热门标签
热门文章
- 1使用LLaMA-Factory微调大模型_使用llama-factory模型微调卡在number of 台那边了parameters =201
- 2TiDB 在 Mobikok 广告系统中的应用和实践_广告场景 tidb
- 3Qt多线程详解及与事件循环、信号槽、线程设计、GUI组件通信之间的关系_gui线程是什么
- 4Java工程师工资一般多少?Java培训出来后薪资一般是多少?_java从机构出来的工资多少钱一个月
- 5MoneyPrinterTurbo本机利用AI大模型,一键生成高清短视频_moneyprinterturbo 能和本地大模型
- 6ubuntu18.04安装redis教程
- 7Camtasia2024注册机包含最新软件激活码秘钥_camtasia studio 2024注册机
- 8瞎扯现代数学的基础
- 9部署Sonarqube并使用Jenkins集成_jenkins配置sonarqube
- 10opencv(七)Canny边缘检测和图像轮廓检测_边缘检测代码
当前位置: article > 正文
OpenGl中的VAO、VBO与EBO_opengl vbo vao ebo
作者:木道寻08 | 2024-07-13 07:34:08
赞
踩
opengl vbo vao ebo
哎,很离谱,上个月学learnopengl学到一半跑去看庄懂老师的视频,结果该还的东西迟早得还,再打开之前的工程有些东西已经记不清楚了,特别是VAO、VBO与EBO这三个东西,之前就总是分不清,这里再做个笔记,以后要是忘了就再回来翻翻好了。
VBO(顶点缓冲区对象)
VAO(Vertex Buffer Object),为顶点缓冲区对象,是显卡存储空间里的一块缓存区(Buffer),用于存储 顶点坐标 / 顶点uv / 顶点法线 / 顶点颜色等数据信息。
- 在 OpenGL 开发中,用于绘制的顶点数据首先是存储在 CPU 内存中的。
- 而在调用 glDrawArrays 或者 glDrawElements 等接口进行绘制时,OpenGL 需要将顶点数组数据从 CPU 内存拷贝到 GPU 显存。
- 所以如果我们的程序里需要多次绘制,那就会触发多次内存拷贝从而带来一些性能消耗。
那怎么解决?
- 如果我们可以在 GPU 显存中缓存这些顶点数据,就可以大幅减少 CPU 内存到 GPU 显存的数据拷贝的开销,这就是 VBO 和 EBO 出现的原因。
- VBO 和 EBO 的作用是在 GPU 显存中开辟一块存储空间来缓存顶点数据或者图元索引数据,避免每次绘制时 CPU 内存到 GPU 显存的数据拷贝,从而提升渲染性能。
VBO的使用
// 顶点数据:
GLfloat vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};
// 使用 VBO:
GLuint VBO;
glGenBuffers(1, &VBO); // 创建 VBO 对象
glBindBuffer(GL_ARRAY_BUFFER, VBO); // 把新创建的 VBO 绑定到 GL_ARRAY_BUFFER 目标上,同时也绑定到了 OpenGL 渲染管线上
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); // 将顶点数据 (CPU 内存) 拷贝到 VBO(GPU 显存)
// 绘制:
glDrawArrays(GL_TRIANGLES, 0, 3); // 使用 glDrawArrays 来绘制
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
整个过程还是比较浅显易懂的:做了一次 CPU 到 GPU 的数据拷贝。
EBO(索引缓冲对象)
EBO(Element Buffer Object),和顶点缓冲对象一样,EBO也是一个缓冲,它专门储存索引,OpenGL调用这些顶点的索引来决定该绘制哪个顶点。
EBO的使用
// 这次我们只定义了 4 个顶点: GLfloat vertices[] = { 0.5f, 0.5f, 0.0f, // 右上角 0.5f, -0.5f, 0.0f, // 右下角 -0.5f, -0.5f, 0.0f, // 左下角 -0.5f, 0.5f, 0.0f // 左上角 }; // 但是通过索引指定了每个三角形的 3 个顶点: GLuint indices[] = { // 注意索引从 0 开始! 0, 1, 3, // 第一个三角形 1, 2, 3 // 第二个三角形 }; // 使用 VBO: GLuint VBO; glGenBuffers(1, &VBO); // 创建 VBO 对象 glBindBuffer(GL_ARRAY_BUFFER, VBO); // 把新创建的 VBO 绑定到 GL_ARRAY_BUFFER 目标上,同时也绑定到了 OpenGL 渲染管线上 glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); // 将顶点数据 (CPU 内存) 拷贝到 VBO(GPU 显存) // 使用 EBO: GLuint EBO; glGenBuffers(1, &EBO); // 创建 EBO 对象 glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); // 把新创建的 EBO 绑定到 GL_ELEMENT_ARRAY_BUFFER 目标上,同时也绑定到了 OpenGL 渲染管线上 glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW); // 将所有顶点数据 (CPU 内存) 拷贝到 EBO(GPU 显存),并设定按照indices顺序来渲染 // 绘制:glDrawElements替换掉glDrawArrays函数,表示我们要从索引缓冲区渲染三角形 glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); // 使用 glDrawElements 来绘制
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- glDrawElements函数从当前绑定到GL_ELEMENT_ARRAY_BUFFER目标的EBO中获取其索引。
- 整个过程比 VBO 略复杂了一点,但是还是很好理解的:去掉重复顶点,通过索引指定绘制顶点,创建 VBO 做一次顶点数据拷贝,创建 EBO 做了一次索引数据拷贝。
VAO(顶点数组对象)
VAO(Vertex Array Object),VAO是所有顶点数据的状态集合。它存储了顶点数据的格式以及顶点数据所需的缓存对象的引用,任何随后的顶性调用都会储存在这个VAO中。
- 通过对 VBO、EBO 的使用,我们可以减少 CPU 到 GPU 内存拷贝来提高性能。
- 但是如果我们需要绘制大量的顶点和物体时,每次绘制都需要绑定正确的缓冲对象并为每个物体配置所有顶点属性,这样一大堆操作很是麻烦。
- 是否可以用一种对象来储存这些状态配置,使得我们需要的时候直接绑定这个对象就可以切换到正确的状态呢?这就是 VAO 要解决的问题。
- 如果说 VBO、EBO 是通过 GPU 显存的缓存来减少内存拷贝从而提升性能,那么 VAO 则略有不同:VAO 的主要作用是用于管理 VBO 或 EBO,减少 glBindBuffer、glEnableVertexAttribArray、glVertexAttribPointer 这些调用操作,高效地实现在顶点数组配置之间切换。
VAO的使用
// 顶点数据: GLfloat vertices[] = { -0.5f, -0.5f, 0.0f, 0.5f, -0.5f, 0.0f, 0.0f, 0.5f, 0.0f }; // 创建 VBO: GLuint VBO; glGenBuffers(1, &VBO); // 创建 VBO 对象 // 创建 VAO: GLuint VAO; glGenVertexArrays(1, &VAO); // 创建 VAO 对象,注意这里用的是 glGenVertexArrays // 在绑定 VAO 后操作 VBO,当前 VAO 会记录 VBO 的操作,我们下面用缩进表示操作 VBO 的代码: glBindVertexArray(VAO); // 绑定 VAO,注意这里用的是 glBindVertexArray // 绑定 VBO glBindBuffer(GL_ARRAY_BUFFER, VBO); // 把顶点数组复制到缓冲中供 OpenGL 使用 glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); // 设置顶点属性指针 glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (GLvoid *) 0); glEnableVertexAttribArray(0); // 解绑 VAO glBindVertexArray(0); // ...省略其他代码... // 会被调用多次的绘制代码: glBindVertexArray(VAO); // 绑定使用 VAO 绘制 glDrawArrays(GL_TRIANGLES, 0, 3); // 使用 glDrawArrays 来绘制 glBindVertexArray(0); // 解绑 VAO
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
上面的代码相比我们用 VBO 绘制三角形的代码还是复杂一些的,上面的代码可以理解为:使用 VAO 记录 VBO 的操作相当于创建了一个快捷方式,后面直接用 VAO 快捷方式绘制。
三者的区别
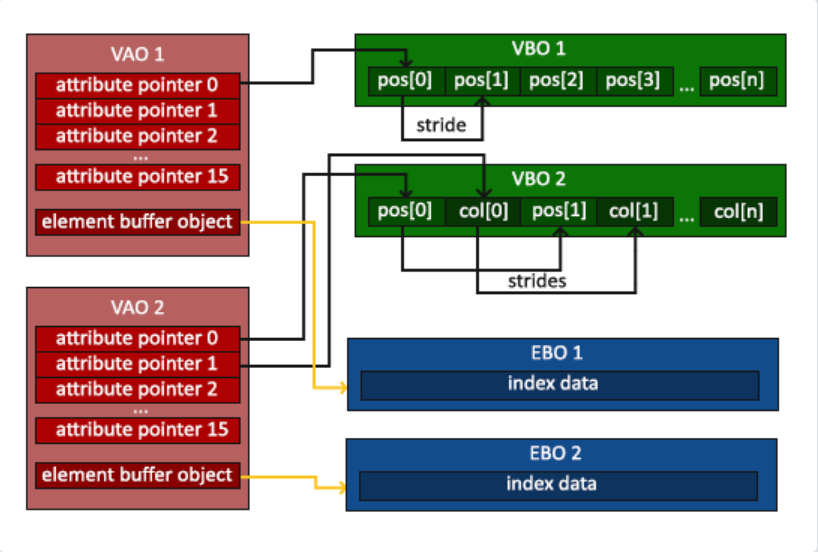
- VAO中存储着VBO的信息和EBO的信息。
- VBO和EBO存储的都是顶点的信息。
- 一个VAO对应一个物体
- 一个VBO对应一个物品的所有属性(顶点坐标、颜色等,除顶点索引外)。
- 一个EBO仅对应一个物品的一种属性(顶点索引属性)。

someting。。。
参考来自:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/木道寻08/article/detail/818284
推荐阅读
相关标签



