- 1记录帖:pycharm conda解释器配置_pycharm设置解释器为conda
- 2如何彻底卸载 IDEA,将IDEA完全删除_idea卸载不干净怎么办
- 3[ 数据结构_C实现 ] 双向循环带头链表的简单实现_双向循环链表
- 4YOLOv3 从入门到部署(四)YOLOv3模型导出onnx(基于pytorch)_yolov3转换为onnx
- 5【列表倒序】详解python列表倒序的几种方法(切片、reverse()、reversed())
- 6Python实现将一个正整数反转,例如:将12345变成54321_从控制台输入一个正整数,并进行反转输出。
- 7LLMs之unsloth:unsloth的简介、安装和使用方法、案例应用之详细攻略_unsloth github 显存
- 8华为校招有多难?千军万马过独木桥!_华为校招好进吗
- 9C语言保留小数点C位,小数
- 10Python 人工智能实战:情感分析_情感分析python
JS基础:输出信息的5种方式详解
赞
踩
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端基础路线”,可获取完整web基础路线导图。
300篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端基础路线”可获取前端基础学习路线
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
在 JavaScript 中,有多种输出方案可以将我们想要的信息展示给用户。就像我们有不同的方式来表达自己的想法一样。
下面让我们来详细了解一下5种常见的输出方案,以及它们的适用场景吧。
5 种输出方式
一、 console.log()
这是最常用的输出方法之一,它将信息输出到浏览器的控制台。适用于在开发过程中调试代码、查看变量的值或打印一些临时的消息。比如。
console.log('Hello, 桃!')
那这个信息,我们如何查看呢?
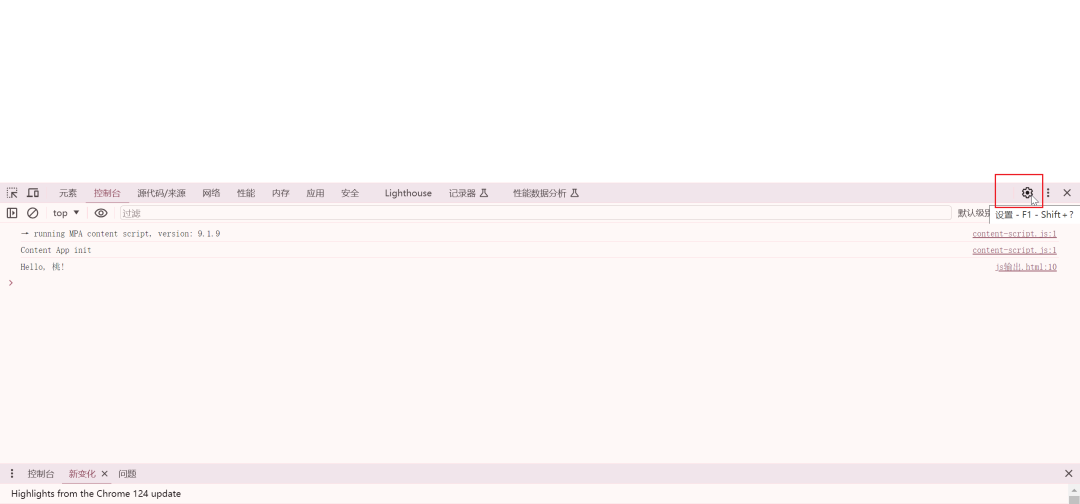
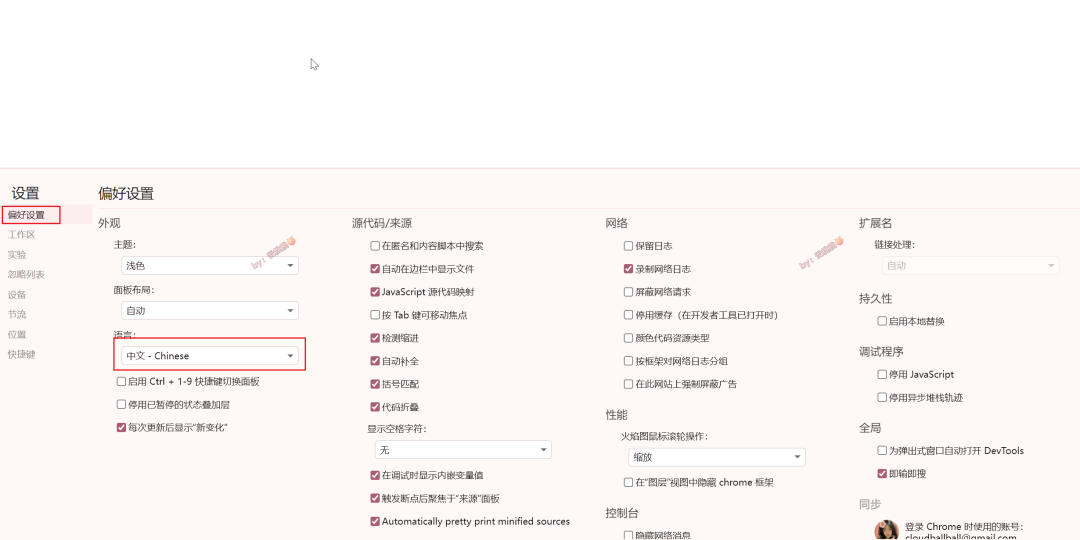
首先,英文不好的,可以在浏览器预览时候,按 F12,按如下 2 张图的顺序,把开发者工具,设置成中文。


然后,我们可以按照以下步骤进行查看输出:

-
打开浏览器开发者工具。不同的浏览器可能有不同的打开方式,一般可以通过按 F12 键或右键点击页面选择“检查”来打开。
-
在开发者工具中,找到“控制台”选项卡。这个选项卡通常标有“Console”或类似的名称。
-
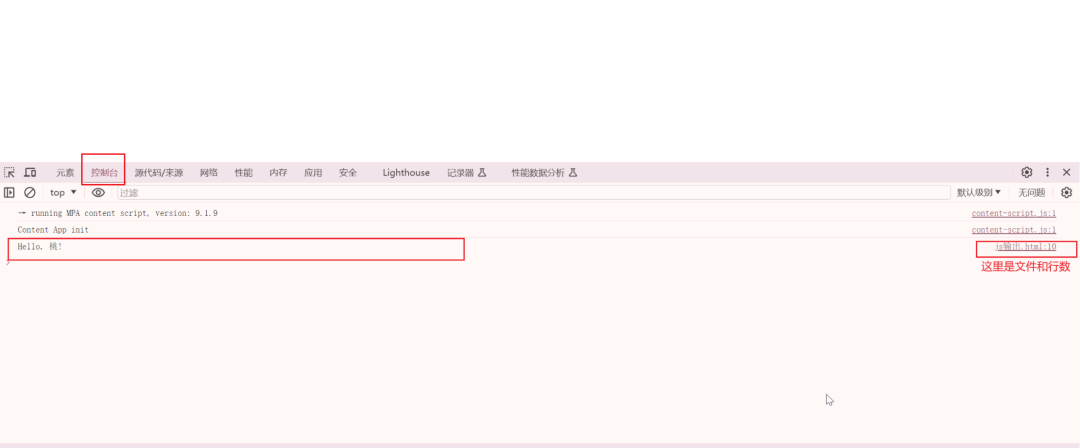
在控制台中,你将看到所有通过 console.log 输出的信息。它们按照输出的顺序排列。如图。
使用时要注意以下几点:
-
主要用于开发调试,输出的信息不会在页面上显示,而是在浏览器的控制台中。
-
可以输出各种类型的数据,包括字符串、数字、对象等。
-
在生产环境中,尽量减少使用 console.log(),以免影响性能。
二、 alert()
弹出一个包含信息的对话框。适用于向用户展示一些重要的提示或警告消息,需要用户立即注意并进行操作。
- <button id="button">点击我</button>
- <script>
- button.addEventListener('click', function () {
- alert('你点击了按钮!')
- })
- </script>
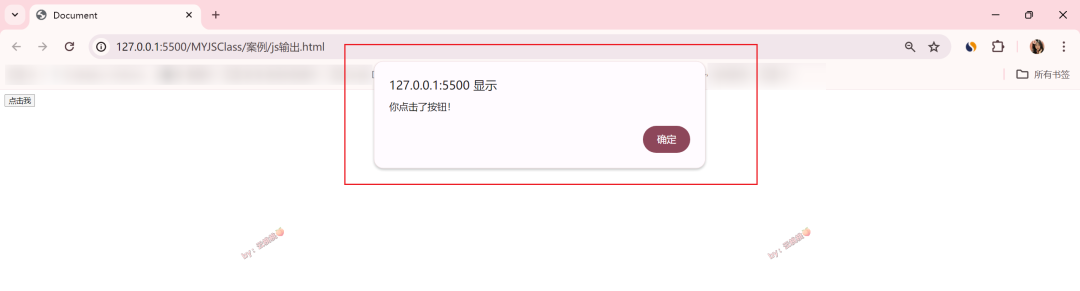
点击按钮后,效果如下图:

使用时要注意以下几点:
-
会弹出一个模态对话框,打断用户当前的操作。
-
通常用于向用户展示重要的提示或警告信息。
-
由于它会打断用户体验,所以只是在新手期或者做项目时排查疑难问题阶段需要使用,在正常项目下通常都会以更好体验的,更符合项目的UI形式出现。
三、 prompt()
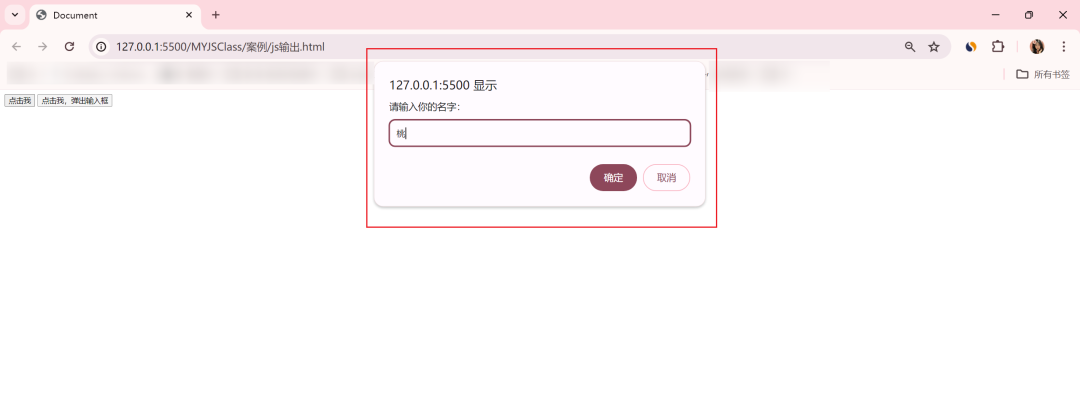
弹出一个输入框,要求用户输入信息。适用于获取用户的输入,例如在表单中获取用户的姓名或密码。
如下代码,点击按钮,就会弹出输入框。
- <button id="button2">点击我,弹出输入框</button>
- <script>
- button2.addEventListener('click', function () {
- var name = prompt('请输入你的名字:')
- console.log('你输入的名字是:' + name)
- })
- </script>
效果如图:

使用时要注意以下几点:
-
弹出一个输入框,要求用户输入文本。
-
用于获取用户的输入,但在移动设备上可能不太方便。
-
要处理用户可能取消输入或输入无效数据的情况。
-
这个方法通常在新手期被使用,但在实际开发中很少被用到。
四、document.write()
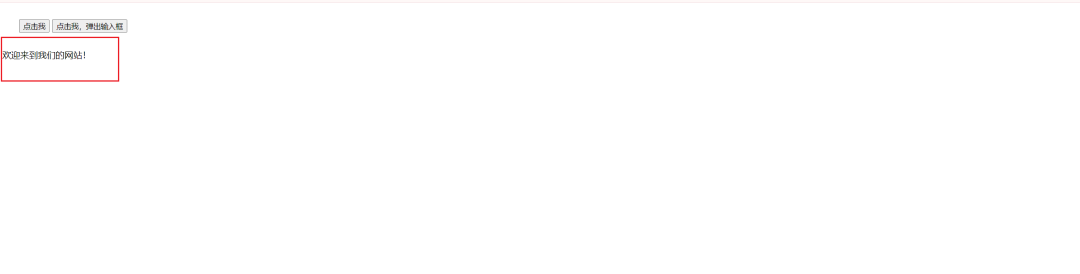
将信息直接写入文档的内容中。
document.write('欢迎来到我们的网站!')

使用时要注意以下几点:
-
直接将内容写入文档流,会覆盖页面上已有的内容。
-
应该在页面加载完成后使用,否则可能会导致页面布局混乱。
-
由于它会动态修改页面内容,可能会影响页面的效果和性能,通常只在新手阶段使用它。
五、innerHTML 属性
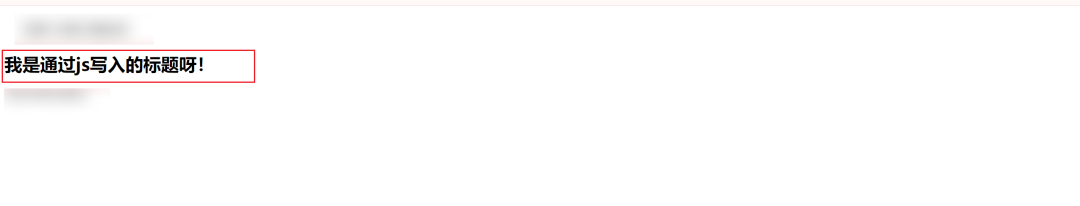
通过修改元素的 innerHTML 属性来更改元素的内容。适用于动态更新页面的部分内容。比如:
- <h1 id="h1"></h1>
- <script>
- document.getElementById('h1').innerHTML = '我是通过js写入的标题呀!'
- </script>
效果如下:

OK,你学会了么?本文完。


