热门标签
热门文章
- 1Transformer结构解析(附源代码)_transformer padding mask
- 2在Android程序中使用MQTT_andriod app emqtt
- 3redisCluster_gcc-8.5.0-10.0.1
- 4栈溢出实例--笔记二(ret2shellcode)_图解ret2shellcode
- 5❤️2021 全国大学生数学建模❤️完整B 题思路分析_2021年全国大学生数学建模竞赛b题
- 6LLM进化树,这是一份超详细ChatGPT「食用」指南
- 7Unity + Socket + Protobuf+异步+粘包拆包断包 之 四_unity protobuff socket长链
- 8基于springboot框架的网上商城系统的设计与实现_基于spring boot的电子商城系统的设计与实现
- 9【vue】ElementUI el-table自定义按钮控制显示隐藏列(表头加自定义按钮&隐藏列&表格刷新闪烁问题&点击按钮变色)&“暂无数据”默认提示修改_el-table表头加按钮
- 10百度文心智能体,创建属于自己的智能体应用
当前位置: article > 正文
基于Vue/Html+百度人脸识别的人脸识别登录(下载可以直接跑起来)_人脸识别 html
作者:我家自动化 | 2024-06-11 03:23:48
赞
踩
人脸识别 html
1.前期准备
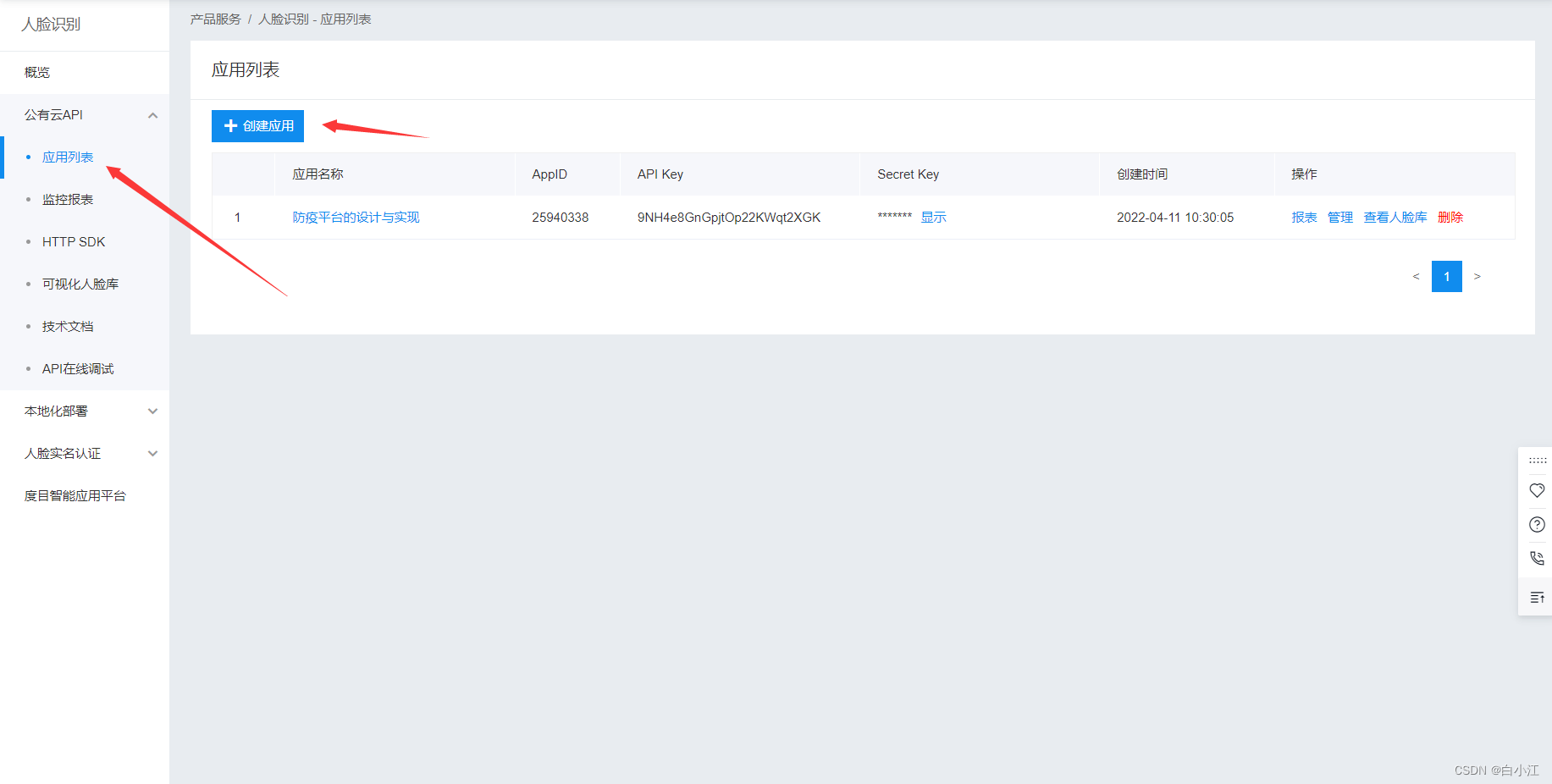
1.百度API接口申请:登录百度智能云平台,网址百度智能云登录页面
2.应用申请:

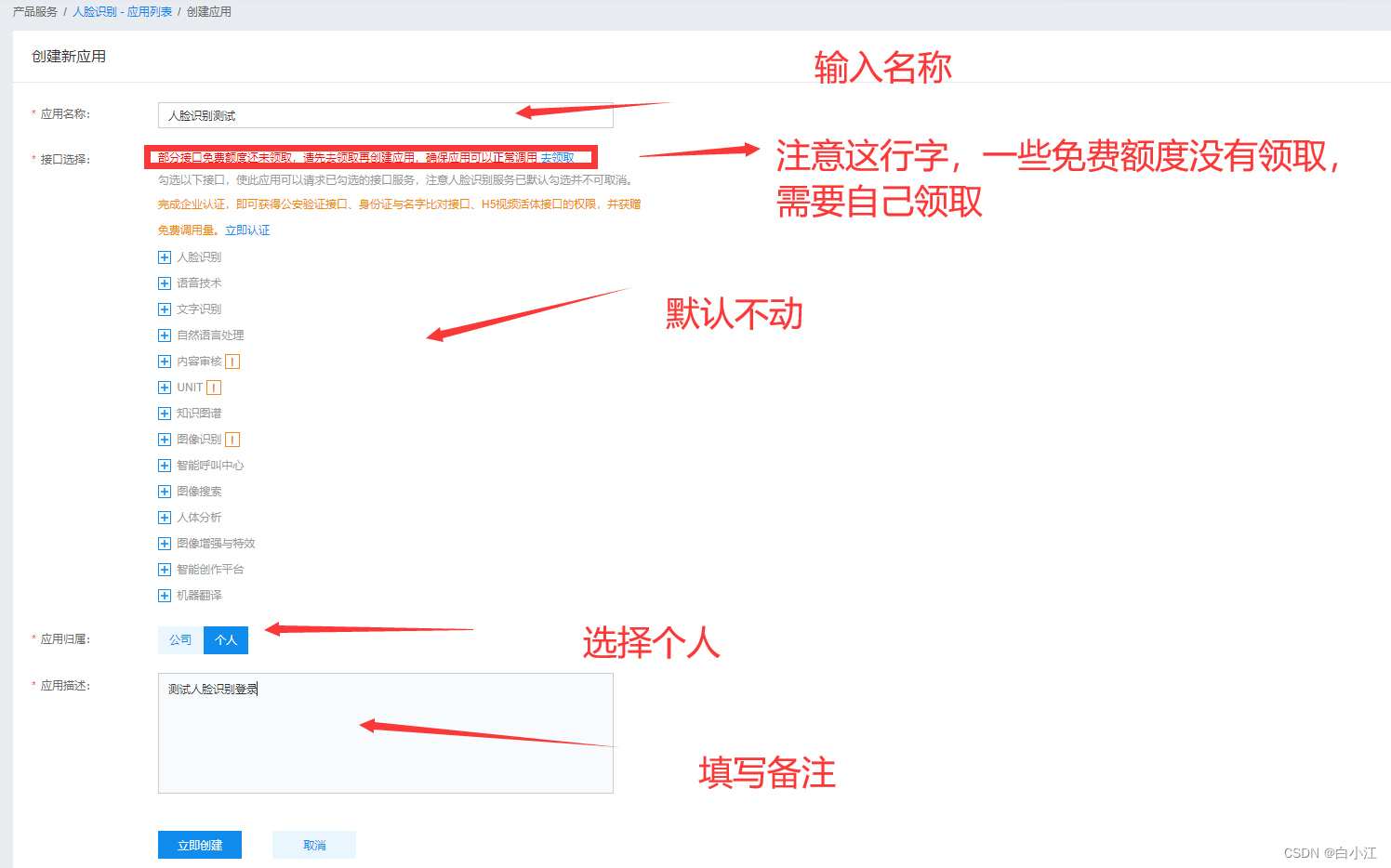
3.相关申请信息填写:

这里的资源需要领取,否则后期接口请求会报错,请一定要领取,否则报错。
4.资源领取:
选择需要的资源
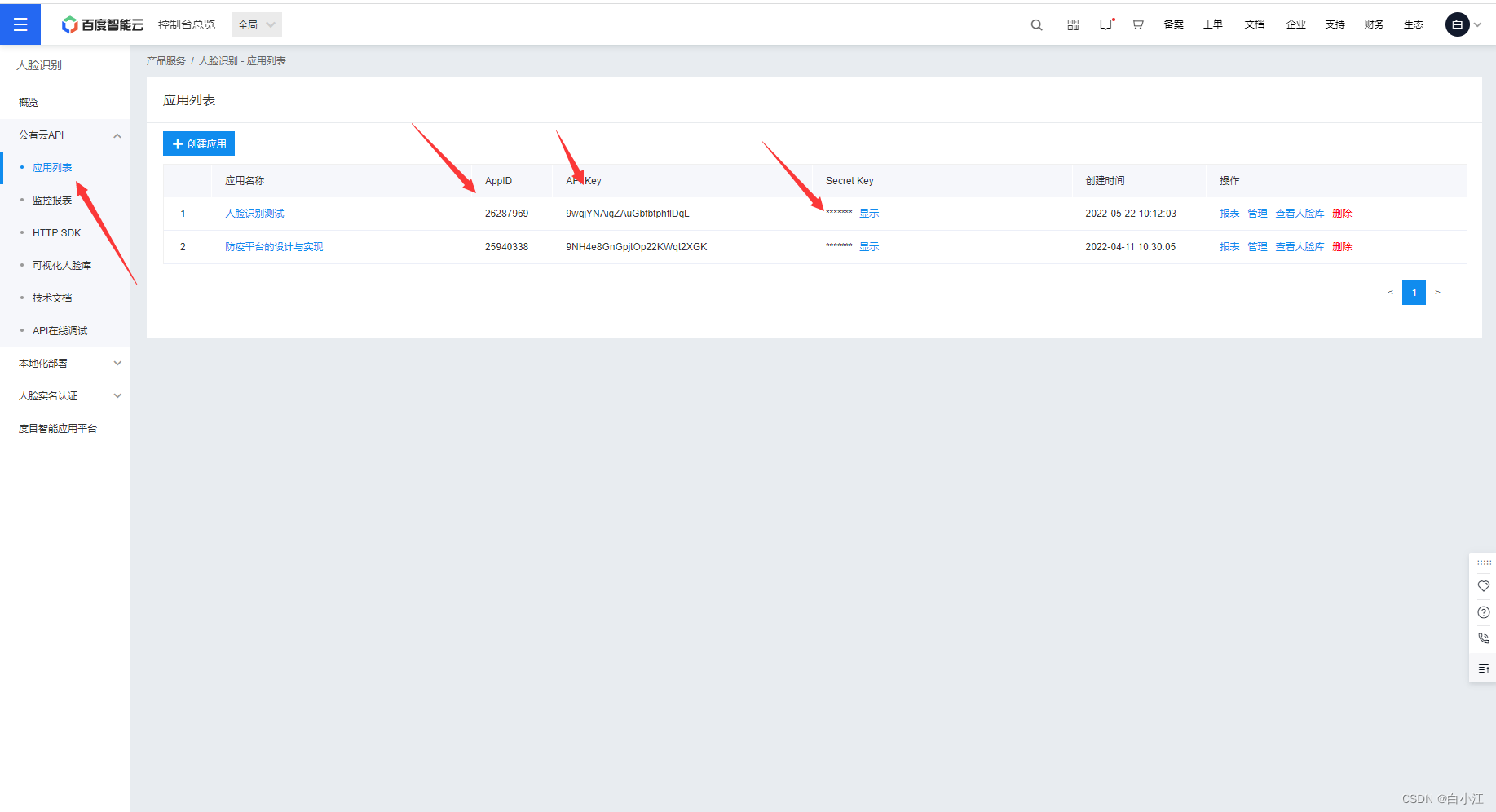
5.应用查看:

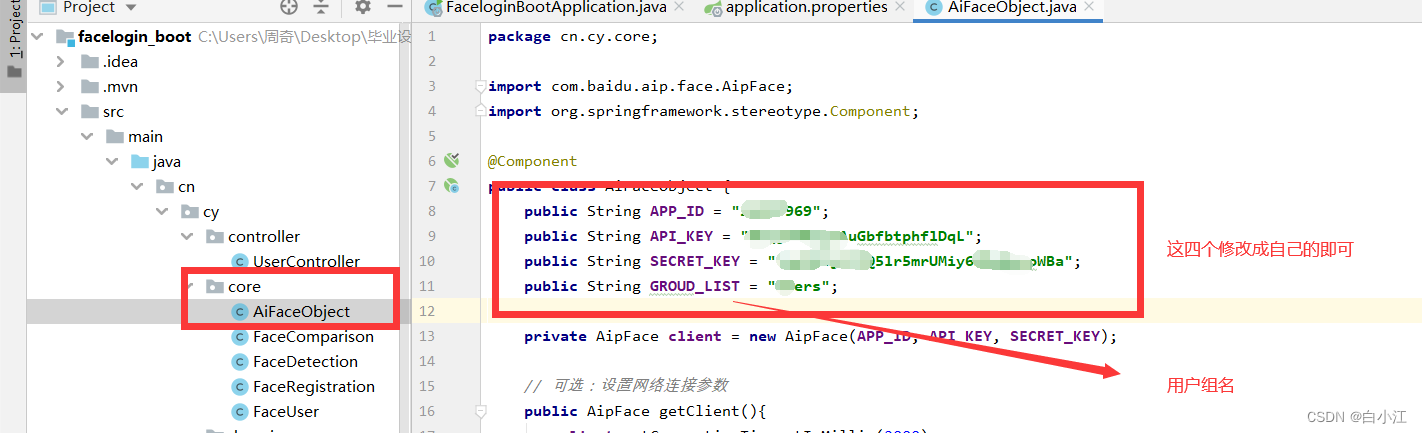
这里的AppID,API Key,Secret Key是后期发送请求所需要携带的相关参数,请妥善保管.
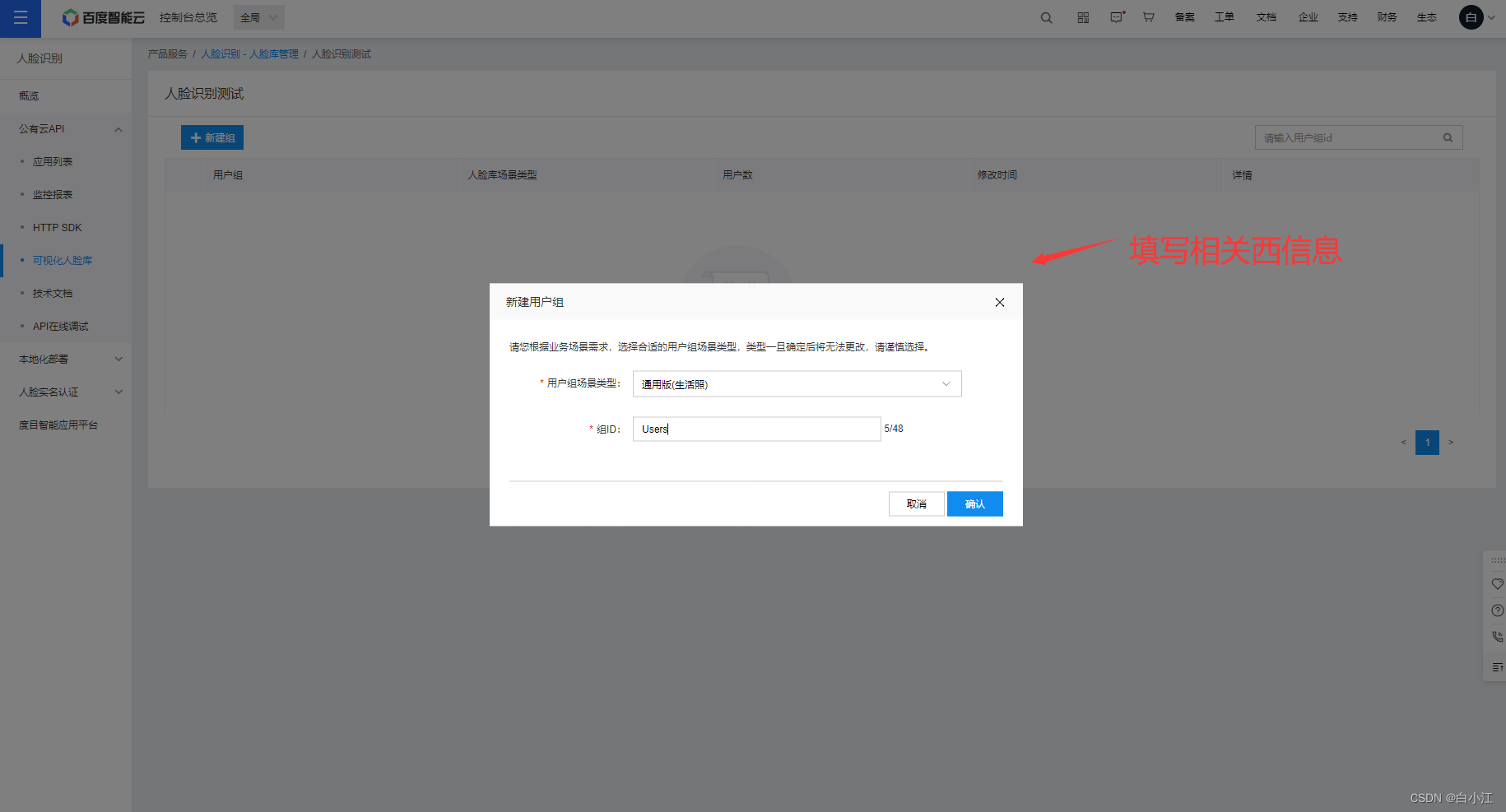
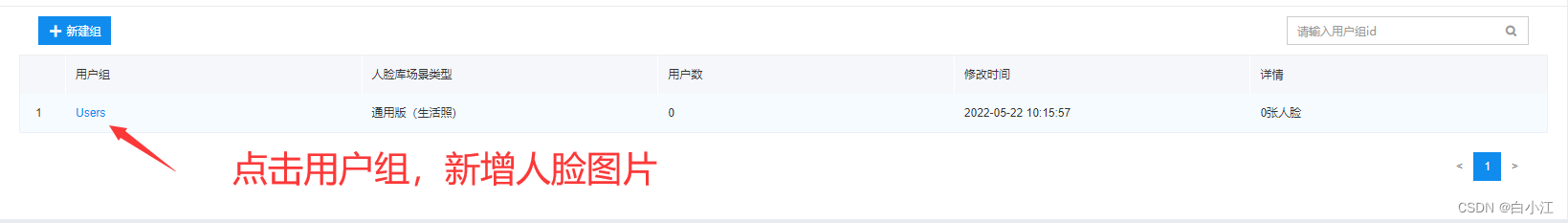
6.建立可视化人脸库:



新增人脸信息,填写id,此id只能由数字,下划线和字母组成。
2.代码调试
1.下载代码:
整理不易,希望各位大佬打赏一下啦!!1
下载地址:Vue+百度人脸识别API
2.代码测试:
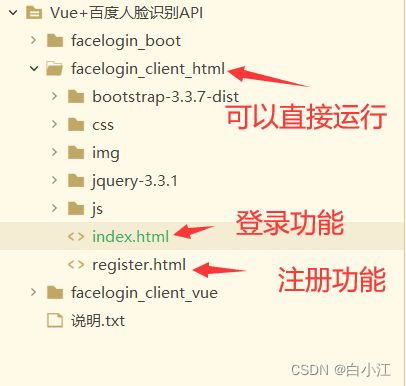
facelogin_client_html前端可以直接点击运行:

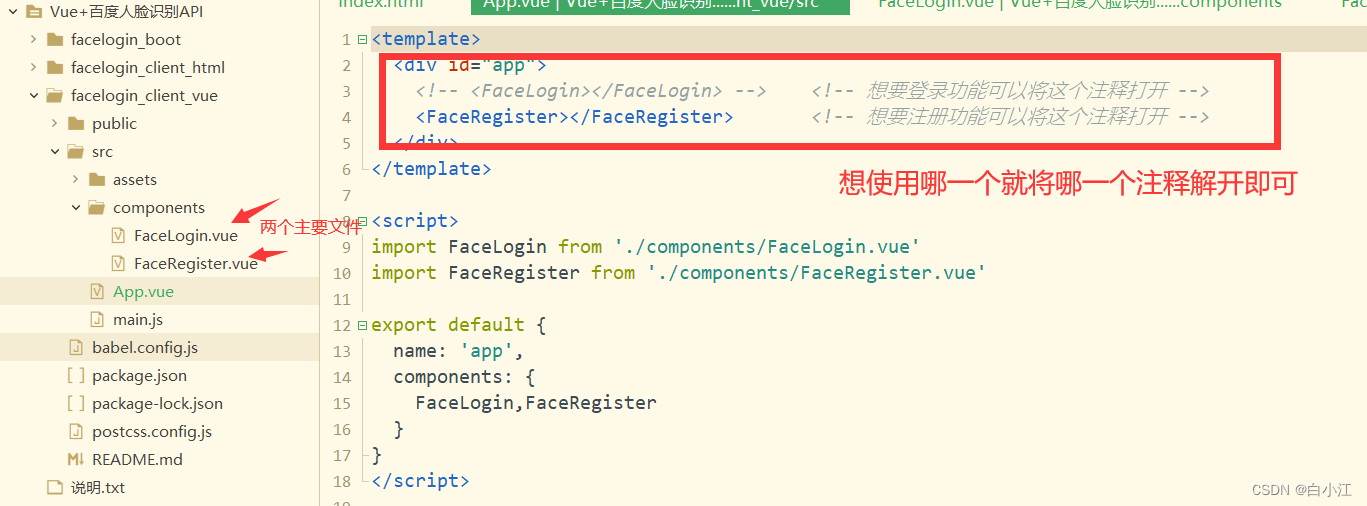
facelogin_client_vue需要先运行npm install下载相关包,之后npm run serve运行

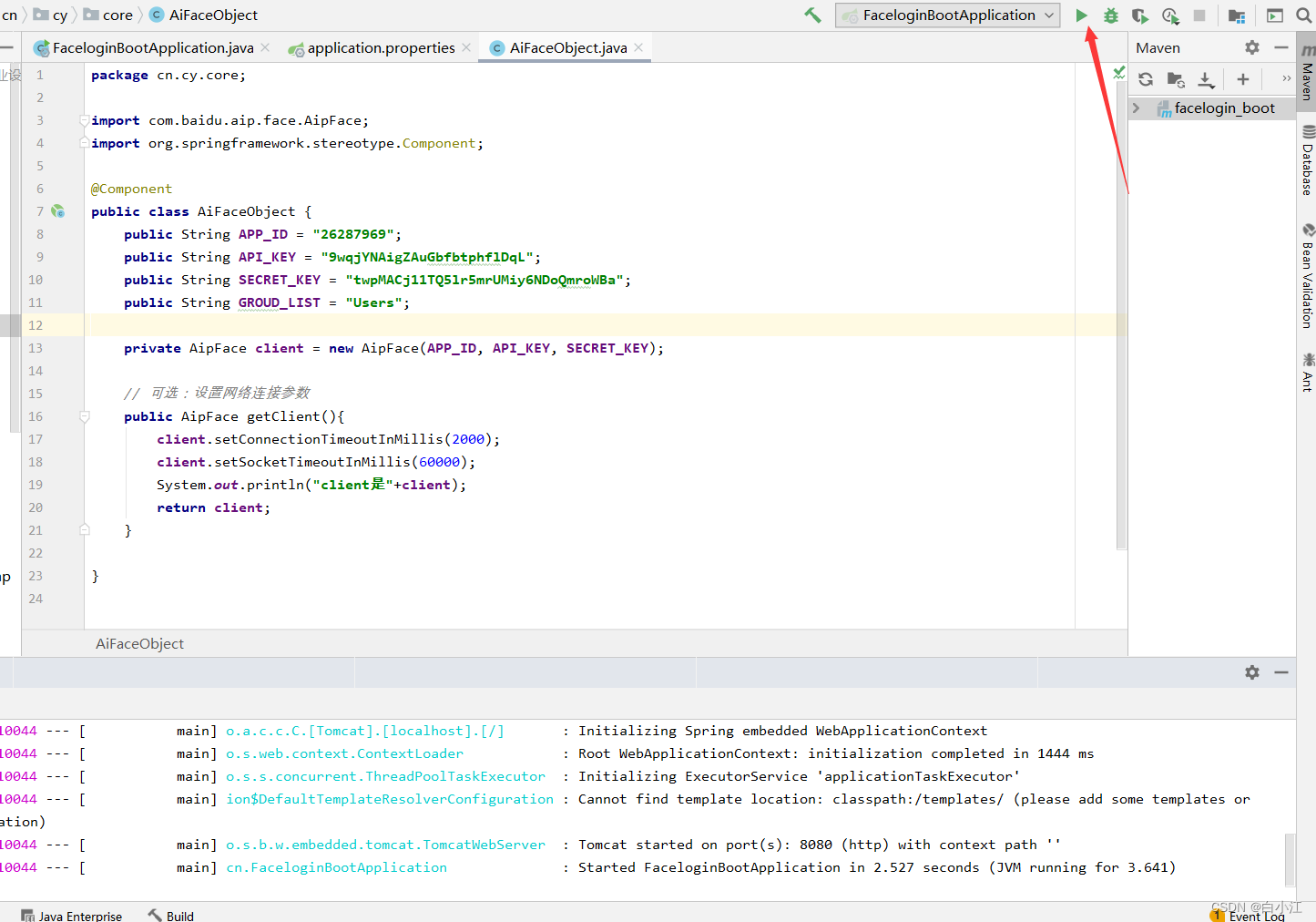
facelogin_boot,具体参数需要修改为自己的

3.在线测试
3.1原生html实现
1.直接使用IDEA先运行后端facelogin_client:

2.原生html实现:
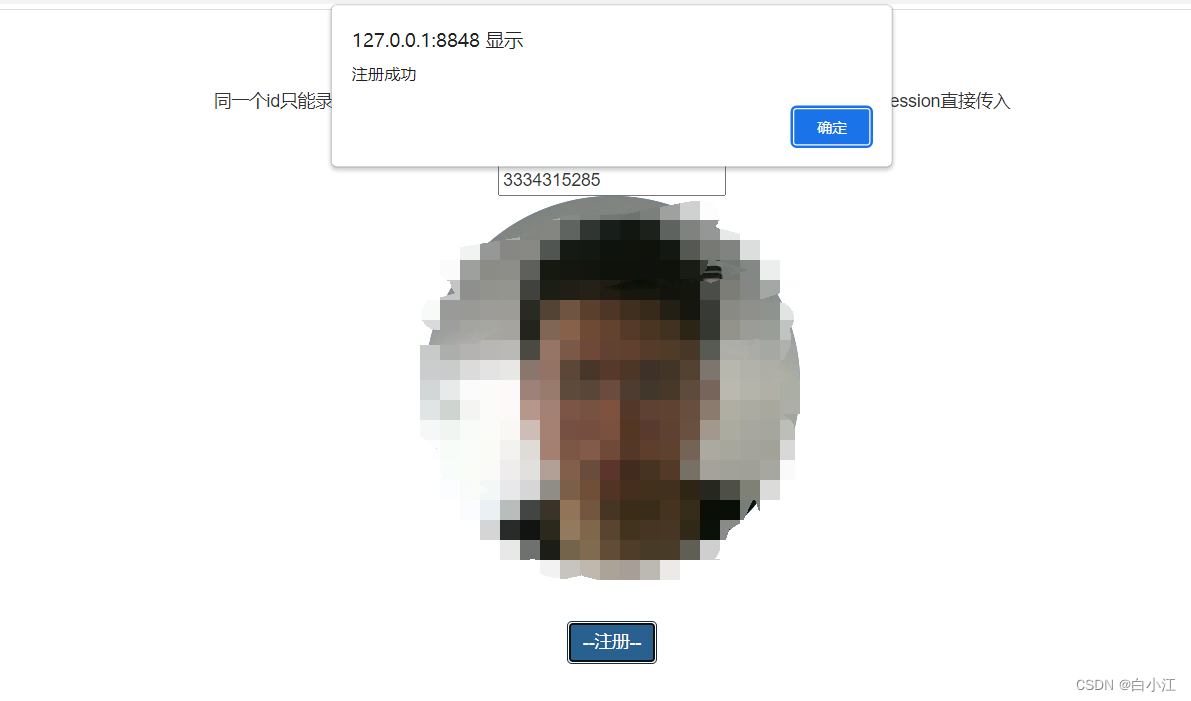
注册功能:

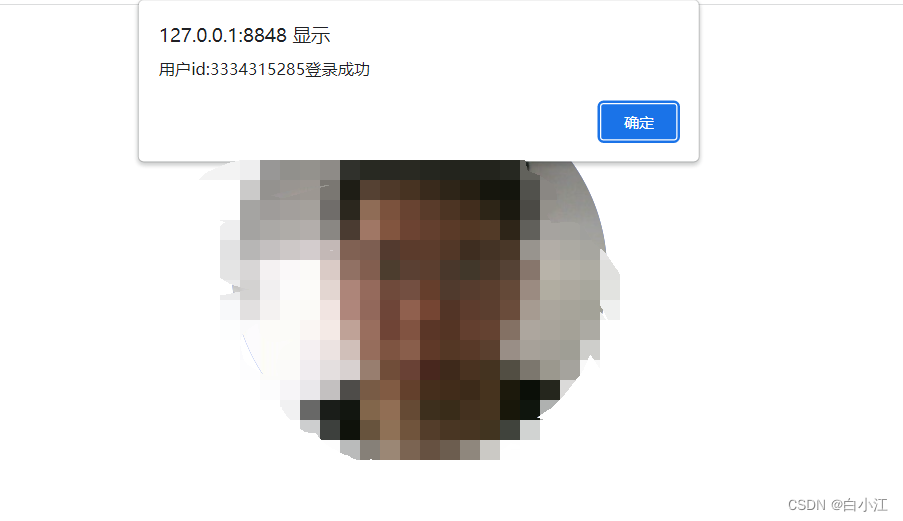
登录功能:

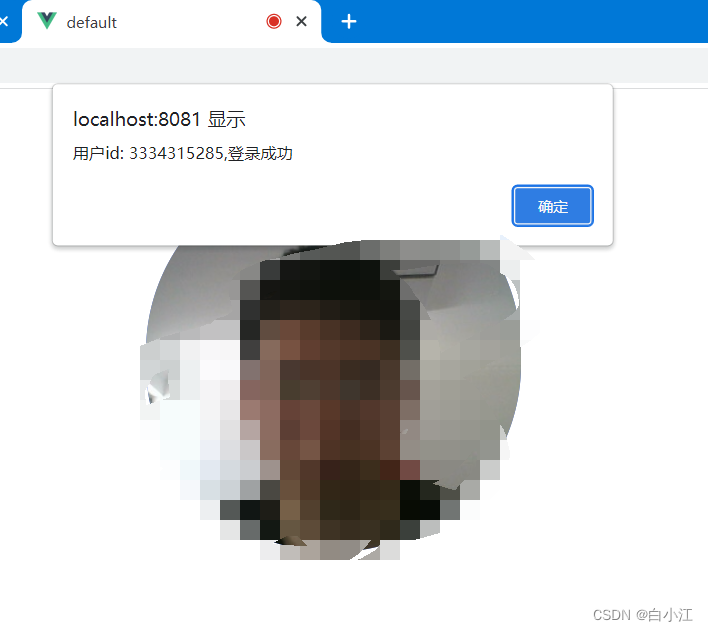
3.2vue实现
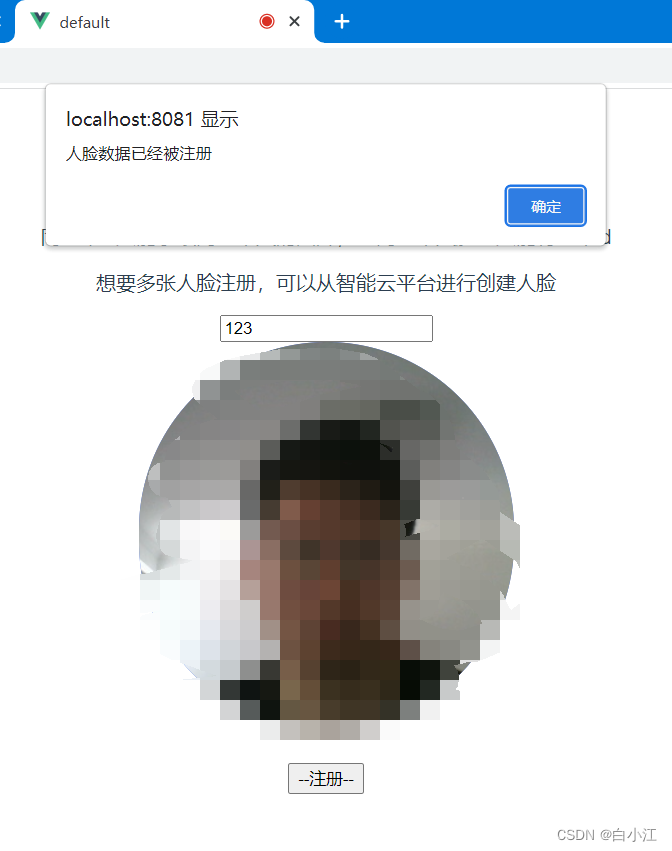
注册功能:这里的人脸已经注册过了,会提示人脸已注册

登录功能:

4.注意点说明
- 资源请一定要领取,是免费资源,否则人脸注册功能实现不了,会报错;
- 如果调试出现错误,可以尝试控制台输出,图片是base64格式传参的,大家可以利用一些在线工具查看获取的人脸数据是否正确;
- 一定要使用自己的人脸库哈,资源中的是我的相关接口参数,如果你们不用自己的,我到时候看到的都是你们的人脸啊。
参数一定要用自己的哈,否则我能看到你们的人脸注册数据
参数一定要用自己的哈,否则我能看到你们的人脸注册数据
参数一定要用自己的哈,否则我能看到你们的人脸注册数据
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/701502
推荐阅读
相关标签



