热门标签
热门文章
- 1js数组去重及mybatis foreach简单实例_mybatis foreach去重
- 2二、笔记本控制树莓派——网线连接_树莓派网线连笔记本
- 3CV学习:传统(机器学习)图像识别(分类)_图像特征识别技术
- 4Java程序员必须熟记的微服务面试题(含答案),java多线程基础面试题_java微服务面试题
- 5buuctf [Tomcat]CVE-2017-12615_buuctf [tomcat]cve-2017-12615 1
- 6【2023C卷最新题目】20天拿下华为OD笔试之【哈希表】2023C-掌握单词个数-全网注释最详细分类最全的华为OD真题题解_c++ 有一个字符串数组words和一个字符串atach??
- 7ensp华为路由器静态配置和动态配置_esnp的静态和动态
- 8FPGA选型--电源设计(详细讲解了电源设计过程)_fpga 电源控制
- 9androidstudio天气预报项目源码和报告_kiwi:安全源码审计工具
- 10Python项目实战 3.2:验证码.短信验证码_python怎么调用发短信验证码的逻辑
当前位置: article > 正文
js实现数组字符串对比,不同内容进行高亮显示_js两个字符串不同内容比较
作者:我家自动化 | 2024-07-07 22:22:33
赞
踩
js两个字符串不同内容比较
前台完成字符串内容对比,我们可以将对比的内容放到一个数组中,方便内容对比;如:
var stringArray = ['Hello, world!', 'Hello, everyone!', 'Goodbye, world!'];以下方法实现上方数组内容对比,不同的地方高亮显示:
- function highlightDifferences(arr) {
- // 获取数组中的第一个字符串作为基准
- var baseString = arr[0];
-
- // 遍历数组中的其他字符串
- for (var i = 1; i < arr.length; i++) {
- var currentString = arr[i];
-
- // 创建一个新的字符串来存储高亮显示的结果
- var highlightedString = '';
-
- // 比较每个字符并将不同的字符用<span>标签高亮显示
- for (var j = 0; j < baseString.length; j++) {
- if (baseString[j] !== currentString[j]) {
- highlightedString += '<span style="background-color: yellow">' + currentString[j] + '</span>';
- } else {
- highlightedString += currentString[j];
- }
- }
-
- // 如果当前字符串比基准字符串长,将剩余的字符用<span>标签高亮显示
- if (currentString.length > baseString.length) {
- for (var k = baseString.length; k < currentString.length; k++) {
- highlightedString += '<span style="background-color: yellow">' + currentString[k] + '</span>';
- }
- }
-
- // 将高亮显示的字符串替换回原始数组
- arr[i] = highlightedString;
- }
-
- // 返回包含高亮显示结果的数组
- return arr;
- }

调用该函数:
- var highlightedArray = highlightDifferences(stringArray);
-
- console.log(highlightedArray);
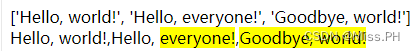
结果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/796925
推荐阅读
相关标签



