- 1关于在vscode上git fetch后没有及时更新的问题_vscode git fetch
- 2springMVC+easypoi做excel的导入导出
- 3Prometheus 云原生 - 微服务监控报警系统 (Promethus、Grafana、Node_Exporter)部署、简单使用_prometheus 监控node
- 4沧穹科技助力杭州东站完成网约车智能化服务全面革新升级!
- 5RabbitMQ与SpringBoot整合实战_springboot rabbitmq
- 6Openharmony - HDF驱动小示例和测试程序_hdf驱动开发demo
- 7总结那些非常有用缓解工作压力的窍门
- 8Decoder-Only、Encoder-Only、Encoder-Decoder 区别_encoder only,decoder only,encoder-decoder区别
- 9ZZULIOJ.1011: 圆柱体表面积 —— 1021:三个整数的最大值(C语言 Vs Python)_1021 三数求大值编码
- 10爬table数据_Python爬虫 福布斯排行榜 数据可视化
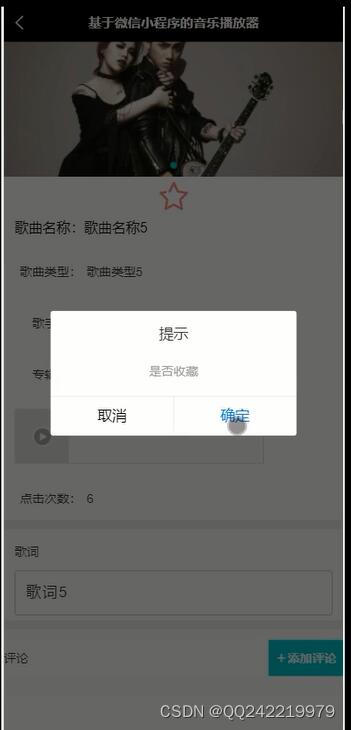
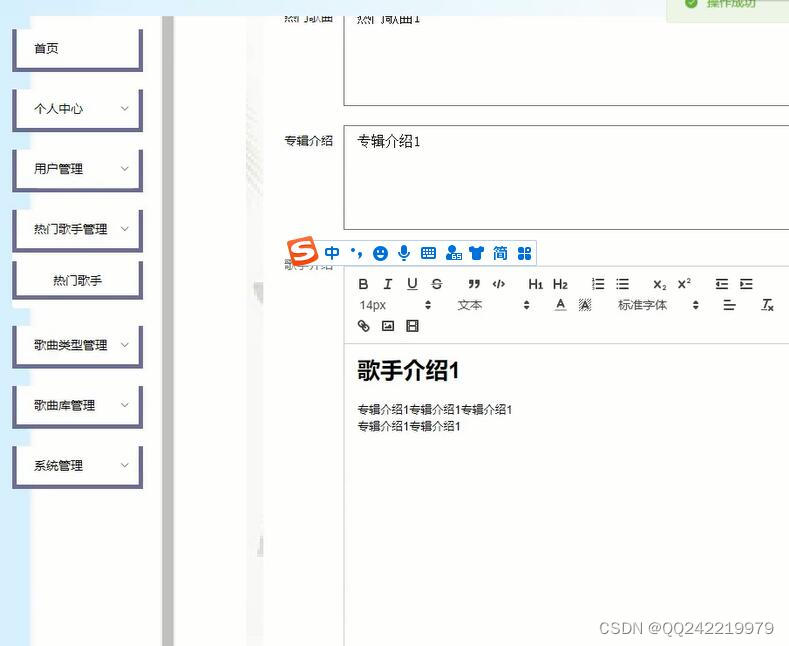
uniapp微信小程序的音乐播放器系统springboot/php/nodejs/django_uni-app微信小程序播放音乐
赞
踩
本音乐播放器系统的设计与实现共包含11个表:分别是配置文件信息表,歌曲库评论表信息表,热门歌手评论表信息表,歌曲库信息表,歌曲类型信息表,音乐资讯信息表,热门歌手信息表,收藏表信息表,token表信息表,用户表信息表,用户信息表,
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
框架支持:springboot/Ssm/thinkphp/django/flask/express均支持
前端开发:vue.js
可选语言:python+java+node.js+php均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
数据库 mysql
数据库工具:Navicat/SQLyog都可以 小程序Android端运行软件 微信开发者工具/hbuiderx
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发
前后端分离,后端给接口和API文档,注重前端,接近原生系统




本系统是选择面向对象的Java语言开发后台,通过微信小程序前台进行设计,使用关系型数据库MySQL存储数据。使用B/S开发方式,用户只需要通过手机端微信访问系统,本文所设计的音乐播放器系统的设计与实现拥有前端小程序和后端,前端使用uniapp框架和创建,后端使用java语言的springboot框架创建,使用Mysql数据库对后台数据进行存储。将微信开发者工具和idea作为主要的开发工具。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。
实现了一个完整的音乐播放器系统,其中主要有用户模块、用户表模块、token表模块、收藏表模块、热门歌手模块、音乐资讯模块、歌曲类型模块、歌曲库模块、热门歌手评论表模块、歌曲库评论表模块、配置文件模块、账户的注册与登录等功能模块。本文详细介绍了该音乐播放器系统的设计过程,并通过全面测试,完善了预期的功能。研究表明采用B/S架构,通过uniapp框架、springboot框架以及Mysql数据库可以构建一个完整音乐播放器系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
配置文件 (自动编号、配置参数名称、配置参数值);
歌曲库评论表 (自动编号、关联表id、回复内容、创建时间、用户名、评论内容、用户id);
热门歌手评论表 (自动编号、关联表id、用户名、用户id、评论内容、创建时间、回复内容);
歌曲库 (自动编号、歌手、创建时间、专辑、歌曲名称、点击次数、最近点击时间、音乐、封面、歌词、歌曲类型);
歌曲类型 (自动编号、歌曲类型、创建时间);
音乐资讯 (自动编号、简介、标题、创建时间、图片、内容);
热门歌手 (自动编号、歌手姓名、标签、歌曲流派、热门歌曲、创建时间、点击次数、歌手介绍、专辑介绍、最近点击时间、歌手性别、头像);
收藏表 (自动编号、收藏图片、类型(1:收藏,21:赞,22:踩)、用户id、收藏id、创建时间、推荐类型、收藏名称、表名);
token表 (自动编号、用户id、密码、表名、用户名、角色、过期时间、新增时间);
用户表 (自动编号、用户名、密码、新增时间、角色);
用户 (自动编号、创建时间、密码、年龄、用户账号、头像、用户姓名、性别、用户手机);


