- 1[最佳实践] conda环境内安装cuda 和 Mamba的安装_causal_conv1d_cuda
- 2安卓Activity上滑关闭效果实现
- 3web端判断当前chrome版本
- 4pytorch 实现transformer_pytorch transformer
- 5R语言安装R包的方法,mac、windows、linux安装R包常见问题与解决方法_r软件导入teachingsamplings包
- 6redis缓存主要问题及解决思路附思维导图_先查本地缓存,再查redis
- 7机器学习:分类模型评估指标(准确率、精准率、召回率、F1、ROC曲线、AUC曲线)_二分类模型准确率多少才算高
- 8声音特征提取:MFCC向量_mfcc特征向量
- 9Java selenium错误——DevToolsActivePort file doesn‘t exist_session not created: devtoolsactiveport file doesn
- 10花7000报了培训班,3个月后我成功“骗”进了阿里,月薪拿16K...._飞翔网络创业 学员交7000
Flutter 学习笔记 (二) —— Flutter布局及常用widget总结_flutter widget
赞
踩
前言
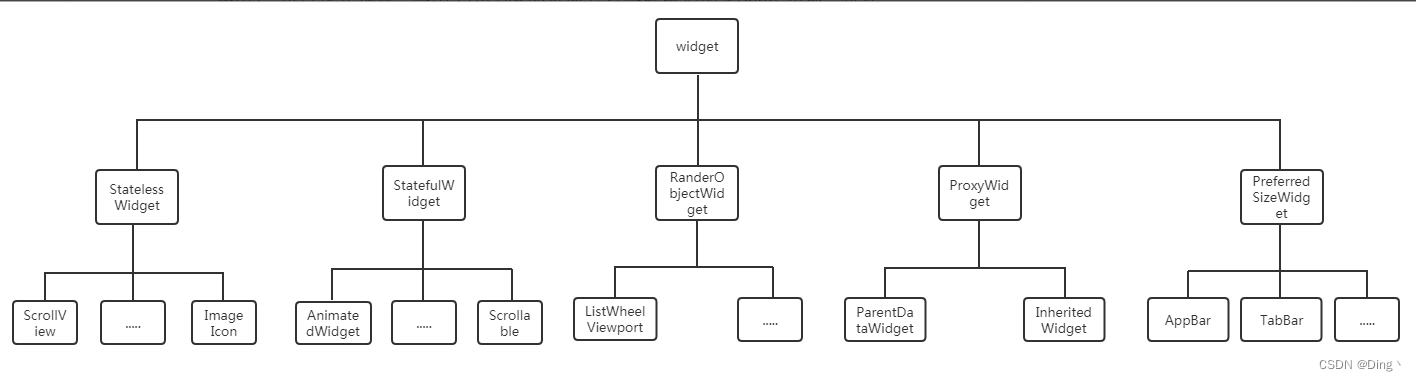
在Flutter里,UI控件就是Widget,Widget根据不同的功能可以分为结构元素(如按钮或菜单),文本样式(字体或者颜色方案),布局属性(如填充,对齐,居中),可以这么理解,一个flutter的页面是有一棵树型的Widget组成,包括根节点,树枝和树叶,全都是Widget,只是Widget嵌套Widget,那就可以用下面这张图来表示:

1、初识StatelessWidget和StatefulWidget
StatelessWidget是一个不需要状态更改的widget, 它没有要管理的内部状态。当您描述的用户界面部分不依赖于对象本身中的配置信息以及widget的BuildContext 时,无状态widget非常有用。
StatefulWidget 是可变状态的widget。 使用setState方法管理StatefulWidget的状态的改变。调用setState告诉Flutter框架,某个状态发生了变化,Flutter会重新运行build方法,以便应用程序可以应用最新状态。状态是在构建widget时可以同步读取的信息,可能会在widget的生命周期中发生变化。确保在状态改变时及时通知状态变化是widget实现者的责任。当widget可以动态更改时,需要使用StatefulWidget。
2、Flutter常用布局
Flutter中拥有30多种预定义的布局widget,常用的有Container、Padding、Center、Flex、Row、Colum、ListView、GridView。用一个表格列出它们的特性和使用。

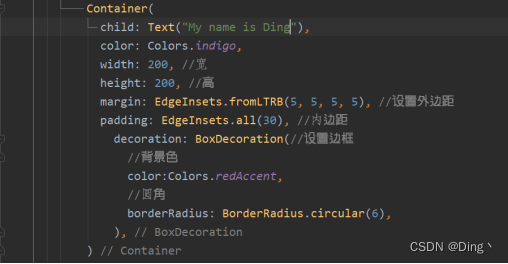
Container:一个拥有绘制、定位、调整大小的widget。使用如下:

Padding:可以给其子节点添加填充(留白),和边距效果类似。

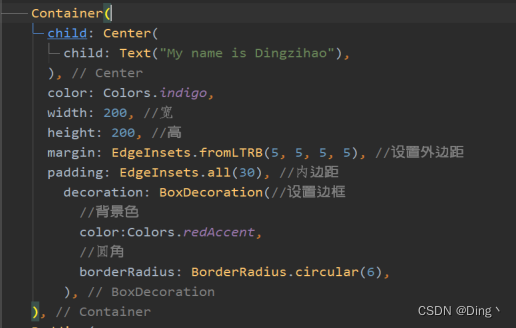
Center:将其子widget居中显示在自身内部的widget。

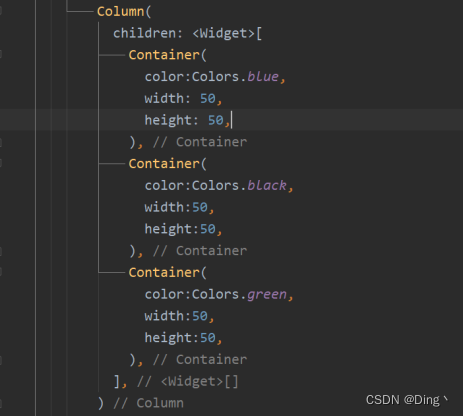
Colum:在垂直方向上排列子Widget。(线面用container填充颜色看起来效果明显一点)

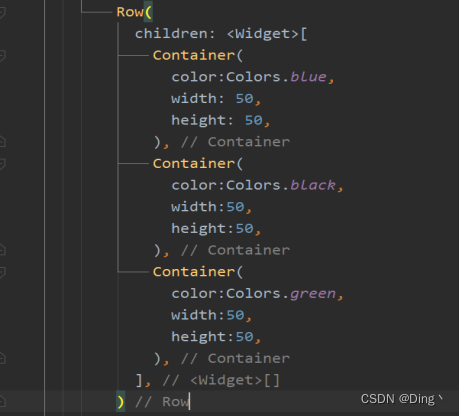
Row:在水平方向上排列子widget。

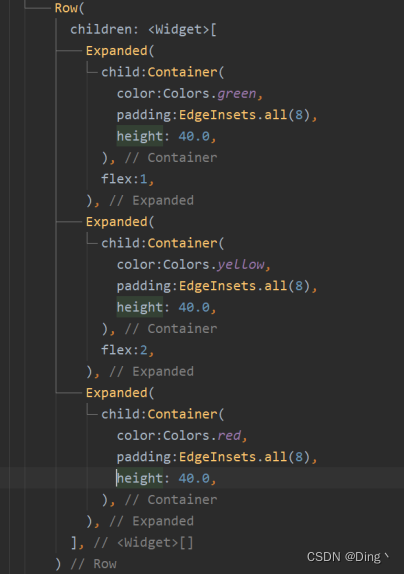
Expanded组件:可以使Row、Column、Fiex等子组件在其主轴上方向展开并填充可用的空间,这里注意:Expanded组件必须用在Row、Column、Fiex内,并且从Expanded到封装它的Row、Column、Flex的路径必须只包括StatelessWidgets或者StatefulWidgets(不能是其他类型的组件,像RenderObjectWidget,它是渲染对象,不再改变尺寸,因此Expanded不能放进RenderObjectWidget)

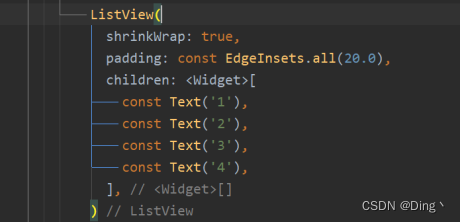
ListView:是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件。
默认构造函数有一个children参数,它接受一个Widget列表(List)。这种方式适合只有少量的子组件的情况,因为这种方式需要将所有children都提前创建好(这需要做大量工作),而不是等到子widget真正显示的时候再创建,也就是说通过默认构造函数构建的ListView没有应用基于Sliver的懒加载模型。实际上通过此方式创建的ListView和使用SingleChildScrollView+Column的方式没有本质的区别.

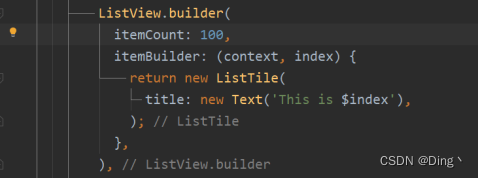
ListView.builder:适合列表项比较多(或者无限)的情况,因为只有当子组件真正显示的时候才会被创建,也就说通过该构造函数创建的ListView是支持基于Sliver的懒加载模型的。

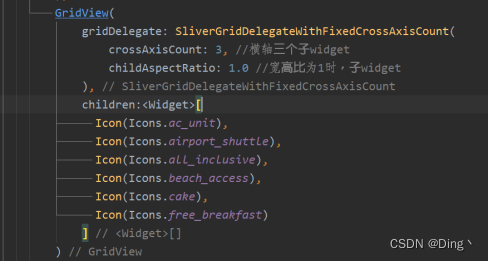
GridView可以构建一个二维网格列表。

这里子元素的大小是通过crossAxisCount和childAspectRatio两个参数共同决定的。注意,这里的子元素指的是子组件的最大显示空间,注意确保子组件的实际大小不要超出子元素的空间。
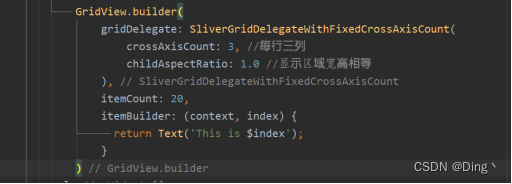
GridView.Builder:适合表格比较或无限的情况

上面就是一些常用widget的简单使用示例了,每个widget还有很多的属性就自己下去探索啦!


