热门标签
热门文章
- 1python微信机器人制作教程+源码_python 微信机器人
- 2Java加密算法—非对称加密_java非对称加密算法
- 3SpringBoot限制接口访问频率 - 这些错误千万不能犯_springboot 限制请求频率
- 4pt文件和转出的onnx文件精度对不上_yolov8 加载onnx格式的模型和加载pt格式的模型,预测同一张图片,预测的置信度不一
- 5【实用软件】SecureCRT 9.1.0安装教程_crt软件
- 6yolo格式数据转换为coco格式_coco数据集转yolo
- 7CVE-2016-2183/CVE-2013-2566/CVE-2015-2808_cve-2013-2566 windows
- 8在IDEA中如何新建一个web工程_idea怎么创建静态web工程
- 9【笔记】顶会论文程序复现供自己使用的方法_devign复现
- 10Python Multithreading 例子_multithreading python usage
当前位置: article > 正文
推荐一个基于 Vue 的低代码平台
作者:我家自动化 | 2024-07-14 04:15:49
赞
踩
开源vue 低代码
发现了一个开源的低代码平台项目,用户仅仅通过简单的拖拉拽就能生成一个页面。交互方式类似于创客贴、Processon平台。
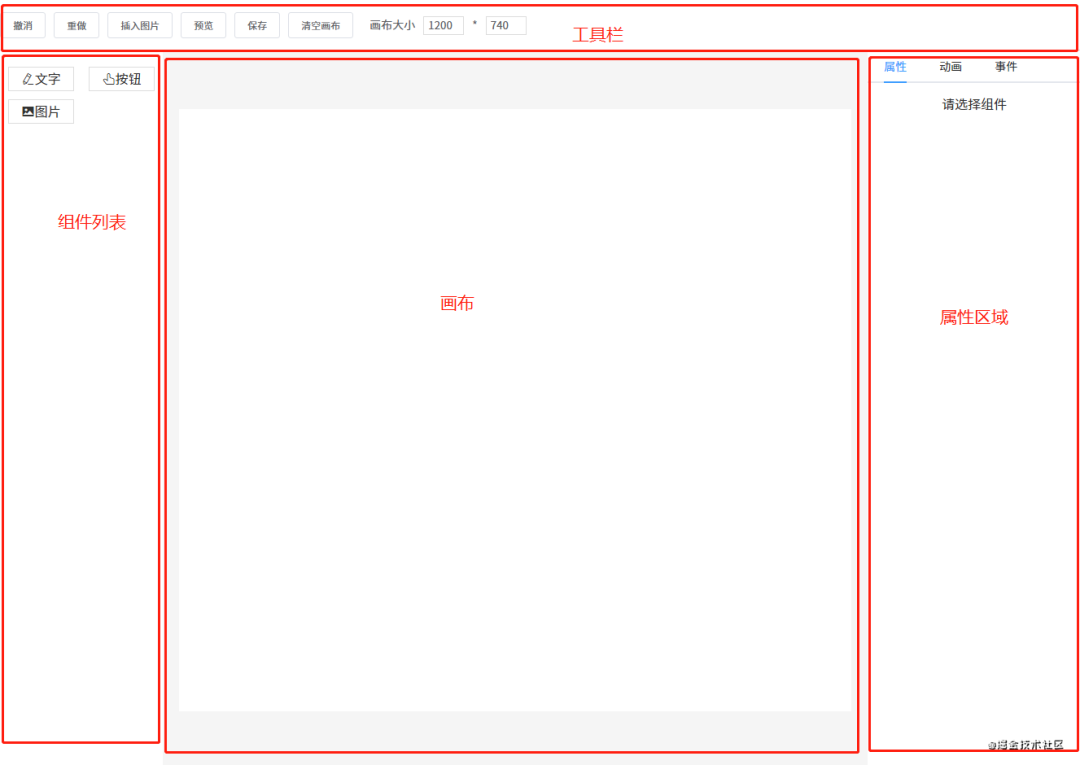
这个项目基于 Vue.js 技术栈,先来看这个开源项目有什么功能,平台主页面分为四个部分,分别是工具栏、组件列表、划不、属性区域:



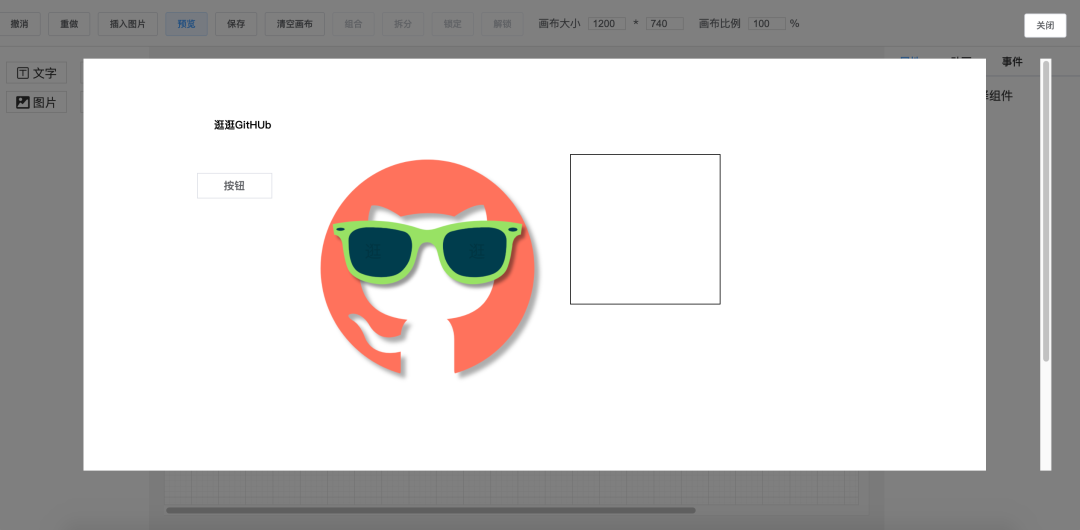
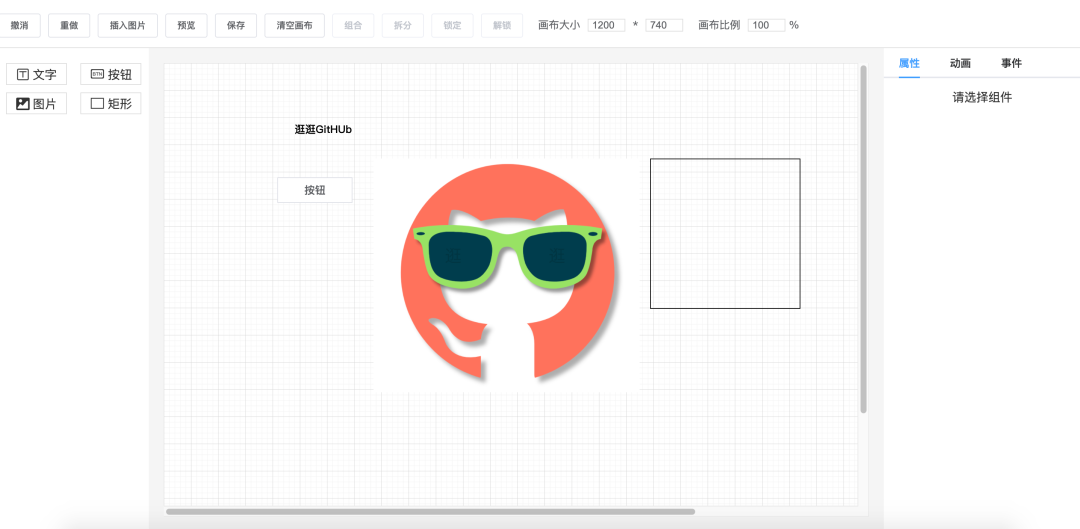
用户可以将组件列表的组件拖到画布,对画布上的元素进行编辑。这仅仅是一个 Demo,其余更丰富的组件可以二次开发。
现在支持的功能主要有:
编辑器 自定义组件 拖拽 删除组件、调整图层层级 放大缩小 撤消、重做 组件属性设置 吸附 预览、保存代码 绑定事件 绑定动画 导入 PSD 手机模式 拖拽旋转 复制粘贴剪切 数据交互 发布 多个组件的组合和拆分 文本组件 矩形组件 锁定组件 快捷键 网格线
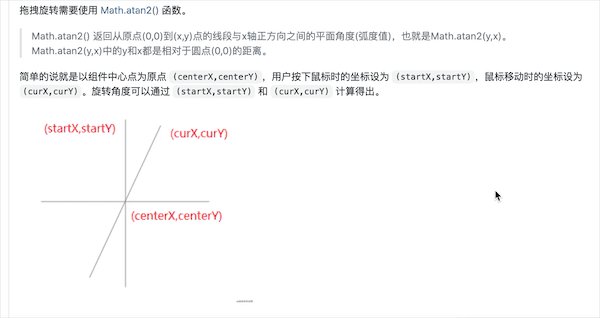
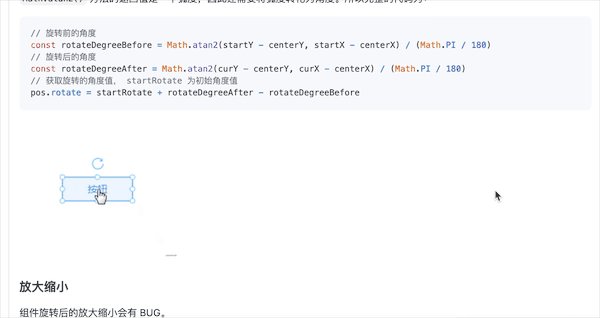
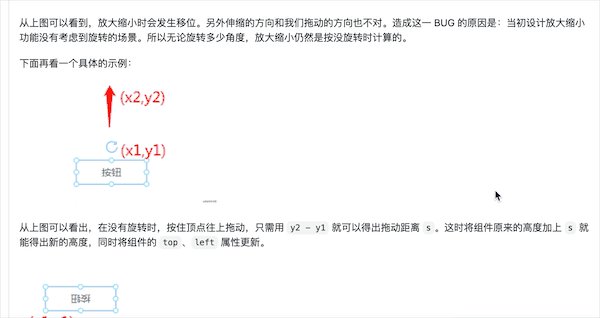
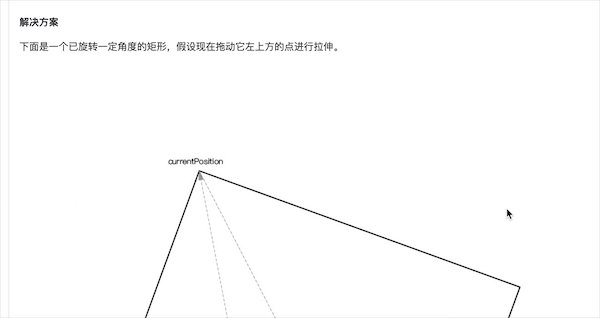
除此之外,作者还提供了三个技术文档详细的记录了该项目很多技术细节。关于旋转、角度计算等等一些细节,都有详细的介绍。

地址&#x
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/823095
推荐阅读
相关标签


