热门标签
热门文章
- 1Ubuntu系统d435i相机驱动与realsense-ros安装_相机驱动之前需要安装ros,安装过程见我之前
- 2【TCP】四次挥手(终止连接)
- 3Ubuntu18.04及以上开机自启动脚本设置方法_ubuntu 1804 kaijiziqid daisudo
- 4YOLOv8实战——安装篇_yolov8安装
- 5Chapter 8 - 2. Congestion Management in TCP Storage Networks
- 6为什么不建议对Intel Realsense的D400 Series和T265进行标定(Calibration)_t265 dynamic calibration
- 7前端学习之——react篇(渲染列表)
- 8学IT毕业后该去哪个城市?哪个岗位薪资高?哪些公司待遇好?_上海 武汉哪个地方更适合计算机行业
- 9iOS 如何将证书和描述文件给其他人进行真机调试(Provisioning profile "描述文件的名字" doesn't include the currently selected devic...
- 10第十届蓝桥杯C++B组题解_第十届蓝桥杯国赛真题c++ b组
当前位置: article > 正文
微信小程序一定高度文字的展开与收起_微信小程序展开和收起
作者:我家自动化 | 2024-02-11 22:02:03
赞
踩
微信小程序展开和收起
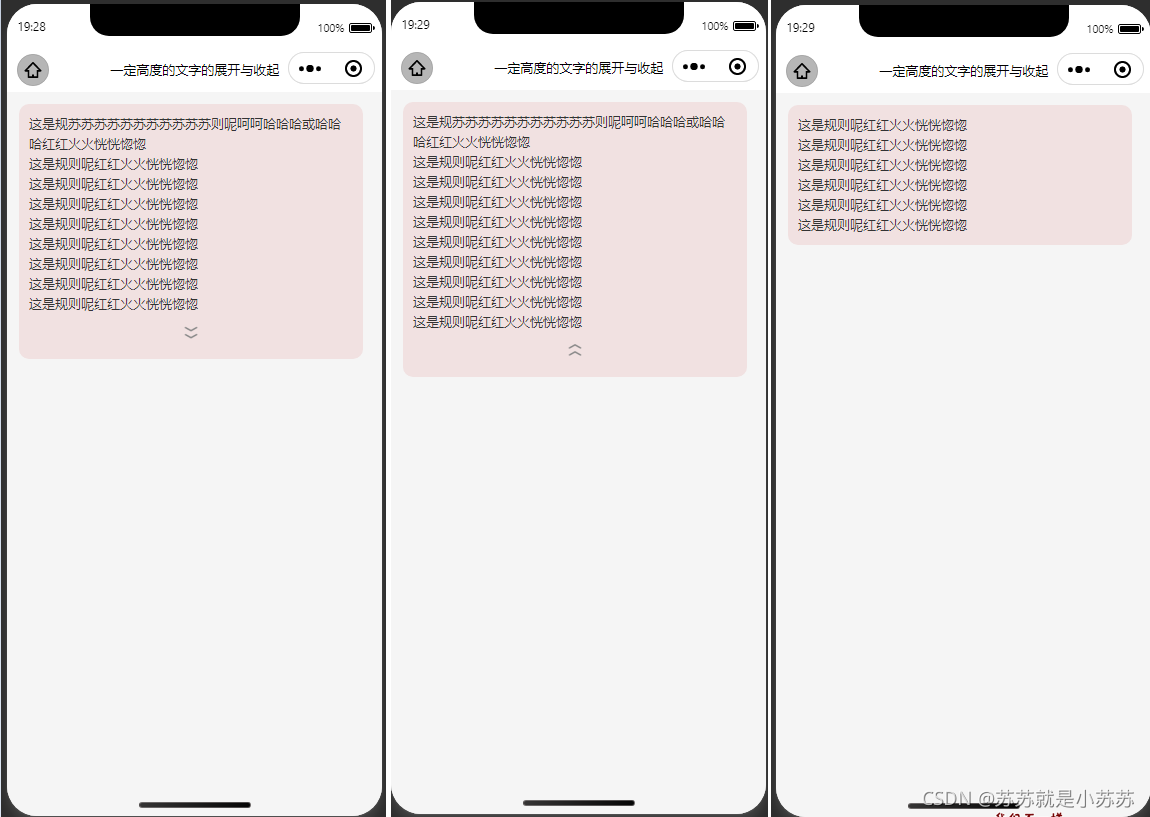
1.实现效果

2.实现思路
1.给文字设置相应的行高,假设想展示10行文字,此时设置一个最大高度是10*文字的行高。
2.获取当前文字盒子的整体高度,若大于设置的高度,添加overflow:hidden,height:最大高度;反正不添加样式,不显示箭头。
3.显示展开的箭头提示,当点击展开箭头时,切换图片,并不设置最小高度,文字展开。
3.实现代码
<view class="con">
<view class="tips">
<view class="{{height>200?'ative':''}} {{!ellipsis?'no_tive':''}}" id="text">
<rich-text nodes="{{rule}}"></rich-text>
</view>
<view class='img_box' catchtap='ellbtn' wx:if="{{height>200}}">
<image class='img_icon' src="{{ellipsis?'../img/open.png':'../img/close.png'}}"></image>
</view>
<view wx:if="{{height>200}}" class="drop_shadow"></view>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
/* pages/wxCase/exlipTwo/index2.wxss */
.con {
background: rgb(241, 225, 225);
border-radius: 20rpx;
padding: 20rpx;
margin: 24rpx 39rpx 0 24rpx;
}
.tips {
font-size: 26rpx;
font-weight: 500;
color: #333333;
line-height: 40rpx;
position: relative;
}
.img_box {
text-align: center;
margin-top: 10rpx;
}
.img_icon {
width: 45rpx;
height: 50rpx;
}
.ative {
height: 400rpx;
overflow: hidden;
}
.no_tive {
height: auto !important;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
// pages/wxCase/exlipTwo/index2.js
Page({
/**
* 页面的初始数据
*/
data: {
ellipsis:true,//默认收起
rule: '<p>这是规苏苏苏苏苏苏苏苏苏苏苏则呢呵呵哈哈哈或哈哈哈红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p><p>这是规则呢红红火火恍恍惚惚</p>'
},
onLoad: function (options) {
//创建节点选择器
var query = wx.createSelectorQuery();
query.select('#text').boundingClientRect();
query.exec((res) => {
res[0].height;
this.setData({
height: res[0].height
})
})
},
/**
* 收起/展开按钮点击事件
*/
ellbtn: function () {
this.setData({
ellipsis: !this.data.ellipsis
})
},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
4.更多代码,关注苏苏的码云
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/77116
推荐阅读
相关标签



