热门标签
热门文章
- 1Active Directory管理之一:活动目录安装详解
- 2Android 内存泄漏的常见原因及其对应的解决方案_android内存泄露原因及优化
- 3Java流程控制:Scanner进阶使用_public static void main(string[] args) { scanner s
- 4【代码随想录训练营】【Day46】第九章|动态规划|139.单词拆分|多重背包基础理论|背包问题总结
- 5一台服务器部署多个应用的弊端_拥有一台服务器可以做什么?服务器应用梳理...
- 6docker_限累真9546c4
- 7vmware放在D盘占用C盘空间?_虚拟机会占用c盘吗
- 8求2013阶乘结果的六进制表示法尾部包含0的个数
- 9HarmonyOS | UI开发 (一) | 基础组件(Text/Span,TextInput/TextArea,Button,Image)
- 10mac软件推荐,支持m1(持续更新)_抖音m1版本
当前位置: article > 正文
C++ Qt5学习笔记2020-12-4(pushbutton文字增加下划线,broder-radius圆角四个角和弯折程度,修改checkbox复选框中的小方框)_qt qpushbutton显示下划线
作者:我家自动化 | 2024-03-23 02:38:01
赞
踩
qt qpushbutton显示下划线
1、pushbutton文字增加下划线:
qss中增加text-decoration:underline;属性:
ui->qq_name->setStyleSheet("QPushButton#qq_name{background:transparent;color:white;text-decoration:underline;}");
- 1
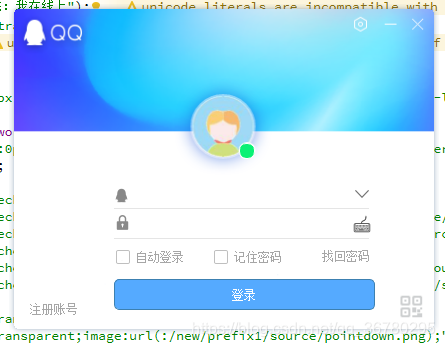
运行结果:

2、broder-radius圆角的使用:
资料来自:https://blog.csdn.net/goforwardtostep/article/details/52084538
(1)broder-radius四角的属性:
border-top-left-radius //设置左上角圆角;
border-top-right-radius //设置右上角圆角;
border-bottom-left-radius //设置左下角圆角;
border-bottom-right-radius //设置右下角圆角;
border-radius //设置四个角圆角;
- 1
- 2
- 3
- 4
- 5
只设置上面的两个角变圆:
ui->groupBox->setStyleSheet("QGroupBox#groupBox{border:0px;border-top-left-radius:2px;border-top-right-radius:2px;border-image:url(:/new/prefix1/source/3.png);}");
- 1

(注意:边角变圆以后,可能会出现白色的角,之前提到过,那是因为变圆以后,但它的父控件还是矩形,所以要么把父控件透明,要么把父控件的边角也变圆)
(2)设置圆角横纵两个方向的弯曲程度:
只需要在border-radius中使用两个参数就可以了:
border-radius: 15px 50px
第一个参数设置X轴方向的半径
第二个参数设置Y轴方向的半径
对比一下:
一个参数:border-radius: 15px

两个参数:border-radius: 15px 50px

3、修改checkbox复选框中的小框:
本来想更改checkbox的小方框的颜色为灰色,在qss中添加代码:
//indicator表示checkbox的小框
QCheckBox#checkBox::indicator{border:1px solid rgb(166,166,166);}
- 1
- 2
执行结果:

虽然修改成功了,但是点击以后不显示勾了。
找了一些资料,在https://blog.csdn.net/liang19890820/article/details/50976944提供的官方资料:
QCheckBox{ spacing: 5px; color: white; } QCheckBox::indicator { width: 17px; height: 17px; } QCheckBox::indicator:enabled:unchecked { image: url(:/Images/checkBox); } QCheckBox::indicator:enabled:unchecked:hover { image: url(:/Images/checkBoxHover); } QCheckBox::indicator:enabled:unchecked:pressed { image: url(:/Images/checkBoxPressed); } QCheckBox::indicator:enabled:checked { image: url(:/Images/checkBoxChecked); } QCheckBox::indicator:enabled:checked:hover { image: url(:/Images/checkBoxCheckedHover); } QCheckBox::indicator:enabled:checked:pressed { image: url(:/Images/checkBoxCheckedPressed); } QCheckBox::indicator:enabled:indeterminate { image: url(:/Images/checkBoxIndeterminate); } QCheckBox::indicator:enabled:indeterminate:hover { image: url(:/Images/checkBoxIndeterminateHover); } QCheckBox::indicator:enabled:indeterminate:pressed { image: url(:/Images/checkBoxIndeterminatePressed); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
原来checkbox的是通过背景图片来实现的呀,也许原先是没有边框的。可能是我设置的qss把它原本的样式覆盖了,也可能是我设置的1像素的边框导致图片不显示了。
由上面的资料,checkbox提供的关于小框的样式修改的是它的宽高和背景图片:
所以需要改边框颜色,还不如直接改变它的背景图片。
去阿里图标库找了个复选框,大小改为14像素作为背景图片,然后设置qss:
ui->checkBox->setStyleSheet("QCheckBox#checkBox{color:rgb(166,166,166);}"
"QCheckBox#checkBox::indicator:checked{image: url(:/new/prefix1/source/checkbox_checked.png)}"
"QCheckBox#checkBox::indicator:unchecked{image: url(:/new/prefix1/source/checkbox_unchecked.png)}");
ui->checkBox_2->setStyleSheet("QCheckBox#checkBox_2{color:rgb(166,166,166);}"
"QCheckBox#checkBox_2::indicator:checked{image: url(:/new/prefix1/source/checkbox_checked.png)}"
"QCheckBox#checkBox_2::indicator:unchecked{image: url(:/new/prefix1/source/checkbox_unchecked.png)}");
- 1
- 2
- 3
- 4
- 5
- 6
运行结果:
修改前:

修改后:
点击前:

点击后:

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



