热门标签
热门文章
- 1Hadoop项目实战3—招聘数据预处理_基于hadoop的招聘数据分析项目
- 2MySQL 之 InnoDB引擎 Log Buffer
- 3Windows —— SMTP服务器_iis搭建stmp服务器 win11
- 4【论文笔记】Skills Regularized Task Decomposition for Multi-task Offline Reinforcement Learning
- 5Flink 侧输出流(SideOutput)_flink侧输出流
- 6笔记:立体视觉涉及的相机模型、参数、3D坐标系、内外参计算等
- 7大语言模型与知识图谱的融合在心理学领域的应用_语言模型与知识图谱在心理学领域的应用
- 8IaC 管理新思路:Walrus 和 Terraform 的差异化探索
- 9【微软技术栈】使用(TAP)基于任务的异步模式_c#异步编程框架 tap
- 10RemoteApp服务器显卡的作用,windows 8 Ts RemoteApp的作用及范例
当前位置: article > 正文
flutter多渠道打包运行_flutter --dart-define
作者:我家自动化 | 2024-04-30 21:41:08
赞
踩
flutter --dart-define
使用--dart-define的方式打包
config.dart如下:
// 环境配置
class EnvConfig {
final String appTitle;
final String appDomain;
EnvConfig({
required this.appTitle,
required this.appDomain,
});
}
// 获取的配置信息
class Env {
// 获取到当前环境
static const appEnv = String.fromEnvironment(EnvName.envKey);
// 开发环境
static final EnvConfig _debugConfig = EnvConfig(
appTitle: "debugTitle",
appDomain: "http://www.debugxxx.com",
);
// 发布环境
static final EnvConfig _releaseConfig = EnvConfig(
appTitle: "releaseTitle",
appDomain: "http://www.releasexxx.com",
);
// 测试环境
static final EnvConfig _testConfig = EnvConfig(
appTitle: "testTitle",
appDomain: "http://www.testxxx.com",
);
static EnvConfig get envConfig => _getEnvConfig();
// 根据不同环境返回对应的环境配置
static EnvConfig _getEnvConfig() {
print("========appEnv:::$appEnv=============");
switch (appEnv) {
case EnvName.debug:
return _debugConfig;
case EnvName.release:
return _releaseConfig;
case EnvName.test:
return _testConfig;
default:
return _debugConfig;
}
}
}
// 声明的环境
abstract class EnvName {
// 环境key
static const String envKey = "MODE";
// 环境value
static const String debug = "debug";
static const String release = "release";
static const String test = "test";
}
代码中使用如下:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(Env.envConfig.appTitle),//显示envConfig.appTitle
),
body: SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//显示envConfig.appDomain
Text(
Env.envConfig.appDomain,
style: const TextStyle(fontSize: 18, fontWeight: FontWeight.w700),
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
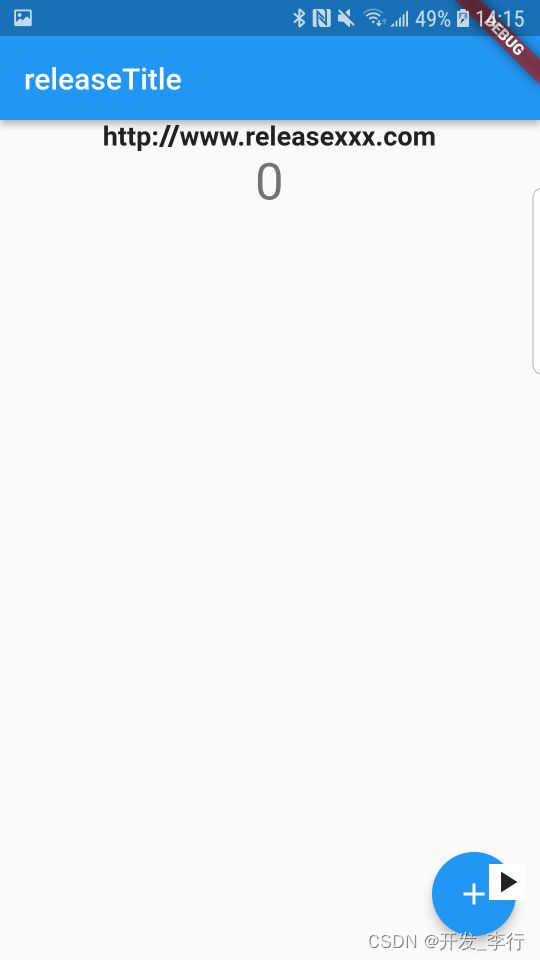
默认运行后如下:

方法1、通过Terminal命令来执行--dart-define
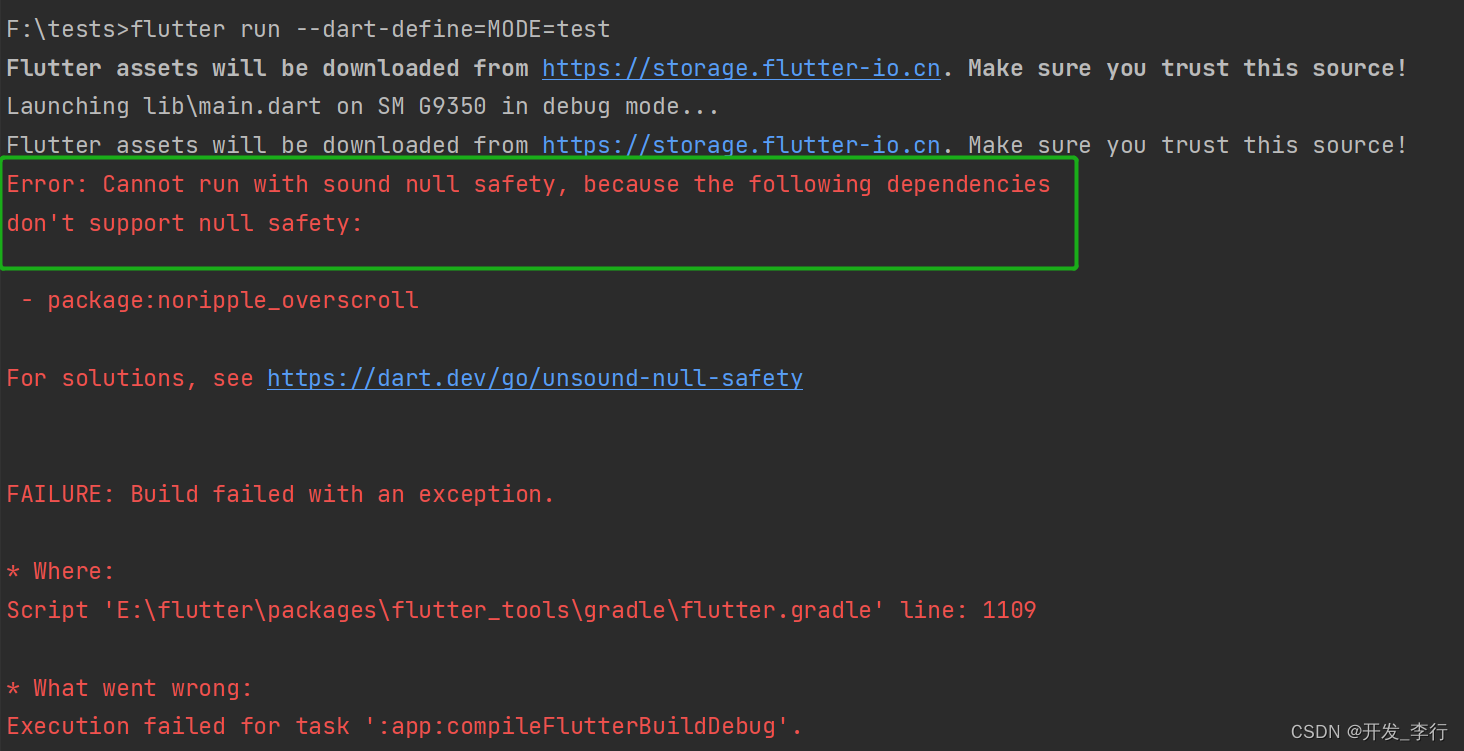
输入flutter run --dart-define=MODE=test,回车(其中flutter run表示运行flutter程序,--dart-define=是固定写法,NODE=test对应于config.dart下的EnvName类中的envKey = "MODE"和test = "test")
运行如下:Cannot run with sound null safety, because the following dependencies don't support null safety

不支持空安全,添加输入代码如下:
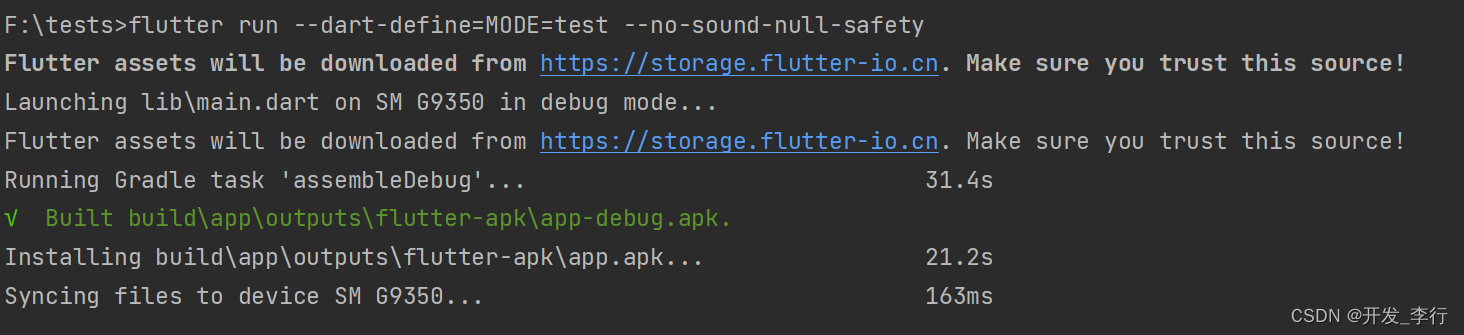
flutter run --dart-define=MODE=test --no-sound-null-safety
运行成功如下:


同理运行处release环境下如下:
输入flutter run --dart-define=MODE=release --no-sound-null-safety 回车

到此方法1结束。
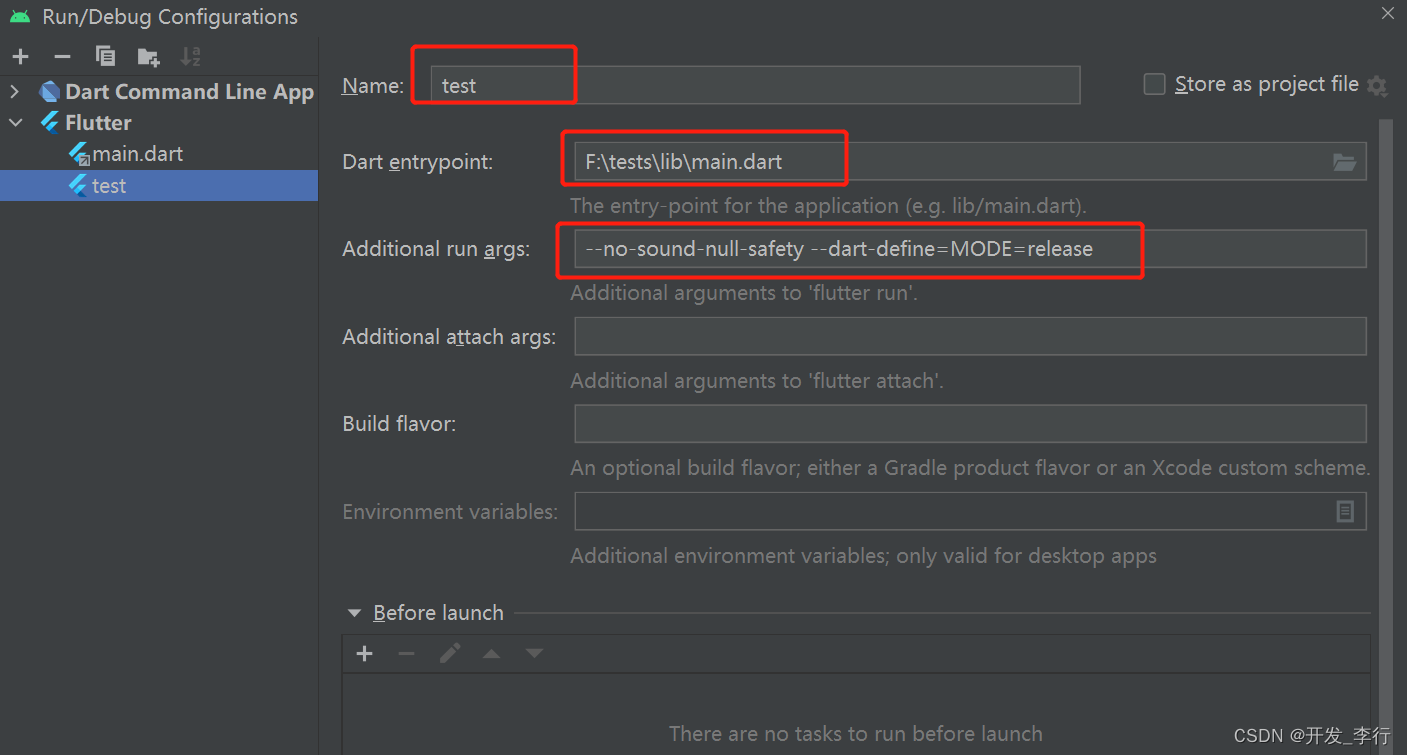
方法2、通过Edit Configurations
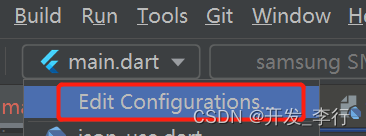
1、点击这里选择Edit Configurations,点击进入

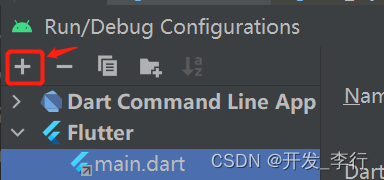
2、点击+号

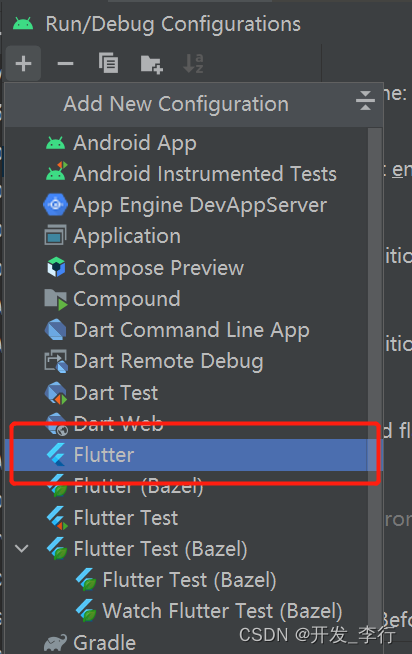
3、选择flutter

4、填写如下:
 依次为名字,启动路径,运行的args,最后点击Apply。
依次为名字,启动路径,运行的args,最后点击Apply。
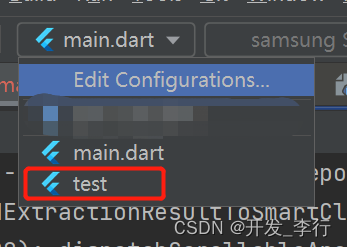
5、这里就会多一个test,如下选择test运行

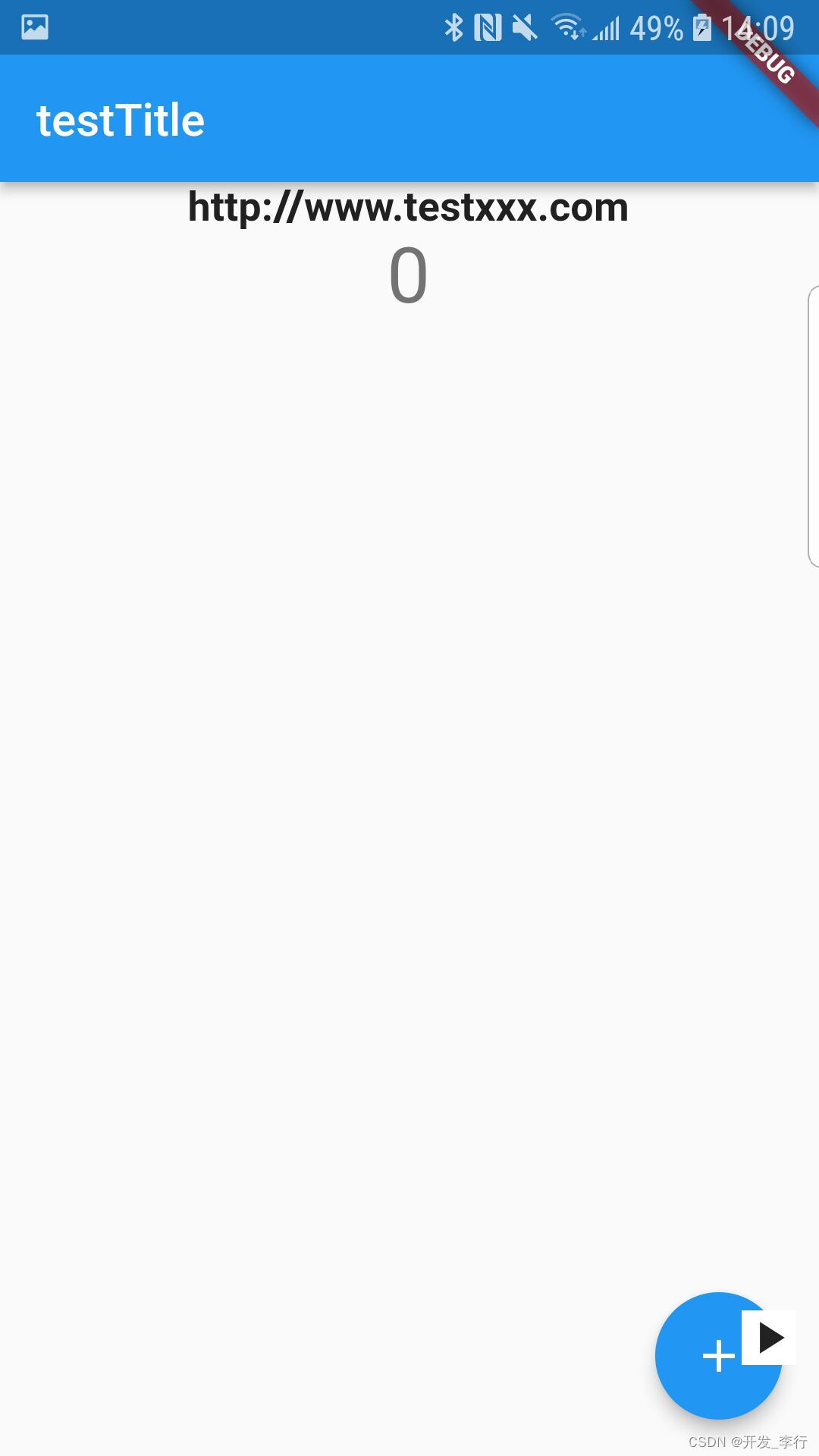
结果如下:

到此结束。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/515365
推荐阅读
相关标签


