- 1google最新大语言模型gemma本地化部署_gemma 要求,看这里_gamma本地部署
- 2文心一言赋能问卷生成,打造高效问卷调研工具_csdn 文心一言出题
- 3动态内存管理——C语言【进阶】(下)
- 4解决方案:sql里的join跟left join有什么区别_sql中 join和left join的区别
- 5python面试总结(二)_python数据实习生二面
- 6MySQL数据库——DQL操作——基本查询_dql查询操作
- 7NLP扎实基础2:Word2vec模型CBOW Pytorch复现_pytorch 实现word2vec 连续词袋模型cbow
- 8从了解到掌握 Spark 计算框架(一)Spark 简介与基础概念_spark的哪个组件提供了内存计算框架
- 9Kafka消息队列_kafka实现点对点
- 10Flink作业执行之 4.JobGraph_jobgraph flink
HarmonyOS应用开发-自定义组件的结构、函数、变量、参数规定_a function or a method can only be decorated by on
赞
踩
前言
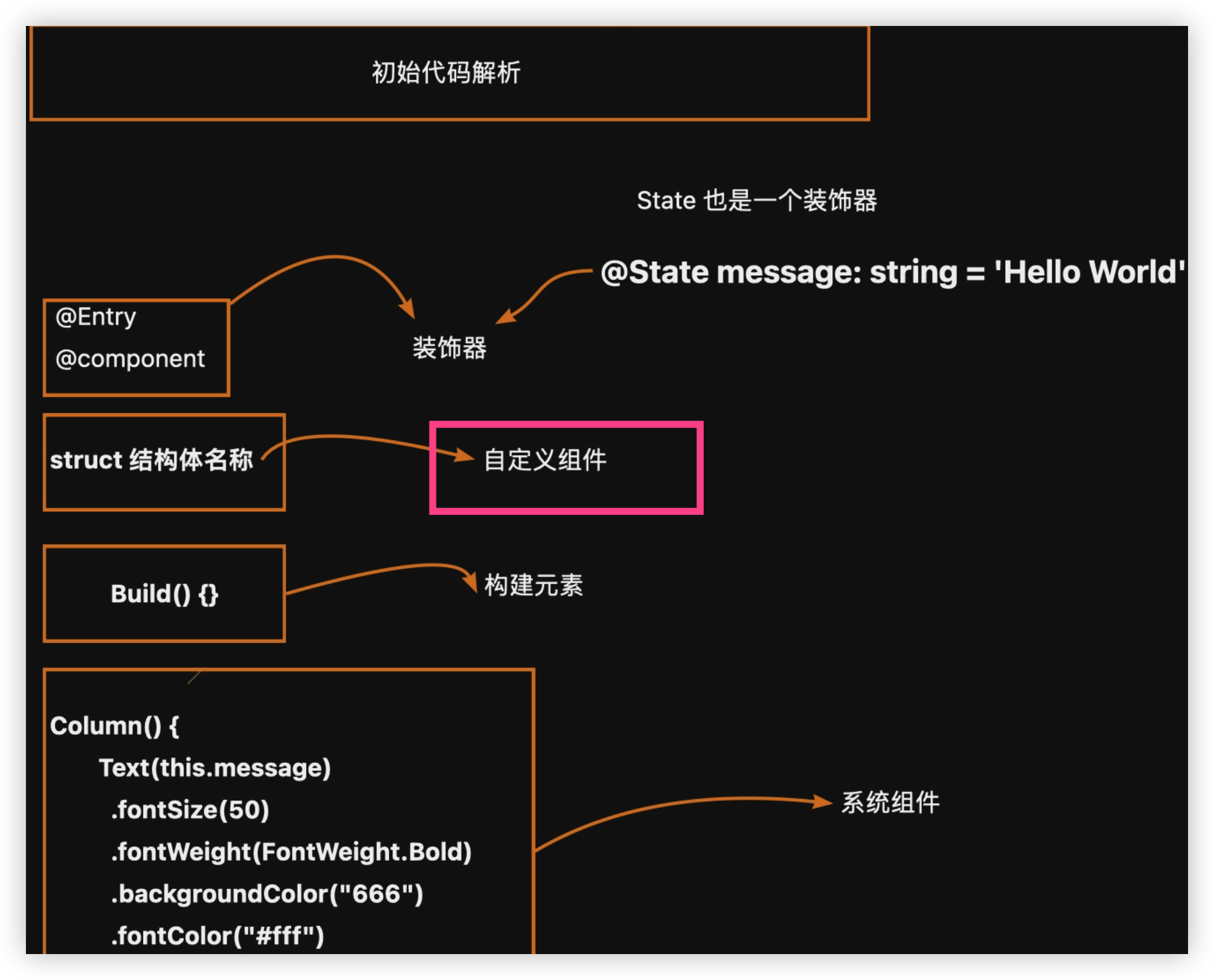
上一篇文章我们介绍了声明式UI描述和自定义组件的基本用法,现在我们系统的看看自定义组件的结构、成员函数、变量等.在《ArkTS应用入门实操》文章里面我们讲解了 ArkTS 的基本代码组成,这里我们看看具体的组件结构。

组件的基本结构

Struct 基本结构
自定义组件基于struct实现
struct + 自定义组件名 + {...}的组合构成自定义组件
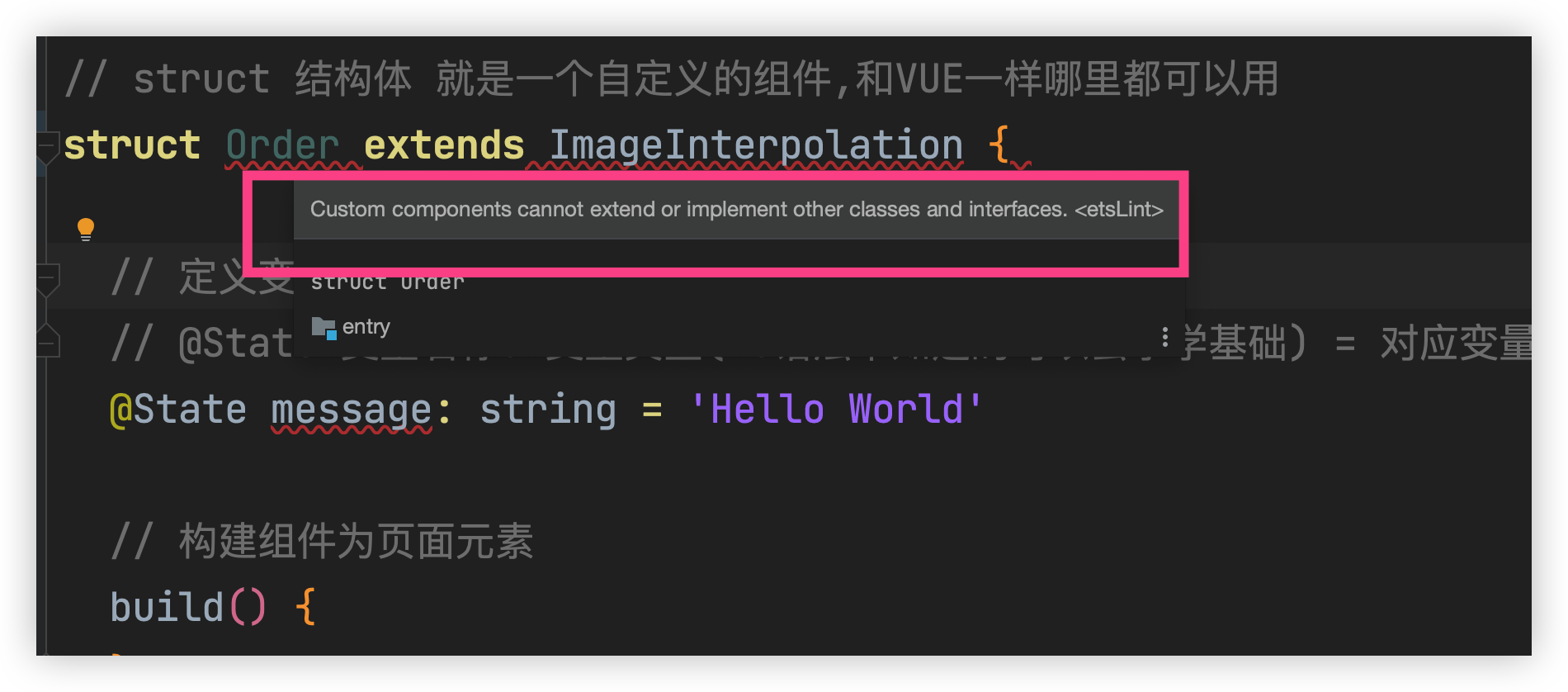
- 不能有继承关系
- 对于struct的实例化 可以省略new

Custom components cannot extend or implement other classes and interfaces. <etsLint> 自定义组件无法扩展或实现其他类和接口。<etsLint> ⚠️ 自定义组件名、类名、函数名不能和系统组件名相同
Component 基本结构
@Component装饰器 仅能装饰struct关键字声明 的数据结构

A function or a method can only be decorated by one of the 'Extend, Builder and Styles'. <etsLint> 函数或方法只能由“扩展、生成器和样式”之一修饰。<etsLint>
- struct被@Component装饰后具备组件化的能力
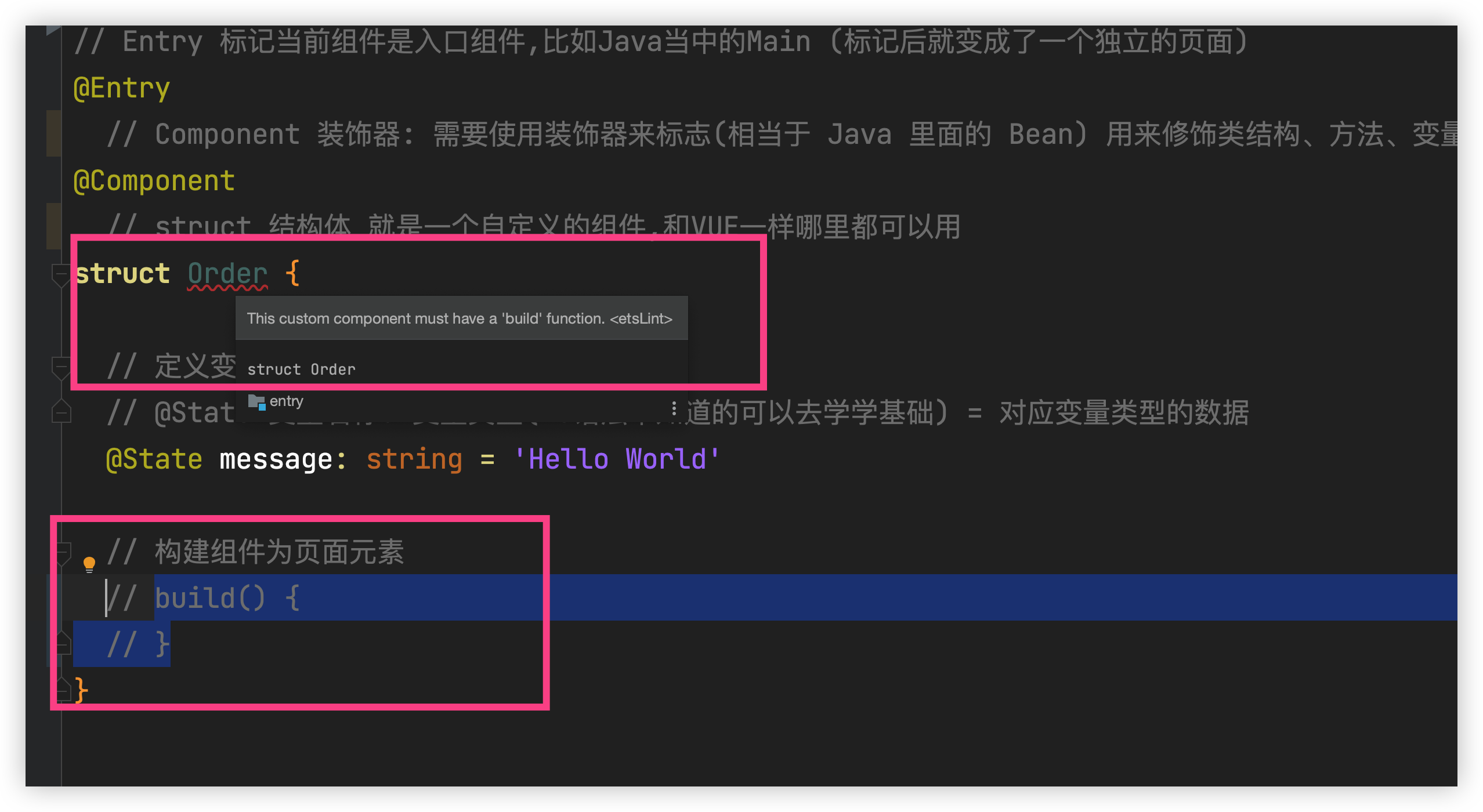
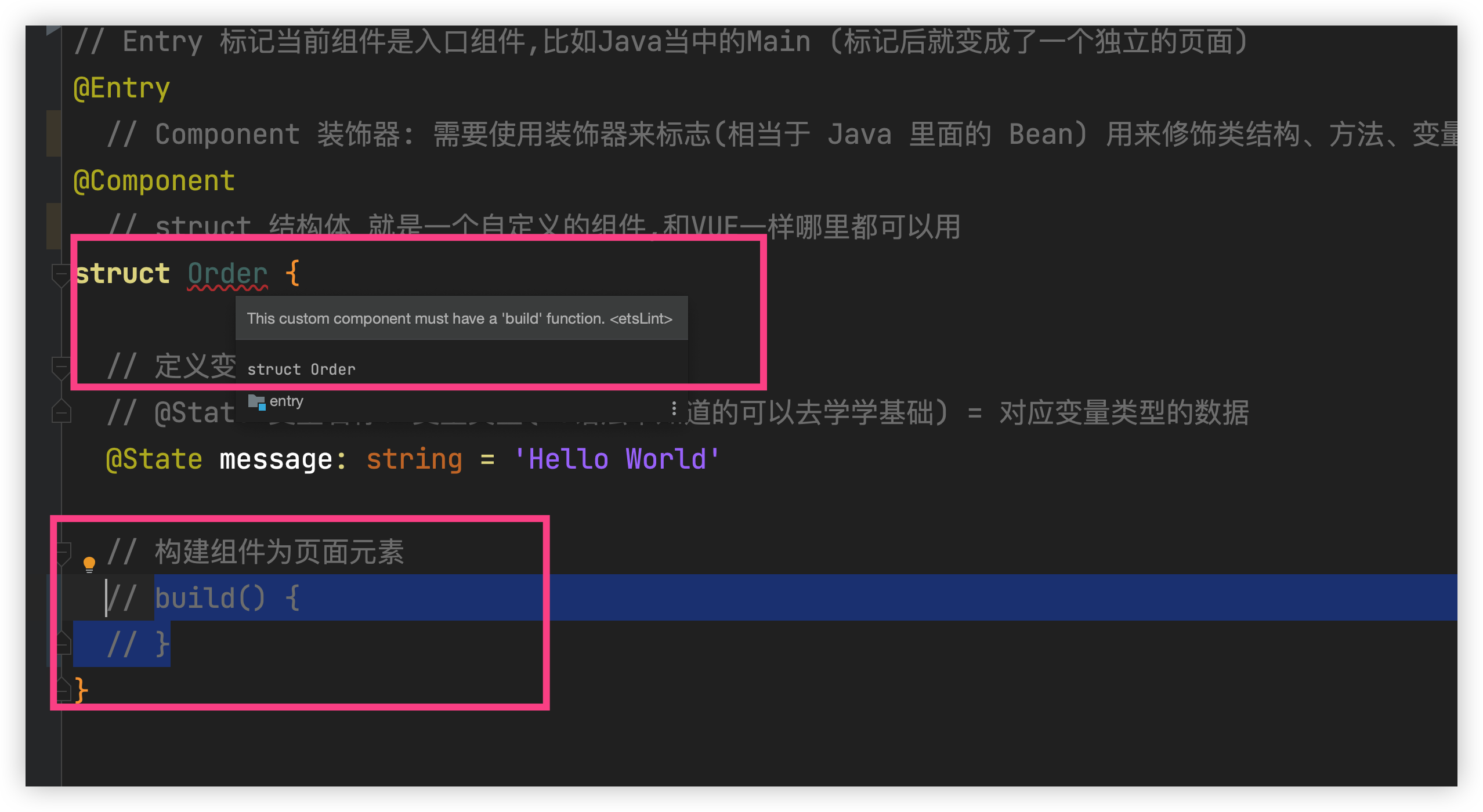
- 需要实现build方法描述UI

This custom component must have a 'build' function. <etsLint> 此自定义组件必须具有“build”功能。<etsLint>
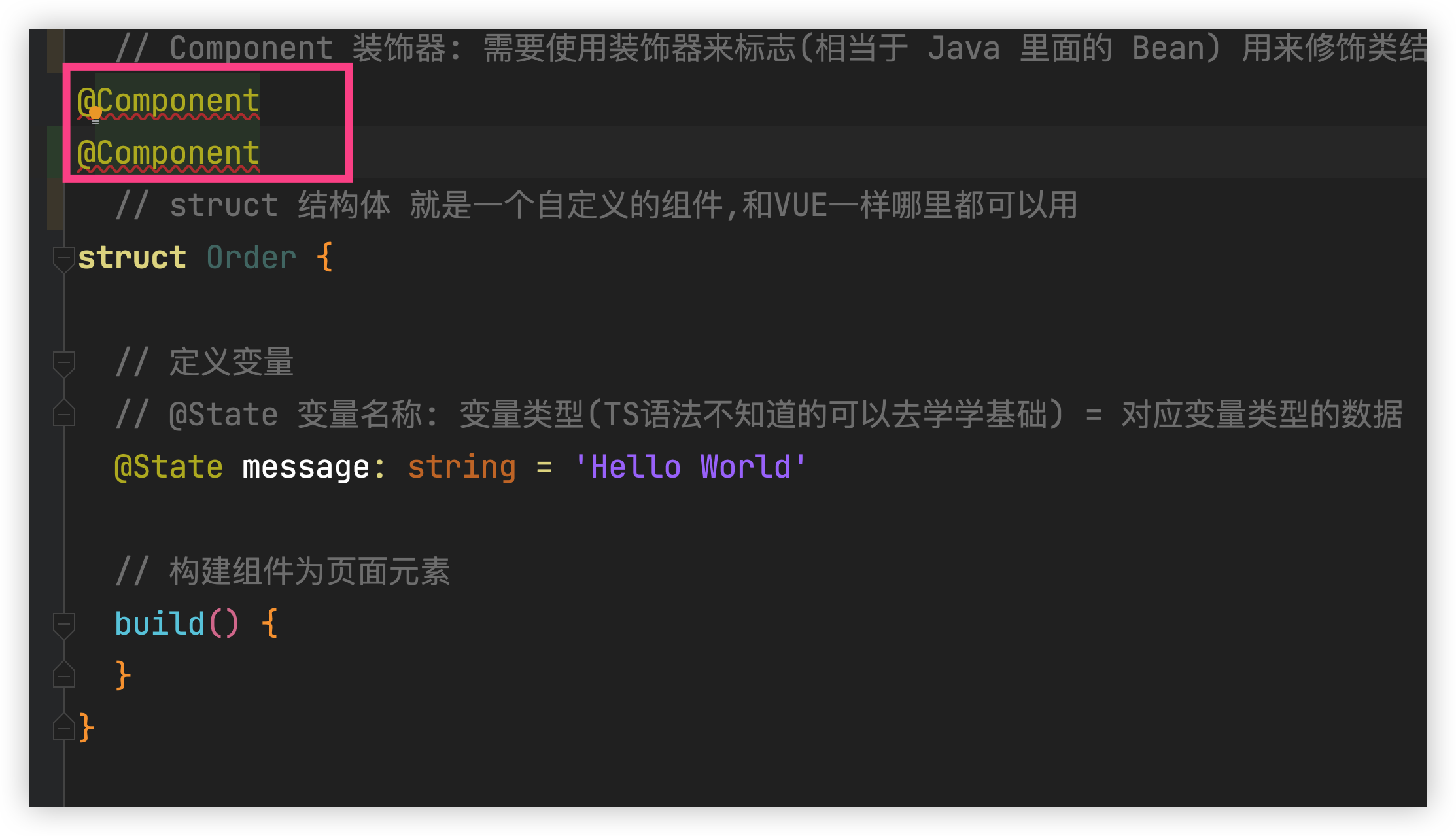
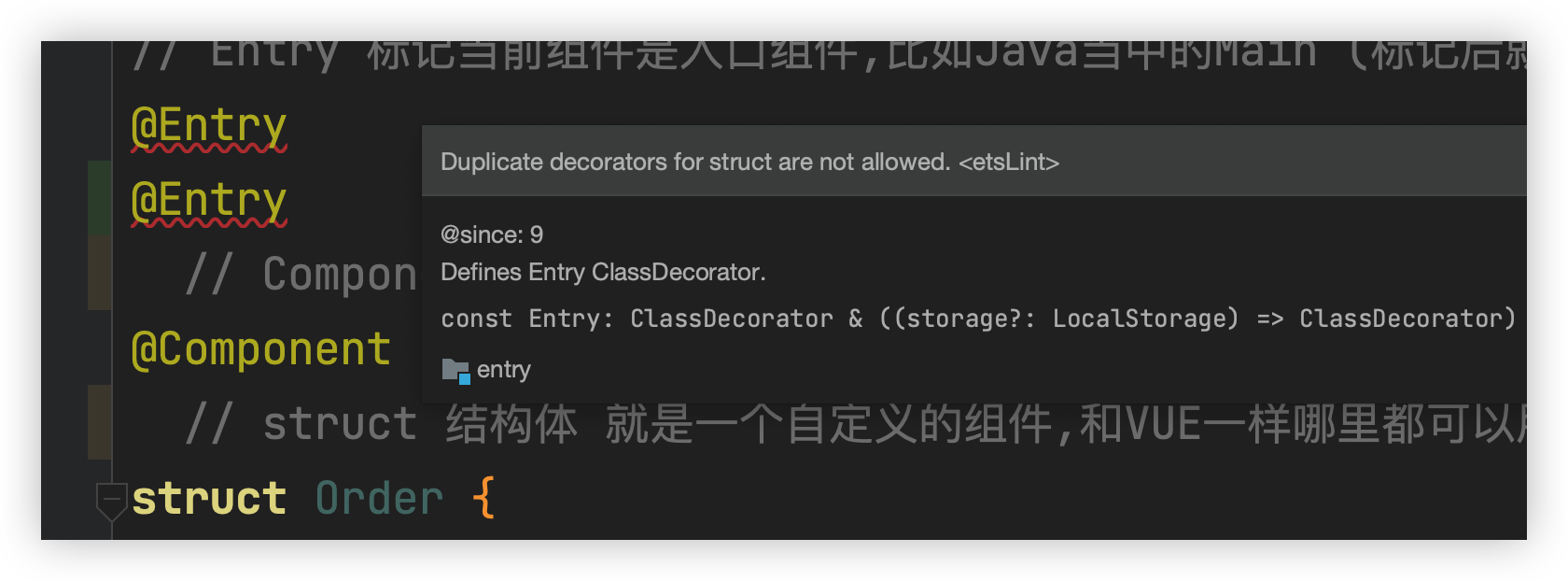
- 一个struct只能被一个@Component装饰

Duplicate decorators for struct are not allowed. <etsLint> 不允许使用重复的 struct 装饰器。<etsLint>
Build 基本结构
build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数

This custom component must have a 'build' function. <etsLint> 此自定义组件必须具有“build”功能。<etsLint>
Build() 函数
所有声明在build()函数的语言,我们统称为UI描述.
- @Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点。
- @Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点。

和 Vue2 一样需要根节点只能一个
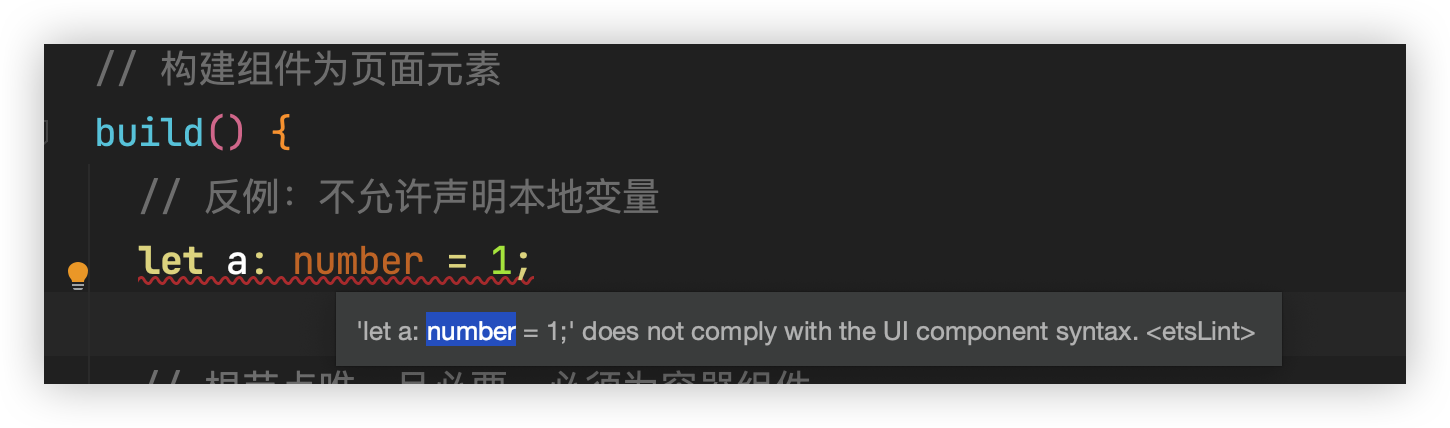
- 不允许声明本地变量

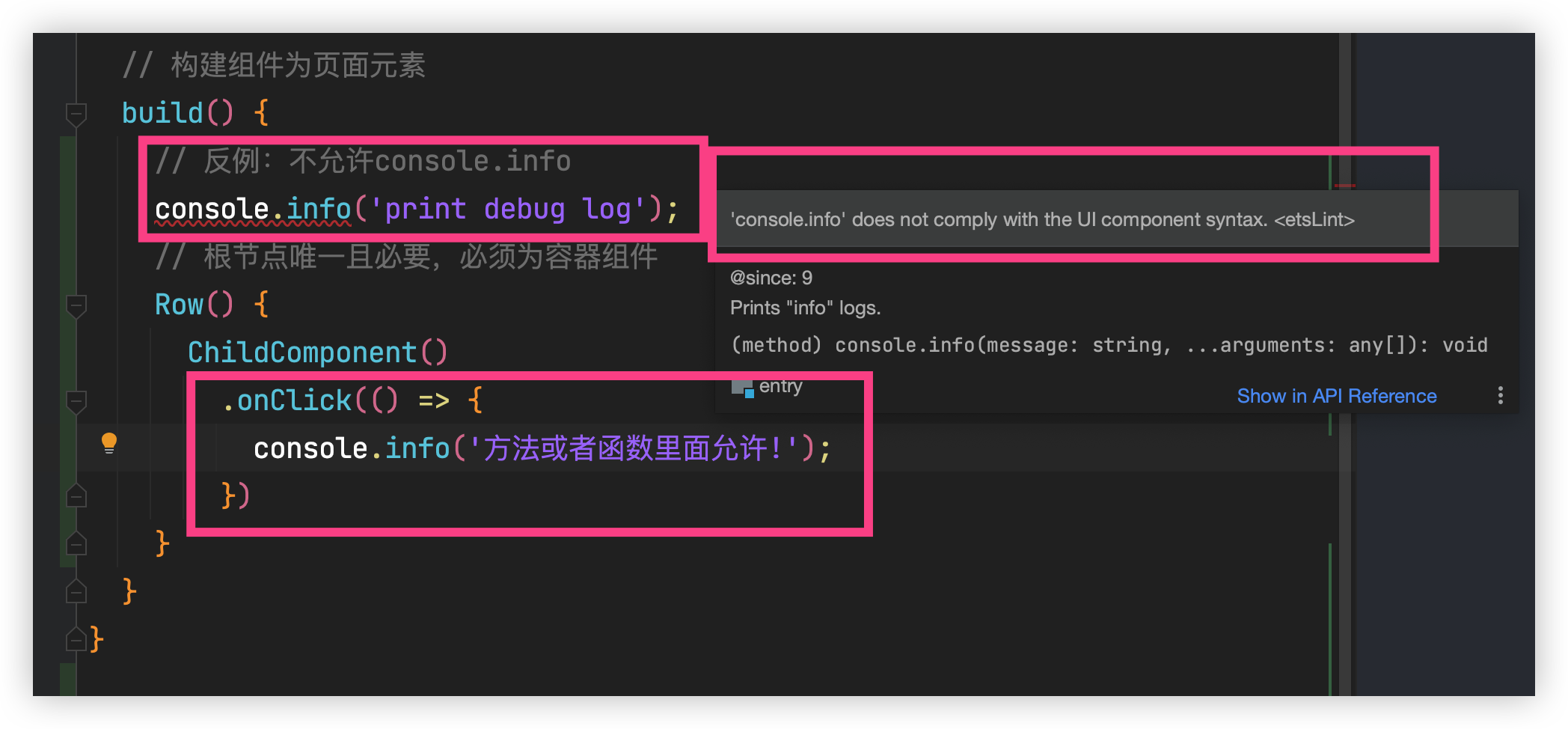
- 不允许在UI描述里直接使用console.info,但允许在方法或者函数里使用

- 不允许创建本地的作用域

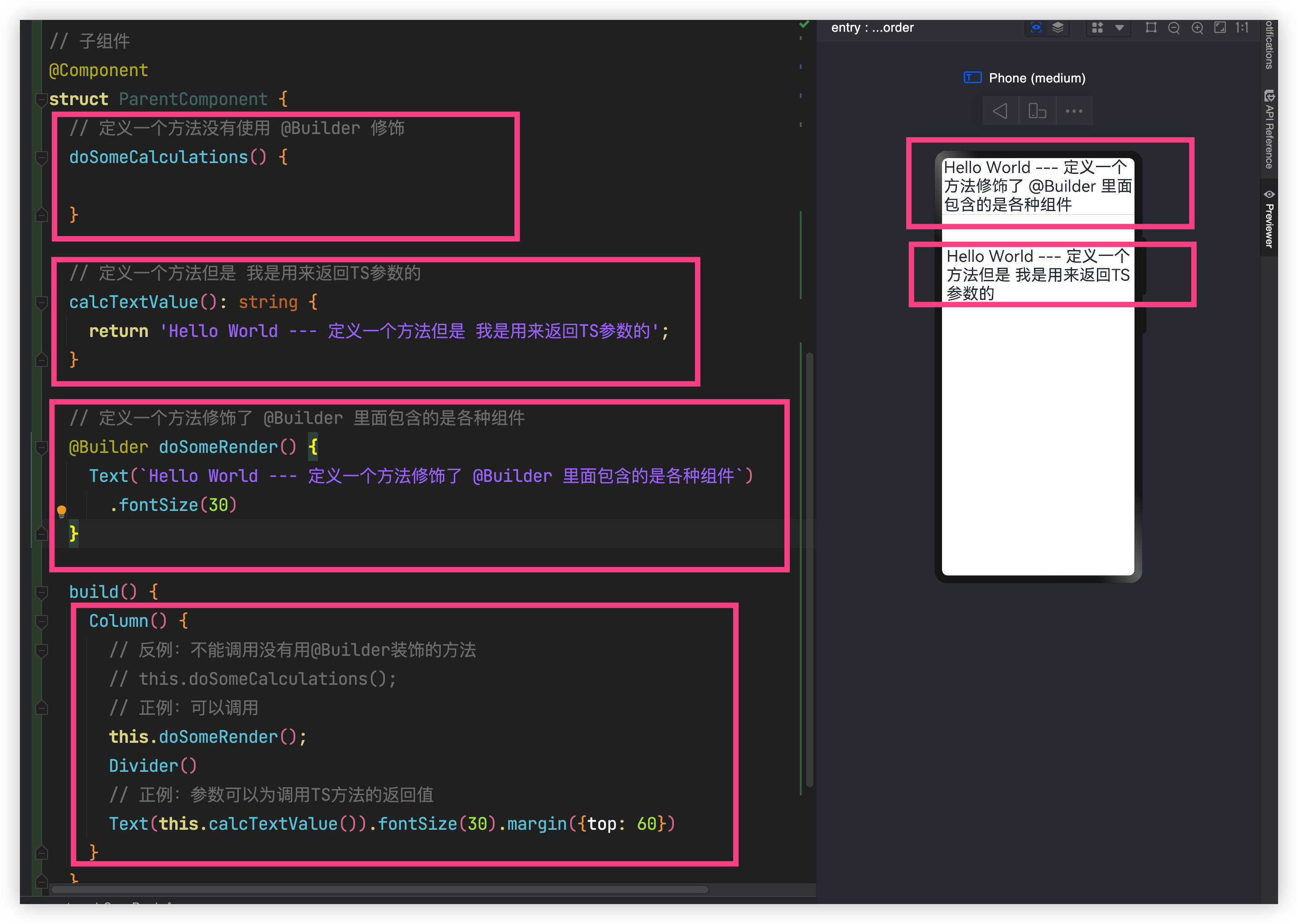
- 不允许调用没有用@Builder装饰的方法,允许系统组件的参数是TS方法的返回值

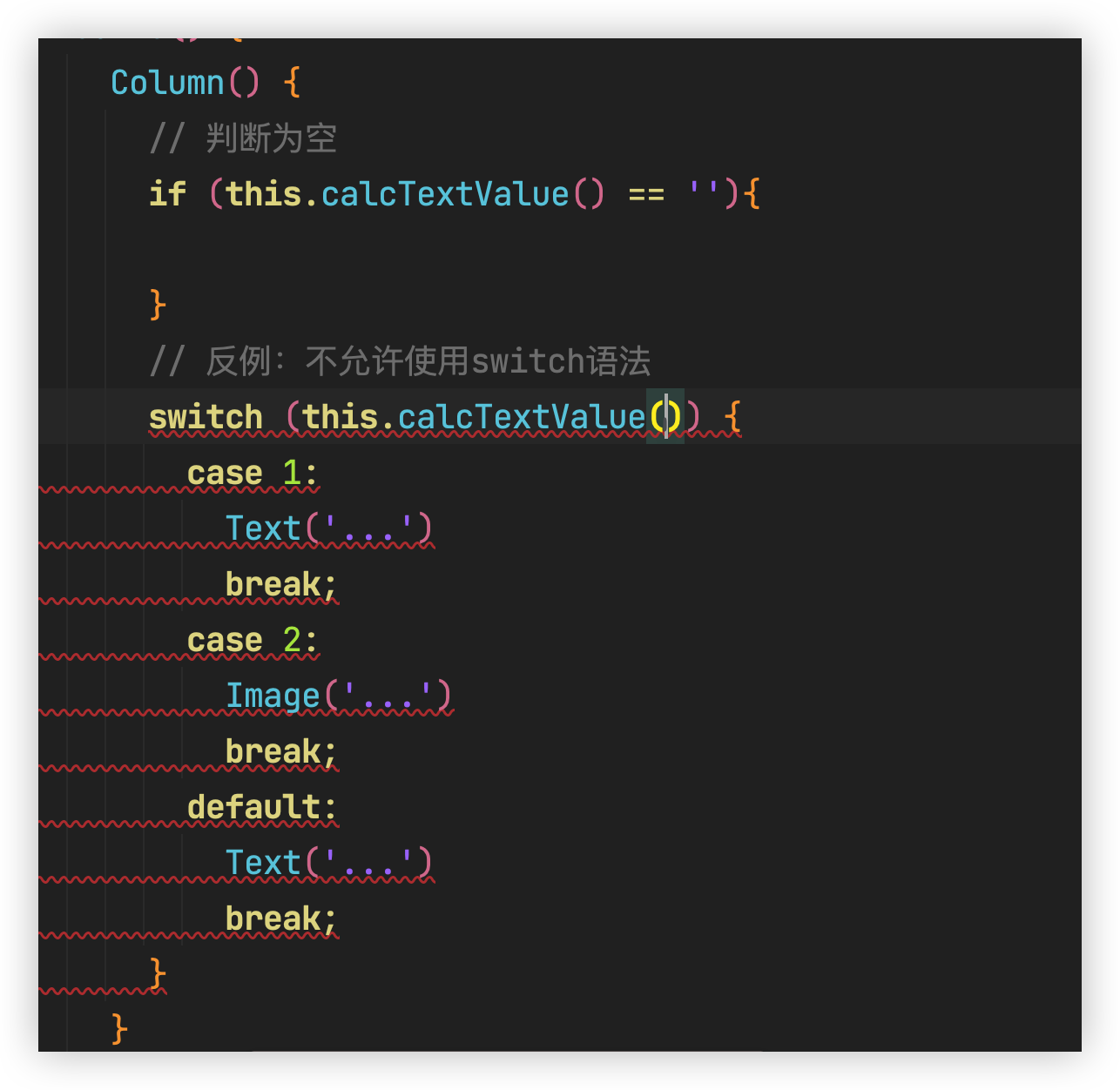
- 不允许switch语法,如果需要使用条件判断那么就只能用 IF 来判断了

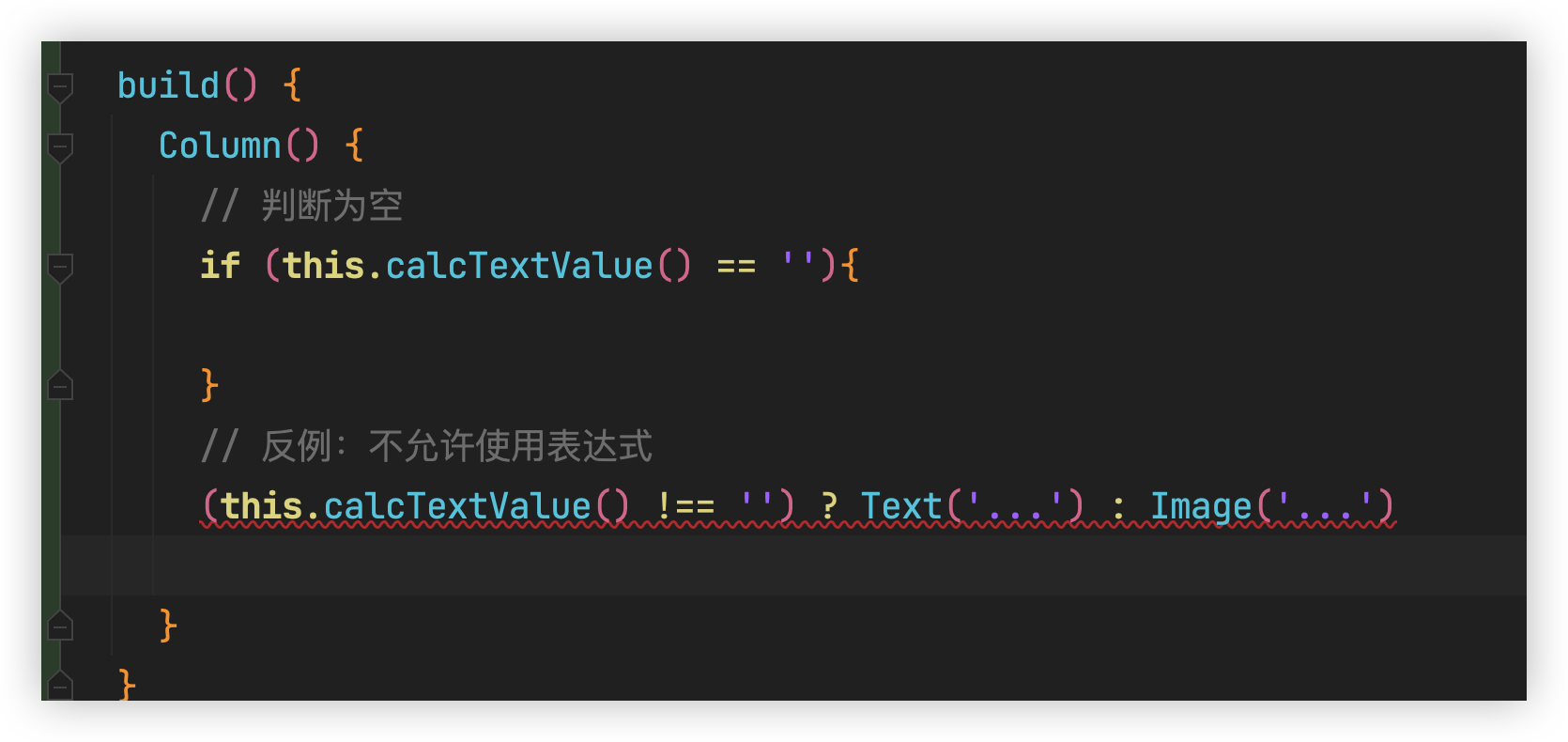
- 不允许使用表达式

Entry 基本结构
@Entry装饰的自定义组件将作为UI页面的入口
在单个UI页面中,最多可以使用@Entry装饰一个自定义组件,将相当于 Java 当中的 Main 函数

Duplicate decorators for struct are not allowed. <etsLint> 不允许使用重复的 struct 装饰器。<etsLint>
函数/变量
自定义组件除了必须要实现build()函数外,还可以实现其他成员函数.成员函数具有以下约束.
- 不支持静态函数。
- 成员函数的访问是私有的。
自定义组件可以包含成员变量,成员变量具有以下约束:
- 不支持静态成员变量。
- 所有成员变量都是私有的,变量的访问规则与成员函数的访问规则相同。
- 自定义组件的成员变量本地初始化有些是可选的,有些是必选的。具体是否需要本地初始化,是否 需要从父组件通过参数传递初始化子组件的成员变量
组件的参数规定
在上面的 Build函数当中我们讲到了可以在 build 当中使用方法或者使用 @Builder 来修饰的函数里创建自定义组件
我们在创建自定义组件的过程中,根据装饰器的规则来初始化自定义组件的参数

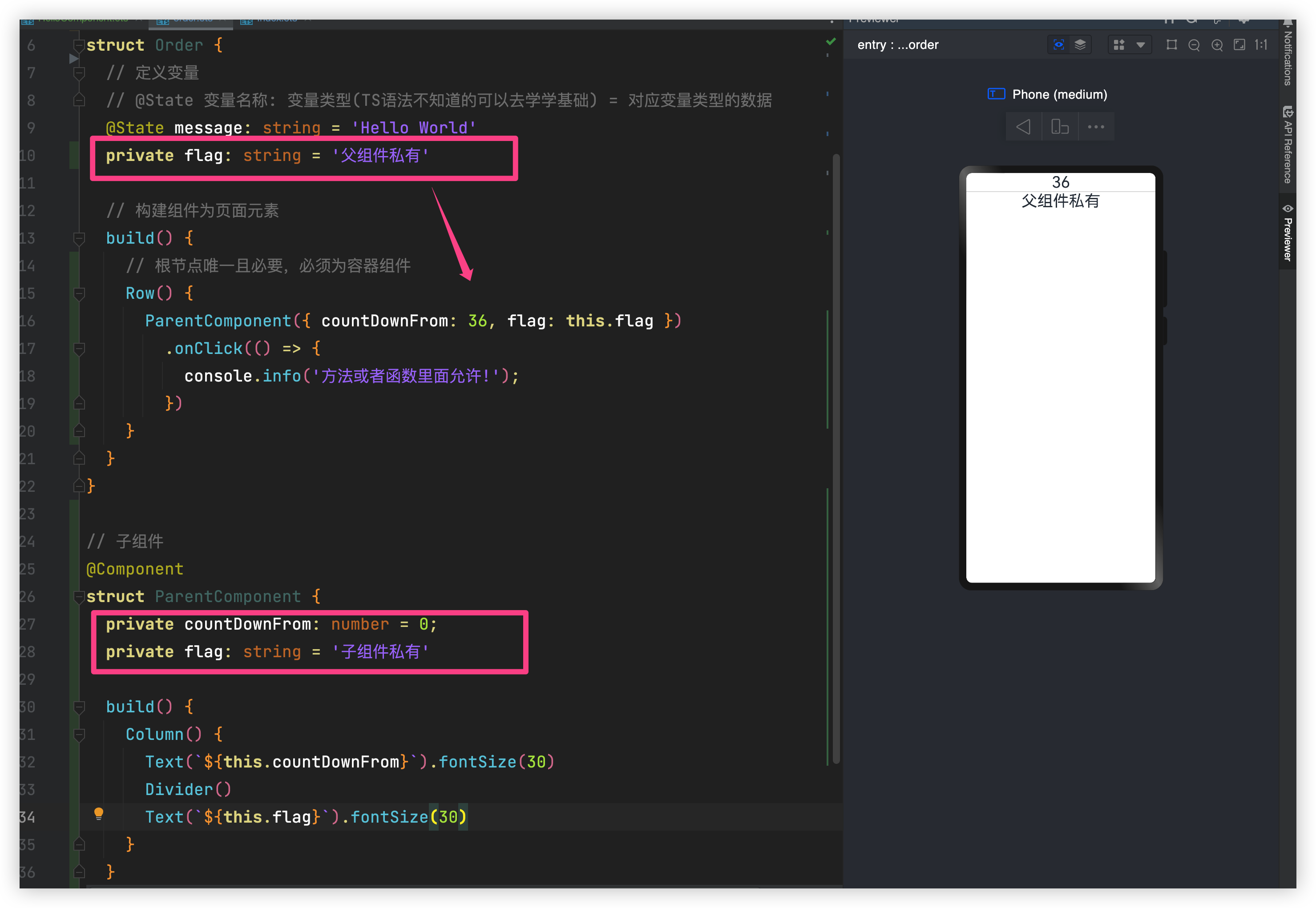
- // Entry 标记当前组件是入口组件,比如Java当中的Main (标记后就变成了一个独立的页面)
- @Entry
- // Component 装饰器: 需要使用装饰器来标志(相当于 Java 里面的 Bean) 用来修饰类结构、方法、变量
- @Component
- // struct 结构体 就是一个自定义的组件,和VUE一样哪里都可以用
- struct Order {
- // 定义变量
- // @State 变量名称: 变量类型(TS语法不知道的可以去学学基础) = 对应变量类型的数据
- @State message: string = 'Hello World'
- private flag: string = '父组件私有'
-
- // 构建组件为页面元素
- build() {
- // 根节点唯一且必要,必须为容器组件
- Row() {
- ParentComponent({ countDownFrom: 36, flag: this.flag })
- .onClick(() => {
- console.info('方法或者函数里面允许!');
- })
- }
- }
- }
-
- // 子组件
- @Component
- struct ParentComponent {
- private countDownFrom: number = 0;
- private flag: string = '子组件私有'
-
- build() {
- Column() {
- Text(`${this.countDownFrom}`).fontSize(30)
- Divider()
- Text(`${this.flag}`).fontSize(30)
- }
- }
- }

ok 自定义组件的知识点差不多搞定,还剩下一些装饰器的玩法.
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



