热门标签
热门文章
- 1手机信号测试软件 电脑版,SoftPerfect Mobile Broadband Toolkit
- 2Typora + PicGo + Gitee 配置指南_typora如何将图片地址设置为公网
- 3冒泡排序详解(C语言)_冒泡排序c语言
- 4mac下如何同时使用两个不同版本的vscode_mac vscode怎么安装2个 版本
- 5Python官网主页改版 http://www.python.org/_sololeae pythn.org p
- 6使用Java实现数据结构单链表_java 输入几个整数到单链表中
- 7图书管理系统python代码课程设计报告_数据结构图书管理系统课程设计报告
- 8云服务器如何隐藏源IP
- 9一篇文章,介绍MySQL数据库基础知识
- 10[附源码]计算机毕业设计JAVA基于web的电子产品网络购物平台_javaweb购物网站
当前位置: article > 正文
微信小程序之事件_微信小程序app事件
作者:我家自动化 | 2024-07-13 15:22:04
赞
踩
微信小程序app事件
1、什么是事件
UI界面的程序需要和用户互动,例如用户可能会点击你界面上某个按钮,又或者长按某个区域,这类反馈应该通知给开发者的逻辑层,需要将对应的处理状态呈现给用户。
有些时候程序上的“行为反馈”不一定是用户主动触发的,例如我们在视频video播放的过程中,播放进度是会一直变化的,这种反馈也应该通知给开发者做相应的逻辑处理。
2、 常见的事件类型

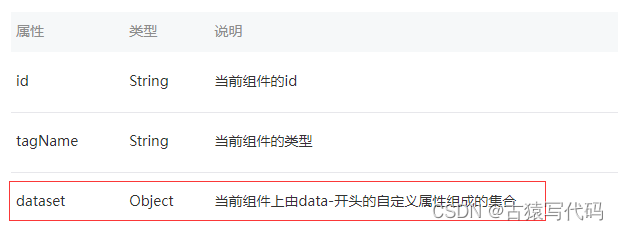
当事件回调触发的时候,会收到一个事件对象,对象的详细属性如下表所示。

这里需要注意的是target和currentTarget的区别,currentTarget为当前事件所绑定的组件,而target则是触发该事件的源头组件。

示例:
<view id="outer" catchtap="testEvent" style="width: 100%; height: 900rpx;background-color: cadetblue;">
<view id="inner" style="width: 100%;height: 200rpx;background-color: chocolate;">点击我</view>
</view>
- 1
- 2
- 3
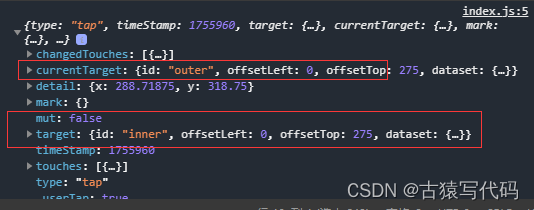
点击Inner节点:

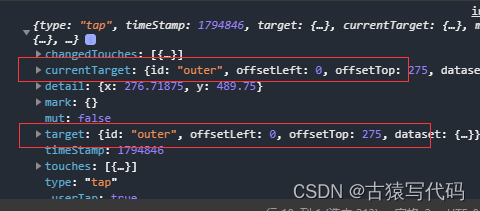
点击Outer节点:

这就是target和currentTarget的区别。
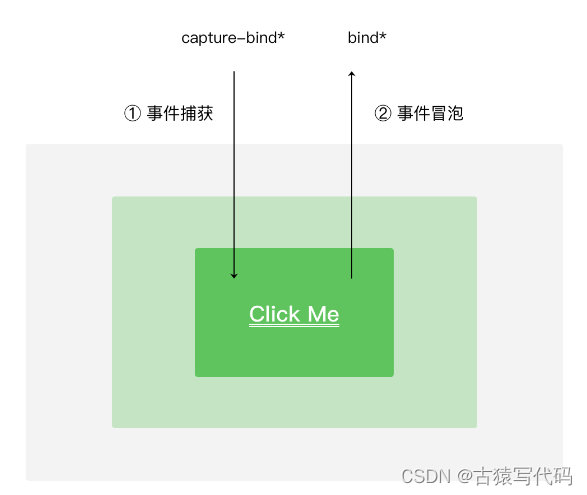
3、事件绑定与冒泡捕获
事件绑定的写法和组件属性一致,以key="value"的形式,其中:
- key以bind或者catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本1.5.0起,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart。同时bind和catch前还可以加上capture-来表示捕获阶段。
- value是一个字符串,需要在对应的页面Page构造器中定义同名的函数,否则触发事件时在控制台会有报错信息。
bind和capture-bind的含义分别代表事件的冒泡阶段和捕获阶段,其触发的顺序

<view
id="outer"
bind:touchstart="handleTap1"
capture-bind:touchstart="handleTap2"
>
outer view
<view
id="inner"
bind:touchstart="handleTap3"
capture-bind:touchstart="handleTap4"
>
inner view
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
点击 inner view 会先后调用handleTap2、handleTap4、handleTap3、handleTap1。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。如果将上面代码中的第一个capture-bind改为capture-catch,将只触发handleTap2(capture-catch将中断捕获阶段和取消冒泡阶段)
<view
id="outer"
bind:touchstart="handleTap1"
capture-catch:touchstart="handleTap2"
>
outer view
<view
id="inner"
bind:touchstart="handleTap3"
capture-bind:touchstart="handleTap4"
>
inner view
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/820220
推荐阅读
相关标签


