热门标签
热门文章
- 1深度学习模型PyTorch训练并转ONNX与TensorRT部署_转onnx模型,再转tensorrt 部署服务器
- 2关于Bin文件的解析_单片机怎么读取bin文件内容
- 3Docker:基础概念、常用命令
- 4xCode5.0使用iOS6.1SDK及模拟器_ios 6.1sdk下载
- 5【附源码】仓库管理系统(源码+毕业论文+答辩ppt齐全)java开发ssm框架javaweb,可做计算机毕业设计或课程设计_仓库管理系统代码
- 6git-怎样把连续的多个commit合并成一个?_git 合并中间相邻的commit
- 7C/C++:动态内存管理_使用c++连续动态内存管理模拟实现
- 8java中string 类型的对象间比较的学习笔记
- 9SpringBoot 项目_springboot项目
- 10Vue.js的发展史(一)
当前位置: article > 正文
uniapp智能工具助手(附送250套精选微信小程序源码)_小程序开源 智能工具助手
作者:我家自动化 | 2024-05-20 08:54:55
赞
踩
小程序开源 智能工具助手
前言
现在的微信小程序非常火爆,网上也有很多学习资源,但是源码资源还是很少的。其实在学习开发微信小程序的时候如果有源码可以供我们借鉴,学习效率也会成倍的增加。 搭建或者想要基于某个小程序框架做二次开发
这里已收集整理好, 类目涵盖:音乐类、交通类、天气类、游戏类、答题类、博客类、商城、教育、旅游类 等等,拿走不谢
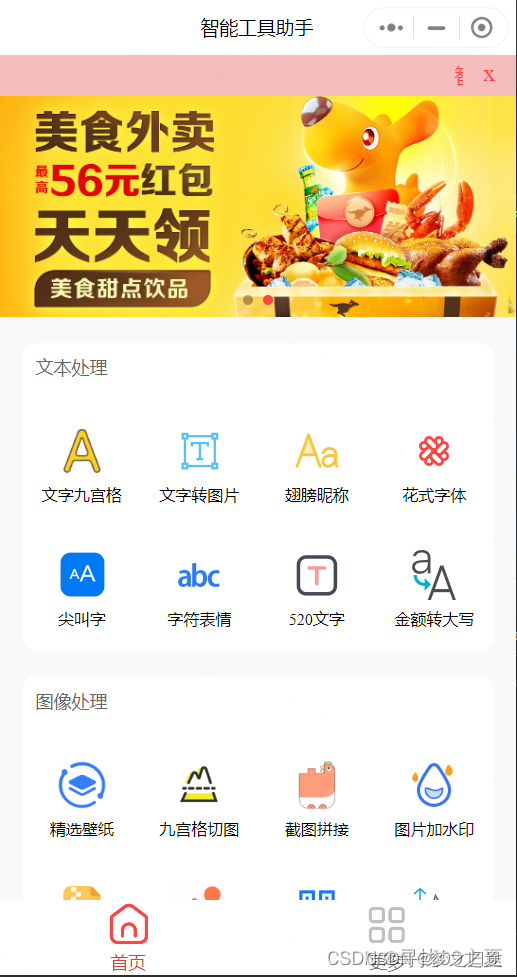
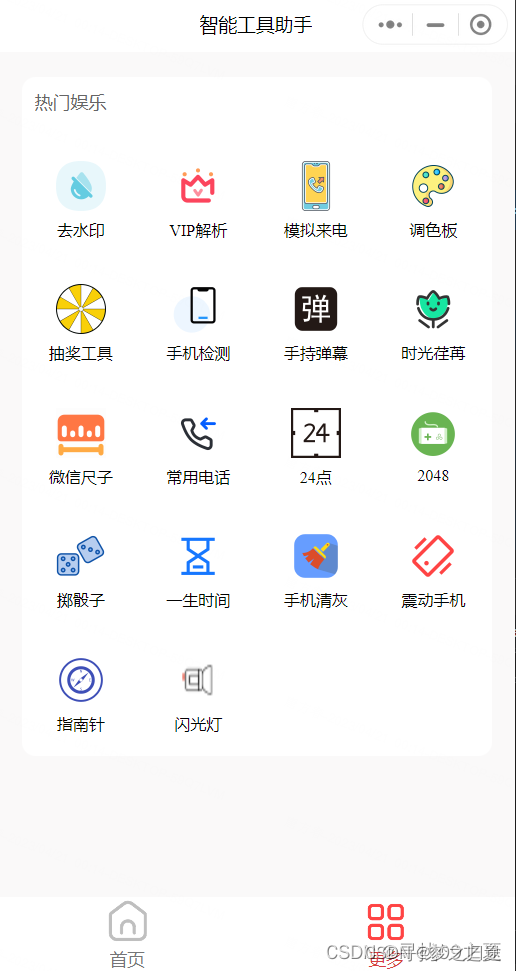
一、智能工具助手源码展示
<!--index.wxml-->
<view class='notice-wrap' hidden='{{hideNotice}}'>
<view class='tongzhitext'>
<text class="tongzhi-text">智能工具助手小程序上线啦,欢迎使用~</text>
</view>
<view bindtap='switchNotice' class="closeView">x</view>
</view>
<!--轮播图 -->
<view class='swiperBanner'>
<swiper indicator-dots='false' autoplay='{{autoplay}}' interval='{{interval}}' duration='{{duration}}' circular='{{circular}}' indicator-active-color='#ff4444'>
<swiper-item wx:for="{{imgUrls}}" wx:key='index'>
<navigator appId="{{item.appid}}" path='{{item.link}}' hover-class="none" open-type="navigate" target="miniProgram">
<image src="{{item.url}}" class="slide-image" mode="aspectFill"></image>
</navigator>
</swiper-item>
</swiper>
</view>
<!--文字工具-->
<view class="yms">
<text style="font-size:0.9rem;margin-left: 10px;margin-top: 10px;margin-bottom: 20px;color:#656565">文本处理</text>
</view>
<view class="ym">
<view class="ym-li" hoverClass="vv-hover" bindtap="tu5">
<image class="ym-img" src="../../static/img1/wz.png"></image>
<view class="ym-i _i">文字九宫格</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="tu8">
<image class="ym-img" src="../../static/img2/wz1.png"></image>
<view class="ym-i _i">文字转图片</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="wenzi3">
<image class="ym-img" src="../../static/img2/wz2.png"></image>
<view class="ym-i _i">翅膀昵称</view>
</view>
<!-- 新增加 -->
<view class="ym-li" hoverClass="vv-hover" bindtap="gohuashi">
<image class="ym-img" src="../../static/img3/huashi.png"></image>
<view class="ym-i _i">花式字体</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gojianjiao">
<image class="ym-img" src="../../static/img3/jianjiao.png"></image>
<view class="ym-i _i">尖叫字</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gozifu">
<image class="ym-img" src="../../static/img3/zifu.png"></image>
<view class="ym-i _i">字符表情</view>
</view>
<!-- 新增加 -->
<view class="ym-li" hoverClass="vv-hover" bindtap="go520">
<image class="ym-img" src="../../static/img2/wz3.png"></image>
<view class="ym-i _i">520文字</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go5">
<image class="ym-img" src="../../static/img3/dx.png"></image>
<view class="ym-i _i">金额转大写</view>
</view>
</view>
<!-- <button bindtap="goad">激励广告测试</button> -->
<!--图片工具-->
<view class="yms">
<text style="font-size:0.9rem;margin-left: 10px;margin-top: 10px;margin-bottom: 20px;color:#656565">图像处理</text>
</view>
<view class="ym">
<view class="ym-li" hoverClass="vv-hover" bindtap="bizhi">
<image class="ym-img" src="../../static/img2/fm.png"></image>
<view class="ym-i _i">精选壁纸</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="tu4">
<image class="ym-img" src="../../static/img1/qt1.png"></image>
<view class="ym-i _i">九宫格切图</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="tu6">
<image class="ym-img" src="../../static/img1/jt.png"></image>
<view class="ym-i _i">截图拼接</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go25">
<image class="ym-img" src="../../static/img1/sy.png"></image>
<view class="ym-i _i">图片加水印</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go3">
<image class="ym-img" src="../../static/img1/ys.png"></image>
<view class="ym-i _i">图片压缩</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="godk">
<image class="ym-img" src="../../static/img2/bz.png"></image>
<view class="ym-i _i">带壳截图</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go4">
<image class="ym-img" src="../../static/img3/ewm.png"></image>
<view class="ym-i _i">生成二维码</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="goqs">
<image class="ym-img" src="../../static/img3/tq.png"></image>
<view class="ym-i _i">图像取色</view>
</view>
<!-- <view class="ym-li" hoverClass="vv-hover" bindtap="gogzh"><image class="ym-img" src="../../static/img3/new.png"></image><view class="ym-i _i">公众号封面提取</view></view> -->
<view class="ym-li" hoverClass="vv-hover" bindtap="gomasaike">
<image class="ym-img" src="../../static/img3/masaike.png"></image>
<view class="ym-i _i">图加马赛克</view>
</view>
</view>
<!-- 效率计算 -->
<view class="yms">
<text style="font-size:0.9rem;margin-left: 10px;margin-top: 10px;margin-bottom: 20px;color:#656565">效率计算</text>
</view>
<view class="ym">
<view class="ym-li" hoverClass="vv-hover" bindtap="go6">
<image class="ym-img" src="../../static/img1/sc.png"></image>
<view class="ym-i _i">身材计算</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gojisuanqi">
<image class="ym-img" src="../../static/img3/ys.png"></image>
<view class="ym-i _i">房贷计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go21">
<image class="ym-img" src="../../static/img1/gz.png"></image>
<view class="ym-i _i">工资计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="goab">
<image class="ym-img" src="../../static/img3/xx.png"></image>
<view class="ym-i _i">血型计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go26">
<image class="ym-img" src="../../static/img1/qinq.png"></image>
<view class="ym-i _i">亲戚计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gosm">
<image class="ym-img" src="../../static/img3/sm.png"></image>
<view class="ym-i _i">色盲测试</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go27">
<image class="ym-img" src="../../static/img2/js1.png"></image>
<view class="ym-i _i">进制计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gocs">
<image class="ym-img" src="../../static/img3/cs.png"></image>
<view class="ym-i _i">网络测速</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go28">
<image class="ym-img" src="../../static/img2/js2.png"></image>
<view class="ym-i _i">量角器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="goip">
<image class="ym-img" src="../../static/img3/sz1.png"></image>
<view class="ym-i _i">全屏时钟</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go29">
<image class="ym-img" src="../../static/img2/js3.png"></image>
<view class="ym-i _i">计时器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gosjs">
<image class="ym-img" src="../../static/img3/sjs.png"></image>
<view class="ym-i _i">随机数字</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go7">
<image class="ym-img" src="../../static/img3/js.png"></image>
<view class="ym-i _i">计数器</view>
</view>
</view>
<ad unit-id="adunit-66f7e50d406c6fa5" ad-intervals="30"></ad>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
效果预览


三、源码获取
关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接
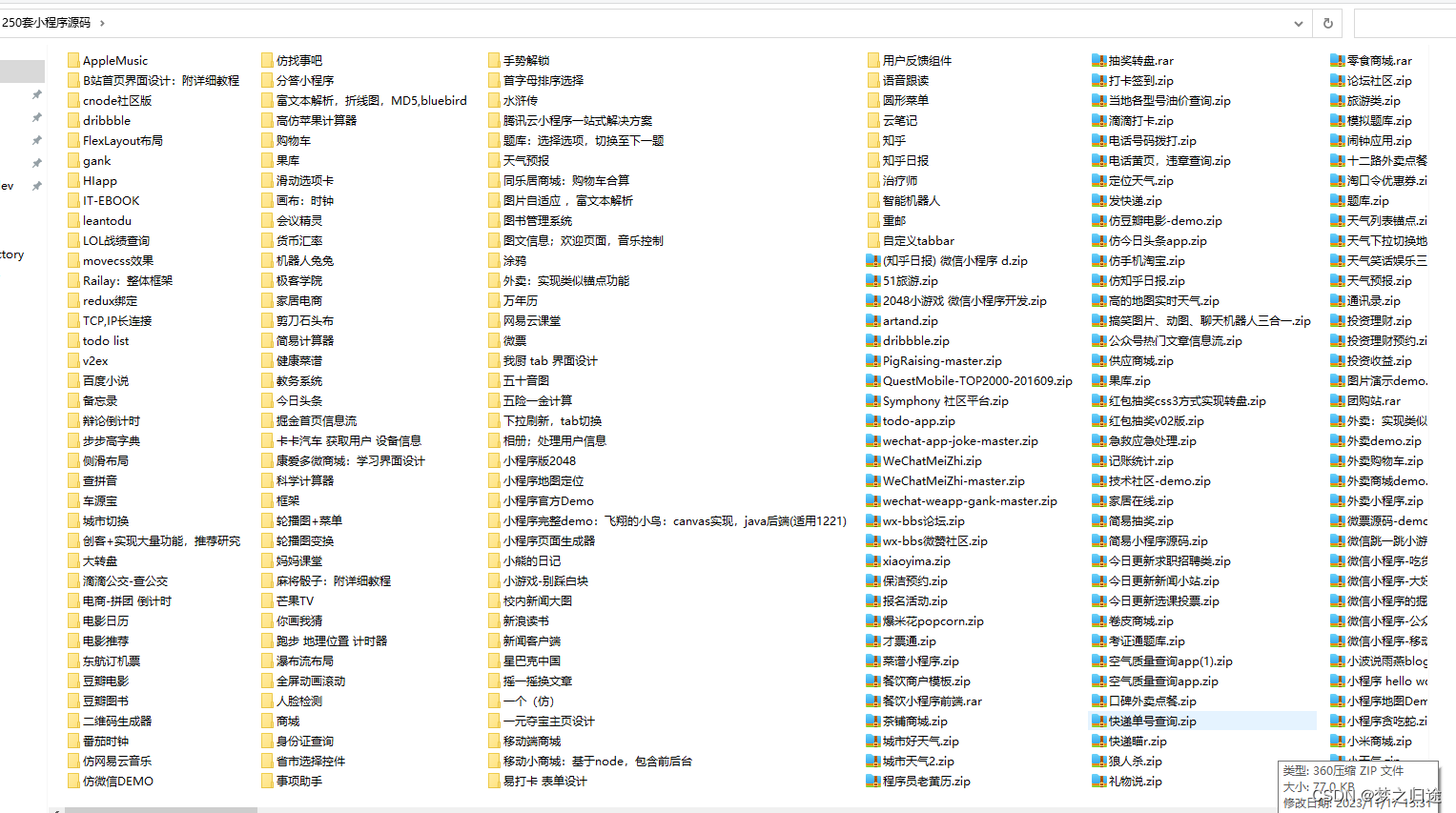
附送250套精选项目源码
源码截图

源码获取:
关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/597052
推荐阅读
相关标签


