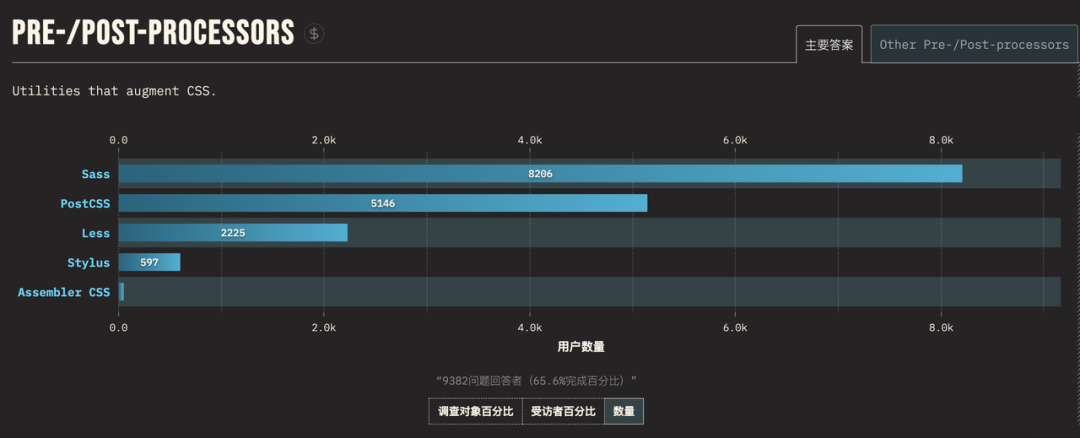
预/后处理

预/后处理框架近几年一直很稳定,今年仍然没有什么新的变化,还是 PostCSS、SaSS、Less 这三样。
CSS 框架
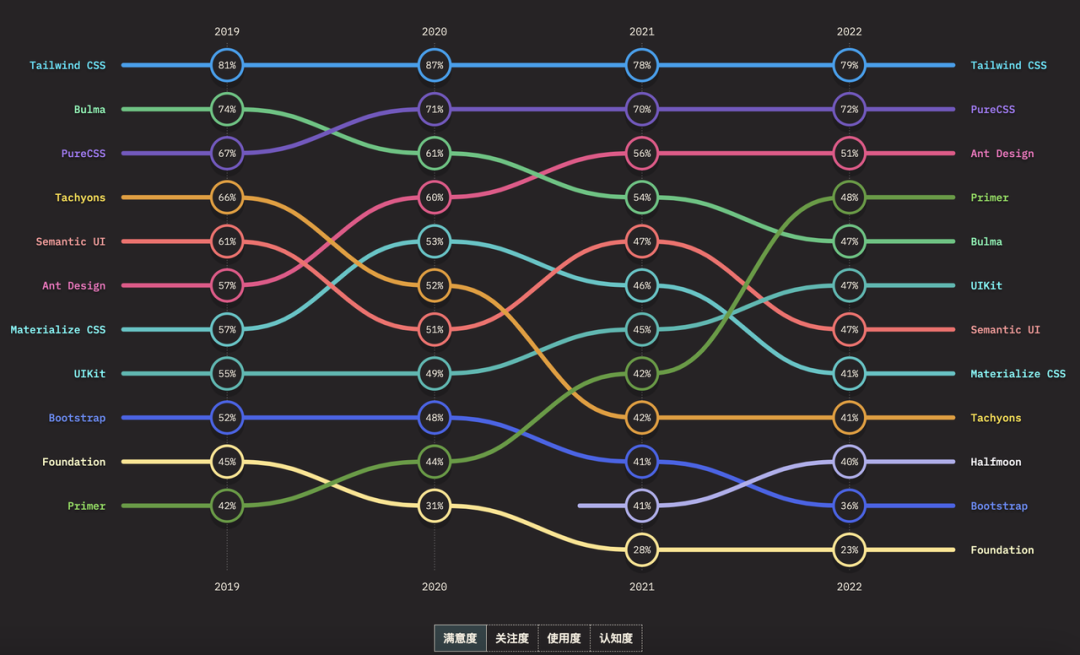
满意度:

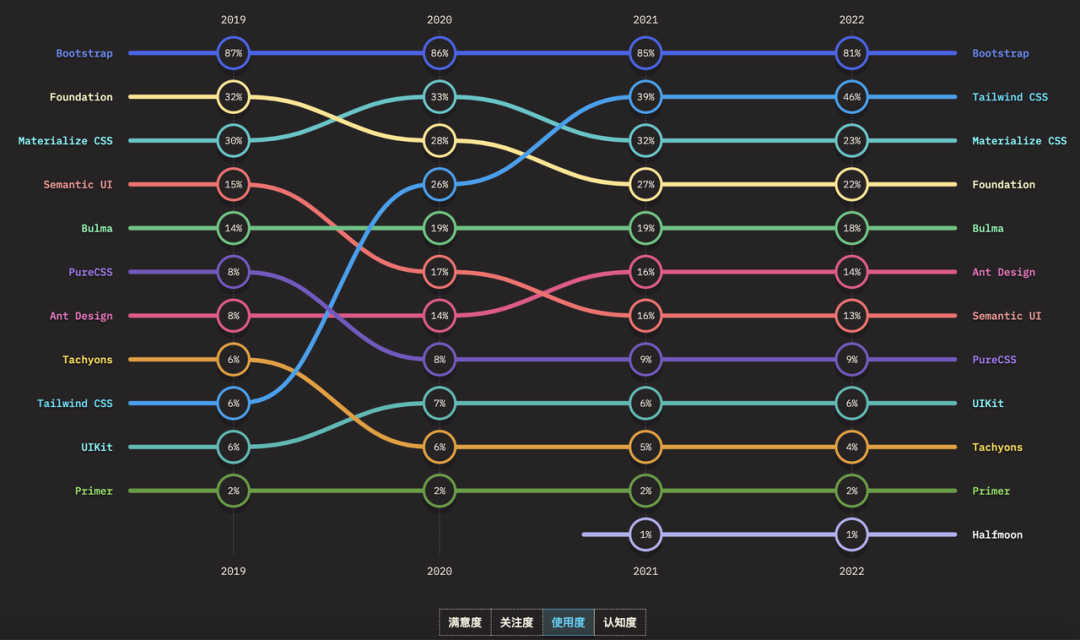
使用度:

从满意度来看,近几年 Tailwind CSS 一直居于榜首,其原子化 CSS 的特性的确很好用,也有越来越多的开发者愿意去尝试它。
而从使用度来看,Bootstrap 的使用度一骑绝尘,可以说是大家都在用了,但是的使用率在逐年走低,满意度也越来越低,不难看出开发者们越来越不倾向于使用Bootstrap了。
而回到国产框架中,今年antd 的满意度和实用度的数值都有一定程度的下降,不过排名没有变化。
CSS-in-JS 框架
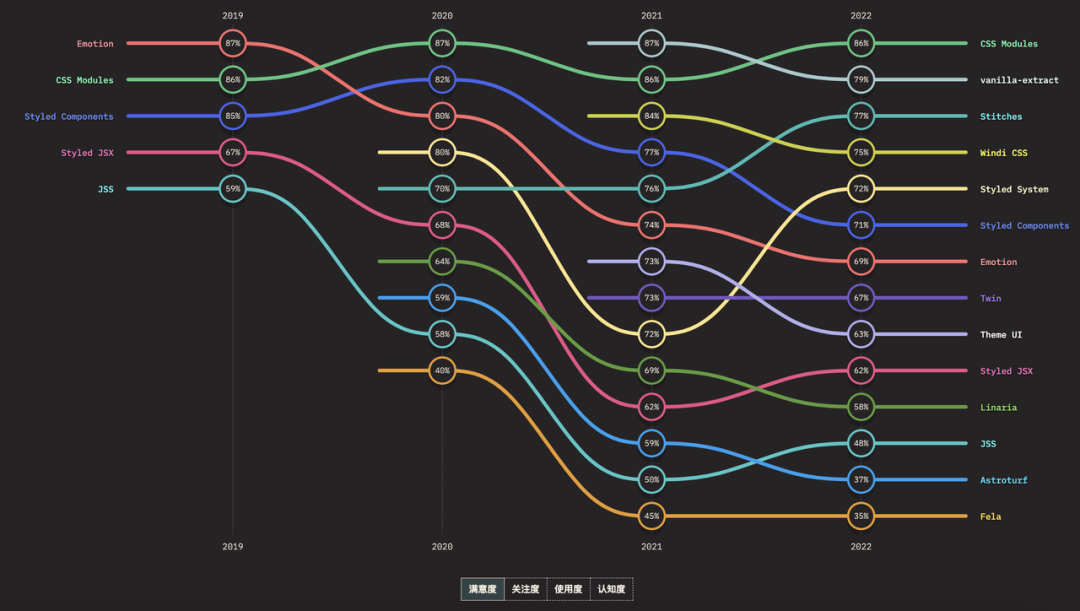
满意度:

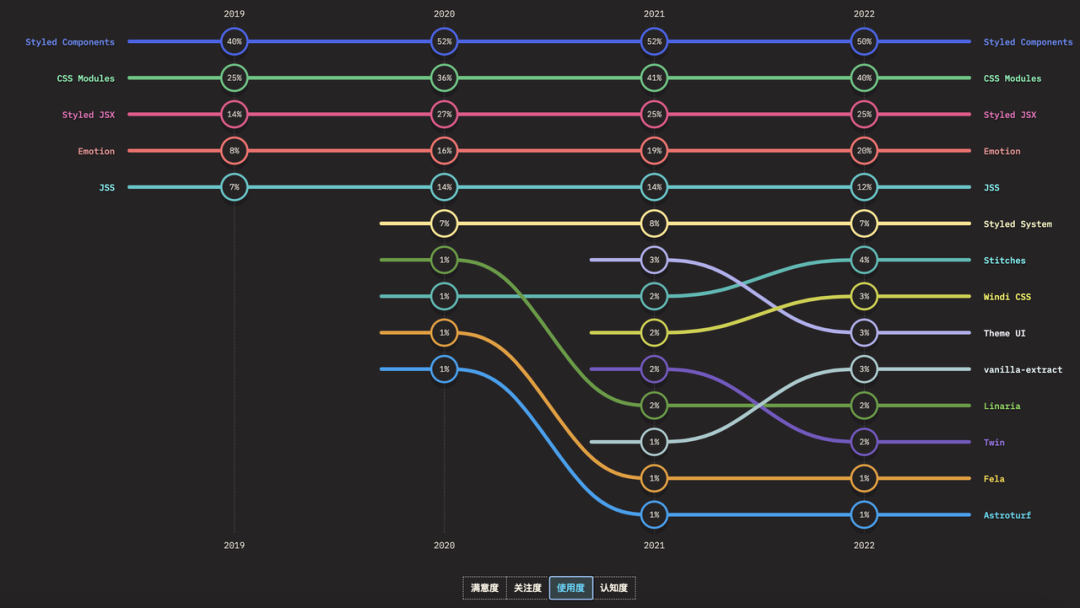
使用度:

CSS-in-JS 框架倒是每年都有新的轮子出现,去年的黑马 vanilla-extract在今年满意度掉的有点多,看来开发者们经过一年的使用还是发现了一些问题的。老牌框架诸如 CSS Modules、Styled components、Emotion 这些,依旧很不错,尤其是CSS Modules,满意度回到了第一名,使用率也在第二,非常优秀了。
浏览器环境与设备
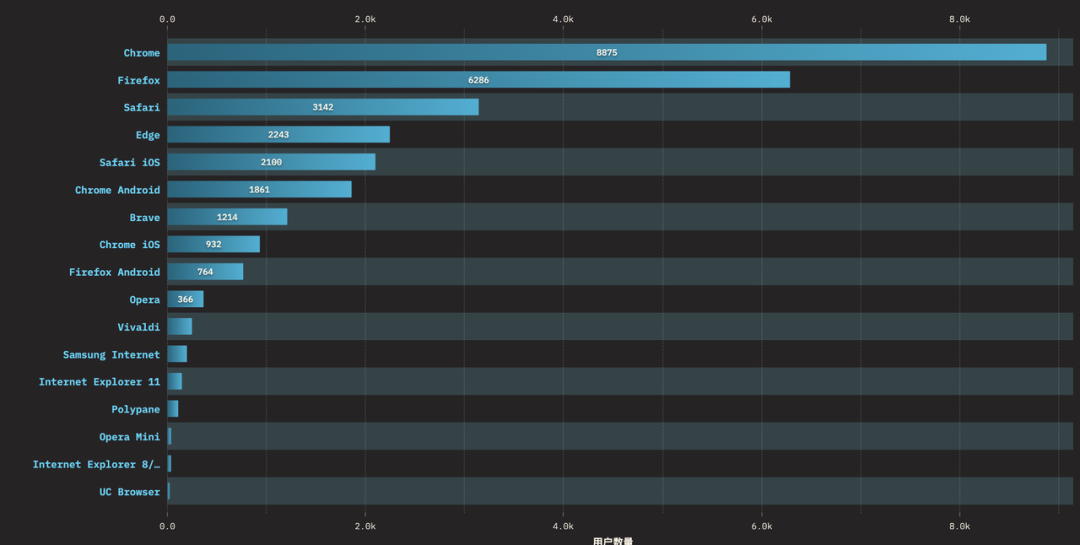
下面这张图显示了开发者们会在哪些浏览器中进行开发和测试

可以看到对于 Chrome、Firefox、Safari、Edge 这些主流的浏览器,开发者们基本都要对其进行测试,而对于 IE11、IE8 这种时代的眼泪,就基本没人关注了。
另外在移动端主流的两个浏览器是Safari iOS和Chrome Android。
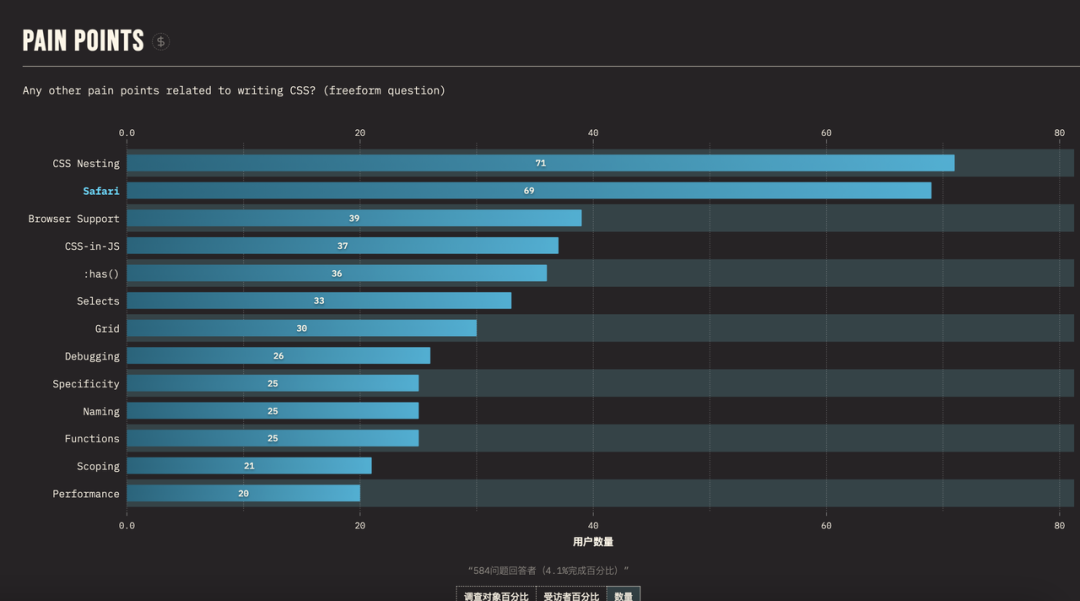
CSS 的痛点

开发者们认为 CSS 主要的痛点问题是:
CSS 原生嵌套。
Safari
浏览器对于不同特性的支持程度
CSS-in-JS
CSS 原生嵌套其实是一个老生常谈的话题了,这几年一直受到大部分开发者的关注。随着 W3C CSS 原生嵌套提案的进展,未来我们将会逐渐解决这个问题。
而 Safari,则有望接过 IE 的棒,成为新一代前端工程师最不愿意面对的浏览器。毕竟其对于部分特性的兼容程度和主流浏览器不太一致。
另外,随着 CSS-in-JS 方案的广泛使用,其同样也暴露出了一定的问题——比如运行时消耗过大、SSR 不友好、没有统一规范、组件过于臃肿产生可读性的问题等等。也正是因为如此,CSS-in-JS 也成了大部分开发者的痛点问题之一。
今年 CSS 最大的亮点
使用率进步最多的特性

满意度最高的技术

state-of-js
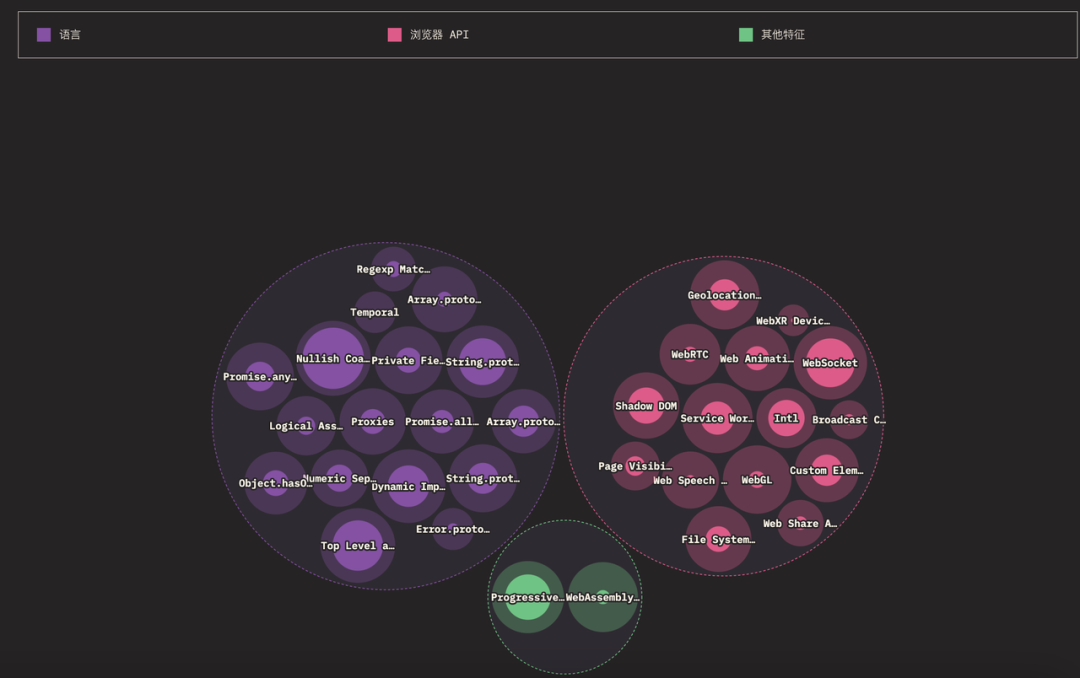
下图根据技术分类划分,显示了各种特性的采用率。外圈的尺寸代表了了解这个特性的用户数量, 而内圈的尺寸代表了实际使用这个特性的用户数量。
分组区分特性:

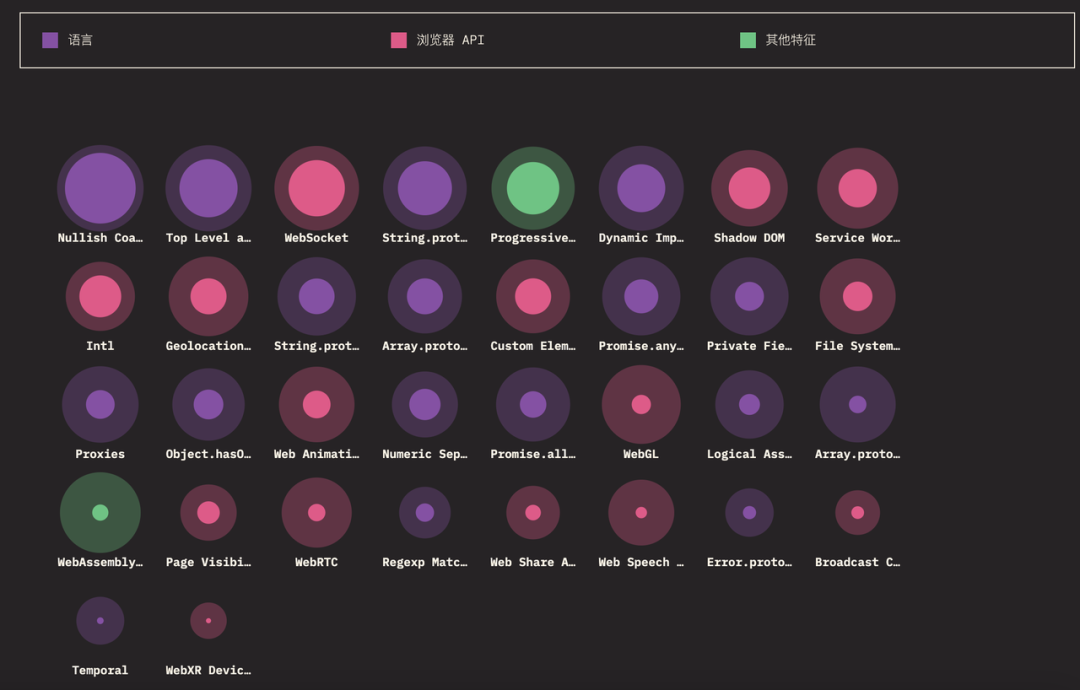
根据使用数量区分特性:

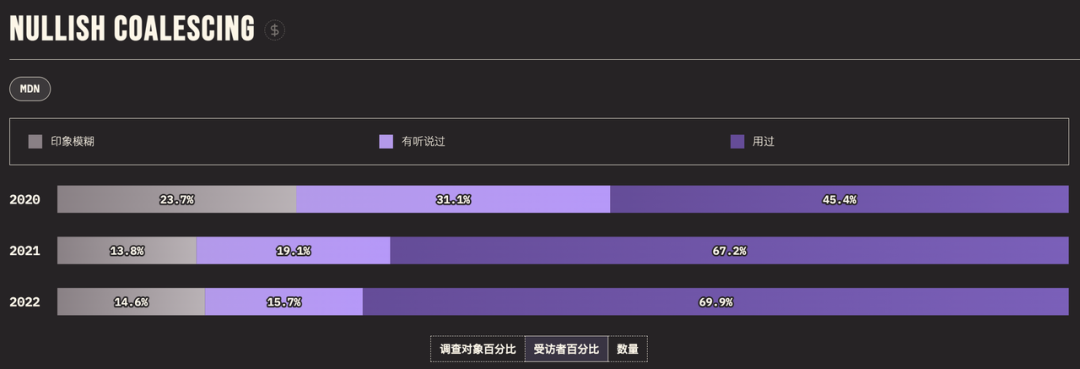
在语言特性方面,像空值运算符
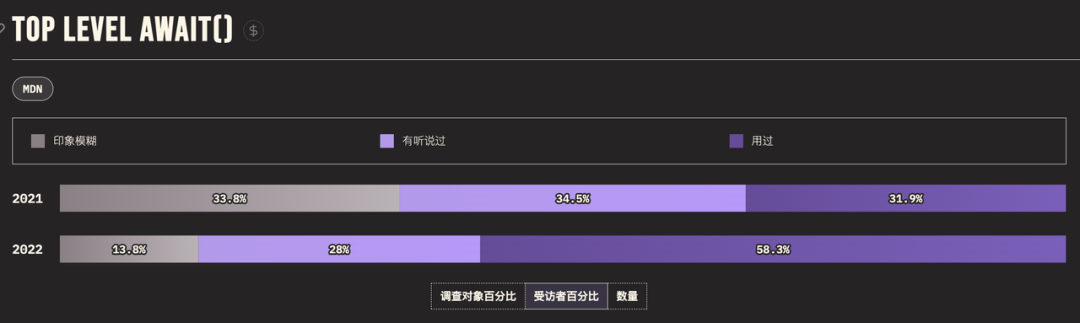
Nullish Coalescing,顶层异步函数top level await,以及String.propotype.replaceAll使用人数较多。在浏览器 API 方面,像
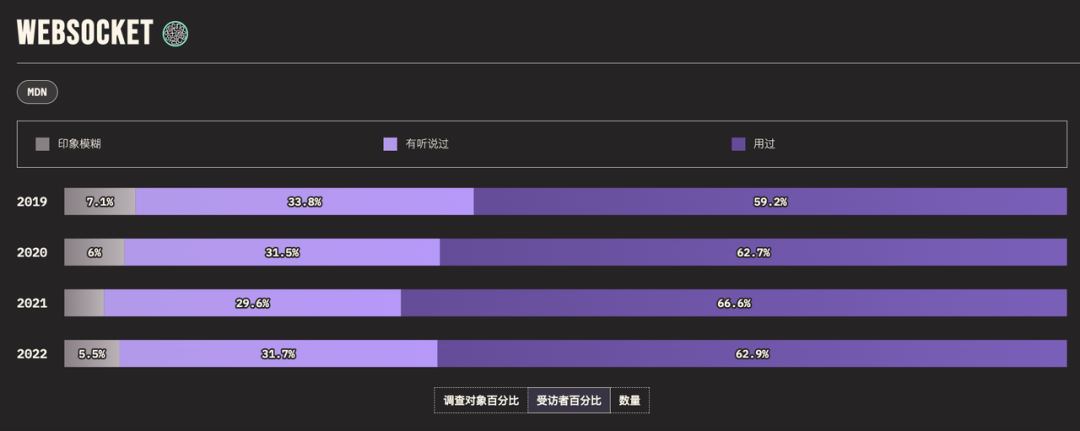
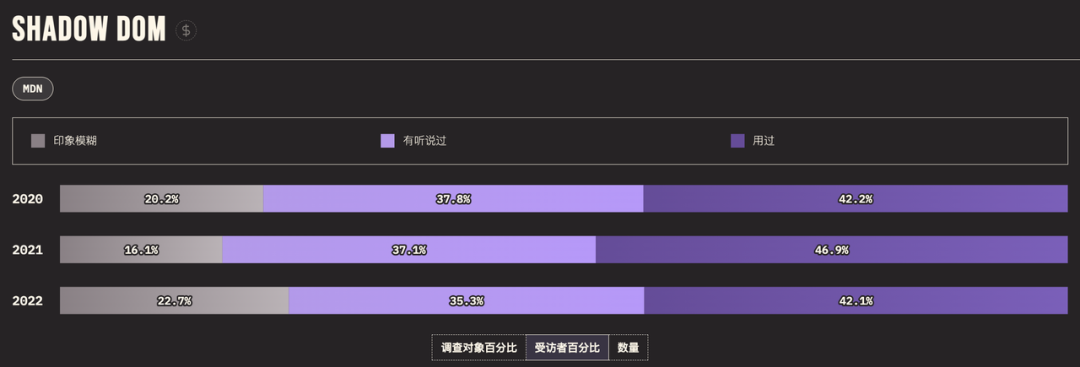
WebSocket、Shadow Dom还有service worker普及率。在其它特性方面,唯二拿得出手的就只有
PWA和wasm了。
接下来我会分模块挑选出一批「实用率较高」或「增长速度较快」的特性为大家进行解读。
JS 特性
语言特性

空值运算符的使用率逐年上升,今年已经有了将近 70% 的使用率,成为近几年使用人数最多的新特性。毕竟相比于||,??在判断空值时更加精准,也更合适。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing

顶层异步函数在今年使用率有了 27% 的进步,是进步幅度最大的新特性。这其实与异步函数async await近几年的普及密不可分。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/await
浏览器 API
在这部分我们会看到很多 API 在 2022 年使用率反而有所下滑,这个主要是因为本次回收的问卷规模大了一倍,导致很多特性的使用率被稀释了。

用于创建双工通信的websocket是浏览器 API 中最常被开发者使用的了,使用率高达 62%。
https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API

随着Web Components的普及,shadow dom也成了开发者们最常使用的浏览器 API 之一,使用率达到了 42.1%。
https://developer.mozilla.org/zh-CN/docs/Web/Web_Components
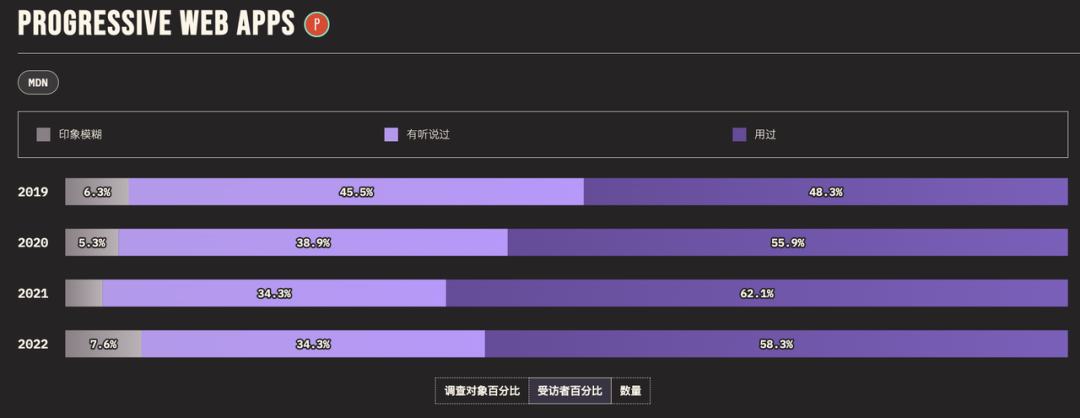
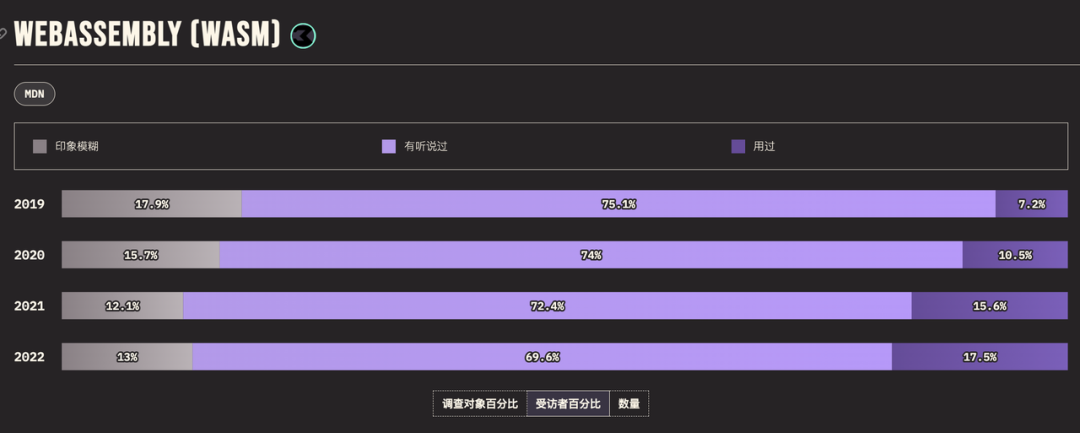
其它特性

使用 PWA 的开发者在今年有小幅下跌,但它依然有着 58% 的使用率,普及程度依旧很广。
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps

使用 wasm 的开发者在今年有小幅上涨,如今已经到了 17.5%,但听说过 wasm 的开发者很多,将近 70%,看来 wasm 应用落地的路还是任重而道远啊。
https://developer.mozilla.org/en-US/docs/WebAssembly
JS 技术
下图是根据 JS 技术的满意度进行的排名。满意度指的是“会再次使用这个技术的人数”。请注意,使用率不到 10% 的代码库不包括在内。

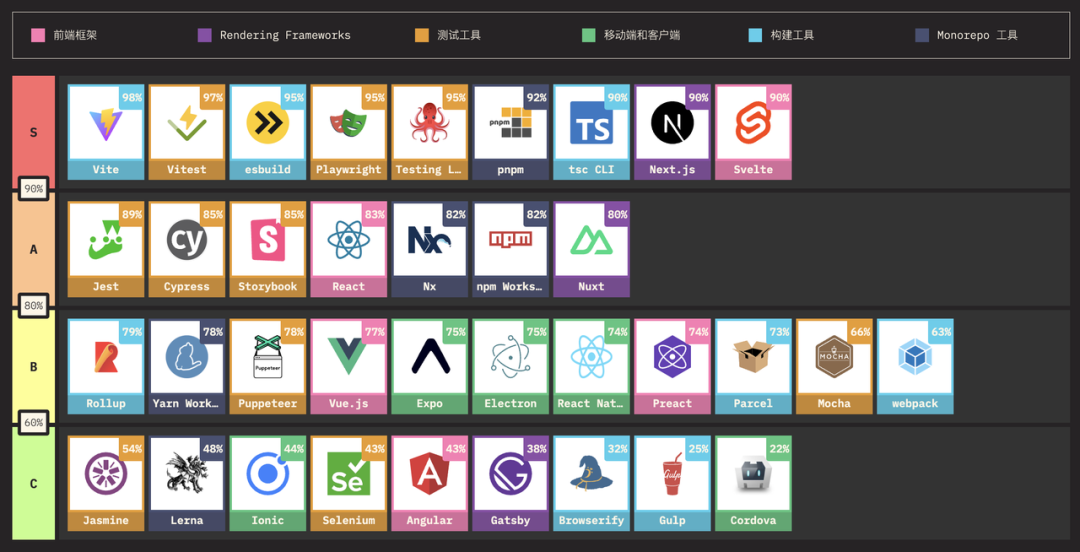
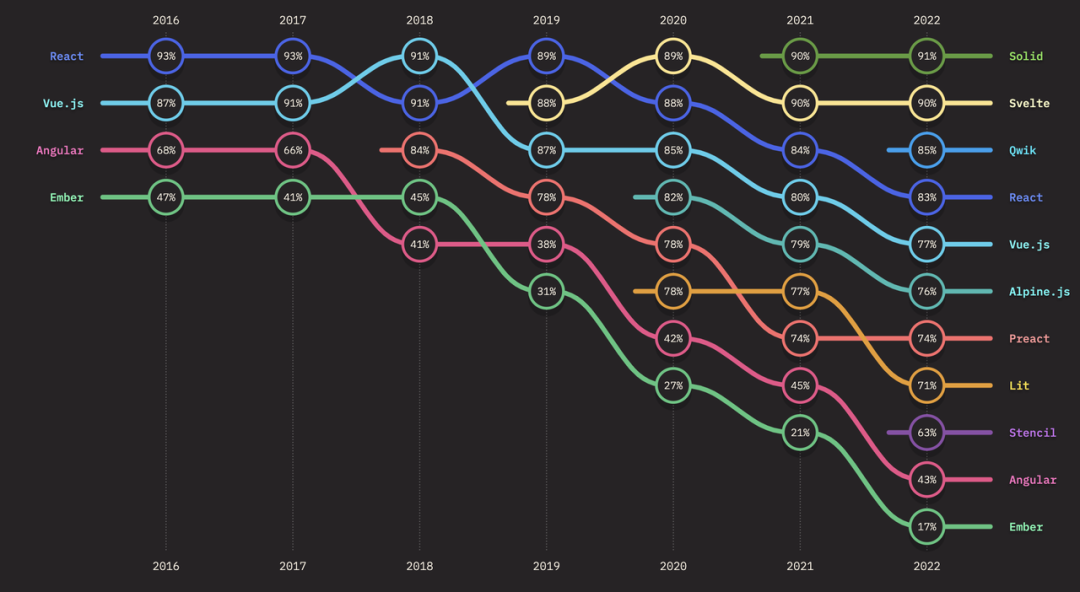
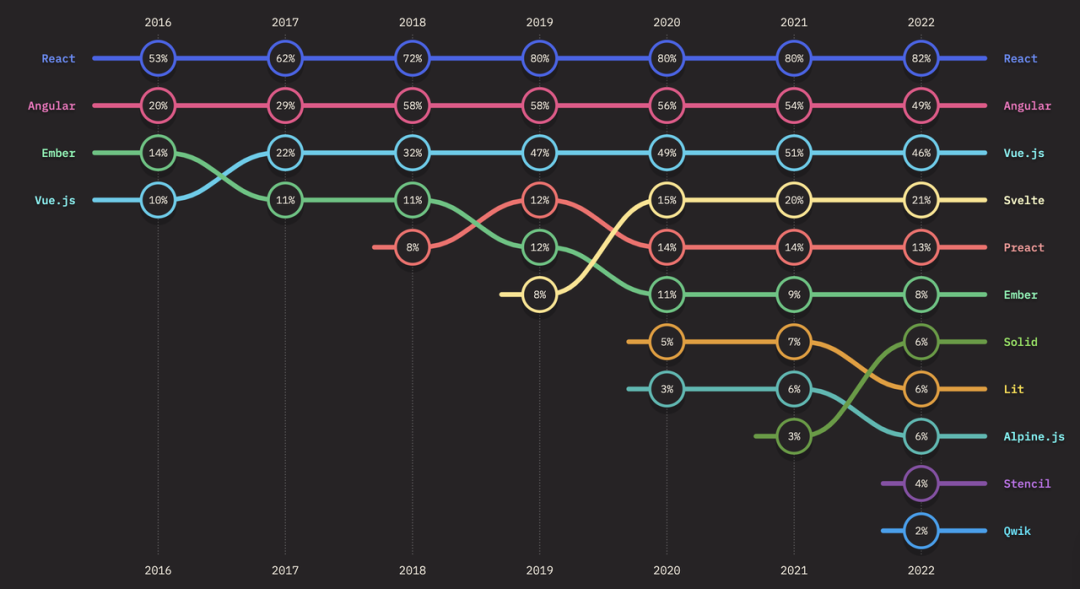
前端框架
满意度:

使用率:

从满意度来说,Solid.js 和 Svelte 这两个新框架的满意度位居榜首,抛弃 Vdom 使其拥有了非常小的包体积和极佳的性能,确实能为开发者带来不错的体验。
从使用率来说,还是这熟悉的三位面孔:React、Angular、Vue。
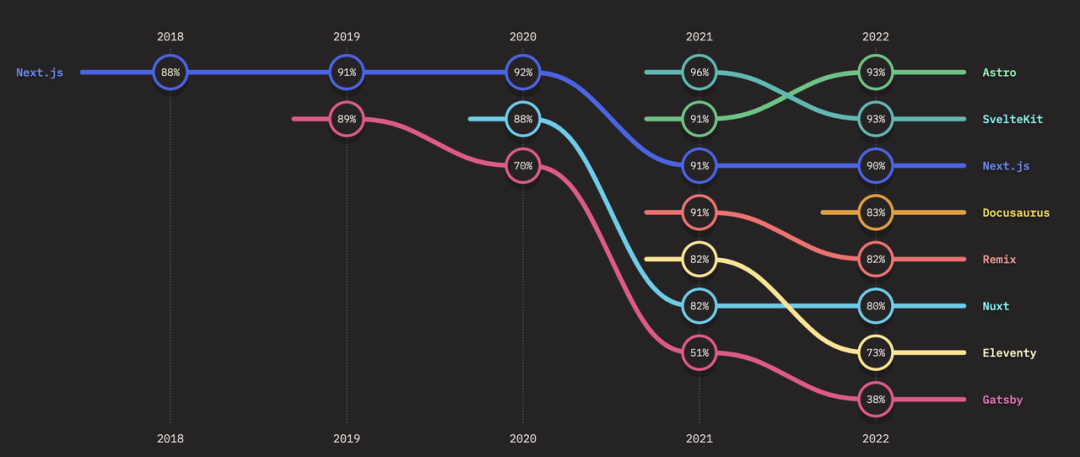
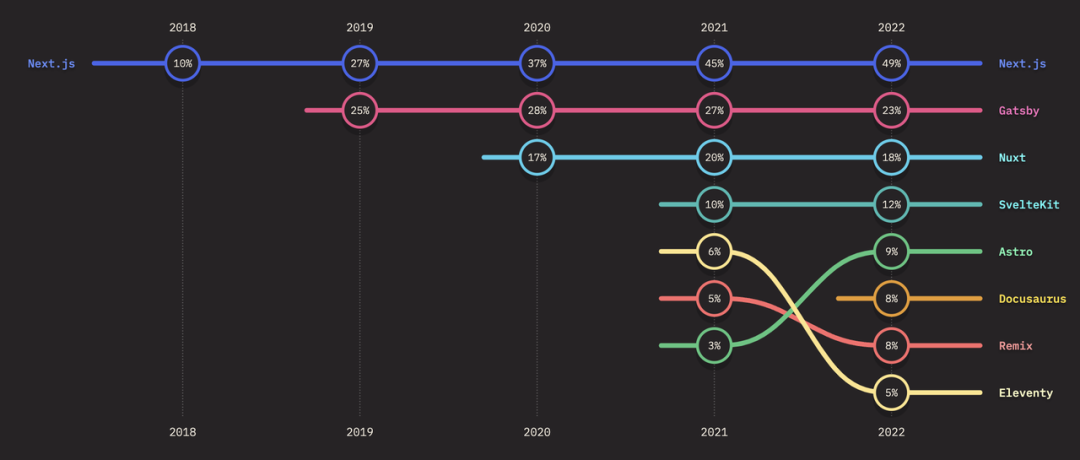
渲染框架
满意度:

使用率:

渲染框架这里主要指的是用于渲染前端页面的框架,因而像express和koa这样的后端框架没有上榜。
从满意度来看,Astro和SvelteKit的满意度都很不错。
从使用率来看,老牌框架Next.js的使用率非常高,达到了 49%,将近一半。
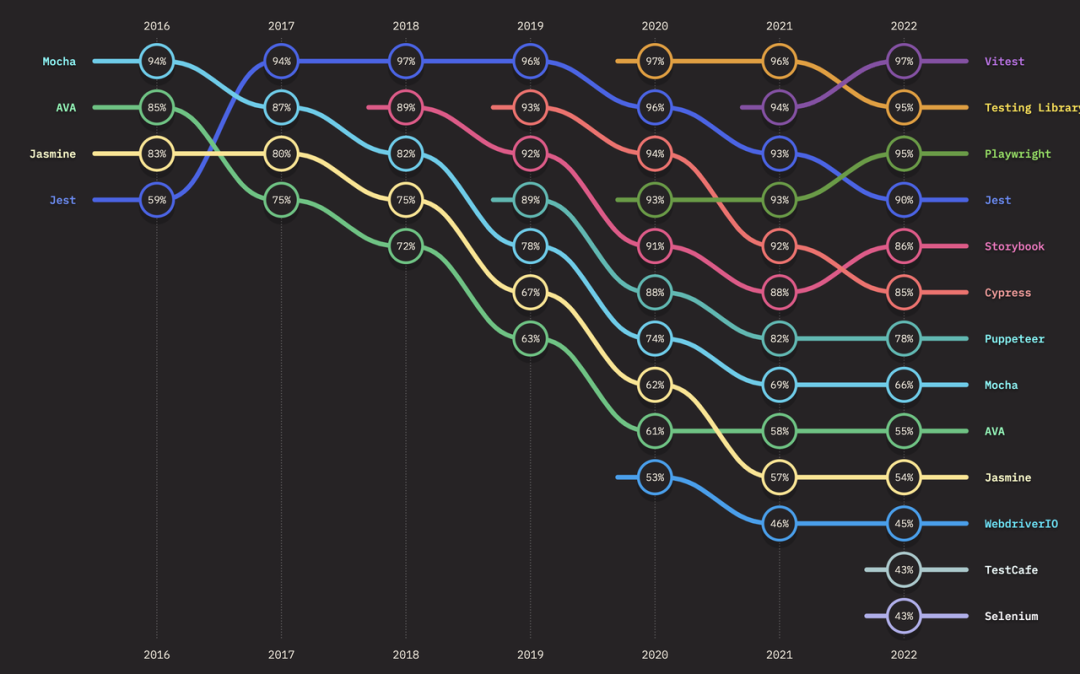
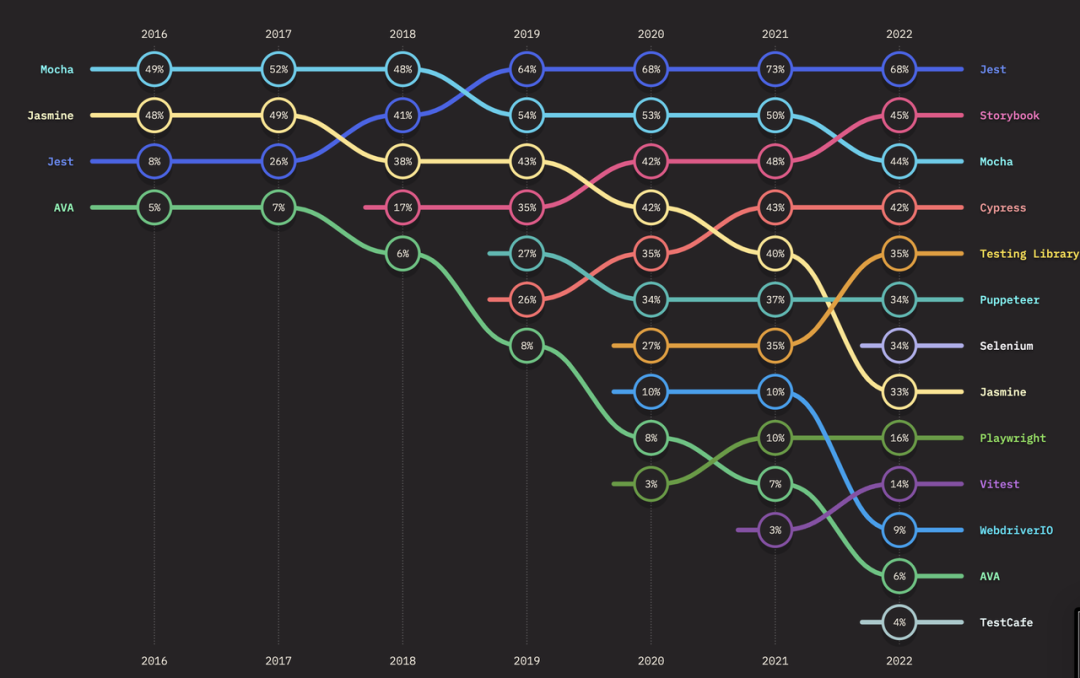
测试工具
满意度:

使用率:

从满意度来看,今年测试工具领域的黑马非vitest莫属,当然这肯定离不开vite近些年的迅猛发展。
从使用率来看,Jest还是第一,但使用率下降了 5%。大部分测试工具下降的份额都被vitest吃下了。
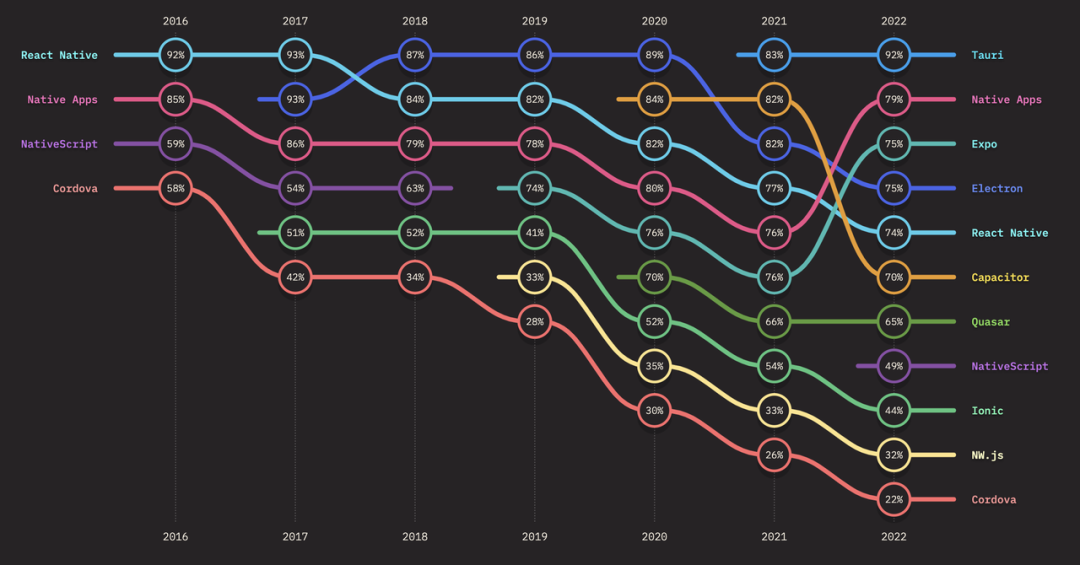
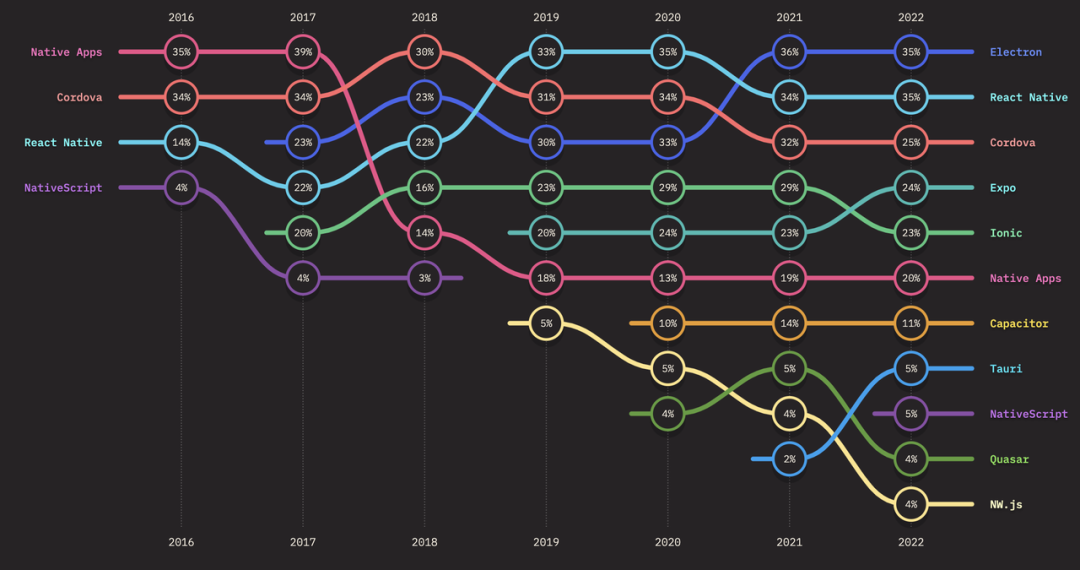
跨端技术
满意度:

使用率:

从满意度来看,基于Rust开发的跨端框架tauri的满意度非常高,达到了 92%。
从使用率来看,还是这两位熟悉的面孔:Electron和React Native。
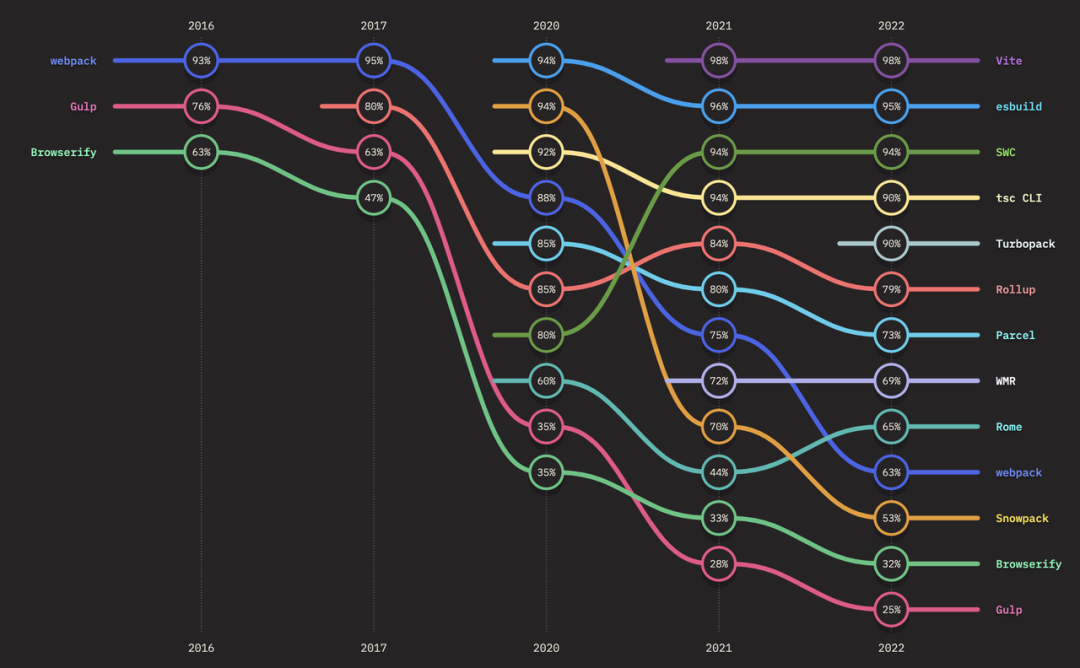
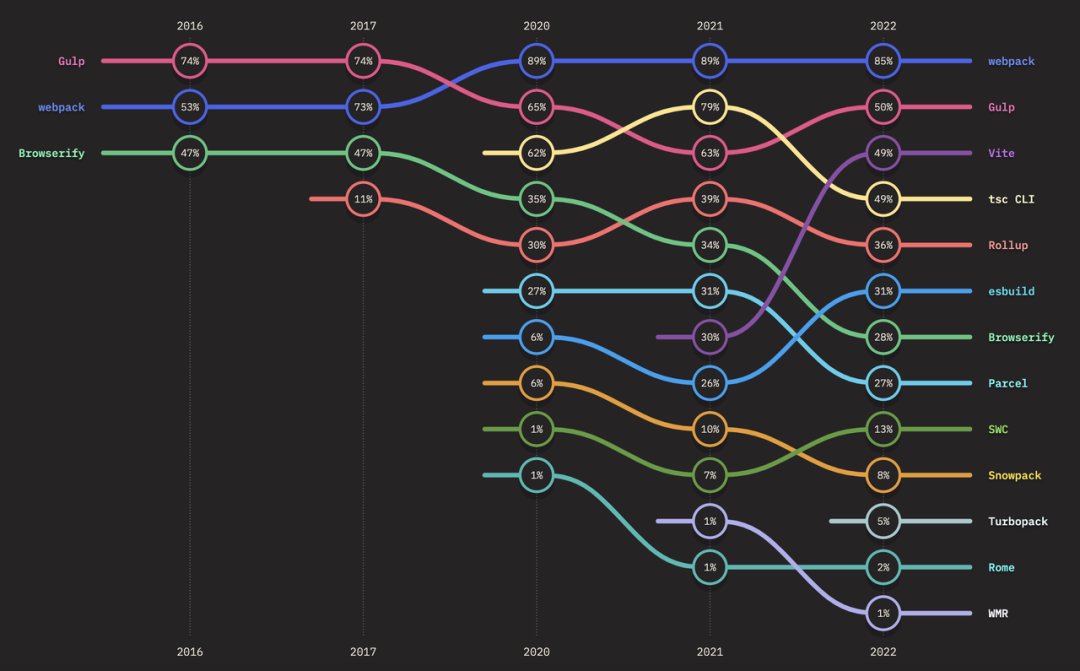
构建工具
满意度:

使用率:

从满意度来看,和去年差不多,新一代构建工具vite再次登上了满意度的榜首,esbuild紧随其后。
从使用率来看,webpack仍然处于最领先的地位,使用率高达 85%,但vite的增长势头也非常猛,一年涨了 19% 的使用率。
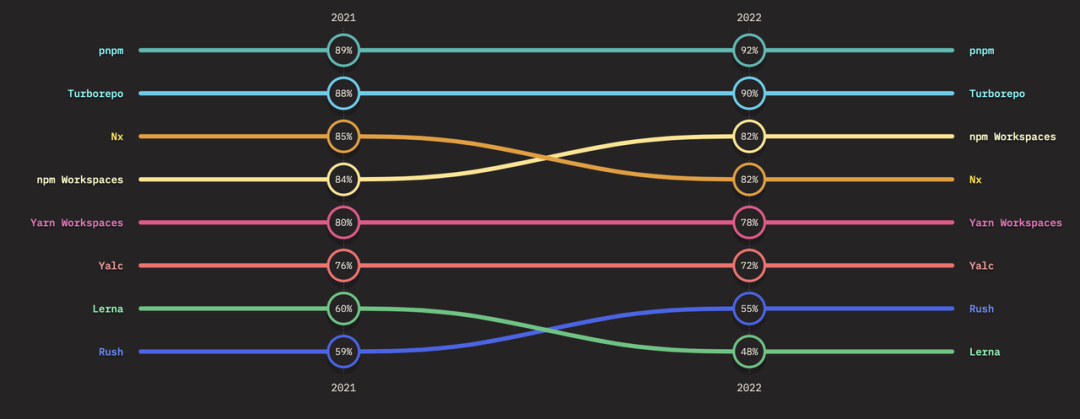
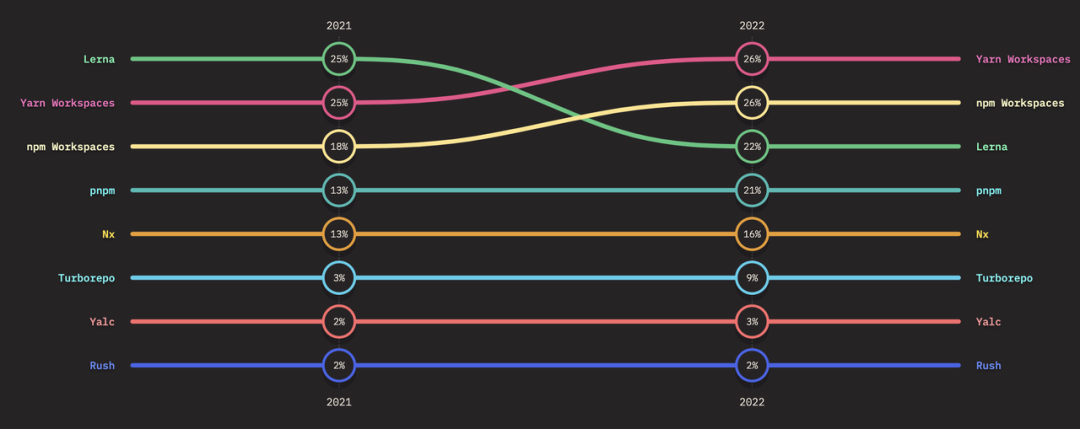
monorepo 工具
满意度:

使用率:

monorepo 因为有一些争议,所以总体使用率都不太高,没有超过 30%的。但综合满意度和使用率来考量,使用pnpm和yarn workspace来组织monorepo最为合适。
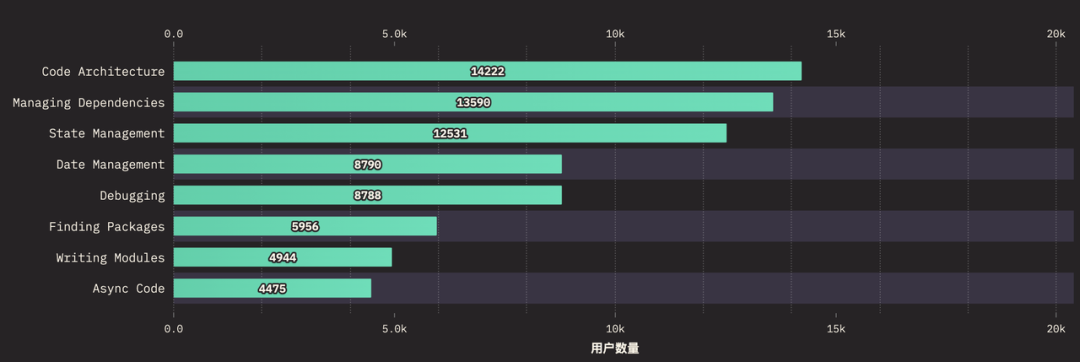
JS 的痛点

上图显示了开发者们认为目前 JS 的痛点问题,排名前三的是「代码架构」、「管理代码依赖」和「状态管理」。
代码架构是软件工程领域中永恒的难题。尤其是在 JS 应用逐渐臃肿的今天,更是难上加难。不过随着 ES 标准的逐渐演进,以及 TS 的发展,开发者们能够利用更合理的特性和方式来组织代码架构,还算是未来可期。
依赖管理更是 JS 老大难的问题了,应用代码 5kb,
node_modules1mb 已经是开发常态了。不过好消息是,从最开始的 npm 到 yarn 再到 pnpm,依赖管理工具一直在不断演进,为我们提供更好的依赖管理解决方案。状态管理其实也是一个老生常谈的话题了,从表单交互到复杂编辑器,开发者们都离不开对组件状态的管理。而与之相应的,则是一众诸如
mobx、redux、immer的状态管理工具。而这些工具的适用场景,也都有所不同。在状态管理这个领域没有所谓的「银弹」,需要开发者根据自己项目的实际情况来选择最合适的工具。
今年 JS 最大的亮点
使用人数最多的特性

使用人数最多的技术

满意度最高的技术

最受关注的技术

最多次被提及的库

总结
总的来说,今年前端生态圈依然是非常有活力的。不论是 CSS 还是 JS 生态,都在蓬勃发展。
在 CSS 方面,Interop 2022 将浏览器厂商聚集在一起,为同一个目标而努力。有几个功能从「永远不会实现」变成了「现在正在实现」。:has()和@container是其中的两个重磅功能。多年来,由于性能的影响,开发者们一直认为这些功能是不可能实现的,但事实证明,这两种功能都是可能的。
另外,Subgrid也在推进中,Firefox 和 Safari 已经支持了,Chrome 也在积极实现中,所以我们明年可能会看到更高的使用率。
而在 JS 方面,我们可以看到 JS 生态和 TS 生态比以往任何时候都更有活力。
我们可以看到新的、性能更好的前端框架的出现,例如,Svelte选择了抛弃 vdom,并在编译时搞定一切。Solid探索了新的响应式解决方案。虽然今年我们看到像React、Angular或Vue这样的成熟框架的满意度有所下降,但这种下降更多是由于工具经过实战测试并用于生产,找到了难用的边界,这其实是一个框架成熟的标志,这些框架也会因为这些「难用的边界」而持续创新并继续发展。
当然,Vite 连续第二年成为了 JS 最大的亮点,这说明构建和服务技术正在取得巨大的进步,我们也都从这一巨大进步中受益。
最后,希望各位能在这些数据和分析中有所收获,谢谢大家!
广告
点击↙阅读原文,移动靓号,生日靓号,0元秒杀!手机后6位数随你选!



