热门标签
热门文章
- 1使用pytorch搭建ResNet并基于迁移学习训练_pytorch resnet50 迁移学习
- 22022李宏毅机器学习深度学习学习笔记第十九周_hidden states
- 3Python 根据AIC准则定义向前逐步回归进行变量筛选(二)_赤池值
- 4vscode更新至1.86版本后,ssh远程连接服务器出现异常_you are about to connect to an os version that is
- 5理解赤池信息量(AIC),贝叶斯信息量(BIC)_aic 推导
- 6基于javaweb的在线心理测评系统设计和实现(java+springboot+ssm+mysql+jsp)_基于web的心理测评系统设计与实现
- 7Spring IoC&DI
- 8GNN论文周报|来自北京大学、中山大学、香港中文大学、MIT等机构前沿论文研究_sad: semi-supervised anomaly detection on dynamic
- 9人工智能时代八大类算法你了解吗?(文末包邮送书6本)_人工智能主流大致算法分为几大类
- 10【论文泛读146】基于预训练语言模型的基于知识的对话系统_knowledge- grounded dialogue generation with pre-t
当前位置: article > 正文
ELEMENT如何修改背景颜色,修改属性节点如何找_element背景
作者:我家自动化 | 2024-03-28 23:51:45
赞
踩
element背景
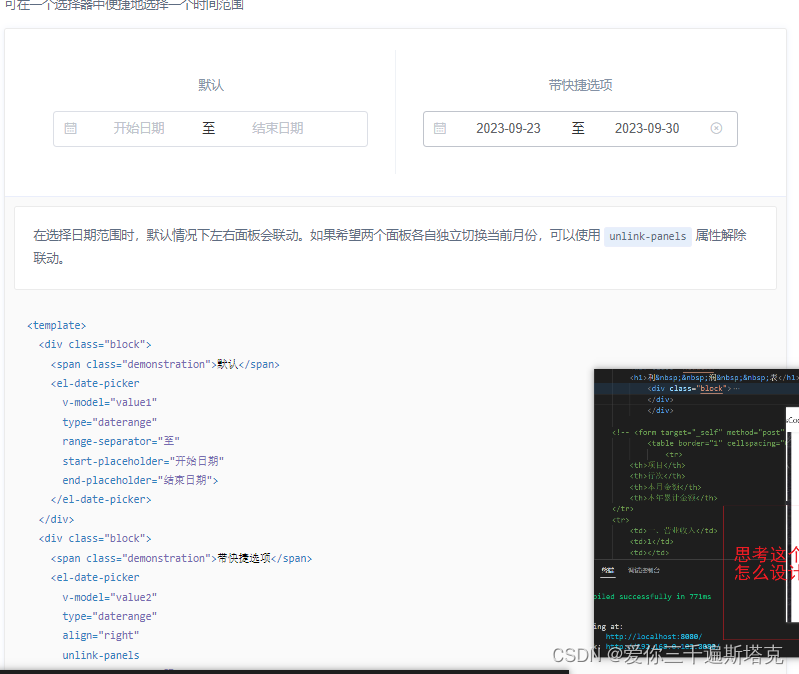
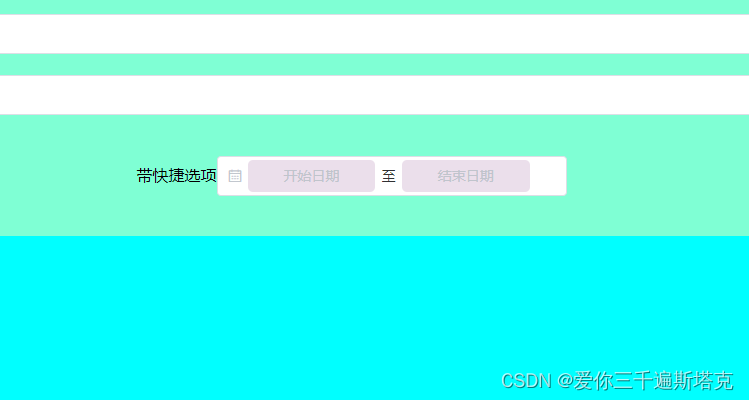
1、今天直接复制ELEMENT组件库的时候发现复制的背景颜色跟想要自己复制的效果不一样。

2、实际样子
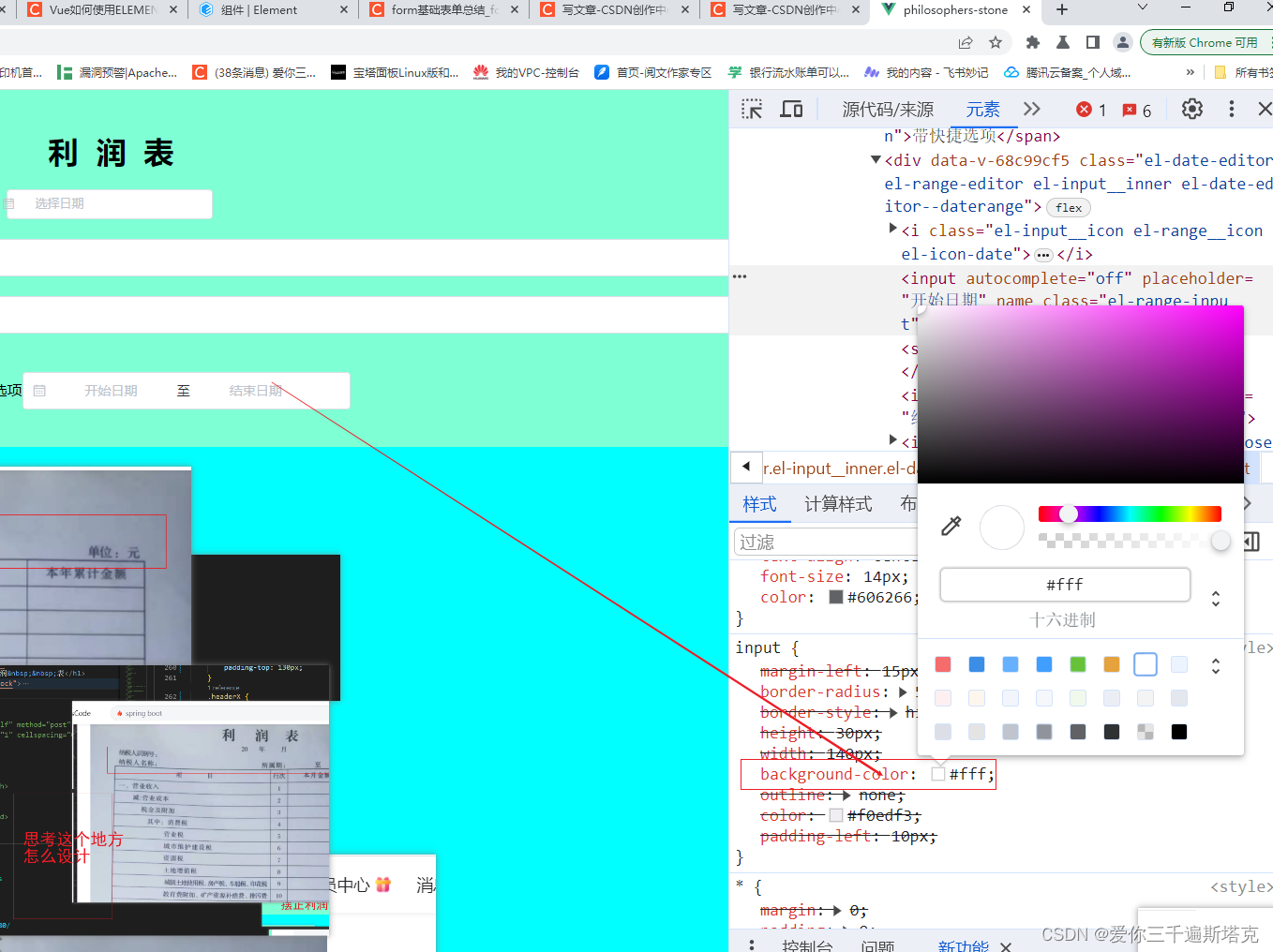
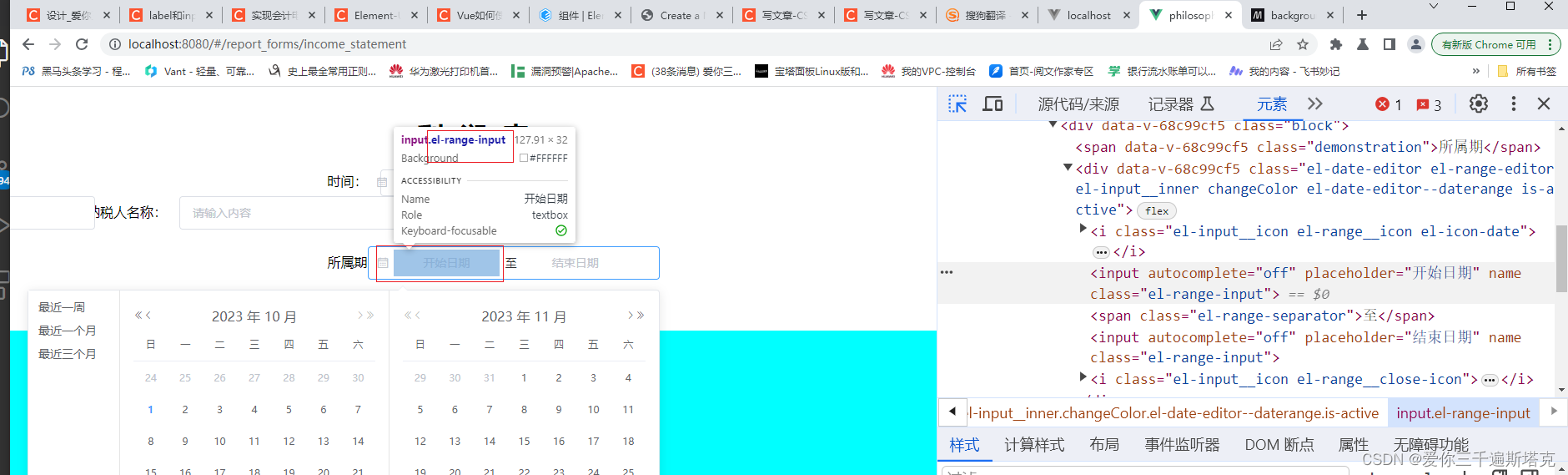
 3、怎么修改样式,用F12进行调试,发现只要这里调整一下就可以了
3、怎么修改样式,用F12进行调试,发现只要这里调整一下就可以了

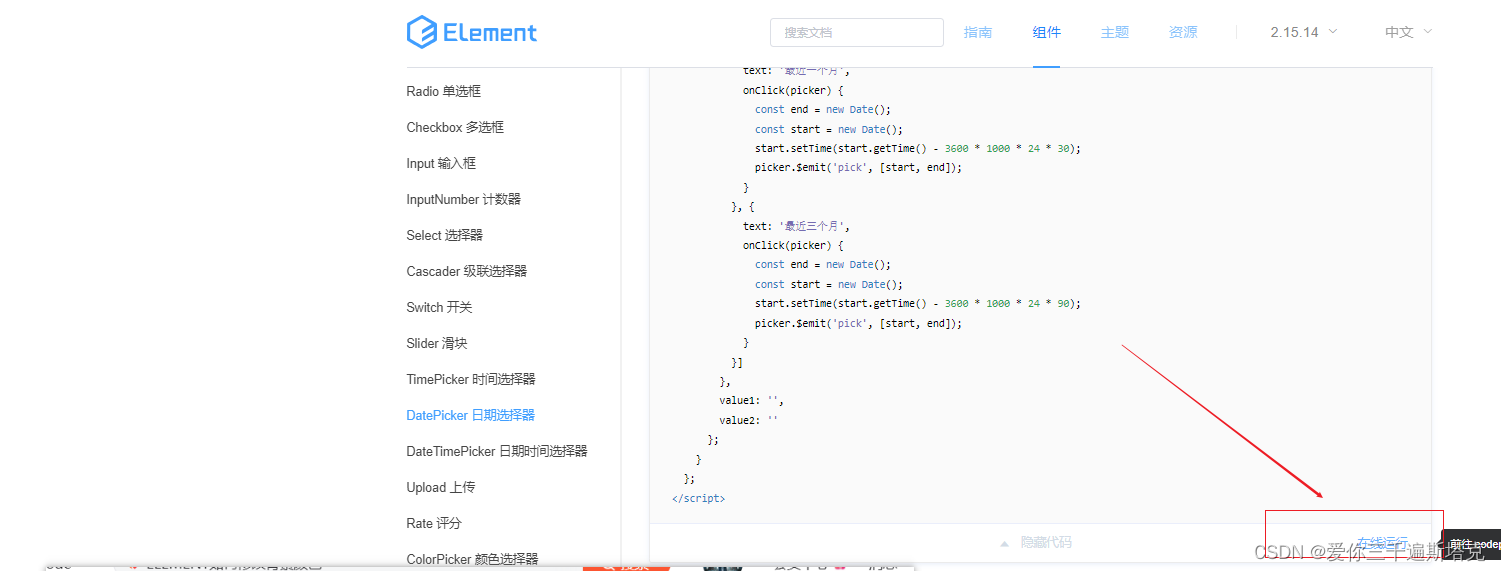
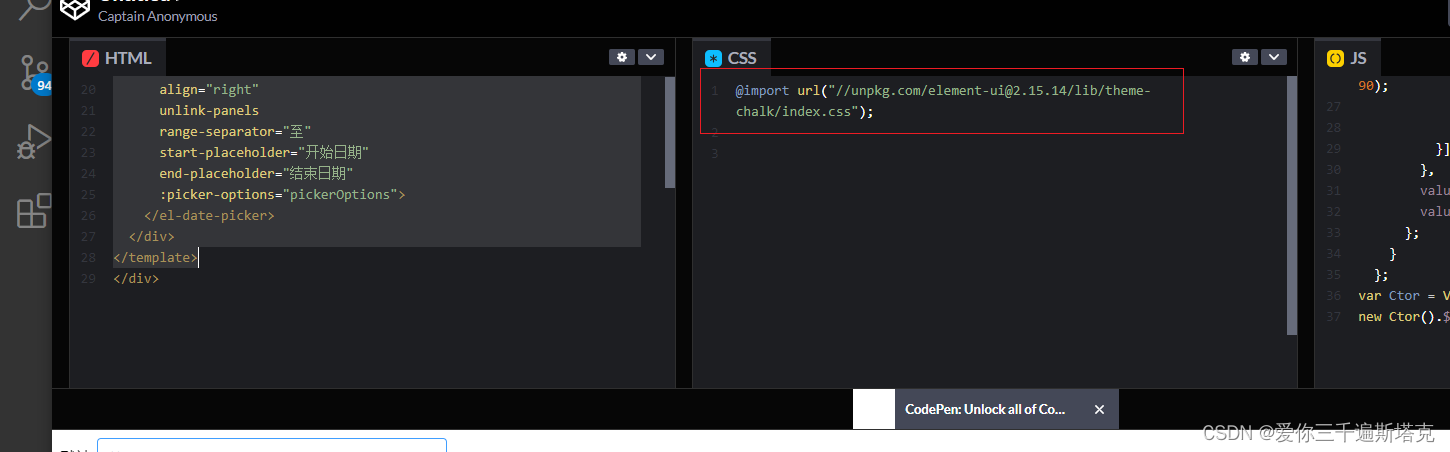
4、查ELEMENT这个文件到底在那个位置,点击在线运行,因为我不知道这句代码具体在哪个位置
 5、再lib下的theme-chalk的index文件下
5、再lib下的theme-chalk的index文件下

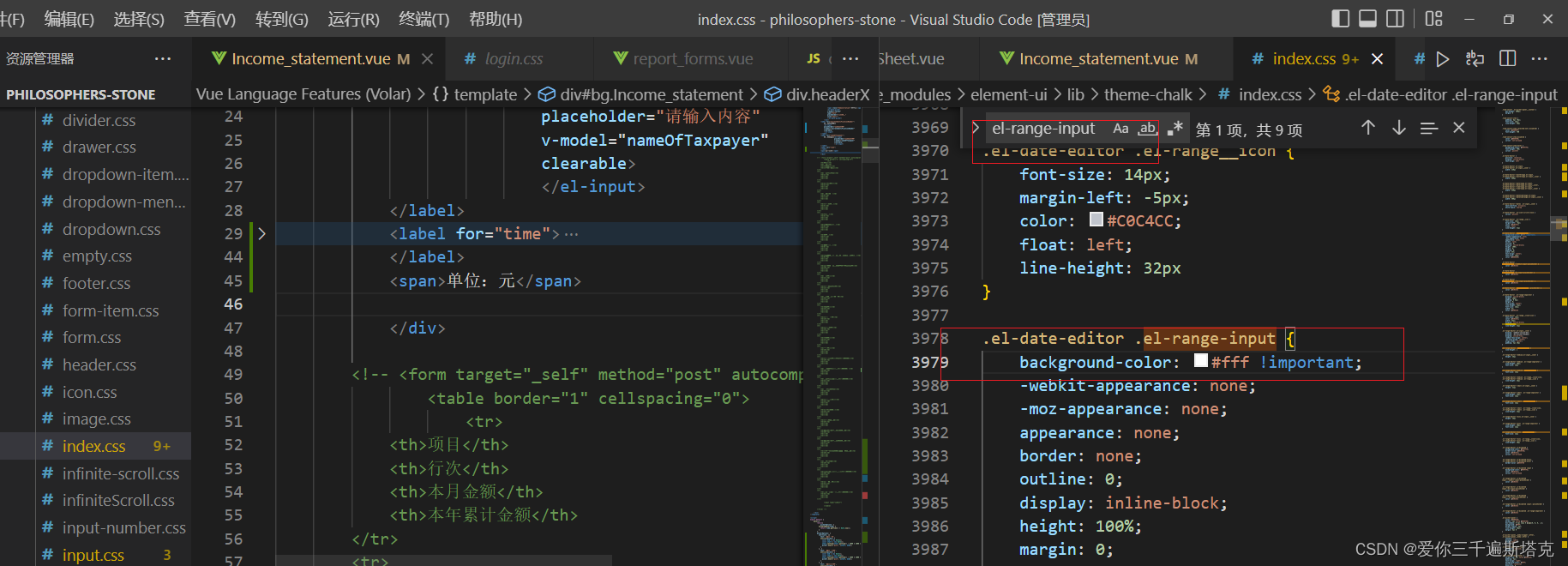
6、找到该文件包位置

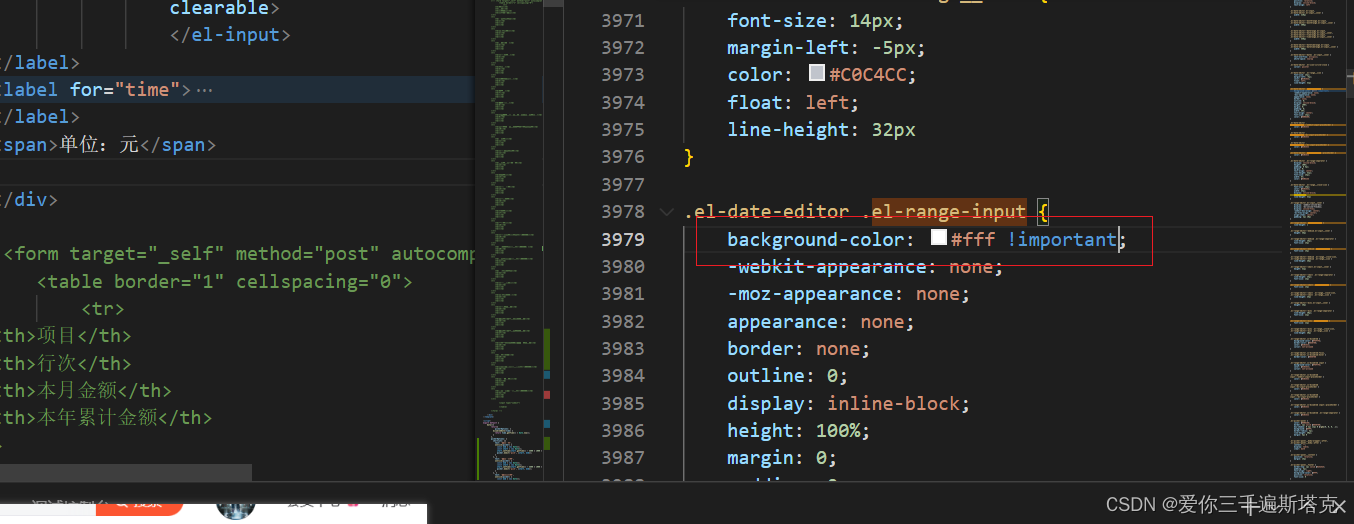
7、找到能够修改这个属性的具体节点,复制

8、Ctrl + f 粘贴,找寻相关属性节点

9、自己定义样式,我这里加了一个!important,让他强制执行,不知道为什么,再css文件中写就不管用,写在这个包下就成功修改了
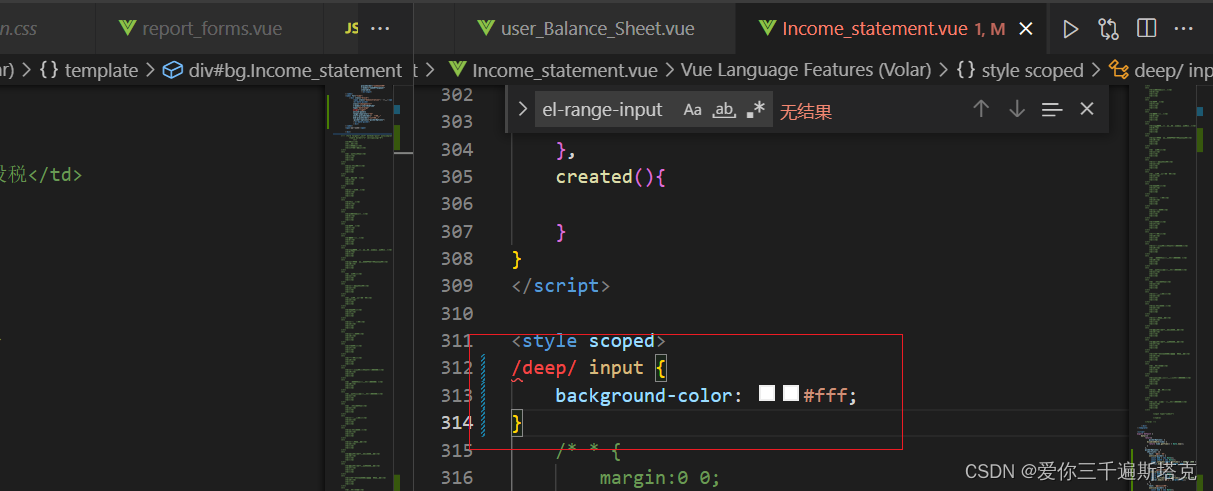
10、但是整来整去发现,还是不行,最后查看了一下,加上了一个/deep/之后,虽然VScode报错了,但是样式却正确了


11、样式没有.,在浏览器中没有.,而实际盒子中有.这个类名
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/332342
推荐阅读
相关标签