热门标签
热门文章
- 1【python】在linux系统执行python 报错“”error while loading shared libraries: libpython3.10.so.1.0
- 2【RVM预测】基于麻雀算法优化相关向量机RVM实现数据回归预测附matlab代码_pso优化rvm
- 3docker部署war包、将容器打包成镜像、镜像导出到本地、镜像推送到dockerhub_docker 把war包打包成镜像
- 4容器安全_容器安全背景
- 5机器人仿真-gazebo学习笔记(3)URDF和机器人模型_自主设计机器人urdf模型
- 6django连接达梦数据库
- 7vivado Placement、时钟和I/O放置、全局布局、详细布局和布局后优化_vivado的输入全局时钟
- 8了解Docker,容器和更安全的软件交付
- 9ubuntu中git及git仓库的搭建及使用①_ubuntu系统将现有工程命令行创建git仓库
- 10Dvws靶场
当前位置: article > 正文
撸了一个SpringBoot+Vue 实现网页版人脸登录、人脸识别,逼格很高!!!
作者:繁依Fanyi0 | 2024-06-11 03:48:53
赞
踩
vue如何实现人脸面部尺寸的显示
大家好,我是老赵
一. 介绍
FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对。
技术点:Springboot,Mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现
二. springboot后端项目
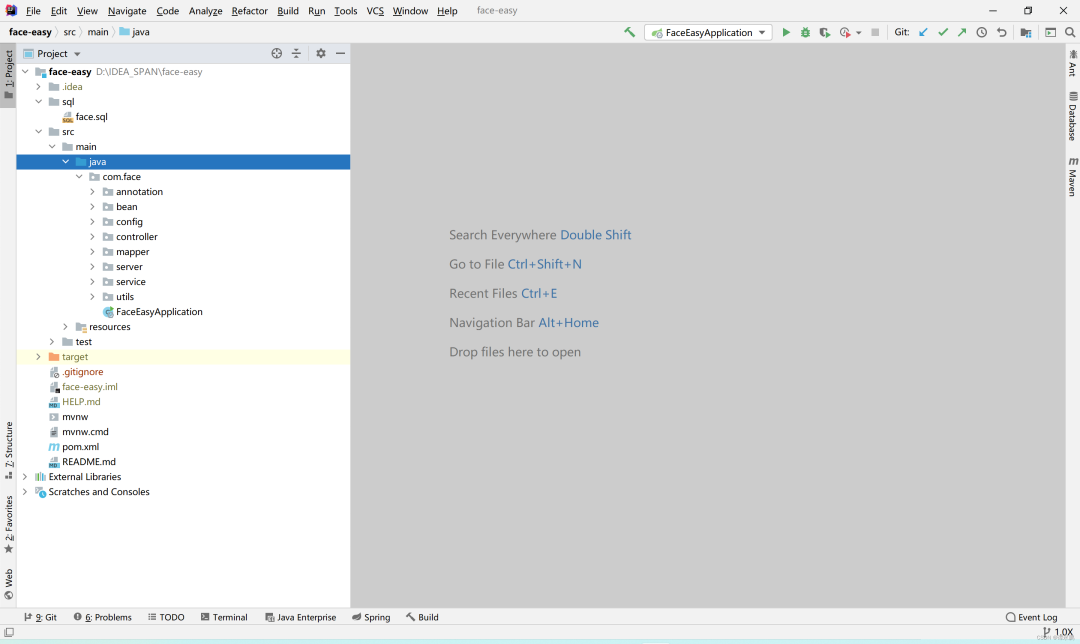
1,拉取项目后,导入相关依赖jar包
项目结构

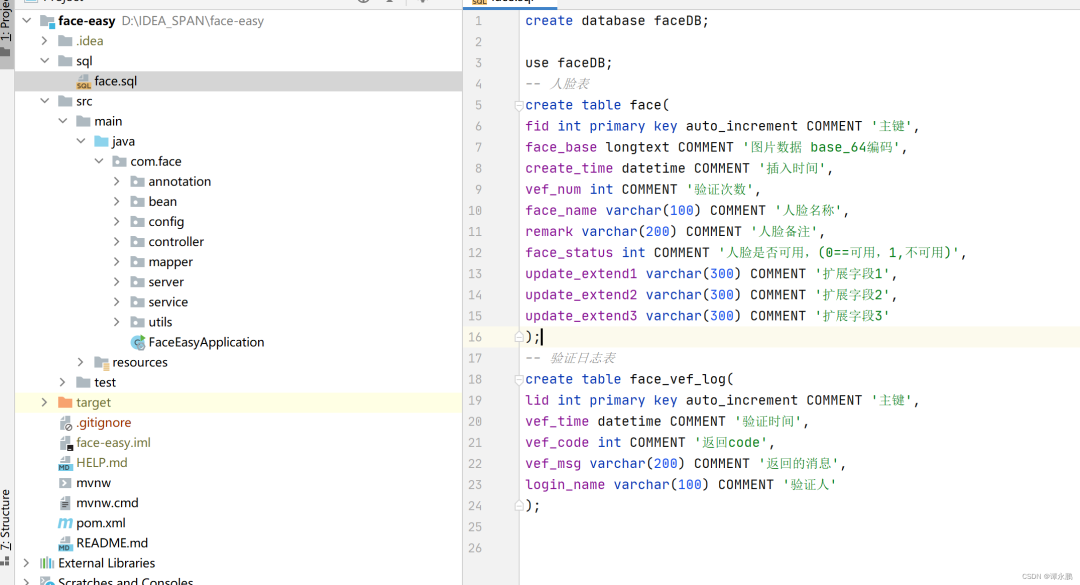
2,执行sql文件夹下面的mysql脚本

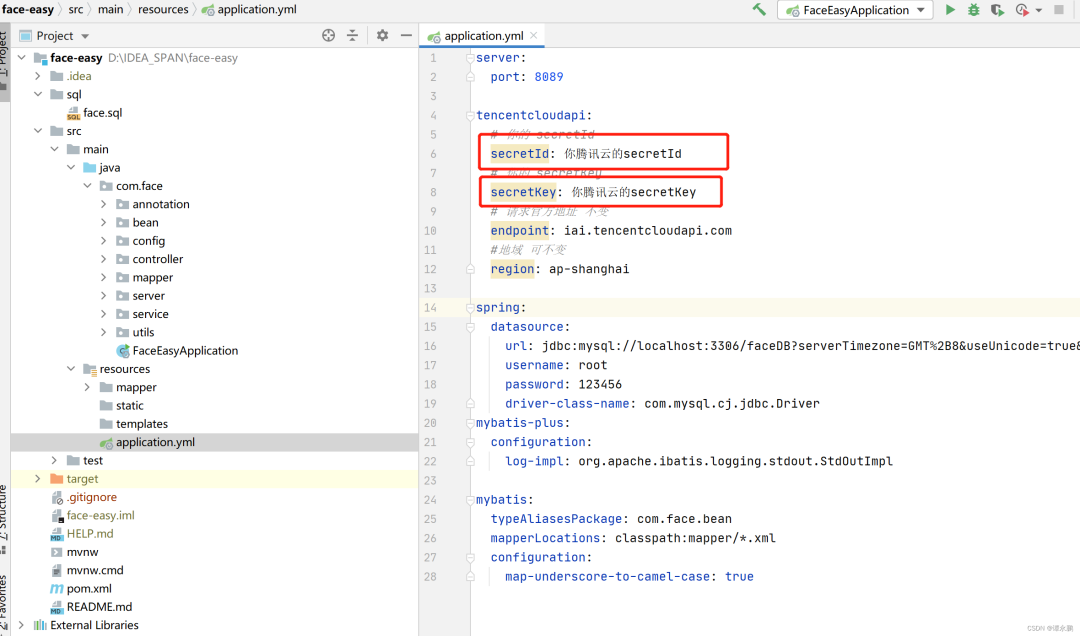
3,执行完成后,配置腾讯云
参考
https://blog.csdn.net/Susan003/article/details/125914027
4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中

5,运行 FaceEasyApplication
三. vue前端项目
1,拉取项目后,安装依赖
- npm install
- #如果有淘宝镜像
- cnpm install
运行
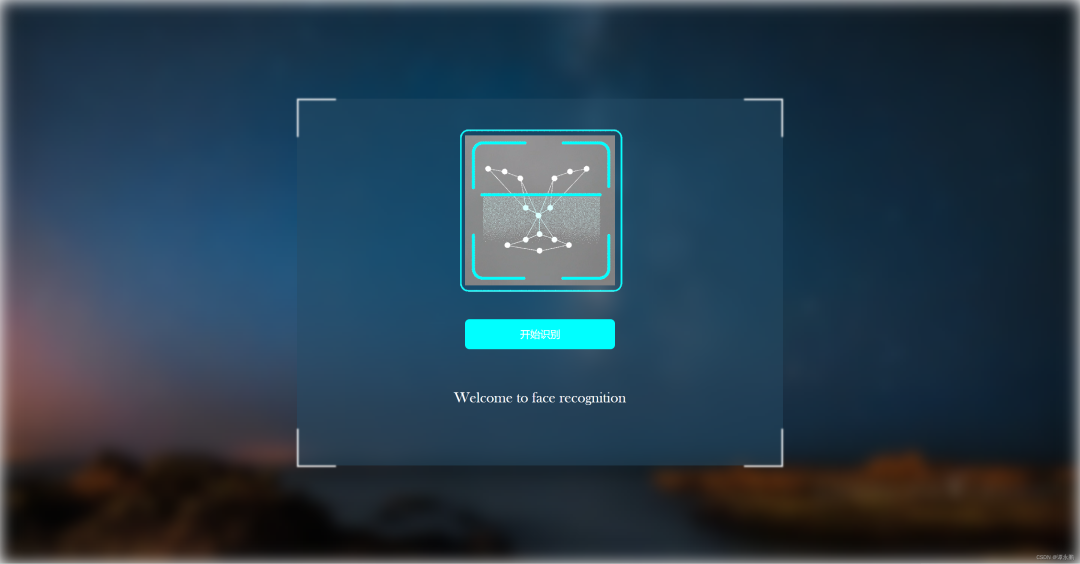
npm run serve2,效果图,登录页面
注意:刚刚初始化的时候,表里面是没有人脸的
所以登录界面第一次拍照为录入人脸,后续为验证人脸登录


摄像头被我挡住了哦
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/701593
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


